vue手撸移动端后台(5)路由配置以及几种跳转页面方式
上一篇我们创建了几个基本的页面,但是在访问的时候我们怎么才能访问到他们呢?默认只有首页的。为此我们需要用到vue-router官网
1. vue-router安装
vscode终端:
linyundeMacBook-Pro:my-demo ly$ npm install --save vue-router
+ [email protected]
added 1 package from 1 contributor and audited 23924 packages in 6.464s
found 0 vulnerabilities
安装完毕,可以观察到package.json多出的记录:
"dependencies": {
"core-js": "^2.6.5",
"vue": "^2.6.10",
"vue-router": "^3.0.6"
},
2. router配置
官网上都是将路由直接配置到main.js了,肯定不推荐,不然项目越大main越臃肿了,在src/router文件夹下创建文件router.js,一般情况大家加路由是
import Login from '@/views/login.vue'
export default new Router({
routes: [{ path: '/login', name: '登陆', component: Login}]
})
但是当你需要懒加载 lazy-loading 的时候,需要一个个把routes的component改为
() => import('@/views/login.vue')
import Login from '@/views/login.vue'
export default new Router({
routes: [{ path: '/login', name: '登陆', component: () => import('@/views/login.vue')}]
})
如果你的项目比较大,有几十个页面,我擦,这个router不就超级大了,而且全部都是重复代码,显然不符合我们的审美,所以我们需要优化一下,参考vue小技巧:
2.1 新建_import_development.js和_import_production.js
在src/router文件夹下创建2个文件:_import_development.js,_import_production.js:
内容分别为:
/**_import_development.js
* 使用 这种加载方式实现 开发环境 路由的实时加载, 生产环境的路由懒加载
*/
module.exports = filePath => require('../' + filePath).default
// _import_production.js
module.exports = filePath => () => import('../' + filePath)
没错,每个文件就1行代码。
2.2 最终router.js
// 1. 引入vue
import Vue from 'vue'
// 2. 引入vue-router
import VueRouter from 'vue-router'
/**
* 动态改变是否懒加载
* 这里的意思是:依据当前项目环境,导入对应的文件,
*/
const _import = require('./_import_' + process.env.NODE_ENV)
Vue.use(VueRouter)
const routes = [
{
path: '/users',//浏览器访问:http://localhost:8082/users时,会打开users页面
name: 'users',
component: _import('views/users/Users')
},
{
path: '/articles',
name: 'articles',
component: _import('views/articles/Articles')
},
{
path: '/404',// 错误页面
component: _import('components/error/404')
},
{
path: '*',//处理全局地址错误,当访问一个不存在的uri时,跳转到404.
redirect: '/404'
}
]
// 3. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
mode: 'history', // 浏览器地址栏不会出现/#/了,也可以去掉
routes // (缩写) 相当于 routes: routes
})
export default router
注意,这里缩写routers时,必须命名为routers,不然识别不了,如果是其他命名,就写完整的引入routers:你的变量名称
2.3 启用router和页面改造
我们现在只是配置了router,要想启用,还要在main.js这个总入口做一下引入:
import Vue from 'vue'
import App from './App.vue'
// 引入 router,还记得这个@符号吗?我们在vue.config.js里面配置过的,你可以改变为其他的,只是为了方便
import router from '@/router/router'
Vue.config.productionTip = false
new Vue({
router,// 引入,简写方式,完成的为:'router':你的引入名称
render: h => h(App)
}).$mount('#app')
好了,要使用router在页面生效,还需要改造一下App.vue
<template>
<div id="app">
<router-view>router-view>
div>
template>
<script>
export default {
name: 'app',
components: {}
}
script>
<style>
style>
3. 页面访问
到此为止,我们的页面配置都完成了,可以试验一下访问,启动项目。依次访问:
http://localhost:8082/
http://localhost:8082/users
http://localhost:8082/articles
跳转结果:
404
用户
文章
因为我们没有配置/这个跳转,所以被转发到/404,也就是说首页其实也是要配置的。

src/views文件夹下创建Mobile.vue文件
<template>
<div>我是手机版首页div>
template>
<script>
export default {}
script>
<style scoped>
style>
router.js增加配置:
const routes = [
{
path: '/',
name: 'mobile',
component: _import('views/Mobile')
},
...
]
4. 从首页跳转
正常我们的网站不可能手动在浏览器地址栏输入网址进行跳转,那么vue的跳转如何呢?
为了样式好看点,我们引入vant,嗯,我这个渣前端只会简单的html和css:
4.1 安装vant
停止服务器,vscode终端:
npm i vant -S
安装完毕package.json的dependencies会多出记录"vant": "^1.6.16"
4.2 引入vant生效
import Vue from 'vue'
import App from './App.vue'
import router from '@/router/router'
Vue.config.productionTip = false
/**
* 引入vant
*/
import Vant from 'vant'
import 'vant/lib/index.css'
Vue.use(Vant)
new Vue({
router,
render: h => h(App)
}).$mount('#app')
然后修改下Mobile.vue文件
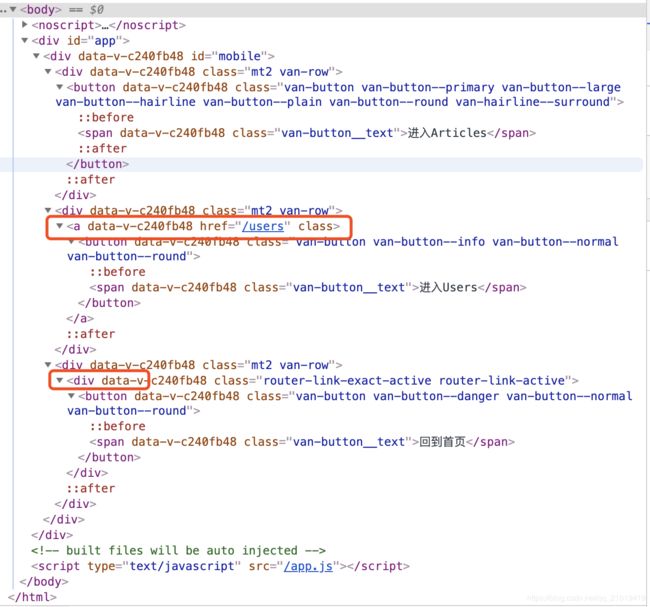
<template>
<div id='mobile'>
<van-row class="mt2">
<van-button plain
hairline
round
@click="gotoArticles"
type='primary'
size="large">进入Articlesvan-button>
van-row>
<van-row class="mt2">
<router-link to='/users'>
<van-button round
type="info">进入Usersvan-button>
router-link>
van-row>
<van-row class="mt2">
<router-link to='/'
tag="div">
<van-button round
type="danger">回到首页van-button>
router-link>
van-row>
div>
template>
<script>
export default {
methods: {
gotoArticles() {
// this.$router.push('articles') //通过router配置的的name跳转
this.$router.push({ path: '/articles' }) //通过router配置的path跳转
}
}
}
script>
<style scoped>
#mobile {
padding: 20px;
}
.mt2 {
margin-top: 20px;
}
style>