- 带你走进相位解包裹算法课程
Cedric1113
程序人生
第一节:相位解包裹基础理论与核心概念课程导入相位解包裹在三维测量中的重要性(工业检测、生物医学等)包裹相位与真实相位的关系(反正切函数的主值限制)核心概念解析相位跳变的原因与表现(噪声、光照不均等干扰)解包裹算法分类:路径跟踪法vs.全局优化法经典算法初探Goldstein枝切法(残差点检测与枝切线构建)最小二乘法(全局平滑优化原理)实验演示:仿真包裹相位图的生成与基础算法解包裹效果对比第二节:路
- java安全策略 禁止反射_初探java安全之反射
小宏i
java安全策略禁止反射
什么是反射反射机制在java中可以说是非常强大的,很多优秀的开源框架都是通过反射完成的。在java的运行状态中,对于任意一个类,都能够知道这个类的所有属性和方法,都能够调用它的任意一个方法和属性,这种动态获取的信息以及动态调用对象的方法的功能称为java语言的反射机制。下面介绍下基于反射技术的函数方法。与反射相关的,其实主要就是几个关键的函数方法。可以先从这一段简单的代码看起publicvoide
- Apple Sensor-Fusion 架构全解析:多模态语义图像感知系统设计与实战路径
观熵
影像技术全景图谱:架构调优与实战架构影像Camera
AppleSensor-Fusion架构全解析:多模态语义图像感知系统设计与实战路径关键词:AppleA系列、SensorFusion、语义图像感知、IMU+Camera协同、图像识别、ARKit、视觉惯性融合、多模态协同计算、CoreMotion、ISP语义路径摘要:Apple自A13及其后续SoC架构中,持续深化Sensor-Fusion与图像语义感知的协同设计,构建出以ISP、NPU、IMU
- Pytorch 之torch.nn初探 torch.nn.Module与线性--Linear layers
十有久诚
人工智能机器学习pytorch
初探torch.nn.Module神经网络可以使用torch.nn包构建。它提供了几乎所有与神经网络相关的功能,例如:线性图层nn.Linear,nn.Bilinear卷积层nn.Conv1d,nn.Conv2d,nn.Conv3d,nn.ConvTranspose2d非线性nn.Sigmoid,nn.Tanh,nn.ReLU,nn.LeakyReLU池化层nn.MaxPool1d,nn.Aver
- 【Spring Boot】主从数据库 - 初探
ladymorgana
日常工作总结springboot数据库后端主从数据库
文章目录一、何时需要开启从数据库主要开启场景配置建议其他考虑因素最佳实践二、SpringBoot中使用Druid开启从库的表同步问题主从同步机制可能出现的问题解决方案1.初始设置主从同步2.确保表结构一致3.SpringBoot中的容错配置最佳实践一、何时需要开启从数据库开启从数据库(读写分离)通常基于以下几个方面的考虑:主要开启场景高读取负载场景当您的应用读取操作(QPS)远高于写入操作时(如8
- Vue3.3 + TypeScript ,自主打造媲美 ElementPlus 的组件库之学习笔记
怪我冷i
大前端typescript学习笔记
Vue3.3+TS4,自主打造媲美ElementPlus的组件库第1章课程介绍1-1课程导学1-2代码库使用注意事项1-3项目演示地址:http://element.vikingship.xyz/第2章Typescript基础知识2-1什么是Typescript为什么要学习它2-2安装Typescript2-3原始数据类型和Any类型2-4数组和元组2-5Interface-接口初探2-6函数2-
- 9.5 6B参数吊打百亿?清华开源VisualGLM-6B多模态模型实战全解
少林码僧
掌握先机!从0起步实战AI大模型微调打造核心竞争力开源机器学习人工智能语言模型langchain
6B参数吊打百亿?清华开源VisualGLM-6B多模态模型实战全解初探多模态VisualGLM-6B1.多模态时代的挑战与突破在通用大模型向多模态演进的过程中,如何实现跨模态的语义对齐是核心挑战。VisualGLM-6B作为GLM家族首个开源多模态模型,通过创新的跨模态连接架构,在参数量仅6B级别下实现了媲美百亿级模型的图文理解能力。
- Google 相机增强(GCam)框架原理初探:图像质量与计算摄影的系统性突破
观熵
影像技术全景图谱:架构调优与实战数码相机影像Camera
Google相机增强(GCam)框架原理初探:图像质量与计算摄影的系统性突破关键词:GCam、GoogleCamera、HDR+、SuperResZoom、Camera2API、多帧合成、算法流程、图像增强、夜视模式、Pixel相机移植摘要:GCam(GoogleCamera)作为Pixel系列设备图像质量表现的核心支撑,其背后的增强框架融合了Google长期积累的计算摄影技术,从HDR+到Sup
- AccuFace 在 iClone/Character Creator 导出 ARKit 52
子燕若水
iclone3Ddaz3d服务器linux运维
方案概览AccuFace在iClone/CharacterCreator里写入的是Reallusion60标准BlendShape曲线。要把它们导出为ARKit52并写入文本文件,可采用「iClone→FBX(ARKit52命名)→Blender→Python脚本→JSON/CSV」这一条相对稳妥的管线。关键步骤下面分拆说明,并给出可直接运行的脚本示例。步骤1:把Reallusion60映射到AR
- C++从入门到精通专栏简介
xiaoheshang_123
C++从入门到精通专栏开发语言c++
目录C++从入门到精通专栏简介专栏概述专栏特色适用人群学习目标专栏结构第1章:C++语言基础第2章:面向过程编程第3章:面向对象编程(OOP)入门第4章:标准模板库(STL)初探第5章:高级特性第6章:现代C++第7章:实践项目第8章:性能优化与调试第9章:职业发展专栏优势期待与收获C++从入门到精通专栏简介专栏概述本专栏旨在为C++编程语言的学习者提供一个全面而系统的指南,帮助他们从零基础逐步成
- 鸿蒙应用AR开发:增强现实技术实现方案
操作系统内核探秘
操作系统内核揭秘OSharmonyosar华为ai
鸿蒙应用AR开发:增强现实技术实现方案关键词:鸿蒙系统、AR开发、增强现实、ARKit、ARCore、3D渲染、计算机视觉摘要:本文将深入探讨如何在鸿蒙操作系统上开发增强现实(AR)应用。我们将从AR技术的基本原理讲起,逐步深入到鸿蒙AR开发框架的具体实现,包括3D模型渲染、空间定位、手势识别等核心技术。文章将提供完整的代码示例和实战项目,帮助开发者快速掌握鸿蒙AR应用开发的核心技能。背景介绍目的
- 庙算兵棋推演AI开发初探(7-神经网络训练与评估概述)
超自然祈祷
智能决策人工智能神经网络深度学习
前面我们提取了特征做了数据集、设计并实现了处理数据集的神经网络,接下来我们需要训练神经网络了,就是把数据对接好灌进去,训练后查看预测的和实际的结果是否一致——也就是训练与评估。数据解析提取数据编码为数据集设计神经网络-->>神经网络训练与评估神经网络一个重要指标是收敛,就是用可以逼近任意函数的神经网络是否可以逼近你数据集中隐含的模式。再重复一遍【特征工程】与【神经网络】的区别:前者就像人发现了牛顿
- 庙算兵棋推演AI开发初探(支线-AI平台注意及tips)
超自然祈祷
智能决策人工智能
总是停留在stage阶段一的问题输出回放数据,在显示中发现一动不动,发现stage字段一直是1部署阶段……解决方法:代码层面需要有type=333的行为告诉引擎部署完毕。pip卸载重装兵棋引擎这个我每次关机后都得重新来一遍,很讨厌(经过试验,此举会重新复制一个.engine_config到python包的目录)删除某文件确定发出了部署命令还没效果,看看你的用户根目录(root或者用户名)下有没有.
- AIOps 简介与实践初探 - 智能指标异常检测
weixin_42587823
aiopsaiops
AIOps简介与实践初探-智能指标异常检测问题的根源:静态阈值的“告警疲劳”作为SRE,我们每天都在与告警作斗争。而绝大多数告警都来源于静态阈值的设定,例如:CPU使用率>80%磁盘空间500ms这种方式简单直接,但在复杂系统中,它的弊端也日益凸显:告警疲劳(AlertFatigue):为了“宁可错杀,不可放过”,阈值往往设得偏低。结果,在业务高峰期,系统正常地繁忙,告警却响个不停。久而久之,大家
- Docker 从入门到精通:运维工程师的容器化生存指南
大模型大数据攻城狮
运维docker容器k8s运维面试dockerfile虚拟化
目录第1章:Docker是什么?为什么它能改变运维的游戏规则?第2章:Docker安装与环境准备第3章:Docker常用命令入门第4章:Dockerfile的初探第5章:Docker网络的那些事儿第6章:数据持久化:让容器数据不“失忆”第7章:DockerCompose:多容器的“交响乐指挥家”第8章:进阶命令与运维技巧第9章:Docker与CI/CD:让部署快如闪电第10章:容器监控:让你的Do
- 初学翁凯老师的c语言后对其中一些问题的看法
Obltv
#初学c语言c语言
文章目录初学翁凯老师的c语言后对其中一些问题的看法一、一个课后的简单逻辑语法问题二、解答和一些思考1.**++i++--**2.**i++++**3.**a=b+=c++-d+--e/-f**问题初探原代码逻辑举例初次写博客的看法及感受初学翁凯老师的c语言后对其中一些问题的看法学习c语言已有数天,其中一些问题今日来看仍有研究价值,故记录探讨之一、一个课后的简单逻辑语法问题++i+±-i++++a=
- python cffi的使用初探
废话不多说,直接上代码(忽略我写的c代码严谨性,我刚学的c)//hello.h//Createdby86176on2022/12/14.//#ifndefUNTITLED1_SAMPLE_H#defineUNTITLED1_SAMPLE_Htypedefstruct{intx,y;}Point;typedefstruct{intdata1;float*data2;double*data3;intd
- 初探 Nacos 原理
干净的坏蛋
java
Nacos服务注册与发现的底层原理剖析Nacos作为阿里巴巴开源的服务发现、配置和管理平台,其服务注册与发现功能是微服务架构中的核心组件。理解其底层原理对于构建稳定、高可用的微服务体系至关重要。其核心设计围绕着心跳机制、数据一致性协议、事件推送以及客户端与服务端的协同工作展开。一、核心架构与角色Nacos服务注册与发现主要涉及以下三个角色:NacosServer:注册中心的核心,负责接收服务实例的
- RPGMZ 游戏引擎如何与lua进行互相调用 初探
RPGMZ
游戏引擎lua开发语言RPGMZjavascript
functionReadTxt(file_name){letdata=file_name;if(StorageManager.isLocalMode()){data=StorageManager.fsReadFile(file_name);}else{constxhr=newXMLHttpRequest();xhr.open('GET',file_name,false);xhr.onreadyst
- 代码随想录day10 栈和队列初探
nahiyil
算法数据结构
232.用栈实现队列题目使用栈实现队列的下列操作:push(x)--将一个元素放入队列的尾部。pop()--从队列首部移除元素。peek()--返回队列首部的元素。empty()--返回队列是否为空。思考经过昨天KMP的洗礼后,今天看stack实在太开心了,主要自己还做过这题,难题其实就在于pop那个环节,要做到先进先出需要两个栈来完成:stIn将首元素依次放入到stOut底部,stOut将原先为
- 【图像处理入门】11. 深度学习初探:从CNN到GAN的视觉智能之旅
小米玄戒Andrew
图像处理:从入门到专家深度学习图像处理cnn计算机视觉CVGAN
摘要深度学习为图像处理注入了革命性动力。本文将系统讲解卷积神经网络(CNN)的核心原理,通过PyTorch实现图像分类实战;深入解析迁移学习的高效应用策略,利用预训练模型提升自定义任务性能;最后揭开生成对抗网络(GAN)的神秘面纱,展示图像生成与增强的前沿技术。结合代码案例与可视化分析,帮助读者跨越传统算法与深度学习的技术鸿沟。一、卷积神经网络(CNN)基础与实战1.CNN的核心组件与工作原理1.
- 【Python 进阶系列】第4篇:初探 Python Pandas 数据分析的世界
塞大花
Python学习笔记pythonpandas数据分析Python入门数据挖掘Python教程Python数据分析
在Python的世界里,数据分析是一个最常用的场景,而pandas是数据分析的“王牌选手”。它就像Python语言里的Excel的,让开发者可以在Python代码中轻松处理表格数据:增删改查、筛选排序、聚合统计,一应俱全。如果你想用Python进行结构化数据分析,那么Pandas就是你必须掌握的利器。今天这篇文章,就带你走入pandas的大门。初步学习pandas的基本功能,后面我会单独开个【Py
- 开发者的新利器体验记
爱编程的Loren
活动文章活动文章
一、体验前因 随着开发项目日渐复杂,代码开发中经常面临多种问题:开发协作流程繁琐、代码生成与补全准确性低、代码审核效率不高,以及知识协同的困难等。这些问题不仅影响了研发效率,也直接关系到项目的质量。近日,我有幸体验了驭码CodeRider2.0产品,以下是我对这一产品的体验感受。 二、产品初探 在开始体验之前,我首先被CodeRider2.0的界面所吸引。它的界面简洁明了,各类功能分区清
- A-Frame引擎开发:A-Frame输入与交互系统_(9).AR(增强现实)输入
chenlz2007
虚拟现实游戏游戏开发交互arjavascript前端学习开发语言
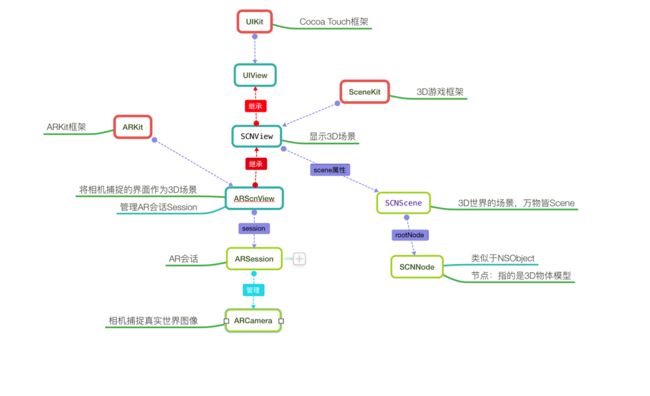
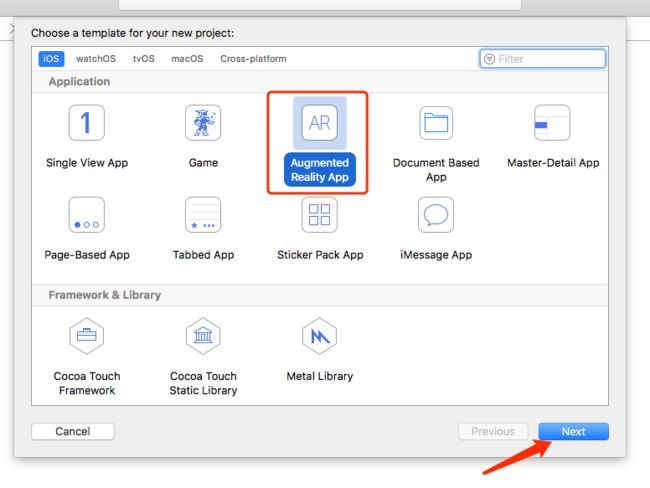
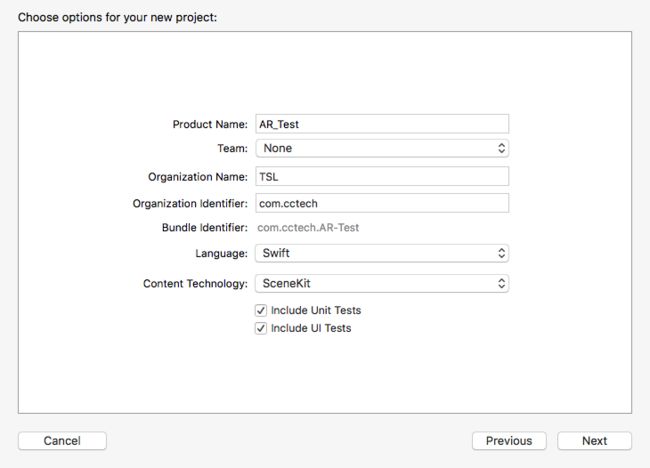
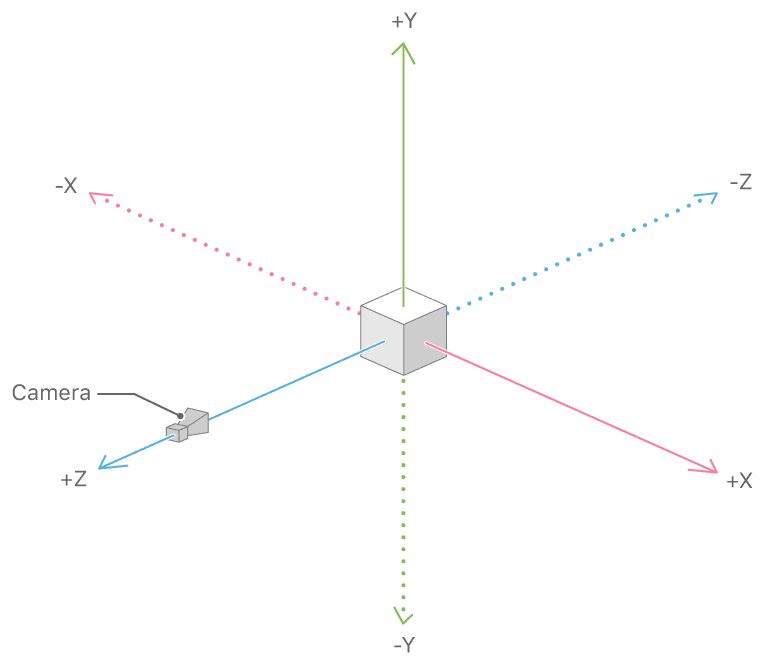
AR(增强现实)输入在A-Frame中,增强现实(AR)输入是实现用户与虚拟环境互动的关键部分。AR输入不仅可以捕捉用户的真实世界动作,还可以将这些动作映射到虚拟世界中,从而提供更加沉浸式的体验。本节将详细介绍A-Frame中AR输入的原理和实现方法,包括如何使用ARKit、WebXR等API来捕捉和处理AR输入。1.AR输入的基本原理AR输入的基本原理是通过设备的摄像头和传感器来捕捉用户周围的环
- Pandas:让数据起舞的Python魔法手册
xiaoqian9997
pandaspython开发语言其他
文章目录初识Pandas:数据界的瑞士军刀两大基石:Series与DataFrame数据加载:万能格式转换器数据清洗:丑小鸭变天鹅之术1️⃣缺失值处理2️⃣重复值清理3️⃣异常值处理数据操作:切片与切块的魔法数据筛选数据变形⏱️时间序列处理(Pandas大招!)实战案例:电商销售分析全流程步骤1️⃣:数据加载与初探步骤2️⃣:数据清洗与特征工程步骤3️⃣:多维分析(揭示商业洞察)避坑指南:新手常见
- iOS网络库Alamofire内部实现初探
NSNirvana
网络ios网络alamofire库
一、MakingaRequestAlamofire.request(.GET,URLString:"http://httpbin.org/get")该方法调用了Alamofire.swift中的publicfuncrequest(method:Method,URLString:URLStringConvertible,parameters:[String:AnyObject]?=nil,encod
- (1-3)强化学习的理论基础:OpenAI Gym环境初探
码农三叔
强化学习从入门到实践python人工智能强化学习OpenAIGymGym
1.4OpenAIGym环境初探在强化学习的实际应用中,OpenAIGym是一个非常流行的开源工具,它提供了一系列标准化的环境,用于测试和开发强化学习算法。本节将通过两个经典环境——CartPole和VacuumWorld——来展示如何使用OpenAIGym进行强化学习的实战演练。1.4.1OpenAIGym简介OpenAIGym是一个开源的强化学习工具包,由OpenAI团队开发和维护。OpenA
- Pytorch 之torch.nn进阶第1关:正则化
ad_m1n
educoder人工智能答案深度学习pytorch神经网络
有偿提供CS的人工智能/网络空间安全方向的大学生课程设计、算法设计、项目设计的思路及实现指导;竞赛PPT、项目申报书等撰写润色等。经过“Pytorch之torch.nn初探“实训的学习,想必同学们对torch.nn有了一个初步的认识。接下来,本实训将介绍更多内容帮助同学们运用神经网络的特性。任务描述本关任务:本关提供了一个Variable类型的变量input,要求利用BatchNorm1d创建一个
- Qt 项目文件(.pro)概述
das白
#Qtqtpro项目qmake
Qt项目pro文件引言一、pro文件初探二、部分参数详解引言Qt工程项目由项目文件(.pro)进行管理。qmake使用文件中的信息生成Makefile,其中包含构建每个项目所需的所有命令。pro文件通常包含源文件和头文件的列表、常规配置信息以及任何特定于应用程序的详细信息,例如要链接的额外库的列表,或要使用的额外包含路径的列表。帮助文档和参考链接:在qtcreator中打开pro或者pri文档,然
- Ubuntu 24.04 LTS 长期支持版发布:对服务器用户意味着什么?新特性、升级建议与性能影响初探
Clownseven
服务器ubuntulinux
更多云服务器知识,尽在hostol.com在服务器运维的广阔世界里,每一次主流操作系统长期支持(LTS)版本的发布,都无异于一次重要的“时代交替”。它不仅带来了一系列令人瞩目的技术革新,更重要的是,它为企业和个人开发者未来数年的技术选型、安全策略和发展路径,设定了全新的基调。就在最近,万众期待的Ubuntu24.04LTS,代号“NobleNumbat”(高贵的袋食蚁兽),终于正式发布。那么,这次
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class