微信小程序开发笔记⑬——窗口监控、动态设置导航栏、动态设置tabBar、动态设定背景颜色、页面滚动和动画制作
窗口监听
官方描述
https://developers.weixin.qq.com/miniprogram/dev/api/ui/window/wx.onWindowResize.html
监控窗口的大小时候发生了变化
<view>
<button bindtap="window">窗口监听操作button>
view>
/**
* 窗口大小改变监听事件
*/
window:function(){
wx.onWindowResize((result) => {
console.log(res)
})
},
动态设置导航栏
官方描述
https://developers.weixin.qq.com/miniprogram/dev/api/ui/navigation-bar/wx.showNavigationBarLoading.html
<view>
<button bindtap="navigationBar">动态设置导航栏button>
view>
/**
* 设置动态导航栏
*/
/**
* 设置动态导航栏
*/
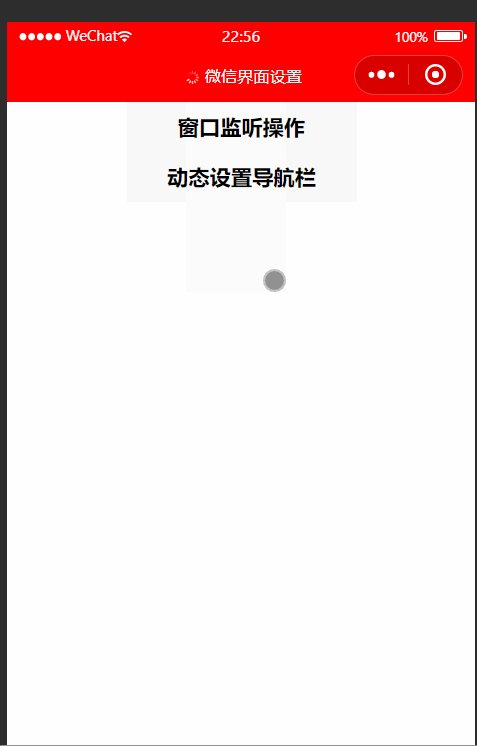
navigationBar:function(){
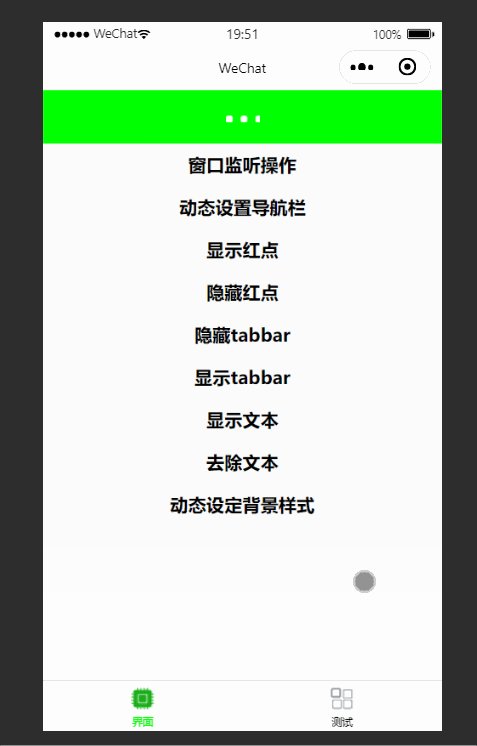
// 设置导航栏的颜色
wx.setNavigationBarColor({
backgroundColor: '#ff0000',
frontColor: '#ffffff'
})
// 设置导航栏的标题
wx.setNavigationBarTitle({
title: '微信界面设置'
})
// 设置导航条的加载动画
wx.showNavigationBarLoading()
// 3秒后隐藏导航条加载动画
setTimeout(() => {
// 隐藏导航条加载动画
wx.hideNavigationBarLoading()
}, 3000);
},
动态设置tabBar
官方描述
https://developers.weixin.qq.com/miniprogram/dev/api/ui/tab-bar/wx.showTabBarRedDot.html
<view>
<button bindtap="showTabBarRedDot">显示红点button>
<button bindtap="hideTabBarRedDot">隐藏红点button>
<button bindtap="hideTabBar">隐藏tabbarbutton>
<button bindtap="showTabBar">显示tabbarbutton>
<button bindtap="showText">显示文本button>
<button bindtap="removeText">去除文本button>
view>
/**
* 显示tabBar右上角的红点
*/
showTabBarRedDot:function(){
// 显示tabBar右上角的红点
wx.showTabBarRedDot({
index: 0,
})
},
/**
* 隐藏红点
*/
hideTabBarRedDot:function(){
wx.hideTabBarRedDot({
index: 0,
})
},
// 隐藏tabBar
hideTabBar:function(){
wx.hideTabBar()
},
//显示tabBar
showTabBar:function(){
wx.showTabBar()
},
// 显示文本
showText:function(){
wx.setTabBarBadge({
index: 1,
text: 'new',
})
wx.setTabBarBadge({
index: 0,
text: '99',
})
},
// 去除文本
removeText:function(){
wx.removeTabBarBadge({
index: 0,
})
wx.removeTabBarBadge({
index: 1,
})
},
动态设定背景颜色
官方描述
https://developers.weixin.qq.com/miniprogram/dev/api/ui/background/wx.setBackgroundColor.html
<view>
<button bindtap="backgroundColor">动态设定背景样式button>
view>
/**
* 动态设定背景样式
*/
backgroundColor:function(){
// 窗体框架的背景样式
wx.setBackgroundColor({
// 下拉刷新时的背景颜色
backgroundColor: '#00ff00',
// 上拉时的背景颜色
backgroundColorBottom: '#ffff00'
})
},
滚动
官方描述
https://developers.weixin.qq.com/miniprogram/dev/api/ui/scroll/wx.pageScrollTo.html
下面实现了一个回到顶部的按钮
<view>
<view class="content-cls">view>
<button bindtap="scrollToTop">回到顶部button>
view>
.content-cls{
height: 500px;
background-color: pink;
}
/**
* 回到顶部
*/
scrollToTop:function(){
wx.pageScrollTo({
// 滚动到离顶部的距离
scrollTop:0,
// 滚动到指定地方的时间
duration:300
})
},
动画制作
官方描述
https://developers.weixin.qq.com/miniprogram/dev/api/ui/animation/wx.createAnimation.html
下面实现了一个简单的动画制作
<view>
<button bindtap="animation">动画制作button>
<view animation="{{animationData}}" class="animation">view>
view>
.animation{
background: red;
height: 100rpx;
width: 100rpx;
}
// 动画制作
animation:function(){
// 创建动画示例对象
var animation = wx.createAnimation({
duration: 1000,
timingFunction: 'ease'
})
// 对象的赋值操作
this.animation = animation
// 动画格式
animation.scale(2,2).rotate(45).step()
// 动画放置与界面
this.setData({
animationData: animation.export()
})
},