【OpenGL】分形Julia集 OpenGL C++实现(五)
文章目录
- 一、环境配置与运行
- opengl配置
- OpenMP配置
- 操作指南:
- 二、代码讲解
- 三、最终代码
- 四、效果演示
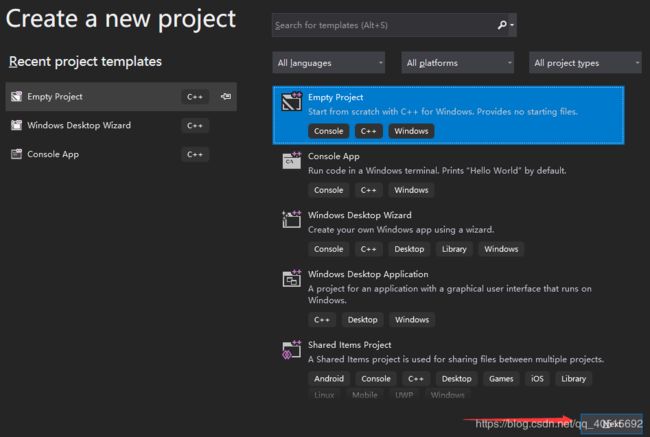
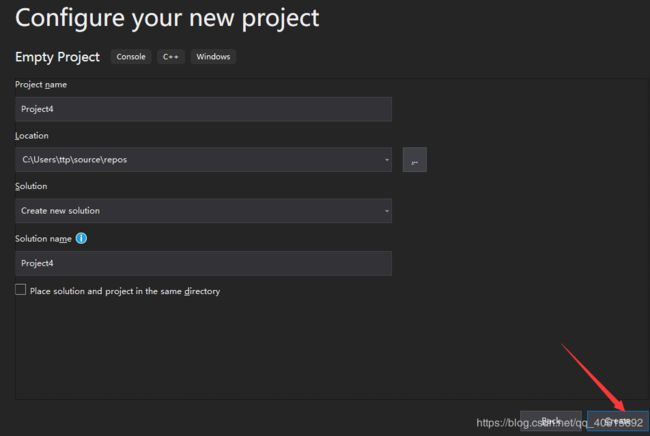
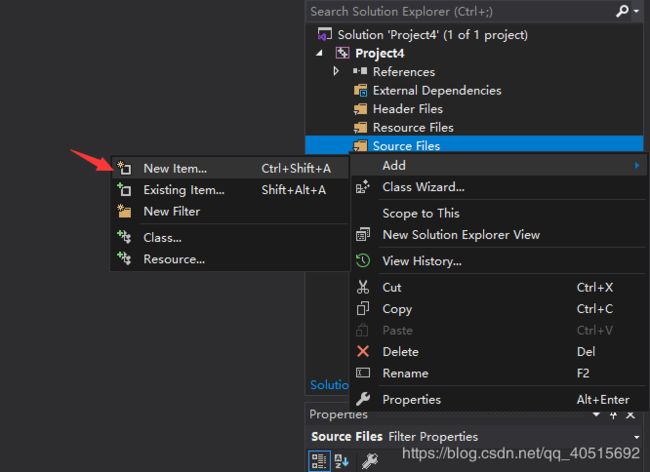
一、环境配置与运行
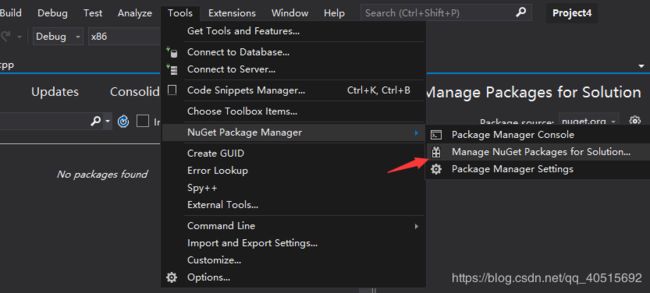
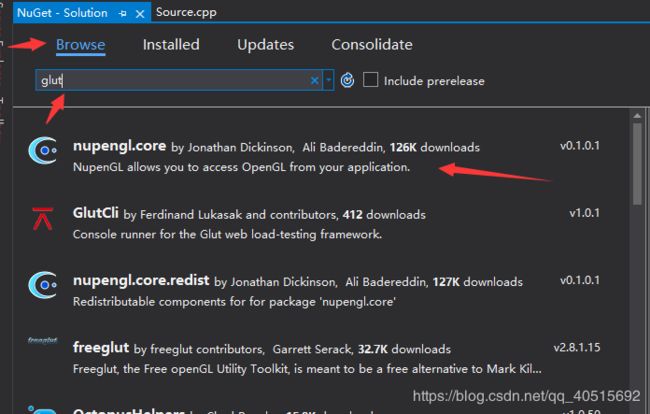
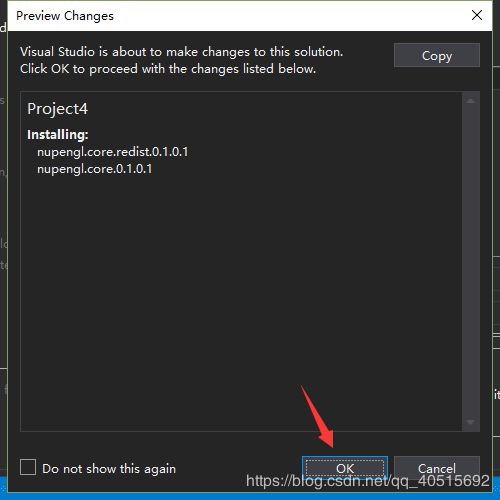
opengl配置
然后是下载glut包,它帮助你使用opengl



复制文末的代码,Ctrl+F5 运行。这个时候应该会比较卡。
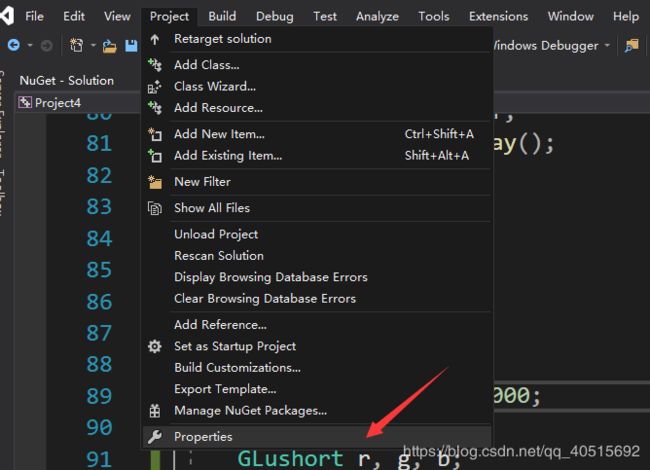
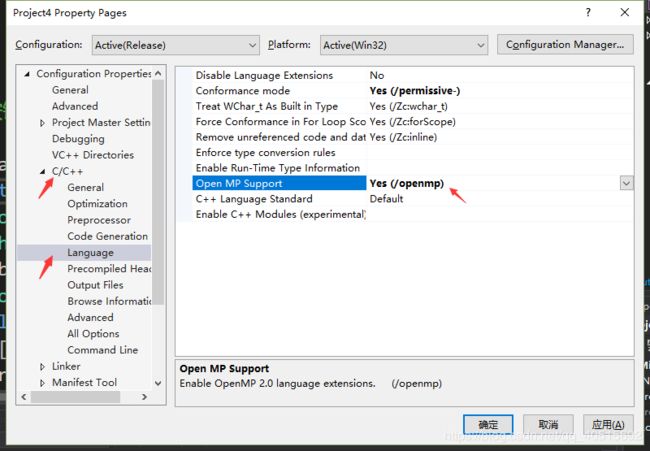
OpenMP配置
操作指南:
- 鼠标右键 —— 暂停/继续
- 方向键 —— 移动
- PGUP —— 放大
- PGDN —— 缩小
- HOIME —— 三维空间放大
- END —— 三维空间缩小
- 鼠标左键 —— 移动三维空间
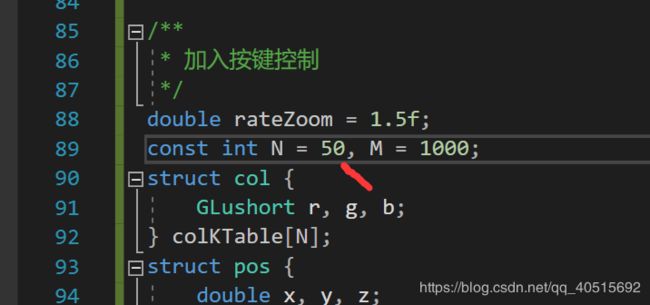
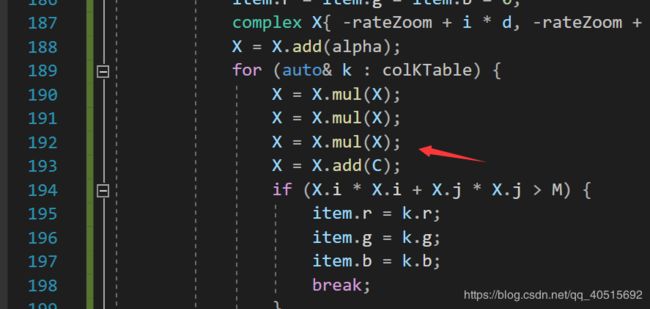
如果改变这里的迭代关系可以很多做出其他效果!
二、代码讲解
不了解代码的就可以就到这里了。
代码的核心就是使用特定方法得到每一个像素点应该的RGB值(先不管如何通过像素点的坐标如何对应转化到RGB值的),然后通过OpenGL的顶点数组功能将每一个点的位置和对应的颜色传入显卡进行渲染得到结果。
这里的特定方法就是Julia集,这个的相关解释可以百度。简单的说就是:
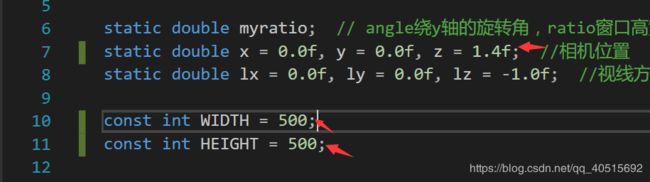
- 我们先假设要绘制的平面大小为1000*1000。
- 然后每个点像素坐标为(x,y),通过坐标(x,y)得到初始复数为X0。比如坐标(100,50)的点的X0为(0.1,0.05)
- 我们先初始化一个复数C。
- 通过一定次数的循环计算Xn = Xn-12+C
- 如果计算得到的Xn大小大于一个给定的值M,则表示当前点发散,并记录n(也即循环次数),通过n来分配一个RGB值。
- 而如果在循环给定的值N次后,还是没有大于给定的值M,那么表示当前点收敛,分配一个RGB值。
最终就得到了一张分形图了。
然后就是如果让分形图动起来。这里的关系就是:
- 不同的复数C值会有不同的分形图,而相近的C值分形图也相近。
- 不同的像素坐标映射比例(即比如上面的例子`坐标(100,50)的点的X0为(0.1,0.05)* 0.1),会决定分形图的大小(缩放)。
- 不同的像素坐标映射加上偏移量(即比如上面的例子坐标(100,50)的点的X0为(0.1,0.05)+(0.1,0.1)),会决定分形图的偏移(上下左右移动)。
上面3条的合理运用就可以让分形图动起来!
OpenGL参考资料: http://www.cppblog.com/doing5552/archive/2009/01/08/71532.html
然后是顶点数组:
减少函数的调用次数,是提高运行效率的方法之一。于是我们想到了显示列表。把绘制立方体的代码装到一个显示列表中,以后只要调用这个显示列表即可。
这样看起来很不错,但是显示列表有一个缺点,那就是一旦建立后不可再改。如果我们要绘制的不是立方体,而是一个能够走动的人物,因为人物走动时,四肢的位置不断变化,几乎没有办法把所有的内容装到一个显示列表中。必须每种动作都使用单独的显示列表,这样会导致大量的显示列表管理困难。
顶点数组是解决这个问题的一个方法。使用顶点数组的时候,也是像前面的方法一样,用一个数组保存所有的顶点,用一个数组保存顶点的序号。但最后绘制的时候,不是编写循环语句逐个的指定顶点了,而是通知OpenGL,“保存顶点的数组”和“保存顶点序号的数组”所在的位置,由OpenGL自动的找到顶点,并进行绘制。
这里使用顶点数组管理个人认为是很好的方法。核心就是:
struct col {
GLushort r, g, b;
} colKTable[N];
struct pos {
double x, y, z;
} posArr[HEIGHT * WIDTH];
col colArr[HEIGHT * WIDTH];
int index_list[HEIGHT * WIDTH];
- 将要绘制的点的索引保存在数组
index_list中。index_list[i * WIDTH + j] = i * WIDTH + j;,就是直接的0,1,2… - 将要绘制的点的位置保存在数组
posArr中
posArr[i * WIDTH + j].x = -0.5 + (double)i / (HEIGHT); // (-1,1)
posArr[i * WIDTH + j].y = -0.5 + (double)j / (WIDTH); // (1,-1)
posArr[i * WIDTH + j].z = 0.1;
- 将上面说的n(也即循环次数)到颜色的映射保存到
colKTable中 - 将要绘制的点的颜色保存在数组
colArr中
有了上面的这些准备工作,剩下的就是逻辑实现了。
三、最终代码
#include 四、效果演示
https://www.bilibili.com/video/BV1vz4y1Q7mN?p=1
有任何问题以及评论或建议欢迎留言!
OpenGL专栏: https://blog.csdn.net/qq_40515692/article/details/103938499