移动时代的今天,显然axure已经无法很好的满足移动交互的需求了,富有众多内置移动交互行为的Justinmind,应运而生,最近我刚开始接触这款软件,与大家一起学习共勉吧
转载
据国内三大运营商披露的最新数字,截止 2012 年 1 月份,中国的手机用户数已达 9.8758 亿,即将逼近 10 亿大关。CNNIC最新的调查显示,截至 2012年6月,大陆5.38 亿的网民中,有 15.3%的
网民不使用PC(桌上型电脑),也不使用NB(笔记型电脑)上网,只使用手机上网。砖家解释,这个现象来自互联网向某些不便使用PC或NB的人群扩散的结果。
智能手机功能越来越强大,同时价格不断走低,让手机上网变得廉价、方便,降低了移动智慧终端机的使用门槛,把原本用普通手机的用户转化成手机上网用户。
目前此现象还在发展中,推估单用手机上网的人群规模还将继续增长。
移动已经是不可阻挡的趋势,未来人们的获取信息、娱乐、交流的最主要渠道就是移动终端。交互在移动应用上发挥的作用更大,能够实现基于传感器的多种效果。
这里推荐一款专注移动端的交互设计软件:JustinMind。它是由西班牙JustinMind公司出品的原型制作工具,可以输出Html页面。http://www.justinmind.com/
与目前主流的交互设计工具axure,Balsamiq Mockups等相比,Justinmind Prototyper更为专属于设计移动终端上app应用。
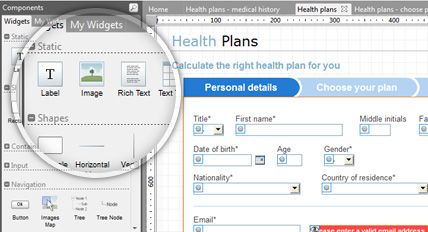
下面先对JustinMind做一个简单的认识,这是该软件的主界面,共有5个功能分区:
下面是JustinMind的一些特性:
1.使用JustinMind,你可以在几分钟内利用其广泛的组件和交互绘制高保真原型。它提供了一些基本的形状,如矩形和文本,还有特定的组件,如菜单,表单或数据列表。
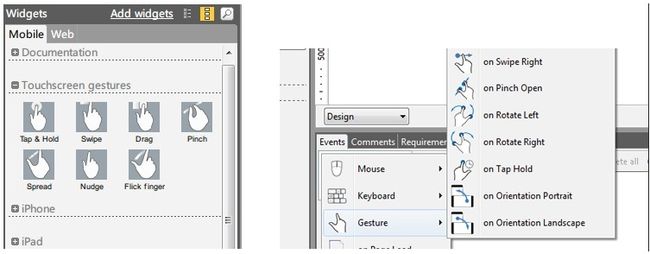
2.关于手势的交互效果:
JustinMind提供了多种触屏的交互效果,例如滑动、缩放、旋转,甚至捕捉设备方向等等。在需要产生效果的部件中选择对应的手势即可。
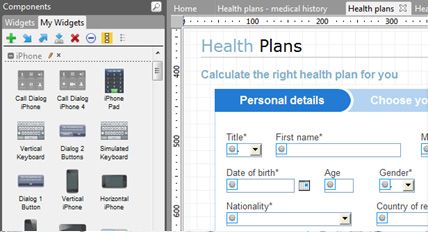
3.可以创建自己的组件库。
JustinMind为iPhone ,iPad,黑莓,Android提供了多样的组件。你可以创建自定义组件库,方法是将排列好的单个组件放在一起,并将它们集体框选拖动到组件库。
这样下次你就可以直接使用自己定义好的组件。
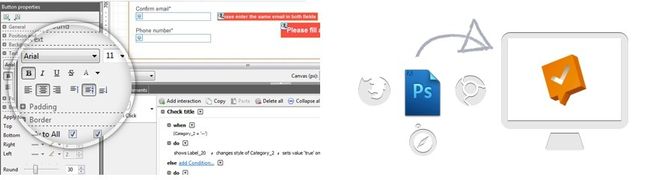
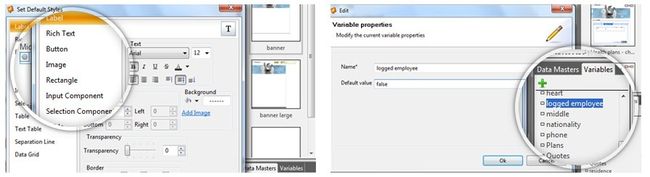
4.更为便捷的定义样式。
相比Axure,JustinMind更好的提供了属性窗口,并且更好的支持捕获PS等软件的图像属性。
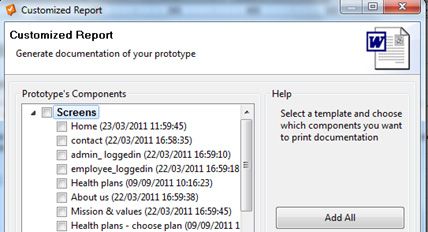
5.JustinMind可以导出原型的所有信息到Microsoft Word。能够一键生成及其规范的文档。
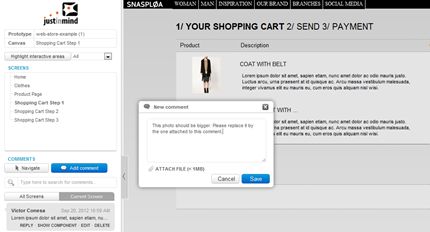
6.共享原型进行测试。
JustinMind支持将原型上传到服务器并提供给他人进行测试,为产品的改进做出了良好的贡献。最为特别的是,基于usernote的服务允许你将原型放到移动设备上进行测试。
7.更友好的定义交互方式。
在JustinMind中,你可以通过拖拽等方式来实现跳转、定向等交互效果,无需像Axure一样每一步都只能通过点击来完成。并且显示更为直观,如进度条。
同时可以通过一些简单的无代码逻辑语句实现更为高级的交互效果。
8.全球范围内的复用、数据共享。
每一个模板都让这一套组件有不同的视觉风格,变量允许将数据从一个屏幕迁移到另一个,甚至使用它们来检查是否满足条件。
9.发布和收集反馈意见。
发布Prototyper作品到usernote后,全球各地的人将通过Web浏览器访问您的原型。他们的反馈结果将会实时的呈现在您的原型页面。
由于JustinMind在交互方式的实现以及原型的生成方面比较具有特点,所以我做了下面一些演示:
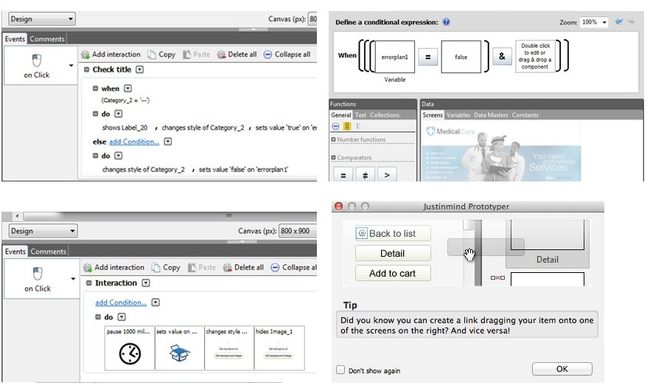
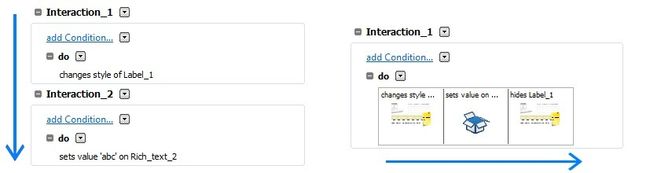
1.事件与交互
事件是JustinMind的一个关键功能,Justinmind Prototyper的事件由两个主要部分组成:一个是事件的触发(或用户事件),另一个是一组操作。每一个事件必须在屏幕上定义
一个特定的元素,这将作为事件的触发源。
这个就是事件窗口,在上文的主界面介绍中有过简单的介绍。
交互动作按照顺序依次排列下来,执行的顺序从上到下一目了然。 每个交互动作中有很多的操作,这些操作是从左到右依次执行的。只有这些操作执行完成后,才会到下一个交互动作。
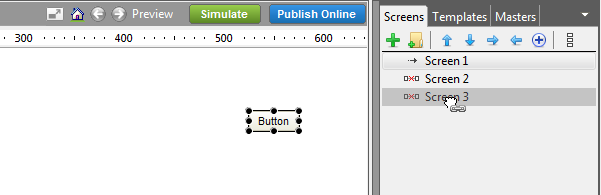
2.关于链接的设置
使用链接最简单的操作就是,例如,点击Button跳转到Screen3,那么直接将Button拖拽到Screen3上面就可以了。
3.下面列举了一些常用的事件,可以看出来JustinMind的图标还是非常形象化的:
On Click: 当用户单击鼠标左键并松开
On Mouse Up: 当用户释放鼠标按键
On Mouse Down: 当用户按下鼠标按键
On Double-click: 当用户双击鼠标左键
On Right-click: 当用户单击鼠标右键并松开
On Toggle: 当用户单击鼠标左键后,自定义的事件将被执行。用户再次点击后,事件将被还原
On Mouse Over: 当用户鼠标位于所定义区域之上
On Mouse Enter: 当用户鼠标进入所定义区域
On Mouse Leave: 当用户鼠标离开所定义区域
On Drag Start: 当用户按住鼠标左键并拖动至少5像素时
On Drag: 当用户按住鼠标左键并保持鼠标移动时
On Drag Stop: 当用户停止移动鼠标并且松开鼠标右键
On Key Up: 当键盘按键被释放
On Key Down: 当键盘按键被压下
On Swipe Up: 当用户一根手指向上滑动
On Swipe Down: 当用户一根手指向下滑动
On Swipe Left Up: 当用户一根手指向左上方滑动
On Swipe Left: 当用户一根手指向左滑动
On Swipe Left Down: 当用户一根手指向左下方滑动
On Swipe Right Up: 当用户一根手指向右上方滑动
On Swipe Right: 当用户一根手指向右滑动
On Swipe Right Down: 当用户一根手指向右下方滑动
On Pinch Open:当用户两根手指互相张开滑动
On Pinch Close:当用户两根手指收缩活动
On Rotate Left: 当用户两根手指向左旋转滑动
On Rotate Right: 当用户两根手指向右旋转滑动
On Tap Hold: 当用户手指按住屏幕超过2秒
On Orientation Portrait: 当设备由横屏切换为竖屏
On Orientation Landscape: 当设备由竖屏切为横屏
On Change: 当元素的值通过用户的直接操作发生变化时
On Focus In: 当输入框获得焦点时
On Focus Out: 当输入框失去焦点时
On Page Load: 当页面加载时
On Page Unload: 当用户离开页面时
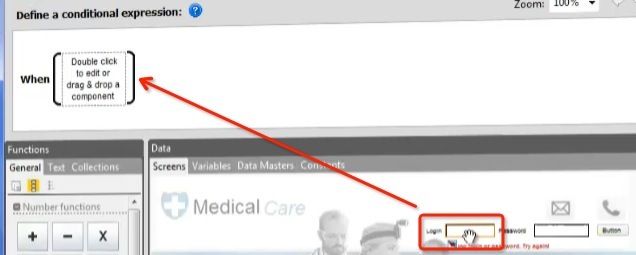
举个简单但是有用的例子,当你要实现用户名密码验证的交互效果时,在大多数原型工具中,我们需要对输入框做一些逻辑上的设定,填好其属性中的数值。而在JustinMind中则更为直观:
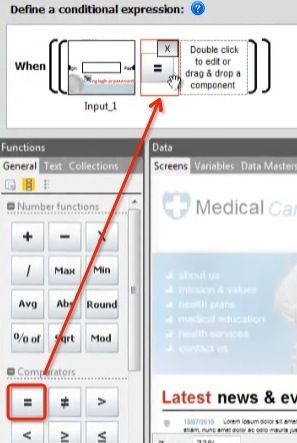
在交互窗口中,选择条件表达式:
将需要验证的输入框拖拽到相应判断窗口:
将相应的判断逻辑拖拽到判断窗口,例如等号,并在右侧输入框输入需要的值
OK,That's it !在主界面点击生成,就可以及时预览效果了
关于模板
你可以为页面上的不同组件选择使用不同的模板,从而不改变内容只改变样式,切换起来非常灵活。
总结
JustinMind相比Axure最让人喜爱的4个原因有:
1.Easy Drag and Drop
JustinMind里面对于组件的交互效果有着及其方便的操作方式,点击一个对象,拖动到另一个对象,OK,这两个对象已经产生了交互的碰撞。
2.Powerful Interactions
JustinMind提供了强大的交互效果,鼠标hover的状态、点击后的效果,非常逼真。同时在移动设备上能够高度仿真的实现各种手势效果。
3.Quickly Simulate
JustinMind提供了一键生成,不用再像Axure那样多步操作,点击后直接在浏览器窗口打开。
4.Great Extras
网上有各种各样的组件、模板,可以根据需要选择相应的进行使用。
For Mac汉化包链接:http://pan.baidu.com/s/1mggLcd6 密码:69d4
For Mac软件链接:http://pan.baidu.com/s/1mguslQC 密码:qzck
For Windows汉化包链接:http://pan.baidu.com/s/1qWt4g8W 密码:r8cq
For Windows软件链接:http://pan.baidu.com/s/1eQCLxw2 密码:c8j9
原文地址
注:原文地址http://mux.alimama.com/posts/734,感谢前辈整理编纂本文
欢迎大家加入“大有青年”公众号,每日有最新好文推送