JavaScript实用库:Lodash源码数组函数解析(十一)without以及很多我没详戏记细过的
本章的内容主要是:without以及很多我没详细记录过的
![]()
Lodash是一个非常好用方便的JavaScript的工具库,使得我们对数据处理能够更加得心应手
接下来我要对Lodash的源码进行剖析学习
每天几个小方法,跟着我一起来学lodash吧
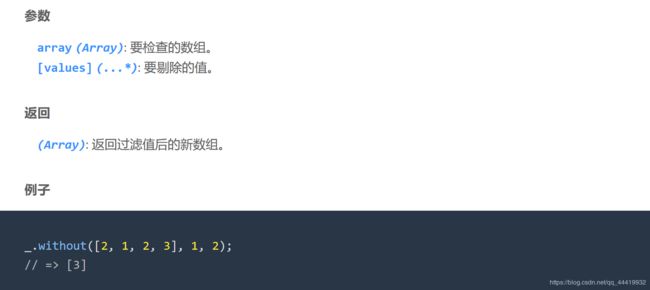
1、_.without(array, [values])
官方解释:
创建一个剔除所有给定值的新数组,剔除值的时候,使用SameValueZero做相等比较。
注意: 不像 _.pull, 这个方法会返回一个新数组。
很明显就是去除了数组中的1,2 留下了3这个元素
接下来看源码:
var without = baseRest(function(array, values) {
//isArrayLikeObject用于判断array是不是数组
//baseDifference用于去除元素
return isArrayLikeObject(array)
? baseDifference(array, values)
: [];
});
module.exports = without;
具体的difference的源码解释可以看我的文章:
JavaScript实用库:Lodash源码数组函数解析(二) difference、baseDifference、isArrayLikeObject、isArrayLike、baseRest
今天就到这里吧
为什么今天就到这里了?
相信有人发现了,有些数组的函数我没有提到,因为有些函数真的转的我头晕了,本人能力有限,所以不能全部解释了,但是我还是将我没提到的方法以及功能写在下面吧:
1、_.intersection([arrays])
创建唯一值的数组,这个数组包含所有给定数组都包含的元素,使用 SameValueZero进行相等性比较。(注:可以理解为给定数组的交集)

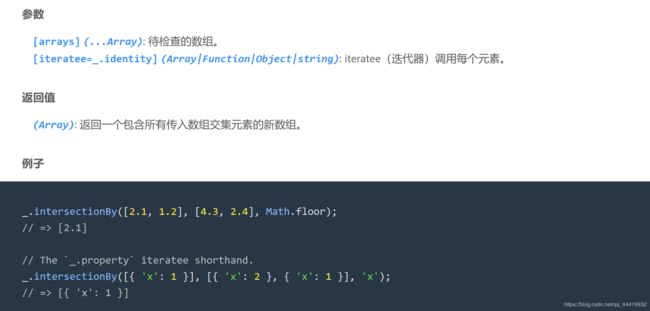
2、 .intersectionBy([arrays], [iteratee=.identity])
这个方法类似 _.intersection,区别是它接受一个 iteratee 调用每一个arrays的每个值以产生一个值,通过产生的值进行了比较。结果值是从第一数组中选择。iteratee 会传入一个参数:(value)。
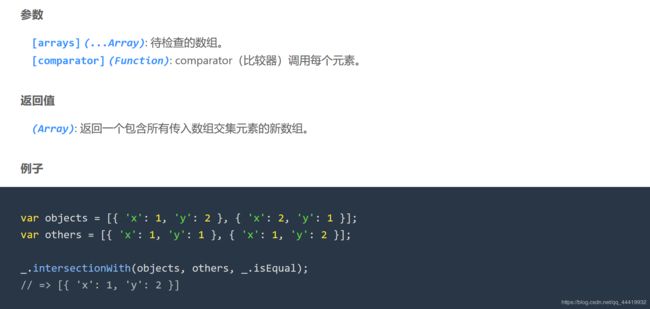
3、_.intersectionWith([arrays], [comparator])
这个方法类似 _.intersection,区别是它接受一个 comparator 调用比较arrays中的元素。结果值是从第一数组中选择。comparator 会传入两个参数:(arrVal, othVal)。
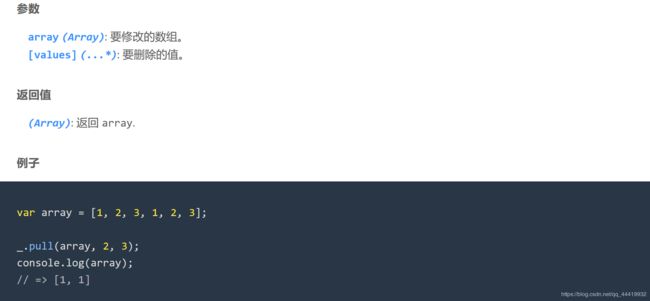
4、_.pull(array, [values])
移除数组array中所有和给定值相等的元素,使用 SameValueZero 进行全等比较。
注意: 和 _.without 方法不同,这个方法会改变数组。使用 _.remove 从一个数组中移除元素。
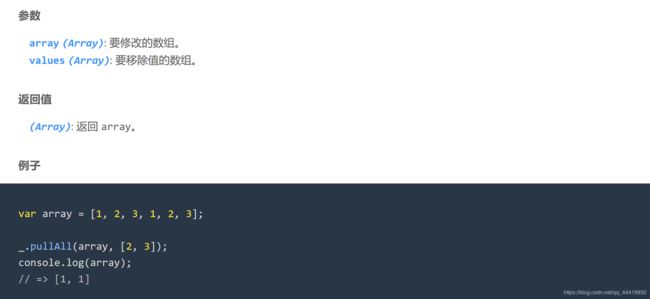
5、_.pullAll(array, values)
这个方法类似_.pull,区别是这个方法接收一个要移除值的数组。
Note: 不同于 _.difference, 这个方法会改变数组 array。
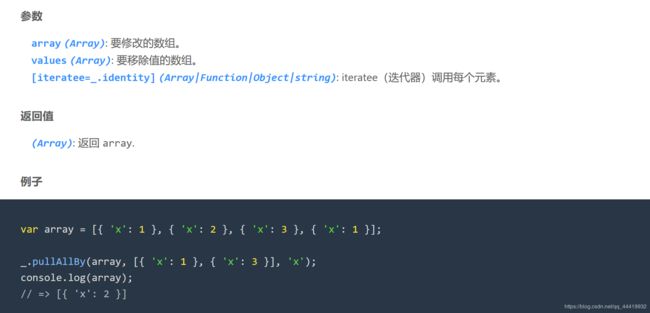
6、.pullAllBy(array, values, [iteratee=.identity])
这个方法类似于_.pullAll ,区别是这个方法接受一个 iteratee(迭代函数) 调用 array 和 values的每个值以产生一个值,通过产生的值进行了比较。iteratee 会传入一个参数: (value)。
Note: 不同于 _.differenceBy, 这个方法会改变数组 array。
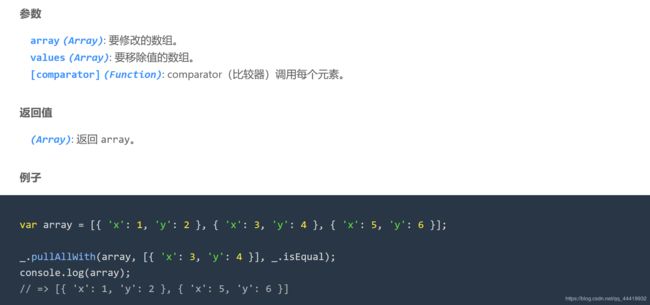
7、_.pullAllWith(array, values, [comparator])
这个方法类似于 _.pullAll,区别是这个方法接受 comparator 调用array中的元素和values比较。comparator 会传入两个参数:(arrVal, othVal)。
注意: 和 _.differenceWith 不同, 这个方法会改变数组 array。
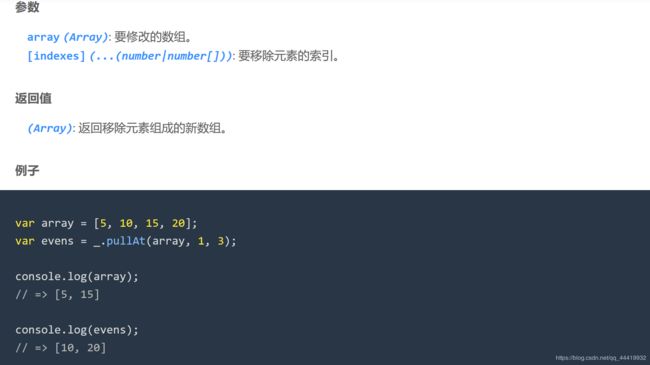
8、_.pullAt(array, [indexes])
根据索引 indexes,移除array中对应的元素,并返回被移除元素的数组。
Note: 和 _.at不同, 这个方法会改变数组 array。
9、_.sortedIndex(array, value)
使用二进制的方式检索来决定 value值 应该插入到数组中 尽可能小的索引位置,以保证array的排序。
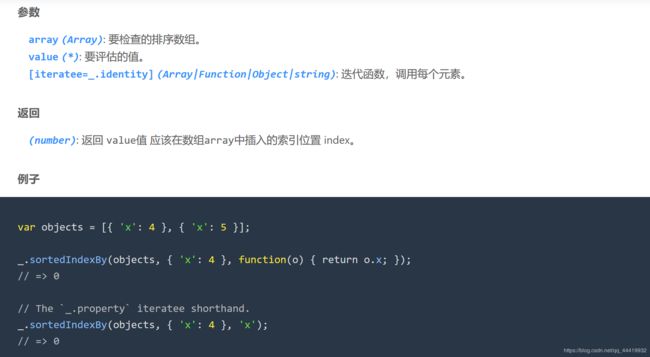
10、.sortedIndexBy(array, value, [iteratee=.identity])
这个方法类似 _.sortedIndex ,除了它接受一个 iteratee (迭代函数),调用每一个数组(array)元素,返回结果和value 值比较来计算排序。iteratee 会传入一个参数:(value)。
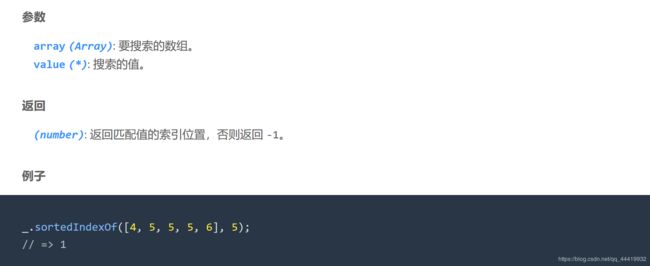
11、_.sortedIndexOf(array, value)
这个方法类似 _.indexOf,除了它是在已经排序的数组array上执行二进制检索。
12、_.sortedLastIndex(array, value)
此方法类似于_.sortedIndex,除了 它返回 value值 在 array 中尽可能大的索引位置(index)。
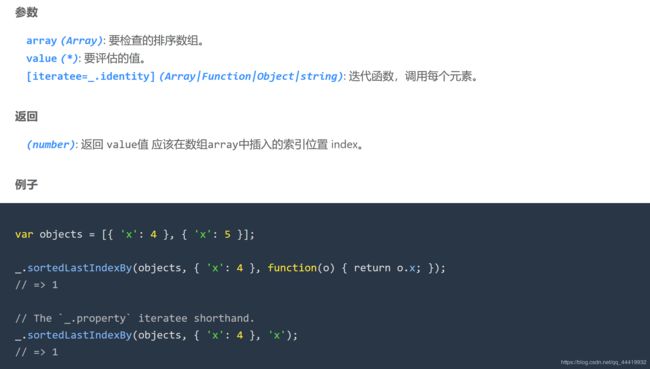
13、.sortedLastIndexBy(array, value, [iteratee=.identity])
这个方法类似 _.sortedLastIndex ,除了它接受一个 iteratee (迭代函数),调用每一个数组(array)元素,返回结果和value 值比较来计算排序。iteratee 会传入一个参数:(value)。
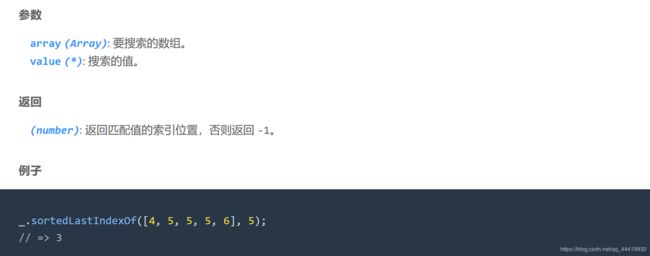
14、_.sortedLastIndexOf(array, value)
这个方法类似 _.lastIndexOf,除了它是在已经排序的数组array上执行二进制检索
15、_.sortedUniq(array)
这个方法类似 _.uniq,除了它会优化排序数组
16、_.sortedUniqBy(array, [iteratee])
这个方法类似 _.uniqBy,除了它会优化排序数组。
17、_.union([arrays])
创建一个按顺序排列的唯一值的数组。所有给定数组的元素值使用SameValueZero做等值比较。(注: arrays(数组)的并集,按顺序返回,返回数组的元素是唯一的)
18、_.xor([arrays])
创建一个给定数组唯一值的数组,使用symmetric difference做等值比较。返回值的顺序取决于他们数组的出现顺序。
还有一点没有提到,大家可以去lodash中文文档去学习,我这里并不全面,也不是很细致,我只是发表一下自己的看法,同时也是希望能够帮助到其他的人
数组的源码解析就告一段落了,下次就开启下一个数据类型的处理