前言
这一篇,我们来说说Bitmap相关的绘制以及颜色滤镜
- 【Android自定义View】目录
Bitmap 绘制
Bitmap的绘制,主要有以下4个方法,其中2、3可以说是一样的
drawBitmap(Bitmap bitmap, float left, float top, Paint paint)
drawBitmap(Bitmap bitmap, Rect src, RectF dst,Paint paint)
drawBitmap(Bitmap bitmap, Rect src, Rect dst,Paint paint)
drawBitmap(Bitmap bitmap, Matrix matrix, Paint paint)
drawBitmap(Bitmap bitmap, float left, float top, Paint paint)
其中,left,top为开始绘制起点的左上角的坐标
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStrokeWidth(3);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.woman);
//左上角的坐标left,top
canvas.drawBitmap(bitmap, 100, 100, paint);
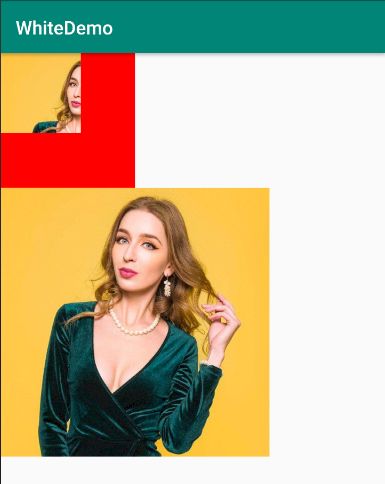
drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint)
其中,src 本次绘制的原区域,dst 本次绘制的目标区域,简单来说,就是把src 区域的图像绘制到dst区域
Rect rectF = new Rect(100, 300, 300, 100);
canvas.drawRect(rectF, paint);
canvas.drawBitmap(bitmap, null, rectF, paint);
Rect dst = new Rect(0, 0, 300, 300);
Rect src = new Rect(0, 0, bitmap.getWidth() / 2, bitmap.getHeight() / 2);
canvas.drawRect(src, paint);
//src 本次绘制的原区域 dst 本次绘制的目标区域
canvas.drawBitmap(bitmap, src, dst, paint);
canvas.drawBitmap(bitmap, 0, bitmap.getHeight() / 2, paint);
drawBitmap(Bitmap bitmap, Matrix matrix, Paint paint)
其中,matrix为矩阵,可以对图像进行一些简单的处理
Matrix matrix = new Matrix();
// //缩放
matrix.setScale(0.5f, 0.5f);
// //平移
// matrix.setTranslate(100, 100);
// //旋转
// matrix.setRotate(30);
// //倾斜
// matrix.setSkew(0.5f, 0.5f);
//
canvas.drawBitmap(bitmap, matrix, paint);
ColorFilter颜色滤镜
首先,对于色彩的存储,Bitmap类使用一个32位的数值来保存。红(R)、绿(G)、蓝(B)及透明度(A)各占8位,也就是所谓的RGBA,每一个色彩分量的取值范围是0-255。透明度为0表示完全透明,为255时,色彩完全可见。
Android中的颜色矩阵是一个 4x5 的数字矩阵,它用来对图片的色彩进行处理。
而处理是方式就涉及到了矩阵的乘法,具体方式如下图
R1 = aR + bG + cB + dA + e;
G1 = fR + gG + hB + iA + j;
B1 = kR + lG + mB + nA + o;
A1 = pR + qG + rB + sA + t;
这也解释了为啥用五阶矩阵,比如说只是在原R上添加一些偏移量,使用四阶矩阵难以实现这个效果,(四阶矩阵只能实现乘法效果)
下面我们结合一些实例,再来深入了解下
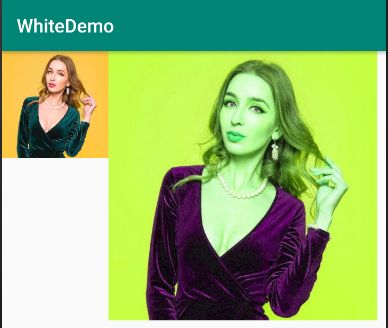
蓝色模式
去掉红色和绿色
ColorMatrix colorMatrix = new ColorMatrix(new float[]{
0, 0, 0, 0, 0,
0, 0, 0, 0, 0,
0, 0, 1, 0, 0,
0, 0, 0, 1, 0,
});
paint.setColorFilter(new ColorMatrixColorFilter(colorMatrix));
canvas.drawBitmap(bitmap, 400, 0, paint);
反相
//反相
ColorMatrix colorMatrix = new ColorMatrix(new float[]{
-1, 0, 0, 0, 255,
0, -1, 0, 0, 255,
0, 0, -1, 0, 255,
0, 0, 0, 1, 0,
});
paint.setColorFilter(new ColorMatrixColorFilter(colorMatrix));
canvas.drawBitmap(bitmap, 400, 0, paint);
变亮
对R、G、B、A同时增大
//变亮
ColorMatrix light = new ColorMatrix(new float[]{
1.2f, 0, 0, 0, 0,
0, 1.2f, 0, 0, 0,
0, 0, 1.2f, 0, 0,
0, 0, 0, 1.2f, 0,
});
paint.setColorFilter(new ColorMatrixColorFilter(light));
canvas.drawBitmap(bitmap, 400, 0, paint);
灰度/去色
只要把RGB的色彩信息设置成一样;即:R=G=B,那么图像就变成了灰色
//灰度
ColorMatrix grey1 = new ColorMatrix(new float[]{
0.33f, 0.59f, 0.11f, 0, 0,
0.33f, 0.59f, 0.11f, 0, 0,
0.33f, 0.59f, 0.11f, 0, 0,
0, 0, 0, 1, 0,
});
paint.setColorFilter(new ColorMatrixColorFilter(grey1));
canvas.drawBitmap(bitmap, 400, 0, paint);
还有另外一种算法,0.213, 0.715, 0.072 这是谷歌给出的比例,跟人眼的色彩学有关系
//灰度2
ColorMatrix grey2 = new ColorMatrix(new float[]{
0.213f, 0.715f, 0.072f, 0, 0,
0.213f, 0.715f, 0.072f, 0, 0,
0.213f, 0.715f, 0.072f, 0, 0,
0, 0, 0, 1, 0,
});
paint.setColorFilter(new ColorMatrixColorFilter(grey2));
canvas.drawBitmap(bitmap, 400, 0, paint);
红绿反色
//红绿反色
ColorMatrix rtog = new ColorMatrix(new float[]{
0, 1, 0, 0, 0,
1, 0, 0, 0, 0,
0, 0, 1, 0, 0,
0, 0, 0, 1, 0,
});
paint.setColorFilter(new ColorMatrixColorFilter(rtog));
这位不知名的美女,原谅我吧
变旧
//变旧
ColorMatrix old = new ColorMatrix(new float[]{
1 / 2f, 1 / 2f, 1 / 2f, 0, 0,
1 / 3f, 1 / 3f, 1 / 3f, 0, 0,
1 / 4f, 1 / 4f, 1 / 4f, 0, 0,
0, 0, 0, 1, 0
});
paint.setColorFilter(new ColorMatrixColorFilter(old));
canvas.drawBitmap(bitmap, 400, 0, paint);
粉调
//粉调
ColorMatrix pink = new ColorMatrix(new float[]{
0.8f, 0, 0, 0, 0,
0, 0.8f, 0, 0, 0,
0, 0.7f, 0.7f, 0, 0,
0, 0, 0, 0.8f, 0,
});
paint.setColorFilter(new ColorMatrixColorFilter(pink));
canvas.drawBitmap(bitmap, 400, 0, paint);