第三方SDK:百度地图(一)HelloBaiduMap
- 第三方SDK百度地图一HelloBaiduMap
- 使用步骤
- 下载百度地图的SDK申请密钥
- 1-1申请密钥需要填写如图
- 1-2获取SHA1有2种方式
- 1-2-1ADT22 获取SHA1
- 1-2-2使用keytool Android Studio 或 ADT 22
- 环境配置添加 jar so
- 2-1 Android Studio添加jar so
- 2-2 Eclipse中添加jar so
- 配置AndroidManifestxmlkeyuser-permission
- 3-1AndroidManifestxml
- 4代码
- 4-1初始化SDK
- 4-2布局中添加MapView组件
- 4-3创建地图Activity管理地图生命周期
- 5注意事项
-
- 闪退
- 只显示网格没有地图
-
- 显示当前位置
- 显示自定义定位图标
- 主要代码
第三方SDK:百度地图(一)HelloBaiduMap
百度官方文档:http://lbsyun.baidu.com/index.php?title=androidsdk
使用步骤:
- 下载百度地图的SDK +申请密钥
- 环境配置(添加jar+so)
- 配置AndroidManifest.xml(key+user-permission)
- 编写代码
1 下载百度地图的SDK+申请密钥
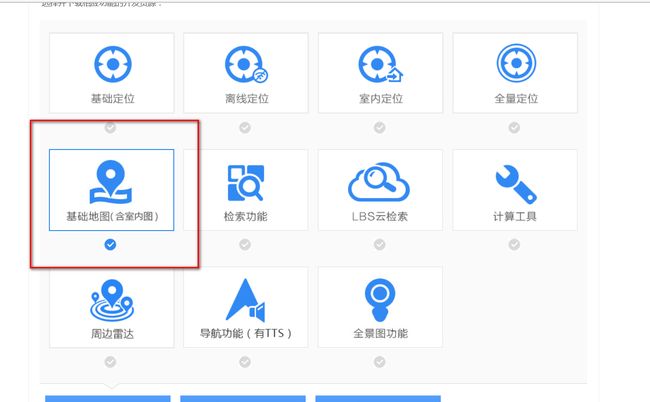
由于我们是基本实现百度地图的功能,所以只需要设置基本地图即可。
百度官方:http://lbsyun.baidu.com/index.php?title=androidsdk/guide/key
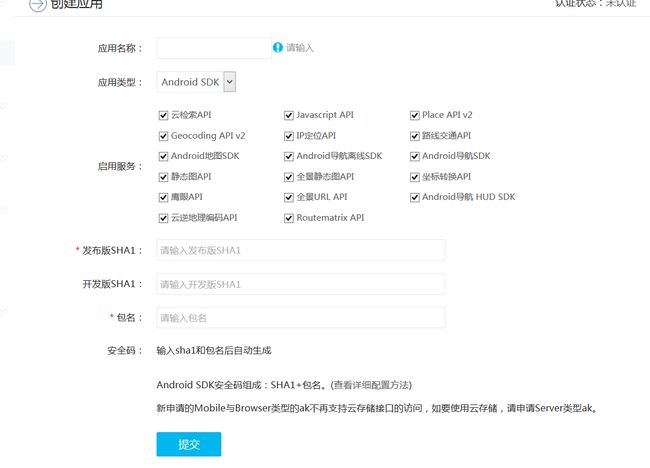
申请密钥需要填写: 应用名称 + 包名 + SHA1
获取SHA1有2种方式(ADT>=22和使用keytool )
1-1申请密钥需要填写如图:
1-2获取SHA1有2种方式
1-2-1ADT>=22 获取SHA1
步骤:windows-->preferences-->Android-->Builder-->SHA1 FingerPrint。
1-2-2使用keytool :Android Studio 或 ADT < 22
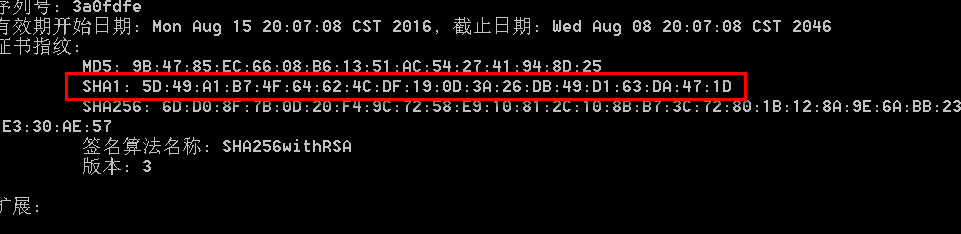
步骤:进入cmd,输入: cd .android,再输入:keytool -list -v -keystore debug.store,(密钥口令是android)即可得到SHA1.
注意:正式上线的时候要用发布版的key.store,而不是debug.store,否则会出现没有地图只有网格的情况。
百度官方Demo添加key后还是不显示,[Android地图sdk] cmd获取的sha1与百度官方Demo打印log中的sha1不一致,社区里也有反馈: HelloTrace示例demo的一些问题

采用上图sha1红色的就可以了。
百度发了个工具获取SHA1,就是个app: [资源分享] 最新 : 快速解决所有SDK中key验证失败,log显示230错误的问题
我把这个apk放在了osChina中:https://git.oschina.net/BaiDuMapSDK/BaiDuDiTuKaiFaZheHuoQuSHA1DeGongJu
2 环境配置:添加 jar + so
百度官方文档:http://lbsyun.baidu.com/index.php?title=androidsdk/guide/buildproject
首先需要下载BaiduMapSDK,在AS/Eclipse中添加
2-1 Android Studio添加jar + so
- 第一步:在工程app/libs目录下放入baidumapapi_vX_X_X.jar包,在src/main/目录下新建jniLibs目录,工程会自动加载src目录下的so动态库,放入libBaiduMapSDK_vX_X_X_X.so如下图所示,注意jar和so的前3位版本号必须一致,并且保证使用一次下载的文件夹中的两个文件,不能不同功能组件的jar或so交叉使用。
- 第二步:工程配置还需要把jar包集成到自己的工程中,如图上图所示,放入libs目录下。对于每个jar文件,右键-选择Add As Library,导入到工程中。对应在build.gradle生成工程所依赖的jar文件说明。
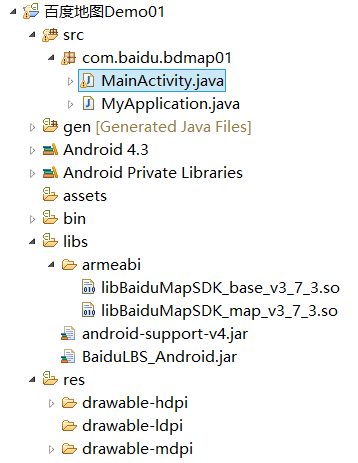
2-2 Eclipse中添加jar + so
直接将下载的libs中的文件不知道项目中libs文件夹中即可。(工具栏的project-->Build Automatolly打钩,意思是:自动编译)
so文件可以只将armeabi文件夹复制到libs中即可(armeabi是手机CPU架构,现在大部分手机是arm架构)
3 配置AndroidManifest.xml(key+user-permission)
百度官方文档:http://lbsyun.baidu.com/index.php?title=androidsdk/guide/hellobaidumap
user-permission 直接复制 文档中的即可。
key:第一步:申请密钥获取的key。
3-1AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.baidu.bdmap01"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.GET_TASKS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_SETTINGS" />
<application
android:name="com.baidu.bdmap01.MyApplication"
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.baidu.bdmap01.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
intent-filter>
activity>
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="bbzRqPFYCQUWnm2nEzsZpGe6nzvHHSkG" />
application>
manifest>4代码
- 初始化Context
- 布局中添加MapView组件
- 创建地图Activity,管理地图生命周期;
4-1初始化SDK
package com.baidu.bdmap01;
import com.baidu.mapapi.SDKInitializer;
import android.app.Application;
public class MyApplication extends Application {
@Override
public void onCreate() {
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
//注意该方法要再setContentView方法之前实现
SDKInitializer.initialize(getApplicationContext());
super.onCreate();
}
}
4-2布局中添加MapView组件
"http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
4-3创建地图Activity,管理地图生命周期
package com.baidu.bdmap01;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.MapView;
import android.os.Bundle;
import android.app.Activity;
public class MainActivity extends Activity {
private MapView mMapView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 获取地图控件引用
mMapView = (MapView) findViewById(R.id.bmapView);
}
@Override
protected void onDestroy() {
super.onDestroy();
// 在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
// 在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
// 在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
}
5注意事项:
1 闪退
由于是在Application中进行的初始化,但忘记在Androidmanifest.xml的application节点下设置name属性,导致闪退。
2 只显示网格,没有地图
1.appKey错误(packagename也要复制全面)
2.Eclipse中project.properties的target=android-18不匹配。
3.数据多,网络慢。
比例尺默认是5公里,数据太多,加载慢,可以将比例尺改为放大或缩小,地图会马上显示出来。例如:放大到2公里,或50公里(>=50均可),地图会马上显示出来,比默认的5公里显示的快多了(实际验证多次,而且默认5公里要很久才显示出来)
下载:
下载源码:https://github.com/s1168805219/BaiDuDemo01
显示当前位置
显示自定义定位图标
先显示定位图层
map = mapView.getMap();
map.setMyLocationEnabled(true);获取自定义图标并设置
BitmapDescriptor mCurrentMarker = BitmapDescriptorFactory.fromResource(R.mipmap.icon_geo);
MyLocationConfiguration configuration = new MyLocationConfiguration(MyLocationConfiguration.LocationMode.NORMAL,
true, mCurrentMarker,accuracyCircleFillColor,accuracyCircleStrokeColor);
map.setMyLocationConfigeration(configuration);在获取到坐标后,还需要
MyLocationData locData = new MyLocationData.Builder()
.accuracy(location.getRadius())
// .direction(mCurrentDirection)// 此处设置开发者获取到的方向信息,顺时针0-360
.latitude(location.getLatitude())
.longitude(location.getLongitude())
.build();
map.setMyLocationData(locData);这样会显示图标,但不在当前屏幕中,加入下面代码让移动到定位的位置,且有动画效果
LatLng ll = new LatLng(location.getLatitude(), location.getLongitude());
MapStatus.Builder builder = new MapStatus.Builder();
builder.target(ll).zoom(18.0f);
map.animateMapStatus(MapStatusUpdateFactory.newMapStatus(builder.build()));主要代码
@BindView(R.id.mapView)
MapView mapView;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_location_demo);
ButterKnife.bind(this);
map = mapView.getMap();
map.setMyLocationEnabled(true);//显示定位图层,和默认定位图标
//显示自定义定位图标
//BitmapDescriptor mCurrentMarker = BitmapDescriptorFactory.fromResource(R.mipmap.icon_geo);
//MyLocationConfiguration configuration = new MyLocationConfiguration(MyLocationConfiguration.LocationMode.NORMAL,
// true, mCurrentMarker,accuracyCircleFillColor,accuracyCircleStrokeColor);
//map.setMyLocationConfigeration(configuration);
mLocationClient = new LocationClient(getApplicationContext()); //声明LocationClient类
initLocation();
mLocationClient.registerLocationListener(myListener); //注册监听函数
mLocationClient.start();
}public class MyLocationListener implements BDLocationListener {
@Override
public void onReceiveLocation(BDLocation location) {
//显示定位图标
MyLocationData locData = new MyLocationData.Builder()
.accuracy(location.getRadius())
// .direction(mCurrentDirection)// 此处设置开发者获取到的方向信息,顺时针0-360
.latitude(location.getLatitude())
.longitude(location.getLongitude())
.build();
map.setMyLocationData(locData);
//这段代码的作用:地图默认显示北京,加上下面这句让地图移动到本地
LatLng ll = new LatLng(location.getLatitude(), location.getLongitude());
MapStatus.Builder builder = new MapStatus.Builder();
builder.target(ll).zoom(18.0f);
map.animateMapStatus(MapStatusUpdateFactory.newMapStatus(builder.build()));
}
@Override
public void onConnectHotSpotMessage(String s, int i) {
LogUtil.d("s=" + s);
}
}Demo:https://git.oschina.net/BaiDuMapSDK/baiduditulianxidemo.git