微信小程序实战之实现微信支付+购物车功能,还可以在线填写资料哦!寺庙必备小程序功能
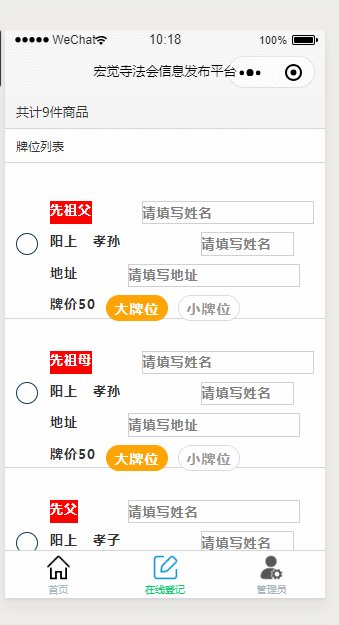
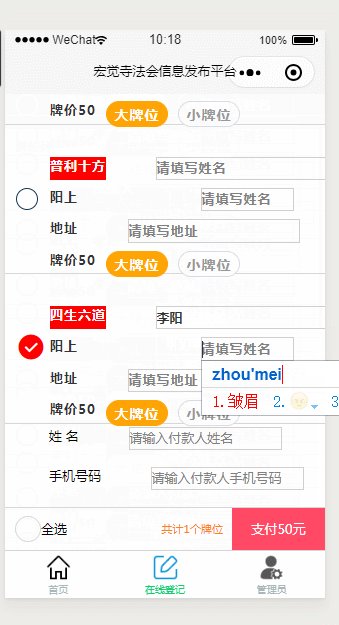
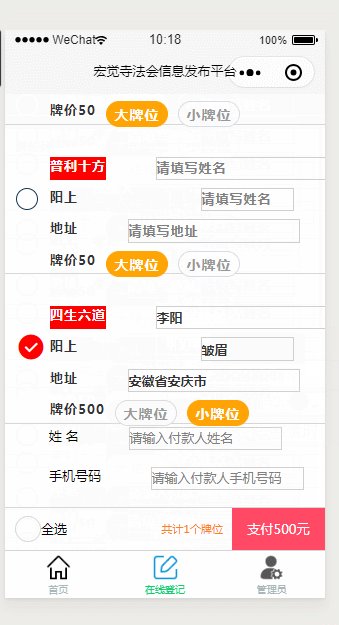
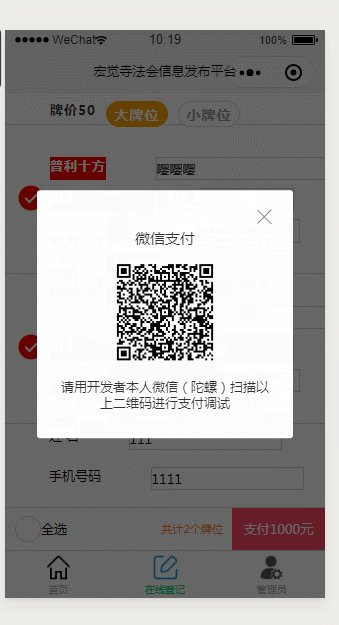
我们来看看一下效果图吧!
我是用微信开发工具的,所以到了支付功能会提示用二维码扫描,如果在真机上就是支付弹框输入支付密码的页面了!
这个页面的功能如下
1、典型的购物车,勾选价格与物品件数都发生变换
2、在线填写信息,支付的时候回把页面上的信息全部都存储数据库里面
3、微信支付功能
这个页面的wxml如下
共计{{items.length}}件商品
{{i.father}}
阳上
{{i.child}}
地址
牌价{{i.price}}
大牌位
小牌位
姓 名
手机号码
取消全选
全选
共计{{middlearr.length}}个牌位
支付{{money}}元
wxss页面如下
.instyle{
border: 0.5px solid #cfcfcf;
}
.header1{
background-color: #f5f5f5;
}
.header2{
background-color: #ffffff;
}
.header {
width: 100%;
height: 80rpx;
border-bottom: 1rpx solid #d6d6d6;
}
.header .header_con {
width: 700rpx;
height: 80rpx;
margin: 0 auto;
color: #333;
font-size: 30rpx;
}
.header .header_con image{
width: 44rpx;
height: 44rpx;
}
.header .header_con .right{
color: #ff4965;
}
.bottom{
width: 100%;
height: 100rpx;
border-top: 1rpx solid #d6d6d6;
background-color: #fff;
position: relative;
}
.bottom .left{
margin-left: 25rpx;
}
.bottom .left .select_none{
width: 60rpx;
height: 60rpx;
border: 1rpx solid #d6d6d6;
border-radius: 50%;
}
.bottom .right .all{
color: #ff830f;
font-size: 26rpx;
}
.bottom .right .gray{
color: #666666;
font-size: 22rpx;
}
.bottom .right .sure{
margin-left: 22rpx;
width: 220rpx;
height: 100rpx;
line-height: 100rpx;
text-align: center;
background-color: #ff4965;
color: #fff;
}
/*列表*/
.onlinechoose{
width: 750rpx;
margin-top: 15rpx;
background-color: #ffffff;
font-size: 32rpx;
}
.onlinechoose .hotel_list{
width: 750rpx;
height:350rpx;
border-bottom: 1rpx solid #d6d6d6;
background-color: #ffffff;
}
.onlinechoose .hotel_list .icon_none{
width: 50rpx;
height: 50rpx;
border: 1rpx solid #113852;
border-radius: 50%;
}
.onlinechoose .hotel_list .list_cons{
width: 700rpx;
height: 200rpx;
}
.onlinechoose .list_cons .lefts{
width: 80rpx;
}
.onlinechoose .list_cons image{
width: 200rpx;
height: 200rpx;
margin-right: 25rpx;
}
.list_cons .right{
width: 395rpx;
height: 200rpx;
}
.list_cons .right .name{
font-size: 32rpx;
color: #333333;
font-weight: 700;
letter-spacing: 3rpx;
margin-bottom: 20rpx;
}
.list_cons .right .list1{
margin-bottom: 17rpx;
}
.list_cons .right .list1 .condition1{
font-size: 28rpx;
color: #999999;
margin-bottom: 15rpx;
}
.list_cons .right .list1 .condition2{
font-size: 24rpx;
color: #999999;
}
.list_cons .right .list1 .act{
color: #2d8622;
}
.list_cons .right .list1 .r{
font-size: 24rpx;
color: #ff4965;
}
.list_cons .right .list1 .big{
font-size: 32rpx;
}
.list_cons .right .lists2{
height: 36rpx;
line-height: 36rpx;
font-size: 22rpx;
}
.list_cons .right .lists2 .left{
width: 162rpx;
text-align: center;
color: #ff4965;
border: 1rpx solid #ff4965;
box-sizing: border-box;
border-radius: 5rpx;
}
.list_cons .right .lists2 .right2{
color: #999999;
}
.flex_center{
display: flex;
display: -webkit-flex;
justify-content: center;
align-items: center;
}
.flex_between{
display: flex;
display: -webkit-flex;
justify-content: space-between;
align-items: center;
}
.flex_start{
display: flex;
display: -webkit-flex;
justify-content: flex-start;
align-items: center;
}
.flex_end{
display: flex;
display: -webkit-flex;
justify-content: flex-end;
align-items: center;
}
.name{
display: flex;
flex-direction: row;
width: 500px;
margin-bottom:17px;
}
.na{
width: 93px;
margin-left: 15px;
}
.nb{
margin-left: 50px;
}
.nc{
margin-left: 50px;
margin-top: 10px;
}
.vname{
display: flex;
flex-direction: row;
width: 500px;
margin-bottom:17px;
margin-left: 44px;
}
/* 布局 */
.sign-setting-border{
margin-left: 2%;
width: 12%;
float: left;
height: 24px;
line-height: 26px;
border-radius: 20px;
background-color: #ffffff;
color: #999999;
font-size: 14px;
text-align: center;
font-family: -apple-system;
margin-bottom: 15px;
border: 1px solid #DBDBDB;
}
.selected{
background-color: #FFA404;
color: rgba(255, 255, 255, 1);
border:1px solid #FFA404;
}js代码如下
Page({
data: {
title_disabled: true,//控制修改表头名字
management_good: false,
select_all: false,
middlearr: [],
tell:'',
oname:'',
idx:'',
money:0,
applyList: [{ id: "50", name: "小牌位" },
{ id: "500", name: "大牌位" }],
items: [
{ father: "先祖父", fname: "", address: "", child: "孝孙", cname: "",price:'50', checked: false },
{ father: "先祖母", fname: "", address: "", child: "孝孙", cname: "", price: '50', checked: false },
{ father: "先父", fname: "", address: "", child: "孝子", cname: "", price: '50',checked: false },
{ father: "先母", fname: "", address: "", child: "孝子", cname: "", price: '50',checked: false },
{ father: "姓氏门中", fname: "", address: "", child: "孝后裔", cname: "", price: '50',checked: false },
{ father: "冤亲债主", fname: "", address: "", child: "结冤人", cname: "", price: '50', checked: false },
{ father: "无名婴儿", fname: "", address: "", child: "母亲", cname: "", price: '50', checked: false },
{ father: "普利十方", fname: "", address: "", child: " ", cname: "", price: '50',checked: false },
{ father: "四生六道", fname: "", address: "", child: "", cname: "", price: '50',checked: false},
]
},
selectApply: function (e) {
let id = e.target.dataset.id
let pr = e.target.dataset.pr
console.log(id,pr)
var fname = 'items[' + pr + '].price'
this.setData({ [fname]: id });
//更新总价
var all = 0;
var arr = this.data.items;
for (let i = 0; i < arr.length; i++) {
if (arr[i].checked) {
all = all + Number(arr[i].price);
}
};
this.setData({
money: all
})
//更新总价
},
onLoad:function(){
this.management()
},
//变更fname成功
eidtfname(event){
var c = event.detail.value;
var id = event.currentTarget.dataset.id;
var fname = 'items[' + id + '].fname'
this.setData({ [fname]:c});
},
//变更cname成功
eidtcname(event) {
var c = event.detail.value;
var id = event.currentTarget.dataset.id;
var cname = 'items[' + id + '].cname'
this.setData({ [cname]: c });
},
//变更地址成功
eidtadd(event) {
var c = event.detail.value;
var id = event.currentTarget.dataset.id;
var address = 'items[' + id + '].address'
this.setData({ [address]: c });
},
paygoods:function(){
var arr2 = this.data.middlearr;
//1、校验,必须被勾选才能支付
if (arr2.length>0){
//2、被勾选的fname cname address必须不为空
for(let i=0;i {
var list = res.result
console.log("统一下单信息:",list)
if (!res.result.appId) return
wx.requestPayment({
...res.result,
success: res => {
//把订单信息存储起来
for(let i=0;i 后端我是用的是云开发的云函数
支付功能是payment函数
需要安装依赖wx-server-sdk与tenpay
这里有一个详细的例子讲解微信支付的 https://blog.csdn.net/tian_jiangnan/article/details/105527674
//云开发实现支付
const cloud = require('wx-server-sdk')
cloud.init()
//1,引入支付的三方依赖
const tenpay = require('tenpay');
//2,配置支付信息
const config = {
appid: 'appid',
mchid: '商户号',
partnerKey: '商户key',
notify_url: 'https://www.baidu.com/',
spbill_create_ip: '127.0.0.1' //这里填这个就可以
};
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
let {
total_fee
} = event;
//3,初始化支付
const api = tenpay.init(config);
const nonceStr = Math.random().toString(36).substr(2, 15)
const timeStamp = parseInt(Date.now() / 1000) + ''
const out_trade_no = "otn" + nonceStr + timeStamp
let result = await api.getPayParams({
out_trade_no: out_trade_no,
body: '牌位',
total_fee: total_fee, //订单金额(分),
openid: wxContext.OPENID //付款用户的openid
});
return result;
}
这里我只用到了两个云函数,一个是payment一个是login
至于安装依赖可以看看我
这里有一个详细的例子讲解微信支付的 https://blog.csdn.net/tian_jiangnan/article/details/105527674 里面有详细步骤
最后不要忘记把两个云函数上传并且部署
在app.js里面配置云开发环境
//app.js
App({
onLaunch: function () {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
env: '你的云开发环境的ID',
traceUser: true,
})
//获取openid
/**
* 打开小程序的时候首先获得用户openid
*/
wx.cloud.callFunction({
name: 'login',
data: {},
success: res => {
this.globalData.openid = res.result.openid
},
fail: err => {
console.error('[云函数] [login] 调用失败', err)
}
})
//获取openid
//获取openid
}
//获取openid
this.globalData = {
}
}
})