【达内课程】OptionsMenu
文章目录
- OptionsMenu:选项菜单
- 栗子:通过xml创建一个选项菜单
- 动态添加菜单
- 栗子:通过xml添加子菜单
- 栗子:通过程序添加子菜单
- 显示图标
- Fragment中使用OptionsMenu
- 实现右上角更多显示菜单
- OptionMenu弹出位置
- 更多
OptionsMenu:选项菜单
orderInCategory是排序,由小到大排序,如果数字相同,按照代码先后顺序显示
栗子:通过xml创建一个选项菜单
MenuActivity
public class MenuActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_menu);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.action_file:
Toast.makeText(this,"点击了File",Toast.LENGTH_SHORT).show();
break;
case R.id.action_edit:
Toast.makeText(this,"点击了Edit",Toast.LENGTH_SHORT).show();
break;
case R.id.action_view:
Toast.makeText(this,"点击了View",Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}
}
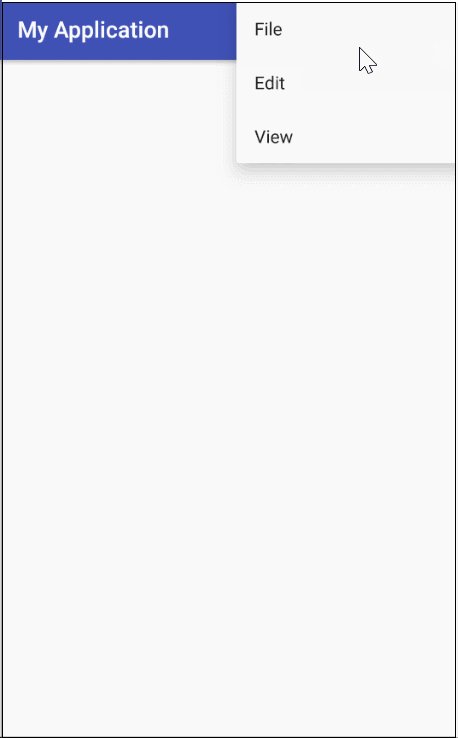
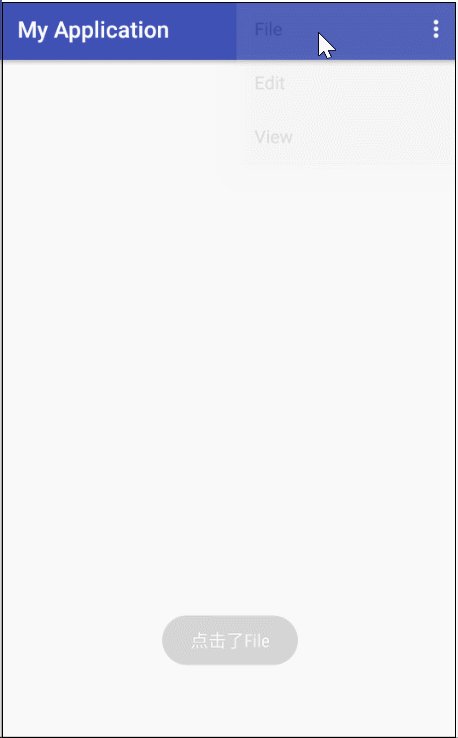
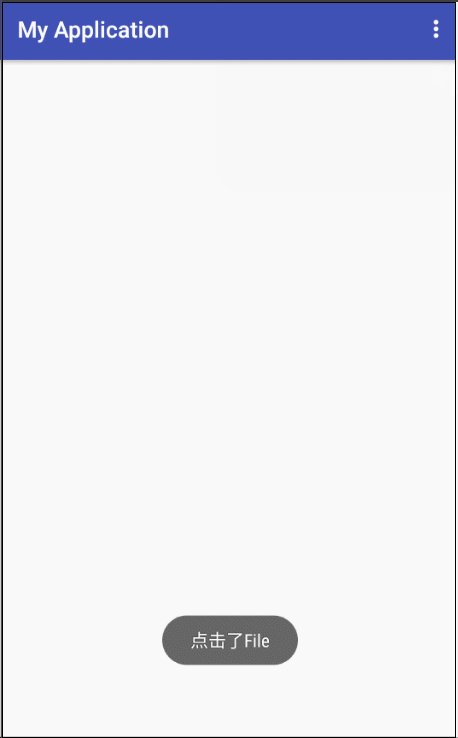
效果
由于有的模拟机已经没有了Menu键,可以使用Ctrl+M快捷键来实现
点击了Menu键

动态添加菜单
方法menu.add(groupid,itemid,order,title);
其中groupid,是分组id,比如Android Studio中的菜单,可以看出明显的分组

但是由于安卓中的分组没有明显的效果,这里我们都给0
itemid是不能冲突的,因为我们一会要通过item.getItemId()来获得itemid来进行响应
order是排序
title就是最后显示的文字
栗子:通过代码动态添加菜单
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//getMenuInflater().inflate(R.menu.main,menu);
menu.add(0,1,0,"Navigate");
menu.add(0,2,0,"Code");
menu.add(0,3,0,"Analyze");
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case 1:
Toast.makeText(this,"点击了Navigate",Toast.LENGTH_SHORT).show();
break;
case 2:
Toast.makeText(this,"点击了Code",Toast.LENGTH_SHORT).show();
break;
case 3:
Toast.makeText(this,"点击了Analyze",Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}
效果和刚才是相同的
对刚才写的代码进行优化
public static final int MENU_ITEM_NAVIGATE = 1;
public static final int MENU_ITEM_CODE = 2;
public static final int MENU_ITEM_ANALYZE = 3;
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//getMenuInflater().inflate(R.menu.main,menu);
menu.add(Menu.NONE,MENU_ITEM_NAVIGATE,Menu.NONE,"Navigate");
menu.add(Menu.NONE,MENU_ITEM_CODE,Menu.NONE,"Code");
menu.add(Menu.NONE,MENU_ITEM_ANALYZE,Menu.NONE,"Analyze");
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case MENU_ITEM_NAVIGATE:
Toast.makeText(this,"点击了Navigate",Toast.LENGTH_SHORT).show();
break;
case MENU_ITEM_CODE:
Toast.makeText(this,"点击了Code",Toast.LENGTH_SHORT).show();
break;
case MENU_ITEM_ANALYZE:
Toast.makeText(this,"点击了Analyze",Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}
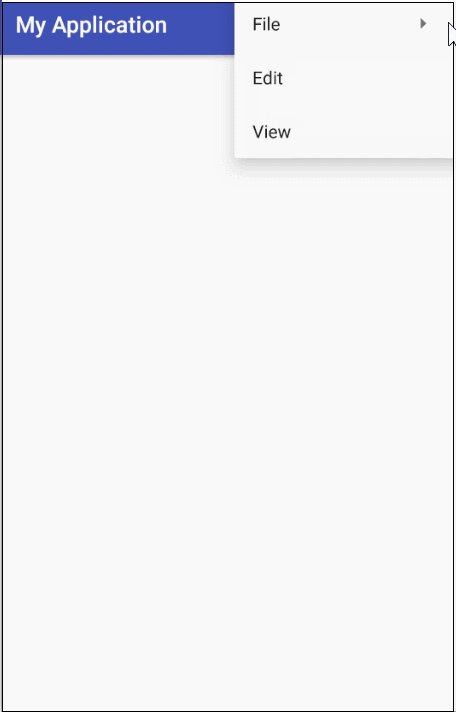
栗子:通过xml添加子菜单

修改menu菜单文件
栗子:通过程序添加子菜单

刚才的代码
menu.add(Menu.NONE,MENU_ITEM_NAVIGATE,Menu.NONE,"Navigate");
通过add添加的菜单是一级菜单,不能拥有子菜单
通过menu.addSubMenu()添加的菜单能拥有子菜单
public static final int MENU_ITEM_NAVIGATE = 1;
public static final int MENU_ITEM_CODE = 2;
public static final int MENU_ITEM_ANALYZE = 3;
public static final int MENU_ITEM_INSPECT_CODE = 4;
public static final int MENU_ITEM_CODE_CLEANUP = 5;
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//getMenuInflater().inflate(R.menu.main,menu);
menu.add(Menu.NONE,MENU_ITEM_NAVIGATE,Menu.NONE,"Navigate");
menu.add(Menu.NONE,MENU_ITEM_CODE,Menu.NONE,"Code");
SubMenu subMenu = menu.addSubMenu(Menu.NONE, MENU_ITEM_ANALYZE, Menu.NONE, "Analyze");
subMenu.add(Menu.NONE,MENU_ITEM_INSPECT_CODE,Menu.NONE,"Inspect Code");
subMenu.add(Menu.NONE,MENU_ITEM_CODE_CLEANUP,Menu.NONE,"Code Cleanup");
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case MENU_ITEM_NAVIGATE:
Toast.makeText(this,"点击了Navigate",Toast.LENGTH_SHORT).show();
break;
case MENU_ITEM_CODE:
Toast.makeText(this,"点击了Code",Toast.LENGTH_SHORT).show();
break;
/*case MENU_ITEM_ANALYZE:
Toast.makeText(this,"点击了Analyze",Toast.LENGTH_SHORT).show();
break;*/
case MENU_ITEM_INSPECT_CODE:
Toast.makeText(this,"点击了Inspect Code",Toast.LENGTH_SHORT).show();
break;
case MENU_ITEM_CODE_CLEANUP:
Toast.makeText(this,"点击了Code Cleanup",Toast.LENGTH_SHORT).show();
break;
/*case R.id.action_file:
Toast.makeText(this,"点击了File",Toast.LENGTH_SHORT).show();
break;*/
case R.id.action_edit:
Toast.makeText(this,"点击了Edit",Toast.LENGTH_SHORT).show();
break;
case R.id.action_view:
Toast.makeText(this,"点击了View",Toast.LENGTH_SHORT).show();
break;
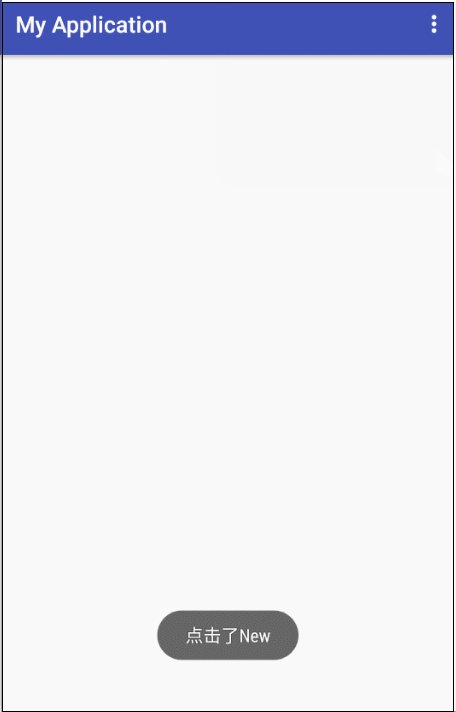
case R.id.action_new:
Toast.makeText(this,"点击了New",Toast.LENGTH_SHORT).show();
break;
case R.id.action_open:
Toast.makeText(this,"点击了Open",Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}
显示图标
-
-
程序中重写以下方法
@Override
public boolean onPrepareOptionsMenu(Menu menu) {
if(menu != null){
if(menu.getClass().getSimpleName().equals("MenuBuilder")){
try{
Method m = menu.getClass().getDeclaredMethod(
"setOptionalIconsVisible", Boolean.TYPE);
m.setAccessible(true);
m.invoke(menu, true);
}
catch(NoSuchMethodException e){}
catch(Exception e){}
}
}
return super.onPrepareOptionsMenu(menu);
}
Fragment中使用OptionsMenu
需要在onCreate()中增加setHasOptionsMenu(true);,否则菜单不显示
public static class DetailsFragment extends Fragment {
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
}
重写以下方法
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) {
inflater.inflate(R.menu.menu_message_option,menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.xx:
break;
}
return super.onOptionsItemSelected(item);
}
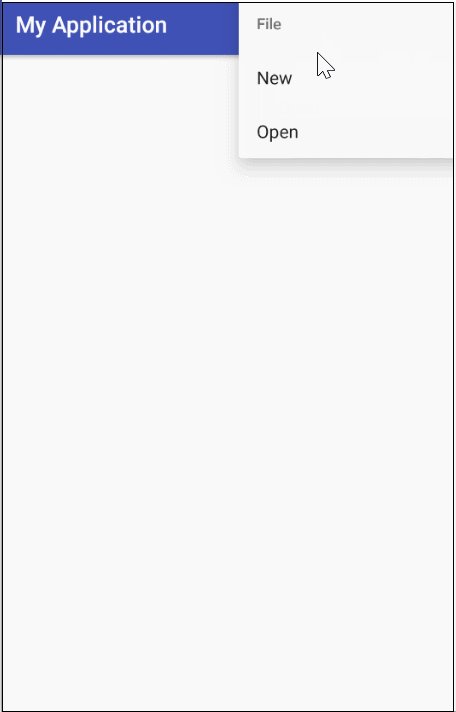
实现右上角更多显示菜单
-
-
-
OptionMenu弹出位置
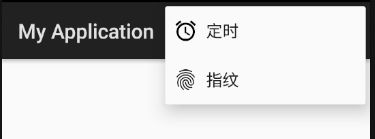
OptionMenu的显示以前是显示在overflow的下面,5.0以后显示的位置直接覆盖了overflow图标,我们看到上一个栗子中的菜单就是覆盖效果,那么怎么才能实现以下效果呢?

解决办法:
- 在values-v21 styles.xml文件中添加
- 在使用的主题中添加
- @style/OverflowMenuStyle
更多
https://blog.csdn.net/hard_working1/article/details/77333893