android登陆界面的UI布局
今天来跟大家分享一下一个android登陆界面的UI布局。
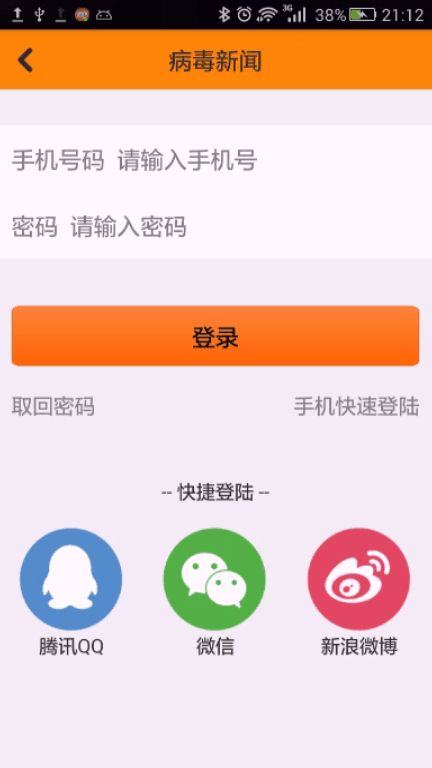
先上图让大家看看效果
其实UI布局说简单不简单,说难有时候又不小心捣鼓出来,这种东西练多了自然就会了。
好,进入正题。
首先建立一个工程吧。
其次,建立一个layout布局文件,这里命名为activity_top.xml.不罗嗦,直接上代码。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@android:color/holo_orange_dark" >
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_margin="10dp"
android:background="@android:color/holo_orange_dark"
android:src="@drawable/arrow_left32" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="@string/title"
android:textSize="17sp" />
RelativeLayout>String.xml文件这里就不贴出来了,自己根据自己的需求来命名就可以了。
接下来,就要写一个登陆页面的UI。命名为activity_login.xml,直接上代码。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#f0f0f0"
android:orientation="vertical" >
<include layout="@layout/activity_top" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="55dp"
android:layout_marginTop="30dp"
android:background="#fff"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
android:text="@string/phonenumber"
android:textColor="#838383"
android:textSize="17sp" />
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:background="@android:color/transparent"
android:hint="@string/inputphonenumber"
android:maxLength="11"
android:inputType="phone"
android:textSize="17sp" />
LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#f0f0f0" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="#fff"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
android:text="@string/password"
android:textColor="#838383"
android:textSize="17sp" />
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:maxLength="16"
android:background="@android:color/transparent"
android:hint="@string/inputpassword"
android:inputType="textPassword"
android:textSize="17sp" />
LinearLayout>
<Button
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="40dp"
android:background="@drawable/common_btn_selector"
android:text="@string/login"
android:textSize="17sp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:text="@string/getpasswordback"
android:textColor="#838383"
android:textSize="15sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:text="@string/phonefastlogin"
android:textColor="#838383"
android:textSize="15sp" />
RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1" >
<LinearLayout
android:id="@+id/id_fast_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginBottom="50dp"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:clickable="true"
android:drawableTop="@drawable/qq_btn_selector"
android:gravity="center"
android:text="@string/tencentQQ" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:clickable="true"
android:drawableTop="@drawable/weixin_btn_selector"
android:gravity="center"
android:text="@string/weixin" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:clickable="true"
android:drawableTop="@drawable/sina_btn_selector"
android:gravity="center"
android:text="@string/sina" />
LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/id_fast_login"
android:layout_centerHorizontal="true"
android:layout_marginBottom="20dp"
android:layout_marginTop="20dp"
android:text="@string/fastlogin" />
RelativeLayout>
LinearLayout>好像也没有什么好讲的,哦~对了,顺便讲讲如何去掉ActionBar,我这里使用的是再styles.xml文件中添加item标签来达到这个效果。
<style name="AppTheme" parent="AppBaseTheme">
-- All customizations that are NOT specific to a particular API-level can go here. -->
--这个是把actionbar去掉-->
<item name="android:windowNoTitle">trueitem>
--这个是全屏-->
-- <item name="android:windowFullscreen">trueitem> -->
style>好了,最后在MainActivity.java的onCreate()方法里改一下启动时加载的布局文件就可以了。
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
}差点忘了一件事,就是按钮点击的时候,会有效果出现。这个就需要使用到selector了,这个怎么样使用呢?
且听我一一道来。
selector中文翻译为选择器,嗯,蛮贴切的嘛,既然都叫做选择器了,那么顾名思义就是选择的时候用到的嘛,先上代码,在继续解释。
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/common_btn_clicked" android:state_pressed="true">item>
<item android:drawable="@drawable/common_btn_normal">item>
selector>这个xml文件共有两个item标签,其中第一个标签里面有两个属性,第一个属性就是所引用的图片资源文件,第二个属性就是在什么状态下,在这里是按下状态,当它为true的时候就是说点击了这个按钮,按钮的背景颜色就变成了第一个属性的图片了。
第二个标签里面只有一个属性,就是默认没有被按下的时候该按钮所呈现的背景。
好了,到这里,就把这个ui布局讲完了。代码看不太懂的可以留言。