android关于activity的组成
转载请注明出处 http://blog.csdn.net/u011453163/article/details/50683040
在移动开发中,无论是android还是ios,作为移动端,主要是将内容呈现给用户。android和ios的根本是相似的,都是以window的形式给用户展现界面。android以activity作为界面向用户展示信息。作为开发者,有必要了解activity到组成及其构建的过程。下面从源码中解析activity的组成。
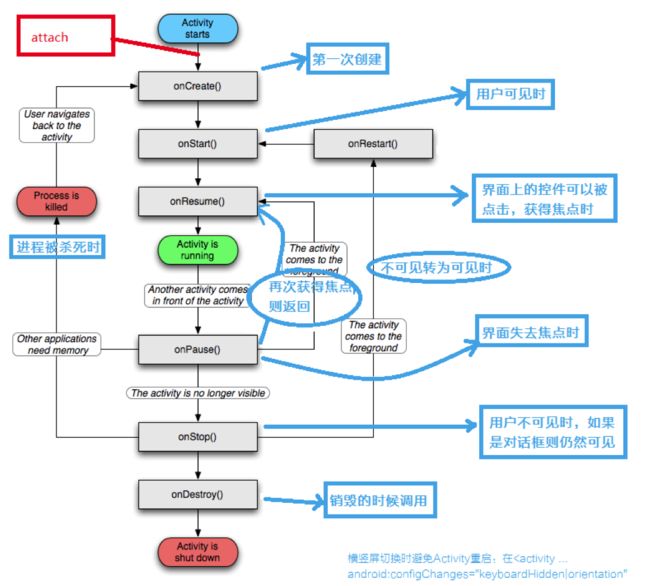
首先,我们先看看activity的生命周期,只有知道它从哪里来去哪里,究其根源才能知道从什么地方开始。
关于生命周期这里不做详细解析,都是从onCreate()开始,因为这方法我们能重写,但是在这之前还有一步很关键的操作,就是attach()。如果你不信,从源码来验证一下。
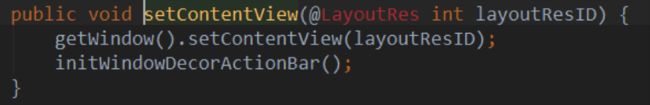
众所周知,android中能作为界面的呈现给用户的是activity。但是这最主要的功臣不是它。activty要想呈现界面必须执行一个方法 setContentView(),传入一个View作为布局,那么我们就来看看这个方法到底是做了么。。。
是不是太简单了,就两行代码,从方法体的内容看。不难猜出第二行是初始化标题栏。
那么来看看getWindow().setContentView(layoutResID);
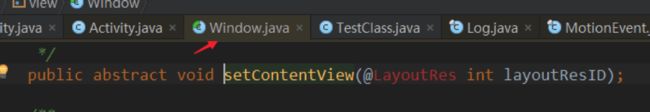
暂且先不看getWindow是什么先来看看setContentView(layoutResID);
依然什么都没有,只是一个抽象方法,而且这是一个Window,明显这是需要子类自己去实现的。所以getWindow自然获取的是Window的一个子类。
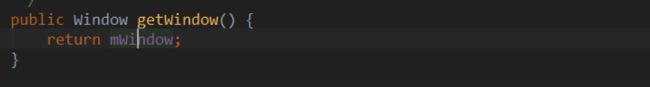
在来看看getWindow获取的一个什么样的window。
看到这里我们先来理理,首先我们给activity 设置一个view,但其实是个window设置一个view。
接下来我们来看看这个window的初始化,在那被初始化。
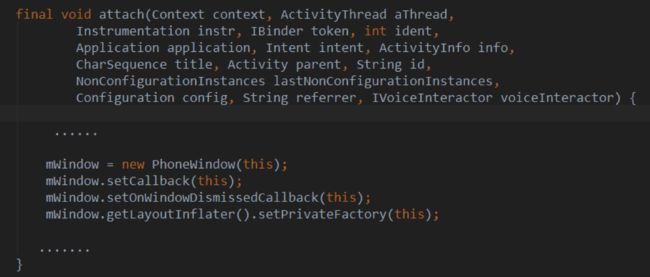
attach(),mWindow的初始化,所以证实在onCreate之前会先执行attach
而且这方法是final 的,不能被子类重写的。
mWindow初始化成一个PhoneWindow,注意一点,在不同的版本里 初始方式有差异,但最后都是初始化成Window类或其子类,之后我再来看看phoneWindow的setContentView()方法到底做了些什么。。。。
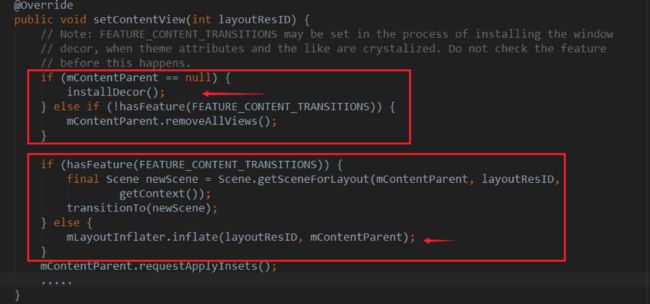
去掉来一些代码,留下的是关键的代码。
方法里会先判断mContentParent是否为null,如果为null 会调用installDecor初始化,
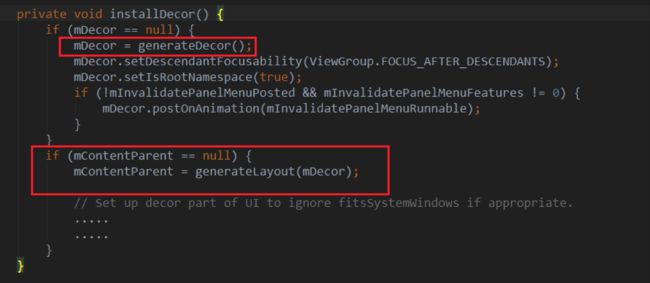
不为null的话 会将我们的布局添加到mContentParent,mContentParent是一个ViewGroup,从这方法看,目的是将我们的布局添加mContentParent上。那么来看看mContentParent的初始化做了什么,它是具体是什么。进入installDecor()方法看看
可以看到mContentParent初始化时调用了generateLayout()方法 并且传入一个mDecor 而mDecor是通过generateDecor方法生成的,我们分别来看看都是些什么 都做了什么。
首先是mDecor是什么?
DecorView是 FrameLayout的子类,那么就明白啦, mDecor是一个FrameLayout,这是最顶层的View 这肯定是有特殊功能的FrameLayout 但是不管怎么样它都是FrameLayout 就有FrameLayout的所有功能 暂且将它当作一个FrameLayout 。
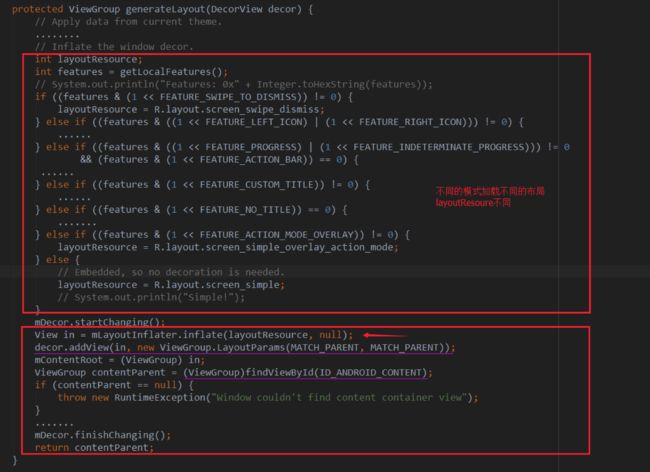
之后我们再来看看generateLayout()这个方法到底做了什么
这个方法内容有点多,留下了比较核心的代码,
从方法里可以看到这样的信息
1 根据不同的模式 获取不同的layouResource
2 通过layouResource生成一个View
3 给decor addView 将这个View添加进去
4 通过findViewById() 获取contentParent
5 返回contentParent
所以我们得到的mContentParent就是 contentParent
之后将我们自己的布局添加到mContentParent 上
所以activity就有了自己的界面,我们也就看到了我们自己的界面
这里说明一下layouResource,layouResource是系统自己的布局,有多种模式。以下是一个例子
很简单的布局 一个标题栏 一个内容区
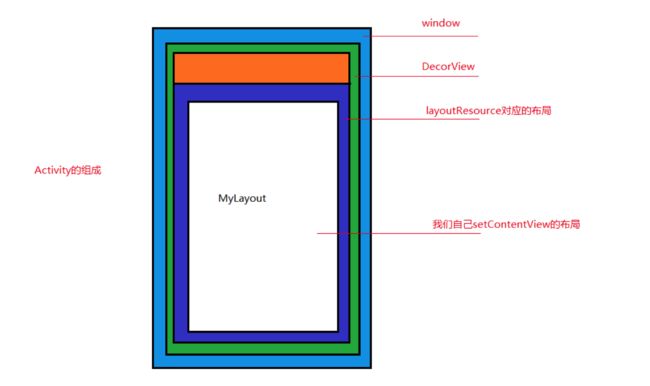
关于activity的组成就讲到这里,以下用一张图总结一下activity的组成