Vue2.0脚手架构建项目详解(vant,vuex概述)
构建使用工具:vue-cli
涉及技术:Vue+vue-router+Vuex+Vant+Axios+webpack(3.6.0)+webpack-dev-server(2.9.1)
(备注:如果安装高版本(webpack4.x)会出现会出现webpack不是内部命令,或要求安装webpack-cli等)
1. 构建项目(基于nodeJs环境,提前安装nodeJS)
D://进入盘符
mkdir vueClitest //新建文件夹
cd vueClitest 进入该文件夹
node install vue-cli -g //全局安装
vue init webpack demo(项目名称可写可不写,不写直接使用vueClitest即可)
…….一路回车即可
cd vueClitest
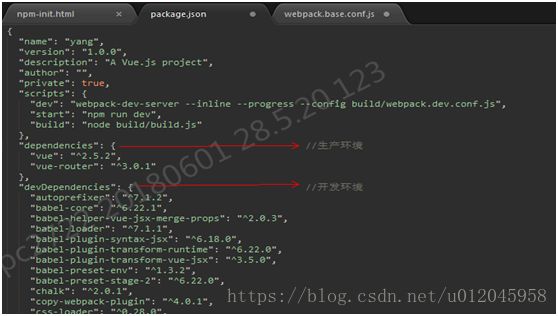
npm install 初始化安装依赖包,初始化的需要的包都在package.json中
npm run dev //新版只有这一个提示(一般会直接打开页面)
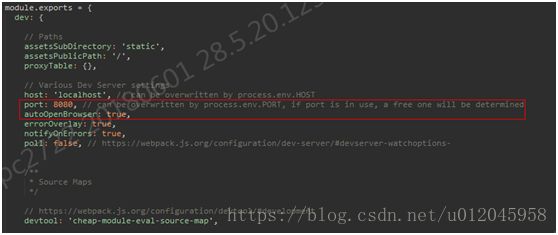
设置自动打开页面autoOpenBrowser:true(config/index.js)
http://localhost:8080(默认8080端口webpack-dev-server配置的)
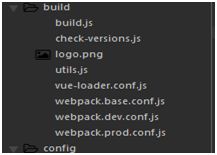
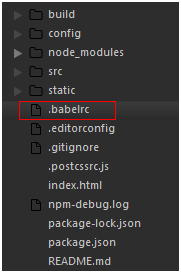
2. 目录结构说明
(备注:export为开放接口,import为接入接口;一个开发,一个使用)
⑴. Build文件
①.Vue-loader.conf.js为vueloader文件
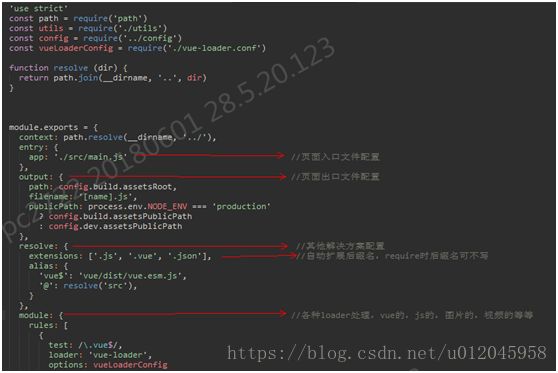
②.webpack.base.conf.js为基础配置文件,什么各种loader,出入口文件等
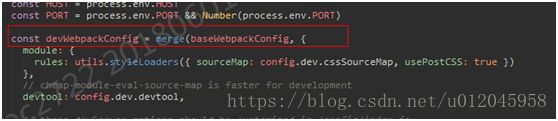
③.webpack.dev.conf.js为开发环境的配置文件,结合的基础配置文件
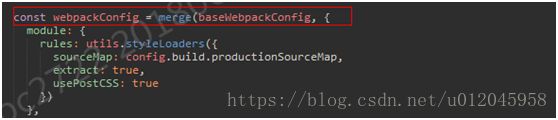
④.webpack.prod.conf.js为生产环境的配置文件,同样结合了基础配置文件
⑵. main.js文件(页面入口文件)
⑶. app.vue主文件(一般公用组件存放处,视图处)
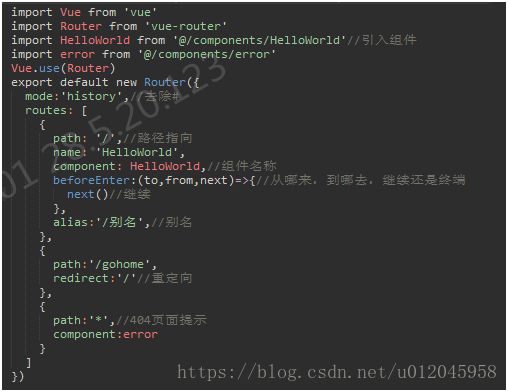
⑷. Index.Js文件(router路由配置文件)
如果的有子路由的时候
{
path: '/test,
name: test,
component: test,//父组件
children:[
{path: ‘test1',name:' test/ test1',component: test1},//子组件
{path: ‘test2',name: ‘test / test2’,component: test2},
……
]
},
3. Vant及vuex安装及使用
Vant:
①.安装
npm install vant --save //生产环境安装vant(是vue移动ui框架)
npm install babel-plugin-import –save-dev (plugins插件)
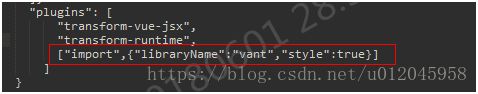
②. 然后在.babelrc文件配置下Plugins
③. 然后就可以按需引入了
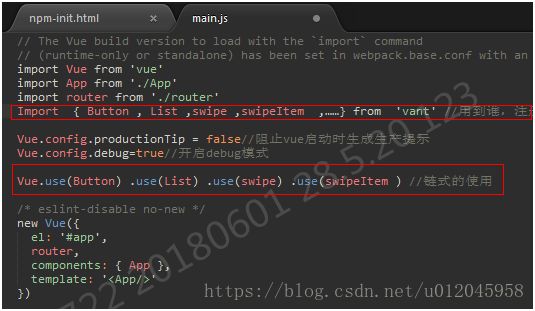
在main.js文件中全局注册
Import { Button , List , swipe, swipeItem,……}from ‘vant’ //用到谁,注册谁
Vue.use(Button).use(List) .use(swipe) .use(swipeItem) //链式的使用
④. 如何在组件中使用
Vuex:vuex是一个专门为vue.js设计的集中式状态管理架构(适合数据量较大的项目)
①.安装
npm install vuex --save //生产环境安装vuex
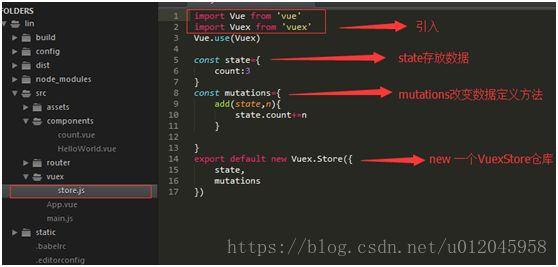
②.在store.js文件中引入我们的vue和vuex
import Vue from 'vue'
import Vuex from 'vuex'
const state={ count:3 }//声明常量
const mutations={ add(state,n){ state.count+=n }//定义方法,mutations固定写法
export default new Vuex.Store({ state ,mutations })//向外部跑抛出数据,及方法
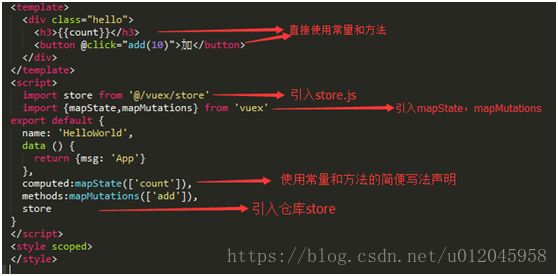
③.组件中使用vuex
在组件中引入store.js
使用区别:1.在组件中使用{{$store.state.count}}输出count 的值
2.如果引入mapState,在计算属性computed中写入常量那么直接在模板中
使用{{count}}
④.延伸getters以及mapGetters简化模板声明类似state和mustations用法
4.1. const getters = { count:function(state){ return state.count+=100; } } // 声明
4.2. export default newVuex.Store({ state,mutations,getters }) //抛出
4.3. import {mapState,mapMutations,mapGetters } from 'vuex'; //引入简化模板声明
computed:{
...mapState(['count']),
...mapGetters(["count"])
}