微信小程序开发之webview组件内网页实现微信原生支付
前言、背景
本人目前的工作岗位是安卓工程师,在这之前对于前端和后台的知识基本是白纸,只是在日常的工作项目中有需要和小伙伴进行对接的时候接触了那么一丢丢,对于前端和后台的一些专业描述和理解有不当之处还请各位指正。目前部门的主营项目是一个电商项目,在本人入职之前整个项目系统的主营业务流程已经完备,也已经在正式运营,不过因为各种原因平台主要是在PC端和微信公众号进行运营。小程序其实出来的挺早的,但是优先级对于我们目前的规划来说其实还是很低的。直到17年11月的时候小程序推出了**web-view**组件,在当时被誉为移动电商的福音&&&&$$$...此处省略五千字。
有了web-view那什么公众号内容、官网、网页有域名的那种直接就可以扔到小程序的webview组件了,极大的减少了开发成本,就是一把梭。。。。
关于小程序
小程序的解释什么的不巴拉巴拉,直接上干货开发文档就不做过多解释微信小程序
关于小程序web-view组件
先奉上传送门小程序webview相关说明和api使用
官方解释:web-view 组件是一个可以用来承载网页的容器,会自动铺满整个小程序页面。**个人类型与海外类型的小程序暂不支持使用**。web-view组件开放时间并不久,所以目前的还是有很多局限性的。
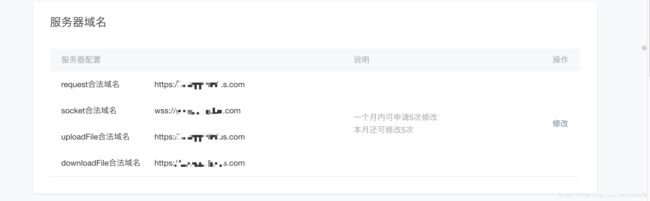
关于webview配置指向的链接的去小程序后台进行配置就好(不配置webview是访问不了的)必须支持https 如图:

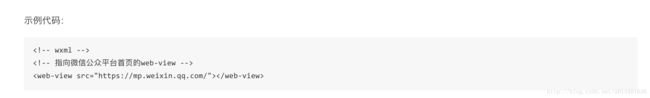
示例代码:

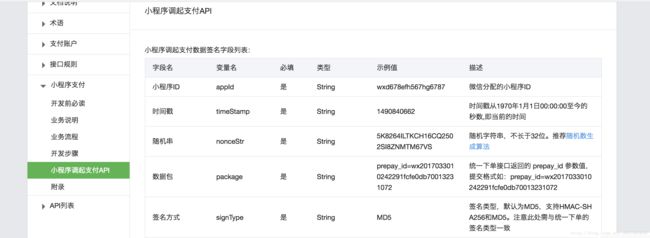
做过微信公众号的童鞋应该都知道,在公众号里商家H5页面内调用JSSDK就可以实现微信支付功能。但是看过webview组件的API的文档的童鞋应该知道:webview 里面的网页(公众号迁移的网页)是调用不了外部的微信支付what....... 虽然微信支付也确实是提供了小程序的微信支付API,但是因为我们整个小程序的内容就是一个webview嵌入公众号内容的网页,在网页内下订单的过程中是无法通过webview的api接口通知小程序调起微信支付的。 查看微信支付小程序的支付文档,我们小程序如果要调用微信支付只需要得到以下参数就可以。
如图:小程序调用微信支付参数

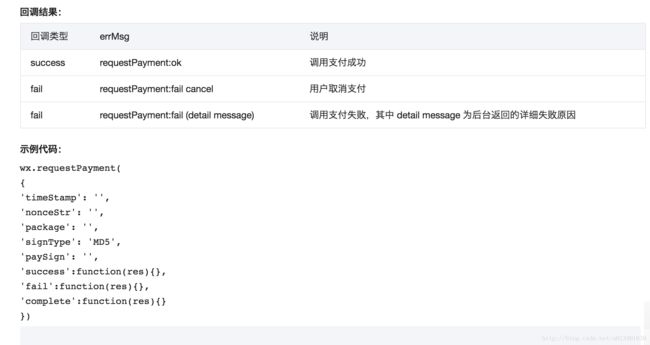
以及示例代码
看到这些一切就明朗了,在小程序端只要能通过某种方式得到webview内网页下单后的生成的相关参数就能调起微信支付从而实现webview组件内网页微信支付。
实现方式和主要流程
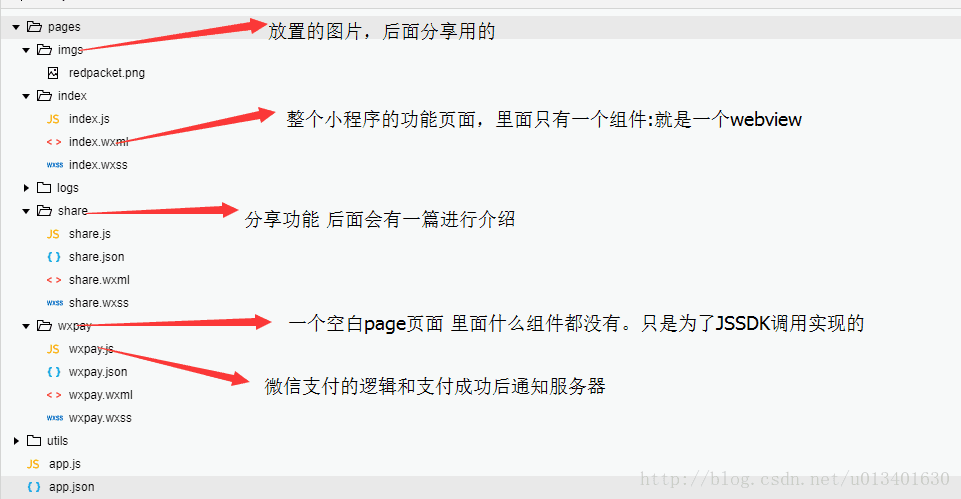
1. 先说明一下整个小程序实现webview调用支付的代码结构如图:
整个结构很清晰、简单,不做过多解释。微信小程序采用的MVVM的模式。
`xxxx.wxml`类似于安卓activity的xml文件。
`xxxx.js`类似于安卓中MVC模式的控制层。
`xxxx.wxss`类似于前端的CSS样式。我们目前几乎没用到,因为只用到了小程序的webview组件。
2. 原理分析
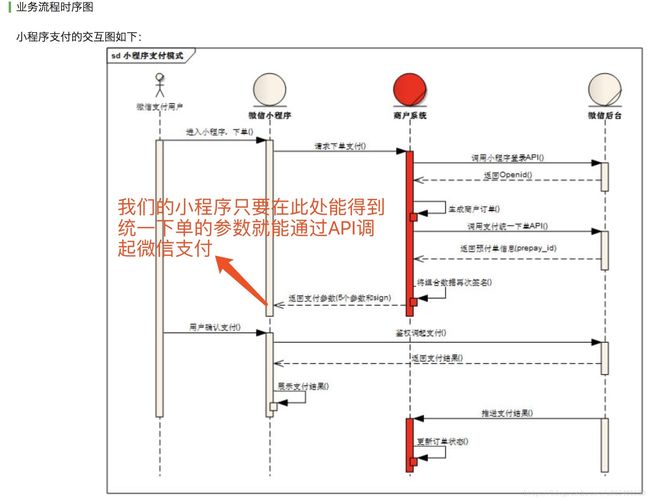
我们来看一下微信小程序支付的的业务流程:

上面已经提到如果需要小程序的webview组件调起微信支付,需要网页内部统一下单得到支付参数,然后通过小程序API调起微信支付,如下:
wx.requestPayment(
{
'timeStamp': '',
'nonceStr': '',
'package': '',
'signType': 'MD5',
'paySign': '',
'success':function(res){},
'fail':function(res){},
'complete':function(res){}
})那么小程序如何得到支付参数呢,查看webview的API文档发现 webview的内部网页可以通过JSSDK的该API 实现webview网页内部控制小程序。
`wx.miniProgram.navigateBack` 进行小程序页面的跳转比如我们的项目在 index.wxml 的 webview 网页内部使用该API就可以控制小程序从index page 跳转到wxpay page。
具体实现步骤
1. 在index.wxml文件添加webview组件,用来装载原公众号里面的网页内容 2. 新建wxpay目录,并新建wxpay的page页面用来处理支付逻辑。(该页面目前是空白的,功能上分析该页面只是为了收到webview网页的支付参数,从用户使用角度上来说该页面是一个支付页面应该需要添加一些用户交互的,比如转圈QAQ)
3. webview网页用户在生成订单后,选择微信支付即走微信的统一下单流程,生成微信支付的参数和sgin。在webview网页内部通过path携带参数跳转到wxpay页面,具体伪代码实现如下(注释很清楚):
//判断是否是在wx小程序环境
if(small_wx && data.resultCode=='success'){
//点击微信支付后,调取统一下单接口生成微信小程序支付需要的支付参数
var params = '?timestamp='+data.jsparams.timeStamp+'&nonceStr='+data.jsparams.nonceStr
+'&'+data.jsparams.pkg+'&signType='+data.jsparams.signType
+'&paySign='+data.jsparams.paySign+'&orderId='+data.orderid+'&pType=0';
//定义path 与小程序的支付页面的路径相对应
var path = '/pages/wxpay/wxpay'+params;
//通过JSSDK的api使小程序跳转到指定的小程序页面
wx.miniProgram.navigateTo({url: path});
}4. 小程序端wxpay页面逻辑实现(wxpay.js),webview内的网页通过`wx.miniProgram.navigateTo({url: path})`携带参数使小程序跳转到wxpay页面。wxpay.js 对url中携带的参数进行处理,然后通过`wx.requestPayment`调起微信支付并对支付的回调通知进行处理,具体代码实现如下(注释很详细不做过多赘述):
onLoad: function (options) {
var that = this;
//页面加载调取微信支付(原则上应该对options的携带的参数进行校验)
that.requestPayment(options);
},
//根据 obj 的参数请求wx 支付
requestPayment: function (obj) {
//获取options的订单Id
var orderId = obj.orderId;
//调起微信支付
wx.requestPayment({
//相关支付参数
'timeStamp': obj.timestamp,
'nonceStr': obj.nonceStr,
'package': 'prepay_id=' + obj.prepay_id,
'signType': obj.signType,
'paySign': obj.paySign,
//小程序微信支付成功的回调通知
'success': function (res) {
//定义小程序页面集合
var pages = getCurrentPages();
//当前页面 (wxpay page)
var currPage = pages[pages.length - 1];
//上一个页面 (index page)
var prevPage = pages[pages.length - 2];
//通过page.setData方法使index的webview 重新加载url 有点类似于后台刷新页面
//此处有点类似小程序通过加载URL的方式回调通知后端 该订单支付成功。后端逻辑不做赘述。
prevPage.setData({
url: "https://xxxxxxxxxx.com/wx_isPayment.jhtml?orderId=" + orderId + '&ispay=0',
}),
//小程序主动返回到上一个页面。即从wxpay page到index page。此时index page的webview已经重新加载了url 了
//微信小程序的page 也有栈的概念navigateBack 相当于页面出栈的操作
wx.navigateBack();
},
//小程序支付失败的回调通知
'fail': function (res) {
console.log("支付失败"),
console.log(res)
var pages=getCurrentPages();
var currPage = pages[pages.length - 1];
var prevPage = pages[pages.length - 2];
console.log("准备修改数据")
prevPage.setData({
url: "https://xxxxxxxxxx/wx_isPayment.jhtml?orderId=" + orderId + '&ispay=0' ,
}),
console.log("准备结束页面")
wx.navigateBack();
}
})
},5. 微信支付后的回调通知,当wxpay页面调用`navigateBack`的时候回到index页面的时候webview 已经加载`https://xxxxxxxxxx/wx_isPayment.jhtml?orderId=" + orderId + '&ispay=0' ` 这个网页,后台实现相关逻辑。通过orderId查询该订单是否支付成功。如果支付成功就网页重定向到支付成功的页面,如果支付失败还是待支付页面。用户依旧可以点击微信支付按钮进行微信支付。
6. 至此小程序的webview组件内网页就可以实现微信支付了。