创建和导出SVG的技巧
我们在响应式网页设计的工作中经常用到SVG,这个过程通常包括设计阶段和开发阶段。设计阶段通常是由不懂编程的设计师们完成的。因为原生SVG作为一种图像格式和文档格式,在图形编辑器中创建SVG效果的每一步,都会直接影响生成的代码以及负责嵌入SVG代码、编写脚本或添加动画的开发者的工作。在我的日常工作中,我通常是既做设计师又做开发者,自己处理自己设计的内容,而SVG图像就是我的日常开发内容之一。
我之前做的大多数实例都放在以前的项目中了,一般需要一次或两次编辑,在我给它们编写脚本之前,因为导出的SVG代码并没有优化到足以放到工作环境中——特别是动画,所以我被雇来做这块内容了。原因是很多我曾经共事的设计师都基本不懂代码。他们都是负责创建矢量图形和UI,而且对他们来说,SVG也只是一种图像格式,他们并不懂SVG的代码是如何生成的,当他们从图形编辑器中导出SVG文件的时候。
有一些设计师们可以采取或避免的步骤——“do and don’t”——可以帮助大家生成更整洁的代码。在这篇文章中,我给大家分享了一些这方面的技巧。如果你还有其它的建议,可以在文章末尾的评论里留言。
我们下面讲到的技巧都是适用于Adobe Illustrator (Ai)的——我的首选图形编辑器——还有其它的图形编辑器也是同样的道理。但是因为我个人使用的是AI,所以我这篇文章都是拿AI来讲。
我们先看看AI中SVG导出选项都有哪些,理解每个选项都是什么意思。因为这些选项将来也可能会有改变,到时这篇文章也会更新的。
注意这篇文章是基于我前面的演讲“SVG For Web Designers (and Developers)”——我在上个月的2015年CSSDevConf上作的演讲
下面开始吧。
使用简单的图形元素创建简单的图形,尽量避免用
这是SVG有这么多可以创建的基础图形的原因,基本形状(戳这里学习)。虽然我们用一个
简单的图形元素(
基础图形还自带神器——各种各样的属性,允许你控制图形的特性,如位置( x , y , cx , cy ),尺寸( width 和 height ), path 就没有这些属性啦。
例如,下面的片段展示的是将一个圆导出为一个简单的图形,第一种方法是用 circle ,第二种方法是 path :
<circle fill="#FFFFFF"
stroke="#000"
cx="28.1"
cy="28.1"
r="27.6"/>
<path fill="#FFFFFF"
stroke="#000"
d="M55.7,28.1
c0,15.2-12.4,27.6-27.6,27.6
S0.5,43.3,0.5,28.1
S12.9,0.5,28.1,0.5
S55.7,12.9,55.7,28.1z"/>如果你想要给图形添加动画,也就是说,移动圆的位置或者让它变大,你可以通过 x 和 y 坐标和半径 r 来操作。但是如果你的圆是用 path 生成的,你就必须用CSS/SVG变换(即平移和缩放)来完成。然后假设你想要给 path 添加动画,你可能还需要进一步应用变换?最后可能会变得非常混乱。
使用简单图形的另一个优点是,在大多数情况下,使用简单图形元素创建图形的代码量,要比使用
将文本转换为轮廓outline,或者不要
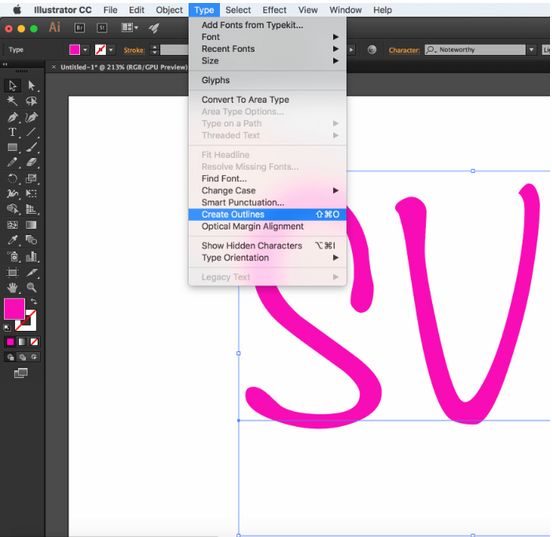
怎么在AI中把文本转换为轮廓呢?
选中你想要转换的文本
选择 文字(Type) → 创建轮廓(Create Outlines) 或快捷键 Shift+Ctrl+O
优点
文本转换为轮廓会保留原来使用的字体,这样我们就不需要额外引入Web字体。也就是说你节省了一些额外的 HTTP 请求,也不需要担心你的文本会降级展示,变得不那么美丽动人漂亮可爱了。
给文本添加轮廓,保留了原来的字体,对于设计品牌标志是非常好用的。例如:logo。我经常会把logo的文本转换为轮廓。轮廓非常适合用于保留某些用于标题的字体,so good。
缺点
文本在转换成轮廓之后,就不再是真正的文本了:它只是一组组成文本轮廓的路径。因此,文本已经不再是文本,不可访问,不可搜索,也不可选中。
在脚本标题或者logo中使用了轮廓文本的情况,使用一个 alt 属性,或SVG的可访问性元素( title 和 &> ),可以为屏幕阅读器提供可选择的文本。
我强烈建议阅读Léonie Watson的这两篇文章,关于如何使得SVG更具可访问性。
Tips for Creating Accessible SVG
Using ARIA to Enhance SVG Accessibility
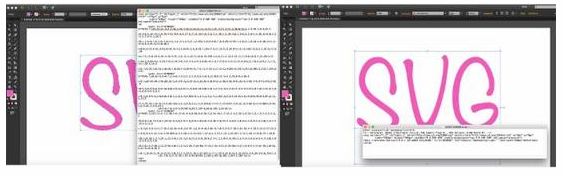
把文本转换成轮廓会增加SVG文件的大小,根据使用的字体的复杂度来决定。下面的图片展示了SVG中文本转换为轮廓以及没有转换的两种情况的文件大小(转换为轮廓的在左,没转换的在右)。
路径并不好控制,而且也不像 元素(包括 )那样可以很方便地添加动画。后者有一组属性,可以给动画提供更多控制,而路径文本则被限制了。
简化路径
一条由一组点定义的路径,实际上也是由一组坐标定义的。
点的数量越少,路径数据也越少( d 属性),还有,SVG文件也自然会变小。所以这对于获取较小的文件大小,以获取更好的性能,是非常有必要的一步。
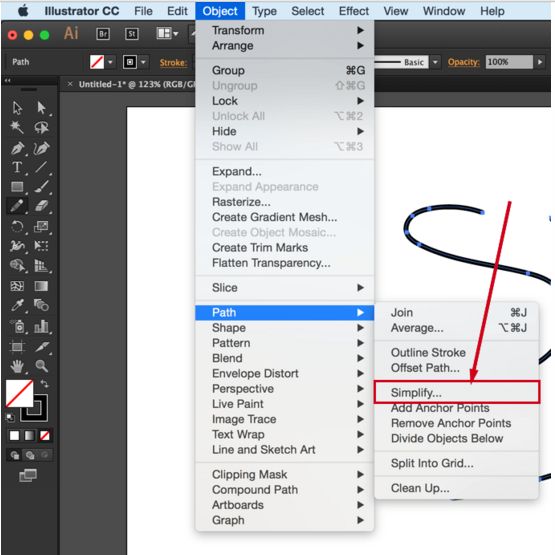
选择路径
选择 对象(Object) → 路径(Path) → 简化(Simplify)
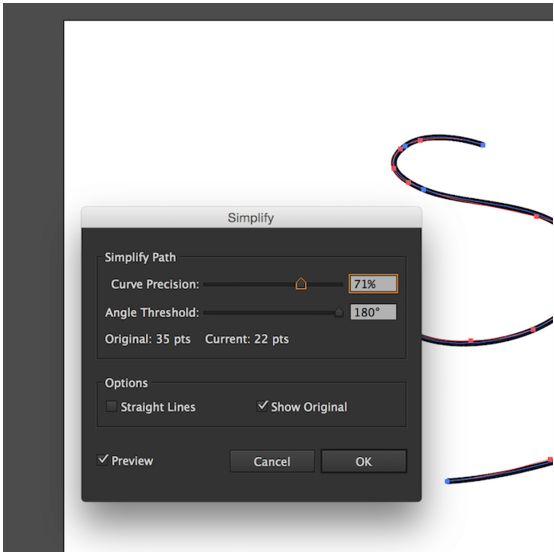
调整点的数量。记得打开 预览(Preview) ,实时查看修改动态。调整点的数量将其减到最小,并尽量保持路径变形不会太大。
这里有一个Adobe创建的教程,讲解了这个过程;如果你想看更多的视频,可以点击 这里 。
你还可以使用 Warp Tool 简化路径。我不是设计师,所以我通常使用AI的简化算法来简化路径,所以如果你是一位经验丰富的设计师,你应该比我更清楚变形工具。这里有一篇Smashing Magazine上的 文章 ,讲解这个工具的,感兴趣的同学可以看看。
不要合并路径,除非你不想控制单独路径
很多设计师都喜欢合并路径,一般都是这样干的:
选中你想要合并的路径
选择 窗口(Window) → 路径查找器(Pathfinder)
点击 合并(Merge) 选项,在第二行中(左边开始第三个图标,如截图所示)。
合并路径有很多好处,但是当你或者开发者想要控制路径的某一部分添加动画的时候,麻烦就来了。有些动画是只添加给多元素动画的某部分,或者有时候你只是想要给路径添加不同的填充颜色。如果你把路径合并了,那就麻烦了。
你需要确认开发者的需求(或者你自己的需求,如果开发阶段的工作是你自己完成的话),然后再决定是否合并路径。这可以节省很多时间,还可以避免冲突。
使用 SVG滤镜 ,而不是 Photoshop效果
如果你选择了 效果(Effect) 选项下的 (Photoshop效果)Photoshop Effects 中的任何效果,Illustrator会导出你创建的效果导出成栅格图片。例如,如果你使用 (模糊)Blur 效果来创建投影,那个投影会变成一个栅格图像,嵌入在SVG中,无论是内联还是外部使用,使用
要将它以SVG代码的格式生成效果,你需要使用这里提供的SVG滤镜:
去到 效果(Effect) → SVG滤镜(SVG Filters)
选择,然后使用那个面板中提供的滤镜
选择适合绘画的画板
你有在网页上嵌入过SVG吗,给它指定一个高度和宽度,然后发现它其实比你指定的尺寸要小?
大多数情况下,这是因为SVG视窗中有一定大小的白色空白的空间。视窗(viewport,不了解的同学可以点击这里学习)是按照你在样式表中指定的尺寸显示的,但是它里面有额外的空白——在图形周围——使得你的图片看起来好像“缩水”了,因为这块空白是占空间的,在视窗里面。
为了避免这种情况,你需要确保你的画板是刚刚好放下里面的图像的,不要大太多。
画板的尺寸就是导出的SVG的视窗的尺寸,所有画板上的空白都会最终变成视窗中的白色空白。
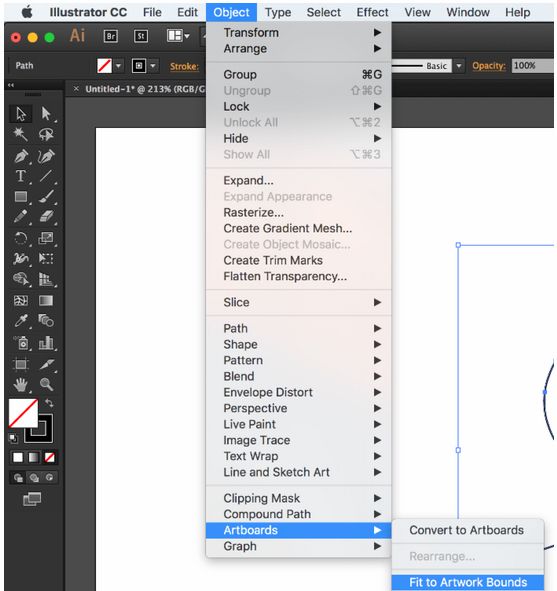
让你的画板适应图像的尺寸:
选中整个图像(使用 cmd/ctrl + A ,方便爽快~)
去到菜单栏 对象(Object) → 画板(Artboards) ,然后选择 适合图稿边界(Fit to Artwork Bounds)
使用良好的命名、分组和分层
我知道这听起来好像没什么,但在这里强调确实是有原因的:
你在图形编辑器中使用的 id 和 class 名,都会在生成的图形中变成它的 id 和 class 。这些名称的越有意义和它们各自元素的标签越清晰,后期和开发者的冲突就会越少。
现在,我不是说你需要给它们完美的命名——我只是希望它们都有不同的命名方式,命名其实是有难度的,但是适当地给标签分组还有很长的路。例如,如果你要画一辆车,使用 wheel 这个 id 给轮子这个图层或者组成轮子的这组图层,是恰当的。如果你所有的轮子都放在一组,你可能会给它一个id叫 wheels 。给元素和小组简单的命名,可以节省很多时间,特别是如果开发者要编辑和操作代码的时候。
Illustrator在命名这块做得没有很好,所以给图层指定名字可以帮助我们减少它产生的垃圾量。当然,也会有一些额外的编辑来摆脱烦人的下划线,因为AI总是生成下划线,但是使用适当的名字可以帮助我们减少工作量。
如前面提到的,下一个版本的Illustrator会在生成SVG这块有很大的改善,包括生成ID。
使用分层来给相关的元素分组。图层在代码中会被翻译成 group ,所以这块也要好好命名。创建 layer/group 来包裹相关的元素,特别是那些可能作为一个整体添加动画的。会花费很多时间在元素的排序和分组上,如果块没有在设计阶段做好的话。所以为了节省时间,请保持分组恰当。在设计阶段和开发者好好沟通,看看动画要如何执行,可以节省很多时间。
如果你创建的图像将被用于SVG sprite,你所使用的名称将会被大多数自动工具用来生成新文件。因此,使用清晰正确的命名可以产生更干净的文件名。
选择最适合web的输出选项
在写这篇文章的时候,Illustrator有一系列帮助你输出更好的SVG代码的选项。
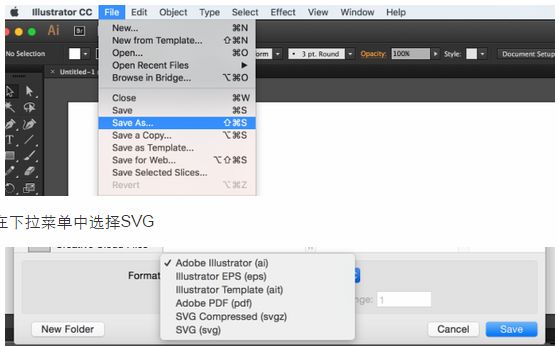
要导出SVG:
选择 文件(File) → 存储为(Save As) ,快捷键 Shift+Ctrl+S
点击**保存(Save)
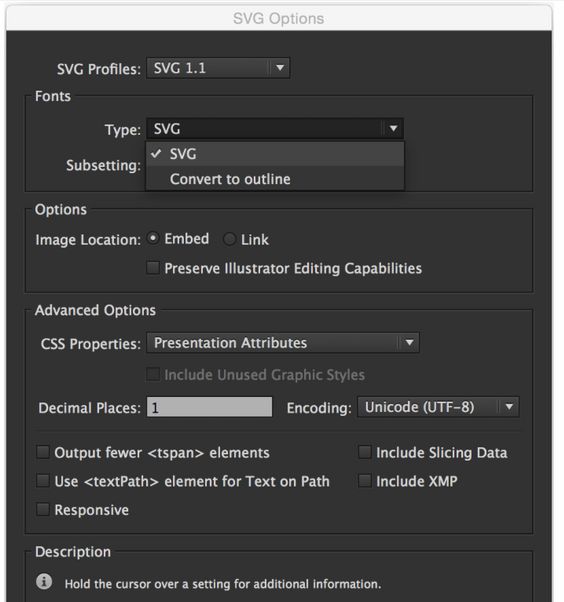
点击了 保存(Save) 之后,会弹出一个 SVG选项 对话框,包含一系列你可以自定义的选项,会影响生成的SVG代码:
上面的图片中展示的选项是推荐的生成适合Web使用的SVG的。
在这里,如果你不想使用Web字体,可以选择把文本转换成轮廓;Illustrator在输出的时候提供了这样一个选项,如图所示。
图像位置(Image Location)选项指定是否有栅格图像嵌入到你的SVG中,或者在SVG中是否放一个外部链接。不过,这还是根据你自己的需要。SVG中的内联图像会大大地增加文件大小。上次有一位设计师给我发的SVG中包含了一个图像,所以文件大小超过了1M!在把图像(因为应用了Photoshop Effects导致的,我们前面提过)删掉之后,文件就小于 100K 了。所以,好好做选择。
CSS属性(CSS Properties)选项可以让你选择你的SVG文件中添加样式的方式:演示文稿属性、内联样式,还是放在