- 多种vue前端框架介绍
灵魂清零
其他前端javascript
学如逆水行舟,不进则退。在现今的软件开发领域,Vue.js凭借其高效、灵活和易于上手的特性,成为了前端开发的热门选择。对于需要快速搭建企业级后台管理系统的开发者而言,使用现成的Vue后台管理系统模板无疑是一个明智之举。本文我为大家分享几款开源、免费开源、开箱即用的开源免费的Vue3开源管理后台,它们可以帮助你在项目中快速起步!专注于业务逻辑的开发。01.vue-element-adminGithu
- vue3+typeScript+vite3+vscode+eslint+prettiter+element-plus+vue-router+pinia+cryptoJs+tailwindcss
高梅飞花
vuetypescriptvite编辑器vscodeide
项目实战windows环境搭建nodeJs安装vite3安装+项目新建配置tsconfig.json配置vite.config.tspackage.jsontailwind.config.cjs配置.eslintrc.cjs配置vscode配置vscodeeslintsettings.jsonmain.ts入口pinia配置路由配置windows环境搭建nodeJs安装nodeJs官网:https
- JavaSE基础(4)——面向对象编程部分
UV Youth
JavaSE基础java开发语言
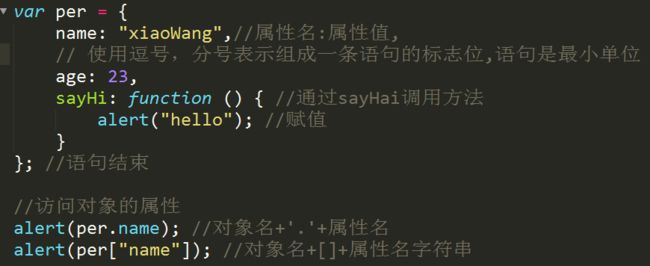
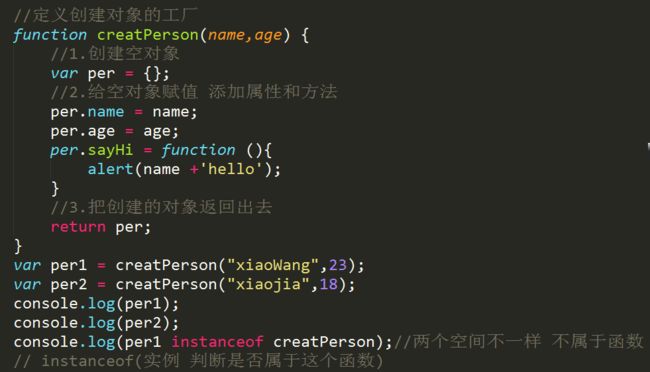
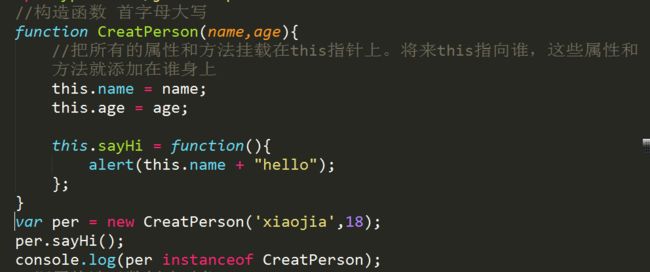
目录1.面向对象与面向过程2.类与对象的关系3.面向对象思想开发步骤4.类的定义5.创建对象6.属性7.方法的定义及调用8.形参与实参9.方法重载10.构造器11.this关键字12.匿名块13.包管理14.继承15.方法的重写(Override)16.super关键字17.多态18.面向对象类型转换20.封装——高内聚低耦合21.修饰符22.设计模式23.单例模式1.面向对象与面向过程面向对象:
- 微信小程序开发设置支持scss文件
晨枫阳
微信小程序scss小程序
在微信小程序开发中,默认是不支持scss文件的,创建文件的时候,css文件默认创建的是wxss后缀结尾的,但是用习惯了scss的怎么办呢?首先找到project.config.json文件,打开文件在setting下设置useCompilerPlugins,在useCompilerPlugins数组中增加"sass""useCompilerPlugins":["sass"],
- C:JSON-C简介
技术探索者
#Cjson
介绍JSON-C是一个用于处理JSON格式数据的C语言库,提供了一系列操作JSON数据的函数。一、json参数类型typedefenumjson_type{json_type_null,json_type_boolean,json_type_double,json_type_int,json_type_object,json_type_array,json_type_string,}json_ty
- 华为OD机试E卷 --羊、狼、农夫过河--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptc语言python
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述羊、狼、农夫都在岸边,当羊的数量小于狼的数量时,狼会攻击羊,农夫则会损失羊。农夫有一艘容量固定的船,能够承载固定数量的动物。要求求出不损失羊情况下将全部羊和狼运到对岸需要的最小次数。只计算农夫去对岸的次数,回程时农夫不会运送羊和狼。备注:农夫在或农夫离开后羊的数量大于狼的数量
- 华为OD机试E卷 --手机App防沉迷系统--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptpythonc语言
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述智能手机方便了我们生活的同时,也侵占了我们不少的时间。“手机App防沉迷系统”能够让我们每天合理地规划手机App使用时间,在正确的时间做正确的事。它的大概原理是这样的:在一天24小时内,可以注册每个App的允许使用时段一个时间段只能使用一个AppApp有优先级,数值越高,优先
- JS工程化集锦
项目工具模块化JS模块规范CommonJS·AMD·CMD·UMD·ES6NPM版本NPM版本介绍打包构建polyfill工程化篇-JS兼容方案项目管理LintCodeReview效率工具ESLint方案官方:https://cn.eslint.org/docs/user-guide/configuringairbnb:https://github.com/airbnb/javascriptsta
- Docker网段和服务器ip冲突导致无法访问网络的解决方法
docker
若宿主机所在网络的网段为172.[17-31].xx.xx,则会与Docker本身内部网络间出现冲突,此时需要重新配置Docker默认地址池一:查看docker的默认网段route二:修改docker的默认网段etc/docker/daemon.json文件增加修改网段信息{"default-address-pools":[{"base":"180.0.0.0/16","size":24}],"b
- Go Web 框架集合
蚂蚁在飞-
golang开发语言后端
1.Gin•简介:Gin是一个高性能的GoWeb框架,设计目标是提供速度和高效性。它是Go语言中最受欢迎的Web框架之一。•特点:•极高的性能,基于httprouter。•支持中间件、JSON渲染、路由分组等功能。•丰富的错误处理和请求验证功能。•良好的文档和社区支持。•适用场景:适合需要高性能和灵活性的Web服务或RESTfulAPI。官方网站:https://gin-gonic.com/2.E
- JS中const有没有变量提升
lvbb66
javascript前端开发语言
在JavaScript中,const关键字用于声明一个只读的常量,其值在初始化后不能被重新赋值。关于变量提升(Hoisting),它是JavaScript中一个重要的概念,指的是无论变量或函数声明在何处,它们都会被“提升”到其所在作用域的最顶部。但是,这个规则不完全适用于const和let声明的变量。变量提升(Hoisting)的传统理解在ES6之前,JavaScript只有var关键字用于声明变
- 华为OD机试E卷 --找数字--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptc语言python
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述小扇和小船今天又玩起来了数字游戏,小船给小扇一个正整数n(1≤n≤1e9),小扇需要找到一个比n大的数字m,使得m和n对应的二进制中1的个数要相同,如:4对应二进制1008对应二进制1000其中1的个数都为1个现在求m的最小值。输入描述输入一个正整数n(1≤n≤1e9)输出描
- 使用echarts实现3d柱状图+折线图
吉吉安
echarts前端javascript
以下代码有问题请直接问国内直连GPT/ClaudeHTML需要注意threeDchart一定要设置宽度高度,不然图不显示,然后echarts版本不要太低,不然也不显示jsset3DBarChart2(data){varmyChart=echarts.init(document.getElementById('middle-right-top-chart'));data=[2000,1529,225
- python多态
lingllllove
pythonjava开发语言
什么是多态?多态(Polymorphism)是面向对象编程中的一个重要概念,指的是不同对象可以以相同的方式调用相同的方法,但这些方法会表现出不同的行为。多态可以增强代码的灵活性和可维护性。Python中的多态在Python中,多态通过继承和方法重写来实现。基类定义了一些方法,子类可以重写这些方法,从而使得相同的方法在不同的子类中表现出不同的行为。示例以下是一个简单的例子,展示了如何在Python中
- 用python、JavaScript (Node.js)、JAVA等多种语言的实例代码演示教你如何获取股票数据(实时数据、历史数据、CDMA、KDJ等指标数据配有股票数据API接口说明文档详解参数说明
Eumenides_max
pythonjavascriptnode.js股票API接口股票数据接口
近一两年来,股票量化分析逐渐受到广泛关注。而作为这一领域的初学者,首先需要面对的挑战就是如何获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的核心任务是从这些数据中挖掘出有价值的信息,为我们的投资策略提供有力的支持。在寻找数据的过程中,我尝试了多种途径,包括自编网易股票页面爬虫、申万行业数据爬虫,以及同花
- Objective-C语言的学习路线
AI向前看
包罗万象golang开发语言后端
Objective-C语言的学习路线在程序开发的历史长河中,Objective-C作为一种继承自C语言与Smalltalk的编程语言,扮演着重要的角色。虽然随着Swift语言的出现,Objective-C的使用有所减少,但它依然是iOS和macOS应用开发的重要基础,许多现有的大型应用程序仍然在使用它。因此,学习Objective-C,不仅能帮助我们理解更古老的代码库,还能加深我们对面向对象编程的
- Vue 3 中的 fragment 是什么?它为什么被引入?
JJCTO袁龙
Vuevue.js前端javascript
Vue3中的Fragment:全新特性与应用场景在前端开发中,我们自主决定如何组织和展示数据。对于频繁与DOM打交道的开发者而言,如何高效、灵活地进行渲染显得尤为重要。Vue.js作为一款备受欢迎的渐进式JavaScript框架,持续为开发者提供各种性能优化和特性增强。在Vue3中,Fragment功能的引入为开发者们提供了更多选择与便利。本文将重点讨论Vue3中的Fragment的含义、特性,以
- 华为OD机试2024年E卷-补种未成活胡杨[100分]( Java | Python3 | C++ | C语言 | JsNode | Go)实现100%通过率
梅花C
华为OD题库华为od
题目描述近些年来,我国防沙治沙取得显著成果。某沙漠新种植N棵胡杨(编号1-N),排成一排。一个月后,有M棵胡杨未能成活。现可补种胡杨K棵,请问如何补种(只能补种,不能新种),可以得到最多的连续胡杨树?输入描述N总种植数量M未成活胡杨数量M个空格分隔的数,按编号从小到大排列K最多可以补种的数量其中:1<=N<=1000001<=M<=N0<=K<=M输出描述最多的连续胡杨棵树示例1输入52241输出
- 430道C++面试八股文(答案、分析和深入提问)整理
ocean2103
面试题面试c++开发语言
1.面向对象编程中的多态性是什么?使用函数重载编写一个多态性示例。回答在C++中,面向对象编程中的多态性是指同一操作或方法在不同的上下文中可以表现出不同的行为。多态性通常分为两种主要类型:编译时多态性(或静态多态性)和运行时多态性(或动态多态性)。编译时多态性:通过函数重载和运算符重载实现。在编译阶段,根据参数的类型和数量决定调用哪个函数。运行时多态性:通过基类指针或引用指向派生类对象,并利用虚函
- 华为OD机试E卷 - 补种未成活胡杨(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试java华为odpythonc语言c++javascript华为OD机试E卷
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述近些年来,我国防沙治沙取得显著成果。某沙漠新种植N棵胡杨(编号1-N),排成一排。一个月后,有M棵胡杨未能成活。现可补种胡杨K棵,请问如何补种(只能补种,不能新种),可以得到最多的连续胡杨树?输入描述N总种植数量,1<=N<=100000M未成活胡杨数量,M个空格分隔的数,按编号从小到大排列,1<=M<=NK最多可以补
- 华为OD机试 - 树状结构查询(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试华为odc++javajavascript华为od机试华为OD机试E卷python
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述通常使用多行的节点、父节点表示一棵树,比如西安陕西陕西中国江西中国中国亚洲泰国亚洲输入一个节点之后,请打印出来树中他的所有下层节点输入描述第一行输入行数,下面是多行数据,每行以空格区分节点和父节点接着是查询节点输出描述输出查询节点的所有下层节点。以字典序排序示例1输入5bacadcecfdc输出def说明
- 【华为OD-E卷 - 第k个排列 100分(python、java、c++、js、c)】
CodeClimb
算法题华为od(A+B+C+D+E卷)收录分享python华为odjavac++javascript
【华为OD-E卷-第k个排列100分(python、java、c++、js、c)】题目给定参数n,从1到n会有n个整数:1,2,3,…,n,这n个数字共有n!种排列。按大小顺序升序列出所有排列的情况,并一一标记,当n=3时,所有排列如下:“123”“132”“213”“231”“312”“321”给定n和k,返回第k个排列输入描述输入两行,第一行为n,第二行为k,给定n的范围是[1,9],给定k的
- Vue的MVVM架构是什么?请解释其工作原理
JJCTO袁龙
Vuevue.js架构前端
Vue的MVVM架构是什么?请解释其工作原理在现代Web应用开发中,Vue.js作为一个渐进式框架,因其简洁且灵活的特性受到广泛欢迎。Vue的核心思想是MVVM(Model-View-ViewModel)架构,这一模式使得数据和视图能够保持同步。下面我们将深入探讨Vue的MVVM架构是什么,以及其工作原理,帮助开发者更好地理解Vue的设计理念。MVVM架构的基本概念MVVM是“Model-View
- 搭建直播网站技术层面准备全流程
sanx18
java
搭建直播网站涉及多个环节,包括前期的规划、技术选型、开发、部署。以下是搭建直播网站的完整流程:1.技术选型服务器端语言与框架:后端-选择如Java(SpringBoot)、或Go。数据库:用户和直播信息-MySQL/PostgreSQL。快速读写-Redis(用于弹幕、热度计数等)。文件存储-阿里云OSS、腾讯云COS或本地存储。2.前端框架:PC端-React、Vue.js。移动端-ReactN
- LLaMA-Factory 基于 LoRA 的 SFT 指令微调及相关功能梳理
Ambition_LAO
深度学习人工智能机器学习
1.数据准备微调数据的格式为Alpaca或ShareGPT格式,需进行以下步骤:自定义数据集转换:将原始数据集转换成指定格式(JSON格式)。示例数据:{"instruction":"写一个商品文案","input":"类型#裤*版型#宽松","output":"宽松的阔腿裤吸引了大量明星的喜爱,设计感十足。"}数据注册:修改data/dataset_info.json文件,将数据集注册到系统中。
- 告别重启!Vue CLI 动态代理配置实战:实现热更新与灵活配置
前端
在前端开发中,代理配置是解决跨域问题的常见手段。尤其是在使用VueCLI进行开发时,我们经常需要通过devServer.proxy来配置代理。然而,传统的代理配置通常是静态的,修改后需要重启开发服务器,这在频繁调整代理配置的场景下显得非常不便。本文将介绍一种动态代理配置的解决方案,通过监听配置文件的变化,实现代理配置的热更新,无需重启开发服务器。同时,我们将代理配置从JSON文件改为JavaScr
- 什么是 React Native
程序猿经理
reactnativereact.jsjavascript
ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,它是Facebook早先开源的JS框架React在原生移动应用平台的衍生产物,支持iOS和安卓两大平台。以下是关于ReactNative的详细介绍:一、基本概述定义:ReactNative是一个使用React和应用平台的原生功能来构建Android和iOS应用的开源框架。起源:由Facebook开发并
- React Hooks 基于 JS 闭包原理实现,但是闭包也会带来很多麻烦
头脑旋风
javascriptreact.js前端reactnative
文章开始之前希望大家支持一下我独立开发的微信小程序“头脑旋风”,或微信扫描我的头像进入,谢谢支持~文章目录1.JS中的闭包2.ReactHooks中的闭包3.过时的闭包4.修复过时闭包的问题5.Hook中过时的闭包总结1.JS中的闭包下面定义了一个工厂函数createIncrement(i),它返回一个increment函数。之后,每次调用increment函数时,内部计数器的值都会增加i。fun
- three.js Canvas纹理(CanvasTexture)、压缩的纹理(CompressedTexture)
灵魂清零
threejavascript开发语言ecmascript前端
从Canvas元素中创建纹理贴图。它几乎与其基类Texture相同,但它直接将needsUpdate(需要更新)设置为了true。构造函数CanvasTexture(canvas:HTMLElement,mapping:Constant,wrapS:Constant,wrapT:Constant,magFilter:Constant,minFilter:Constant,format:Consta
- 3.解析logback.xml配置文件入口
uncleqiao
slf4jlogbackslf4j
文章目录一、前言二、源码解析LogbackServiceProviderDefaultJoranConfiguratorJoranConfigurator三、总结一、前言前面介绍了slf4j相关的知识点,提到了实现模块是通过SLF4JServiceProvider进行自定义日志框架的,本节就来介绍logback的LogbackServiceProvider二、源码解析LogbackServiceP
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST