微信js-sdk config JavaScript签名
var strs = ['a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z'];//随机字符
/// 创建随机字符串
function CreatenNonce_str()
{
var sb="";
var length = strs.length;
for (var i = 0; i < length; i++)
{
var r = Math.random()*length;
r=Math.ceil(r);
//sb+=strs[r-1];
//console.log(strs[r-1]);
sb+=strs[r-1];
}
return sb;
}
var _strs=CreatenNonce_str();
//jsapi_ticket
var jsapi_ticket="kgt8ON7yVITDhtdwci0qeUMWRxdNnHdPouHG6qIrO5yqcB2krydkh07tCW5TEaSacPRbY5E_93kOWQ1y1roGqQ";
//url
var url=location.href;
//timestamp
var timestamp=new Date().getTime();url=url.indexOf('#') >= 0 ? url.Substring(0, url.indexOf('#')) : url;
var strings="jsapi_ticket="+jsapi_ticket+"&noncestr="+_strs+"×tamp="+timestamp+"&url="+url;
var sha=hex_sha1(strings);//////这里调用js sha1.js
wx.config({
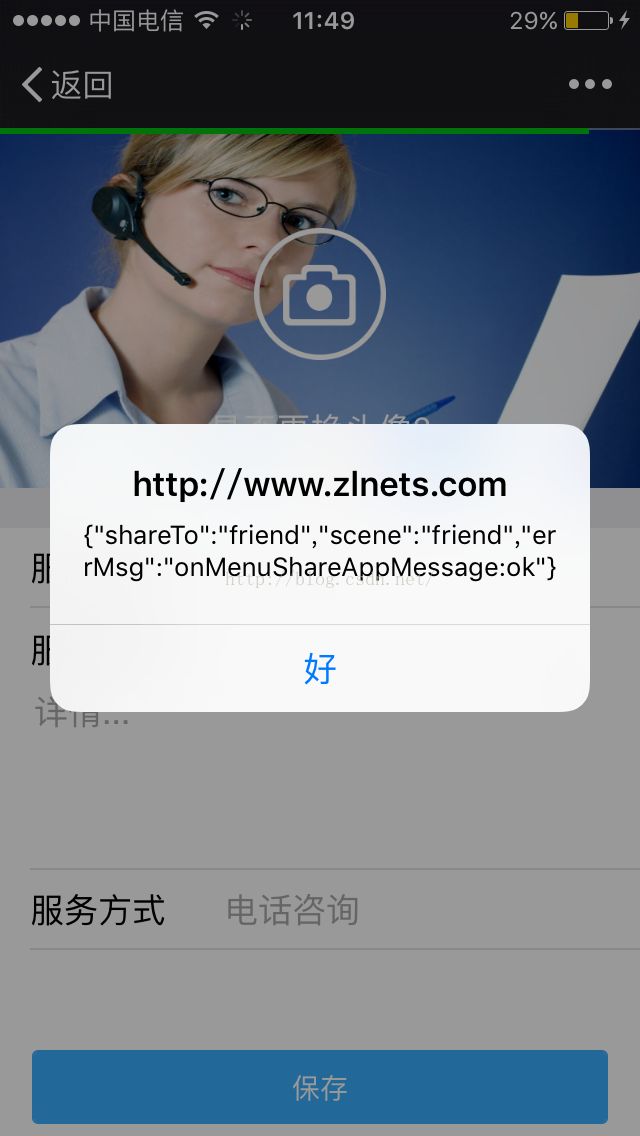
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '你的appid', // 必填,公众号的唯一标识
timestamp: timestamp, // 必填,生成签名的时间戳
nonceStr:_strs, // 必填,生成签名的随机串
signature: sha,// 必填,签名,见附录1
jsApiList: ['onMenuShareTimeline', 'onMenuShareAppMessage'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function(){
// 获取“分享到朋友圈”按钮点击状态及自定义分享内容接口
wx.onMenuShareTimeline({
title: '分享标题', // 分享标题
link:"分享的url,以http或https开头",
imgUrl: "分享图标的url,以http或https开头" // 分享图标
});
// 获取“分享给朋友”按钮点击状态及自定义分享内容接口
wx.onMenuShareAppMessage({
title: '分享标题', // 分享标题
desc: "分享描述", // 分享描述
link:"分享的url,以http或https开头",
imgUrl: "分享图标的url,以http或https开头", // 分享图标
type: 'link', // 分享类型,music、video或link,不填默认为link
});
});