- 如何做到无感刷新token?
如何做到无感刷新token?前言后端刷新Token方案--自动刷新token前端刷新Token方案--token续约疑问及思考前言解决方案:自动刷新tokentoken续约思路如果Token即将过期,你在验证用户权限的同时,为用户生成一个新的Token并返回给客户端,客户端需要更新本地存储的Token,还可以做定时任务来刷新Token,可以不生成新的Token,在快过期的时候,直接给Token增加
- Kafka如何做到消息不丢失
野老杂谈
全网最全IT公司面试宝典kafka分布式
一、三种消息传递语义(MessageDeliverySemantics):核心是“消息被消费处理的次数”Kafka的三种传递语义本质上描述的是“一条消息从生产到最终被消费者处理完成,可能出现的次数”,这由生产者的消息写入可靠性和消费者的offset提交策略共同决定。1.Atmostonce(最多一次)定义:消息可能丢失,但绝不会被重复处理。触发场景:消费者先提交offset,再处理消息。流程:消费
- 大学生创业计划书PPT模板在哪免费下?经典商业计划书PPT模板大全
番茄办公模板
现在的社会上总是有许多大学生创业者,成功的创业者就是想要把握和决定自己的命运,每一个创业者都要有一个合作伙伴或者团队,重要的就是相互信任,而在创业前期我们都会选择去规划未来,这个时候做创业计划书PPT是有必要的,今天我们就来讲解下大学生创业计划书PPT模板如何制作。创业都会有风险,首先选择合作伙伴很重要,而对于大学生初始创业来说是有些难的,在创业前期做好规划是每个创业者的首要事件,那么如何做好创业
- 理解 Linux 虚拟文件系统 VFS:一次读写的背后发生了什么?
嵌入式Jerry
内核+文件系统linuxredis数据库
推荐阅读:《Yocto项目实战教程:高效定制嵌入式Linux系统》更多学习视频请关注B站:嵌入式Jerry理解Linux虚拟文件系统VFS:一次读写的背后发生了什么?开篇5个问题,你能答对几个?用户空间调用open(),内核是怎么知道你打开的是ext4还是FAT32?Linux文件系统支持那么多种格式,却用一样的命令,这是如何做到的?inode、dentry、file这些结构具体代表什么?它们如何
- 打造自己的组件库(一)宏函数解析
行云&流水
Vue3组件库vue3组件库vue.jsjavascript前端
1.初始化项目npmcreatevite生成项目后,文件目录如下:├──.idea/#IntelliJIDEA配置目录├──.vscode/#VSCode配置目录├──public/#静态资源目录│└──vite.svg#Vite默认图标├──src/#源代码目录│├──assets/#项目资源文件││└──vue.svg#Vue图标│├──components/#Vue组件目录││└──Hell
- 116道网络安全面试真题(附答案),建议收藏!
程序员肉肉
web安全面试安全网络安全计算机程序员
116道网络安全面试真题(附答案),建议收藏!随着国家对网络安全的重视度,促使这个职业也变得炙手可热,越来越多的年轻人为进入安全领域在做准备。******数以百计的面试,为何迟迟无法顺利入职?********能力无疑是至关重要的,可却有不少能力不比已入职的同事差却应聘失败的人,那到底该如何做呢?为了帮助大家更快地拿到心仪Offer,我们给小伙伴们整理了一份**《网络安全工程师超高频面试真题》,结合
- kafka 收不到消息_Kafka 常见问题汇总
weixin_39554434
kafka收不到消息
Kafka常见问题汇总1.Kafka如何做到高吞吐、低延迟的呢?这里提下Kafka写数据的大致方式:先写操作系统的页缓存(PageCache),然后由操作系统自行决定何时刷到磁盘。因此Kafka达到高吞吐、低延迟的原因主要有以下4点:页缓存是在内存中分配的,所以消息写入的速度很快。Kafka不必和底层的文件系统进行交互,所有繁琐的I/O操作都由操作系统来处理。Kafka采用追加写的方式,避免了磁盘
- 如何选择优质的在线培训系统
web_liyu
大数据
在互联网+快速发展的时代背景下,在线培训以其高效便捷的特点,成为众多企业的首选培训方式。市面上所广泛使用的在线培训系统大多结合了在线教学评估与传统模式,涵盖了视频、音频、动画、文档等多种形式,使得管理者能够高效地组织培训工作,而学习者则可以随时随地进行学习和参加考试,最终构建出一套完整的教学评估体系。企业如何选择在线培训系统?面对琳琅满目的在线培训系统,企业如何做出明智的选择?一个优质的在线培训系
- XILINX FPGA如何做时序分析和时序优化?
InnoLink_1024
FPGAVerilogRTL设计fpga开发
时序分析和时序优化是FPGA开发流程中关键步骤,确保设计在目标时钟频率下正确运行,避免时序违例(如建立时间或保持时间不足)。以下以XilinxKintex-7系列FPGA为例,详细介绍时序分析和时序优化的方法、工具、流程及实用技巧,结合Vivado工具链,力求清晰、全面且实用。1.时序分析概述时序分析的目的是验证FPGA设计是否满足时序约束,即信号在规定时间内正确传递,确保逻辑功能和性能。时序分析
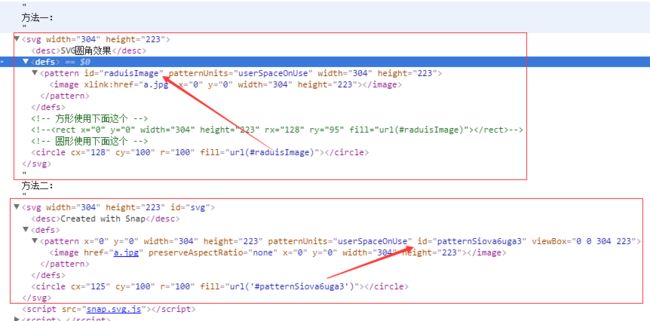
- svg图标引发的思考:想晋升高级?这些得了解。
前端svg
问题背景:我在优化整理项目代码的时候,发现项目中有通过方式引用的svg图标,也有通过iconfont引用的图标。然后当好几个项目改造为对接微前端的时候,发现有些样式冲突了(千万不要小看样式问题(看似简单的问题),往往背后藏着不少值得深挖的学问)复现步骤:先在微前端中打开A项目,图标颜色是正确的。此时打开B项目,再切换回A项目,发现A项目的图标颜色变了。正常是灰色的,有问题的是橙色:解决过程:首先要
- 【前端 SVG 使用方式探讨:从技术选型到工程实践】
Gazer_S
CSS前端工程化前端
前端SVG使用方式探讨:从技术选型到工程实践引言在现代前端开发中,SVG作为可缩放矢量图形的代表,以其轻量、保真、可编程的特性成为了图标和复杂图形的首选方案。然而,如何在工程化项目中优雅且高效地使用SVG,却是一个值得深入探讨的技术话题。本文通过对不同SVG实现方案的深度分析,记录了一次完整的技术决策过程,从最初的简单疑问到复杂的工程权衡,最终形成系统性的最佳实践指南。第一章:技术起点-TSX中的
- 双系统如何做接口认证-V2
CATTLECODE
python开发语言
现有A系统,B系统,A系统启动的时候调用B系统的注册接口API1(把A系统配置信息注册到B系统),A系统定时向B系统接口AP2发送心跳信息,B系统根据业务情况,调用A系统的业务接口AP3,请设计两系统的接口认证方式。以下是为A系统(Python)与B系统(SpringBoot)设计的双向安全认证方案及关键代码实现,结合JWT、数字签名和HTTPS加密,确保注册、心跳、业务调用的安全可靠。整体认证方
- 分布式部署下如何做接口防抖---使用分布式锁
大只鹅
分布式redis
防抖也即防重复提交,那么如何确定两次接口就是重复的呢?首先,我们需要给这两次接口的调用加一个时间间隔,大于这个时间间隔的一定不是重复提交;其次,两次请求提交的参数比对,不一定要全部参数,选择标识性强的参数即可(生产环境还可以加上用户ID);最后,如果想做的更好一点,还可以加一个请求地址的对比。分布式部署下接口防抖有有很多方法,如:使用共享缓存,使用分布式锁,在web开发中一般新增后者。思路如下:1
- SVG格式深度解析与Path应用实战:从原理到企业级全场景开发(实战版)
一、简介在数字图形领域,SVG(ScalableVectorGraphics)凭借其矢量特性、可编辑性和交互能力,成为现代设计和开发的核心工具。本文将从SVG的基础原理出发,深入解析其技术特性,并与主流图像格式(如JPEG、PNG、PLT等)进行对比分析。通过企业级应用案例,结合代码示例和Mermaid图表,帮助开发者全面掌握SVG的应用场景与开发技巧,实现从零到一的高效实践。二、SVG格式的核心
- 边缘计算赋能大屏监控:毫秒级数据响应的底层架构解析
深空数字孪生
边缘计算架构人工智能
想象一下,交通指挥中心的大屏上,道路拥堵情况却比实际晚了好几秒才显示;工厂监控大屏里,设备故障警报姗姗来迟,导致生产线遭受重大损失……传统大屏监控的延迟问题,常常让它变成“慢半拍”的摆设。而边缘计算的出现,就像给大屏监控装上了“超能力芯片”,能实现毫秒级的数据响应,让大屏真正成为实时洞察的“千里眼”。那么,边缘计算究竟是如何做到这一点的?它背后的底层架构又藏着哪些秘密?接下来,让我们一探究竟。一、
- MFC扩展库BCGControlBar Pro v36.2亮点:Ribbon Bar、表单等组件升级
界面开发小八哥
mfcribbonc++界面控件UI开发BCG
BCGControlBar库拥有500多个经过全面设计、测试和充分记录的MFC扩展类。我们的组件可以轻松地集成到您的应用程序中,并为您节省数百个开发和调试时间。BCGControlBar专业版v36.2已全新发布了,在这个版本中添加了一个新的扩展器控件、改进了网格和报表控件的性能、实现了SVG阴影过滤器优化等,最新版点击下方获取:BCGControlBarProforMFCv36.2正式版下载Ri
- ArcGIS规划符号库详解与应用指南
Neo-ke
本文还有配套的精品资源,点击获取简介:ArcGIS是一个广泛应用于地理信息系统领域的软件,规划符号库是其关键组成部分,提供标准化图形元素来绘制地图上的规划信息。符号库以SVG格式存储,支持自定义调整,便于在地图制作和空间分析中使用。本篇详解规划符号库的结构、特点以及如何导入到ArcGIS样式库中,展示如何在实际应用中提高地图表达的专业性和可视化效果。1.ArcGIS软件介绍ArcGIS,全称Arc
- SVG 安装使用教程
小奇JAVA面试
安装使用教程SVG
一、SVG简介SVG(ScalableVectorGraphics,可缩放矢量图形)是一种基于XML的图像格式,用于描述二维图形。与传统的PNG、JPG等位图格式不同,SVG不会因放大而失真,适合展示图标、图表、动画和交互图形。二、SVG的应用场景网站图标和UI元素数据可视化(与ECharts、D3.js等结合)响应式Web设计中的矢量图动画和交互图形三、SVG安装环境(无需专门安装)3.1浏览器
- jmeter如何做自动化接口测试?
AIZHINAN
jmeter自动化接口测试jmeter接口测试
JMeter不仅可以做性能测试,还能用于自动化接口测试,结合断言、参数化和报告生成,实现持续集成(CI)。以下是简明步骤:2小时讲解自动化测试工具Jmeter,如何实现接口测试(快速上手教程)1.核心步骤(1)创建测试计划新建ThreadGroup(线程组),设置线程数=1(单次执行)。添加HTTPRequest定义接口请求(URL、Method、Headers、Body)。(2)参数化CSV文件
- SVG VSCode:深度解析与最佳实践
froginwe11
开发语言
SVGVSCode:深度解析与最佳实践引言SVG(可缩放矢量图形)作为一种矢量图形格式,因其高度的可缩放性和矢量特性,在网页设计中得到了广泛应用。而VSCode(VisualStudioCode)作为一款流行的代码编辑器,同样在开发者中备受欢迎。本文将深入探讨SVG在VSCode中的使用,包括其优势、配置方法以及最佳实践。SVG简介什么是SVG?SVG(ScalableVectorGraphics
- 【学习】《算法图解》第十三章学习笔记:接下来如何做
程序员
前言《算法图解》的最后一章"接下来如何做"(WheretoGofromHere)是作者对读者进一步学习算法和编程的指引。在前面的章节中,我们已经学习了许多基础而重要的算法,从二分查找、快速排序到广度优先搜索、迪杰斯特拉算法,再到动态规划、K近邻算法等。现在,是时候思考如何继续深入学习,拓展我们的算法知识体系了。本笔记将总结第十三章的核心内容,并补充一些个人的学习建议和资源推荐。一、后续学习的算法和
- 前端渲染大量图片的首屏加载优化方案
啃火龙果的兔子
开发DEMO前端
渲染大量图片时,首屏加载性能至关重要。以下是全面的优化方案:一、图片资源优化1.图片格式选择WebP格式:比JPEG小25-35%,支持透明AVIF格式:新一代格式,压缩率更高(Chrome/Firefox支持)渐进式JPEG:逐步加载显示SVG:适合图标/简单图形2.图片压缩使用工具压缩:TinyPNG、Squoosh、ImageOptim服务端自动压缩:Sharp(Node.js)、Pillo
- 新手必看:区块链交易所简介与选择指南
L星际节点指挥官
区块链开发公链开发dapp区块链
引言在数字经济的浪潮中,区块链技术如同一颗璀璨的新星,正引领着金融科技的新变革。而区块链交易所,作为这一变革中的重要一环,不仅是数字资产交易的核心平台,更是连接投资者与数字货币世界的桥梁。对于初涉区块链领域的新手而言,面对琳琅满目的交易所,如何做出明智的选择,成为了一道亟待解决的难题。本文将为你揭开区块链交易所的神秘面纱,提供一份详尽的选择指南,助你在数字货币的海洋中稳健前行。一、区块链交易所:数
- SVG 在 VSCode 中的使用与优势
SVG在VSCode中的使用与优势引言SVG(可缩放矢量图形)是一种基于可扩展标记语言的图形图像格式,与传统的位图格式(如JPEG或PNG)相比,SVG图像具有更高的灵活性和可缩放性。随着前端开发领域的不断发展,SVG在网页设计中的应用越来越广泛。本文将介绍SVG在VisualStudioCode(VSCode)中的使用方法及其优势。SVG简介SVG是一种矢量图形格式,与位图不同,矢量图形由直线和
- svg全链路流程轨迹
一块小砖头儿
javascript开发语言
直接上效果exportdefault{props:{},data(){return{svgData:["0,200200,200300,300400,300400,200500,200"],};},computed:{},mounted(){},methods:{},};.circle-load-rect-svg{width:800px;}.g-rect-path{fill:none;stroke
- Skia图形库:绘制2D世界的核心组件
文章摘要Skia是Google开发的跨平台2D图形库,核心组件包括:SkCanvas(绘图入口)、SkPaint(画笔样式)、SkPath(几何形状)、SkImage/SkBitmap(图片处理)、SkFont/SkTypeface(文本渲染)以及SkSurface(画布载体)。支持CPU/GPU/PDF/SVG多种渲染后端,广泛应用于Chrome、Flutter等项目中,提供从基础绘图到高级特效
- 【Java面试】RocketMQ是如何做到零消息丢失的?
一、生产阶段:确保消息可靠发送同步发送与重试机制生产者采用同步发送(send()方法)并等待Broker返回SendResult,仅当状态为SEND_OK(刷盘和主从同步均成功)时确认发送成功。默认同步重试3次,可通过setRetryTimesWhenSendFailed(10)调整重试次数,应对网络抖动等问题。事务消息机制Half消息:生产者先发送半消息到Broker的HALF队列(对消费者不可
- HOW - 图像加载自动优化方案
@PHARAOH
javaspring前端
文章目录前言next/image自动优化的实现原理1.图像请求通过ImageOptimizationAPI拦截2.根据设备屏幕密度自动调整图像尺寸3.自动格式转换(WebP/AVIF)4.CDN缓存与重用(在Vercel上)5.LazyLoading&优化加载顺序总结:自动优化是如何做到的生成的HTMLsrc设置:w=750&q=75的含义为什么要调整尺寸w?1.响应式设计需求2.节省带宽,避免加
- 鼎盛合|如何做一个智能测脂懒啊体脂秤方案?
鼎盛合设计开发
单片机mcu
随着健康管理意识的提升,智能体脂秤逐渐成为家庭健康监测的核心设备。本文基于DSH38M93主控芯片与CS1237高精度ADC芯片,提出一种创新性的智能测脂蓝牙电子秤设计方案,重点阐述其技术实现原理与系统架构设计。一、技术原理与核心器件选型称重测量原理采用高精度应变片式传感器构建惠斯通电桥,通过CS1237芯片进行24位Δ-Σ模数转换。当用户站立时,四角传感器产生0-20mV差分信号,经128倍PG
- 接口自动化测试基础知识之pytest#持之以恒挑战赛#
概念什么是接口?接口是A服务向B服务提供数据的一种方式,所以数据的正确性就很重要了,数据是通过一些逻辑判断得出的。测试的重点就是要保证透出数据的准确性如何做接口测试?发送请求–>解析结果–>判断结果什么是接口自动化?将「发送请求–>解析结果–>判断结果」手动触发的过程,做成可重复执行的过程区别unittest测试类必须继承unittest.TestCase测试函数必须以”test_”开头测试类必须
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key