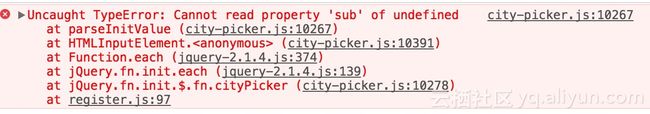
jquery weui地区选择器数据自定义报错'sub' of undefined,修改源码解决
jquery weui地区选择器数据自定义报错'sub' of undefined,修改源码解决
居住地:
city-picker.js
+function($){
//部分地区数据,按照以下格式自定义数据,此处省略一万行
$.rawCitiesData = [{
"name": "北京",
"code": "110000",
"sub": [{
"name": "北京市",
"code": "110000",
"sub": [{
"name": "东城区",
"code": "110101"
}, {
"name": "西城区",
"code": "110102"
}, {
"name": "朝阳区",
"code": "110105"
}, {
"name": "丰台区",
"code": "110106"
}, {
"name": "石景山区",
"code": "110107"
}, {
"name": "海淀区",
"code": "110108"
}, {
"name": "门头沟区",
"code": "110109"
}, {
"name": "房山区",
"code": "110111"
}, {
"name": "通州区",
"code": "110112"
}, {
"name": "顺义区",
"code": "110113"
}, {
"name": "昌平区",
"code": "110114"
}, {
"name": "大兴区",
"code": "110115"
}, {
"name": "怀柔区",
"code": "110116"
}, {
"name": "平谷区",
"code": "110117"
}, {
"name": "密云县",
"code": "110228"
}, {
"name": "延庆县",
"code": "110229"
}]
}]
}, {
"name": "天津",
"code": "120000",
"sub": [{
"name": "天津市",
"code": "120000",
"sub": [{
"name": "和平区",
"code": "120101"
}, {
"name": "河东区",
"code": "120102"
}, {
"name": "河西区",
"code": "120103"
}, {
"name": "南开区",
"code": "120104"
}, {
"name": "河北区",
"code": "120105"
}, {
"name": "红桥区",
"code": "120106"
}, {
"name": "东丽区",
"code": "120110"
}, {
"name": "西青区",
"code": "120111"
}, {
"name": "津南区",
"code": "120112"
}, {
"name": "北辰区",
"code": "120113"
}, {
"name": "武清区",
"code": "120114"
}, {
"name": "宝坻区",
"code": "120115"
}, {
"name": "滨海新区",
"code": "120116"
}, {
"name": "宁河县",
"code": "120221"
}, {
"name": "静海县",
"code": "120223"
}, {
"name": "蓟县",
"code": "120225"
}]
}]
}];
}($);
+ function($) {
"use strict";
var defaults;
var raw = $.rawCitiesData;
var format = function(data) {
var result = [];
for(var i=0;i