jQuery笔记:网站的超链接和图片的提示效果
文章目录
- 超链接提示效果
- 版本1
- 版本2
- 版本3(最终版本)
- 图片提示效果
超链接提示效果
在现代浏览器中,超链接中加入title属性就可以实现鼠标悬停提示效果,如:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文字提示</title>
<!-- 引入jQuery -->
<script src="scripts/jquery.js" type="text/javascript"></script>
<style type="text/css">
body{
margin:10px;
padding:40px;
background:#fff;
font:80% Arial, Helvetica, sans-serif;
color:#555;
line-height:180%;
}
</style>
<script type="text/javascript">
</script>
</head>
<body>
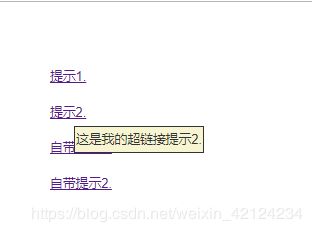
<p><a href="#" class="tooltip" title="这是我的超链接提示1.">提示1.</a></p>
<p><a href="#" class="tooltip" title="这是我的超链接提示2.">提示2.</a></p>
<p><a href="#" title="这是自带提示1.">自带提示1.</a></p>
<p><a href="#" title="这是自带提示2.">自带提示2.</a></p>
</body>
</html>然而提示效果的响应速度是非常慢的,考虑到良好的人机交互,需要鼠标移动到超链接那一瞬间就出现提示。就需要移去标签中title提示效果,手动做一个类似功能的提示,我们的目标是将提示1和提示2的超链接提示效果用jQuery实现快速响应。
实现思路:
(事件一)、鼠标滑入超链接:
- 利用jQuery创建一个文档对象模型,代替标签title属性的显示
- 将创建的元素追加到文档中
- 为它设置x和y坐标,使它显示在鼠标位置的旁边
(事件二)、鼠标滑出超链接:
- 移出元素
版本1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>文字提示</title> <!-- 引入jQuery --> <script src="scripts/jquery.js" type="text/javascript"></script> <style type="text/css"> body{ margin:10px; padding:40px; background:#fff; font:80% Arial, Helvetica, sans-serif; color:#555; line-height:180%; } #tooltip{ position:absolute; border:1px solid #333; } </style> <script type="text/javascript"> $(document).ready(function() { $("a.tooltip").mouseover(function(e){ var tooltip=""+this.title+"<\/div>"; $("body").append(tooltip); //把它追加到文档中 $("#tooltip").css({ "top":e.pageY + "px", "left": e.pageX + "px" }).show("fast"); }).mouseout(function(e){ $("#tooltip").remove(); //移除 }); }); </script> </head> <body> <p><a href="#" class="tooltip" title="这是我的超链接提示1.">提示1.</a></p> <p><a href="#" class="tooltip" title="这是我的超链接提示2.">提示2.</a></p> <p><a href="#" title="这是自带提示1.">自带提示1.</a></p> <p><a href="#" title="这是自带提示2.">自带提示2.</a></p> </body> </html>- 问题一:自己的元素和的title属性提示同时显现,而我们只需要自定义的元素显示
- 问题二:自制的提示与鼠标的距离太近,有时引起无法提示的问题
版本2
解决版本1的两个问题:
- 解决问题一:
在鼠标移入事件触发时,将title属性的值设置为空;在鼠标移出事件触发时,将title属性的值设置为初始值。修改为下面代码的27、28、29、36行。 - 解决问题二:
在将id=tooltip的元素显示时,给它的x、y轴加上一定距离的像素,修改为下面代码的24、25、32、33行。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>文字提示</title> <!-- 引入jQuery --> <script src="scripts/jquery.js" type="text/javascript"></script> <style type="text/css"> body{ margin:10px; padding:40px; background:#fff; font:80% Arial, Helvetica, sans-serif; color:#555; line-height:180%; } #tooltip{ position:absolute; border:1px solid #333; background:#f7f5d1; padding:1px; color:#333; display:none;/*加上该属性能够让有划入滑出的效果*/ } </style> <script type="text/javascript"> $(document).ready(function() { var x = 10;//将元素与鼠标分开x轴10px距离 var y = 20;//将元素与鼠标分开y轴20px距离 $("a.tooltip").mouseover(function(e){ this.myTitle = this.title; this.title = ""; var tooltip=""+this.myTitle+"<\/div>"; $("body").append(tooltip); //把它追加到文档中 $("#tooltip").css({ "top":(e.pageY+y) + "px", "left": (e.pageX+x) + "px" }).show("fast"); }).mouseout(function(e){ this.title = this.myTitle; $("#tooltip").remove(); //移除 }); }); </script> </head> <body> <p><a href="#" class="tooltip" title="这是我的超链接提示1.">提示1.</a></p> <p><a href="#" class="tooltip" title="这是我的超链接提示2.">提示2.</a></p> <p><a href="#" title="这是自带提示1.">自带提示1.</a></p> <p><a href="#" title="这是自带提示2.">自带提示2.</a></p> </body> </html>
存在一个使用体验问题:
当鼠标在超链接上移动时,提示效果并不会跟着鼠标移动。版本3(最终版本)
解决版本2的一个问题:
为超链接加上一个mousemove事件,当鼠标在超链接上移动时,提示效果也会跟着一起移动。如下面代码的42~47行。<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>文字提示</title> <!-- 引入jQuery --> <script src="scripts/jquery.js" type="text/javascript"></script> <style type="text/css"> body{ margin:10px; padding:40px; background:#fff; font:80% Arial, Helvetica, sans-serif; color:#555; line-height:180%; } #tooltip{ position:absolute; border:1px solid #333; background:#f7f5d1; padding:1px; color:#333; display:none;/*加上该属性能够让有划入滑出的效果*/ } </style> <script type="text/javascript"> $(document).ready(function() { var x = 10;//将元素与鼠标分开x轴10px距离 var y = 20;//将元素与鼠标分开y轴20px距离 $("a.tooltip").mouseover(function(e){ this.myTitle = this.title; this.title = ""; var tooltip=""+this.myTitle+"<\/div>"; $("body").append(tooltip); //把它追加到文档中 $("#tooltip").css({ "top":(e.pageY+y) + "px", "left": (e.pageX+x) + "px" }).show("fast"); }).mouseout(function(e){ this.title = this.myTitle; $("#tooltip").remove(); //移除 }).mousemove(function(e){ $("#tooltip") .css({ "top": (e.pageY+y) + "px", "left": (e.pageX+x) + "px" }); }); }); </script> </head> <body> <p><a href="#" class="tooltip" title="这是我的超链接提示1.">提示1.</a></p> <p><a href="#" class="tooltip" title="这是我的超链接提示2.">提示2.</a></p> <p><a href="#" title="这是自带提示1.">自带提示1.</a></p> <p><a href="#" title="这是自带提示2.">自带提示2.</a></p> </body> </html>如此而来,当鼠标在超链接上移动时,提示效果也会跟着移动了。
图片提示效果
参照前面的思路可得:
将javascript代码处的var tooltip=""+this.myTitle+"<\/div>";改为
var tooltip="<\/div>"; //创建 div 元素
为使效果更人性化,在上面的基础上为图片增加说明文字,根据超链接的title属性值来获取图片相应的介绍文字:
this.myTitle = this.title; this.title = ""; var imgTitle = this.myTitle? "
" + this.myTitle : "";//三元运算符 var tooltip = ""+imgTitle+"<\/div>"; //创建 div 元素
然后HTML、CSS改为相应的图片布局即可。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>图片提示</title> <!-- 引入jQuery --> <script src="scripts/jquery.js" type="text/javascript"></script> <style type="text/css"> body{ margin:0; padding:40px; background:#fff; font:80% Arial, Helvetica, sans-serif; color:#555; line-height:180%; } img{border:none;} li{ float:left; margin-right:10px; border:1px solid #aaaaaa; } #tooltip{ position:absolute; border:1px solid #333; background:#f7f5d1; padding:1px; color:#333; display:none;/*加上该属性能够让有划入滑出的效果*/ } </style> <script type="text/javascript"> $(document).ready(function() { var x = 10;//将元素与鼠标分开x轴10px距离 var y = 20;//将元素与鼠标分开y轴20px距离 $("a.tooltip").mouseover(function(e){ this.myTitle = this.title; this.title = ""; var imgTitle = this.myTitle? "
" + this.myTitle : ""; var tooltip=""+imgTitle+"<\/div>"; //创建 div 元素 $("body").append(tooltip); //把它追加到文档中 $("#tooltip").css({ "top":(e.pageY+y) + "px", "left": (e.pageX+x) + "px" }).show("fast"); }).mouseout(function(e){ this.title = this.myTitle; $("#tooltip").remove(); //移除 }).mousemove(function(e){ $("#tooltip") .css({ "top": (e.pageY+y) + "px", "left": (e.pageX+x) + "px" }); }); }); </script> </head> <body> <h3>有效果:</h3> <ul> <li><a href="images/apple_1_bigger.jpg" class="tooltip" title="苹果 iPod"><img src="images/apple_1.jpg" alt="苹果 iPod" /></a></li> <li><a href="images/apple_2_bigger.jpg" class="tooltip" title="苹果 iPod nano"><img src="images/apple_2.jpg" alt="苹果 iPod nano"/></a></li> <li><a href="images/apple_3_bigger.jpg" class="tooltip" title="苹果 iPhone"><img src="images/apple_3.jpg" alt="苹果 iPhone"/></a></li> <li><a href="images/apple_4_bigger.jpg" class="tooltip" title="苹果 Mac"><img src="images/apple_4.jpg" alt="苹果 Mac"/></a></li> </ul> <br/><br/><br/><br/> <br/><br/><br/><br/> <h3>无效果:</h3> <ul> <li><a href="images/apple_1_bigger.jpg" title="苹果 iPod"><img src="images/apple_1.jpg" alt="苹果 iPod" /></a></li> <li><a href="images/apple_2_bigger.jpg" title="苹果 iPod nano"><img src="images/apple_2.jpg" alt="苹果 iPod nano"/></a></li> <li><a href="images/apple_3_bigger.jpg" title="苹果 iPhone"><img src="images/apple_3.jpg" alt="苹果 iPhone"/></a></li> <li><a href="images/apple_4_bigger.jpg" title="苹果 Mac"><img src="images/apple_4.jpg" alt="苹果 Mac"/></a></li> </ul> </body> </html>
你可能感兴趣的:(jQuery)
- 问题一:自己的


