微信小程序实现省市县街道四级联动(完美实现)
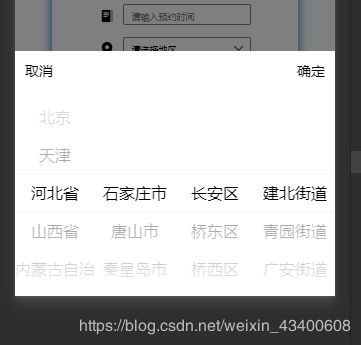
1.实现效果
1. 使用省市县街道的json文件,文件太大,直接下载:
链接:https://pan.baidu.com/s/1Ku-O5uVp2rAt9Xdb7-e8Zg
提取码:pns0
2. wxml编写:
取消
确定
{{item.name}}
{{item.name}}
{{item.name}}
{{item.name}}
js :
var city_new = require('../../utils/cityss.js');
var cityData_new = city_new.data.RECORDS;
var provinceName = '' // 选择省区 -名字
var province_id = ''; // 选择省区 -ids 省
var cityName = '' // 选择市区 - 名字
var city_id = ''; // 选择省区 -id 市
var countyName = '' // 选择县区 -名字
var county_id = ''; // 选择省区 -id 县
var townName = '' // 选择县区 -名字 街道
var town_id = ''; // 选择省区 -id 县 街道
// 所有的 省市区街道 集合
var result_province = cityData_new.filter(
function (value) {
return (value.level_type == 1);
}
);
var result_city = cityData_new.filter(
function (value) {
return (value.level_type == 2);
}
);
var result_county = cityData_new.filter(
function (value) {
return (value.level_type == 3);
}
);
var result_town = cityData_new.filter(
function (value) {
return (value.level_type == 4);
}
);
// 当前的 省市区 集合
var province_s = result_province
var city_s = []; // “市区”集合
var county_s = [];// “县区”集合
var town_s = [];// “镇街道”集合
Page({
data:{
name:'',
phone:'',
appointment:'',
detailAddress:'',
message:'',
provinces: province_s,
citys: city_s,
countys: county_s,
towns: town_s,
cityValue: [0, 0, 0,0],
cityText: '请选择地区',
cityCode: '',
isCity: true,
checked: false,
agreeAgreement:'#b7b7b7',
sty:0
},
onChange(event) {
this.setData({
checked: event.detail,
});
var that = this
if(that.data.checked==false){
that.setData({
sty: 0,
agreeAgreement: '#b7b7b7'
});
}if(that.data.checked==true){
that.setData({
sty: 1,
agreeAgreement: '#31d6f9'
});
}
},
bindNameInput: function (e) {
console.log(e.detail.value)
this.setData({
name: e.detail.value
})
},
bindPhoneInput: function (e) {
this.setData({
phone: e.detail.value
})
},
bindTimeInput: function (e) {
this.setData({
appointment: e.detail.value
})
},
bindAddressTap:function(e){
this.setData({
detailAddress: e.detail.value
})
},
bindmessageTap:function(e){
this.setData({
message: e.detail.value
})
},
//第一次显示页面展示
onLoad:function(){
// 默认省下市
city_s = this.selectResultAction(result_city, 110000);
//默认市下县区
county_s = this.selectResultAction(result_county, 110100);
// 默认区县下街道镇
town_s = this.selectResultAction(result_town, 110101);
this.setData({
provinces: province_s,
citys: city_s,
countys: county_s,
towns: town_s,
// isAddAdress: data.isAddAdress
});
this.setData({
cityValue: this.data.cityValue
});
},
sureAction:function(){
var that = this;
that.setData({
isCity: false
})
},
selectResultAction: function (data, event) {
var result = data.filter(
function (value) {
return (value.parent_id == event);
}
);
return result;
},
//城市选择器
cityChange: function (e) {
console.log(e)
var val = e.detail.value // 改变的picker 每一列对应的下标位置
var t = this.data.cityValue; // 原本的位置
if (val[0] != t[0]) { // 第一列改变
city_s = []; // 清空市
county_s = [];// 清空区
town_s = [];//清空街道
var current_id = province_s[val[0]].id;//获取id
city_s = this.selectResultAction(result_city, current_id);// 传入级别 和 id
var current_city_id = city_s[0].id;//获取市数组里面的id
county_s = this.selectResultAction(result_county, current_city_id);
var current_county_id = county_s[0].id;//获取
town_s = this.selectResultAction(result_town, current_county_id);
this.setData({
citys: city_s,
countys: county_s,
towns: town_s,
cityValue: [val[0], 0, 0,0]
})
return;
}
if (val[1] != t[1]) {// 第二列改变
county_s = [];
town_s = [];
var current_city_id = city_s[val[1]].id;
county_s = this.selectResultAction(result_county, current_city_id);
var current_county_id = county_s[1].id;
town_s = this.selectResultAction(result_town, current_county_id);
this.setData({
countys: county_s,
towns: town_s,
cityValue: [val[0], val[1], 0,0]
})
return;
}
if (val[2] != t[2]) {// 第三列改变
town_s = [];
var current_county_id = county_s[val[2]].id;
town_s = this.selectResultAction(result_town, current_county_id);
this.setData({
towns: town_s,
cityValue: [val[0], val[1], val[2],0]
})
return;
}
if (val[3] != t[3]) {// 第四列改变
this.setData({
county: this.data.countys[val[3]],
cityValue: val
})
return;
}
},
//确定选择
ideChoice: function (e) {
console.log(e)
var that = this;
var $act = e.currentTarget.dataset.act;
var $mold = e.currentTarget.dataset.mold;
//城市
if ($act == 'confirm' && $mold == 'city') {
var t = this.data.cityValue; // 原本的位置
// 记录当前选择的省市区ID
province_id = province_s[t[0]].id;
city_id = city_s[t[1]].id;
county_id = county_s[t[2]].id;
town_id = town_s[t[3]].id;
// 记录当前选择的省市区名称
provinceName = province_s[t[0]].name;
cityName = city_s[t[1]].name;
countyName = county_s[t[2]].name;
townName = town_s[t[3]].name;
that.cityText = provinceName + ' - ' + cityName + ' - ' + countyName + ' - ' + townName
that.cityCode = province_id + ' - ' + city_id + ' - ' + county_id + ' - ' + town_id
that.setData({
cityText: that.cityText,
cityCode: that.cityCode
})
}
that.setData({
isCity: true
})
},
sureAction: function () {
var that = this;
that.setData({
isCity: false
})
},括号可能没复制完,理解着写吧。可以的话点个赞