关于Jqueryweui 的select联动用法
在使用Jquery weui 框架时,我想实现根据收货地址获得该条收货地址的绑定的联系人和电话。
但是又懒得根据收货地址查询联系人和联系电话。(因为收货地址都是从数据库获取的,此时不仅拿到了收货地址,还拿到了联系人和联系电话)。如果再查询数据库多此一举。
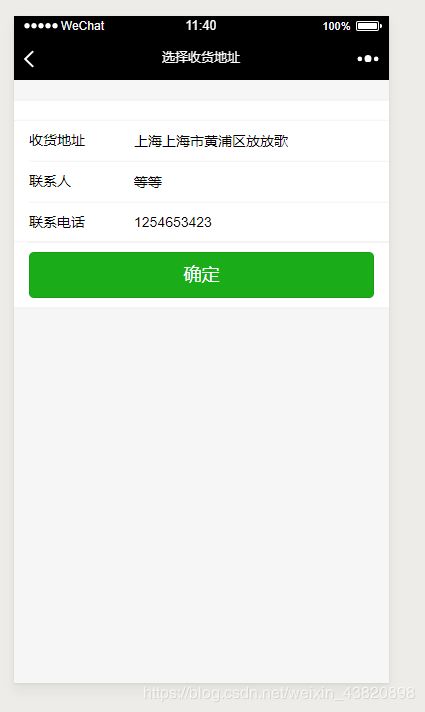
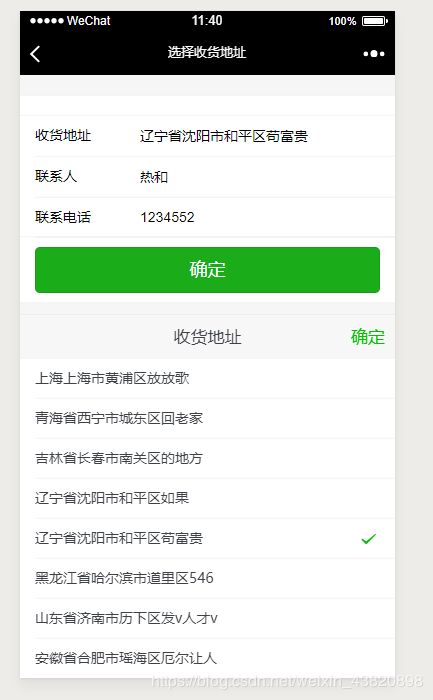
先上效果图:

在下拉框选中不同的收货地址,联系人和联系电话也会跟着变化
实现效果:

<!DOCTYPE html>
<html lang="cn" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>选择收货地址</title>
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"
charset="utf-8">
<link rel="stylesheet" href="/static/wechar/css/iconfont.css">
<link rel="stylesheet" href="/static/wechar/css/jquery-weui.css">
<link rel="stylesheet" href="/static/wechar/css/list.css">
<link rel="stylesheet" href="/static/wechar/css/weui.css">
<script src="/static/wechar/js/jquery-2.1.4.js"></script>
<script src="/static/wechar/js/jquery.min.js"></script>
<script src="/static/wechar/js/jquery-weui.min.js"></script>
<script src="/static/wechar/js/calendar.js"></script>
<script src="/static/wechar/js/city-picker.min.js"></script>
<script src="/static/wechar/js/datetime-picker.js"></script>
<script src="/static/wechar/js/fastclick.js"></script>
<script src="/static/wechar/js/select.js"></script>
<script type="text/javascript" src="/static/pyxback/js/common/common.js"></script>
<style>
body {
background: #f6f6f6;
}
.weui-cell {
font-size: 14px;
}
</style>
<script>
function check() {
/*根据取票方式判断信息*/
if ($("#pick").attr("data-values") == 0) {
$("#email").val("");
$("#address").val("");
$("#addperson").val("");
$("#addresstel").val("");
/*邮箱取票*/
} else if ($("#pick").attr("data-values") == 1) {
$("#address").val("");
$("#addperson").val("");
$("#addresstel").val("");
/*邮寄取票*/
} else if ($("#pick").attr("data-values") == 2) {
$("#email").val("");
}
return true;
};
function f_save() {
if (check()) {
var params = '';
$("#applyFrom input").each(function () {
var value = $(this).attr("data-values");
if (value) {
params += $(this).attr("name") + "=" + value + "&";
} else {
params += $(this).serialize() + "&";
}
});
alert(params);
return params;
}
};
/**
* 保存数据
*/
function saveInfo() {
var params = f_save();
if (params) {
$.ajax({
url:url,
type: 'post',
dataType: 'json',
data: params,
async: false,
success: function (result) {
if (result.success) {
/*跳转页面*/
$.toast("操作成功");
location.href = url;
}
},
error: function (error) {
$.toast("操作失败,请重试", 'cancel'); //设置显示时间
}
});
}
}
</script>
</head>
<body>
<!--表单-->
<div class="weui-cells weui-cells_form" id="applyFrom" enctype="multipart/form-data"
method="post" target="_parent">
<!--收货地址-->
<div class="weui-cells" id="addressType">
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">收货地址</label></div>
<div class="weui-cell__bd">
<input class="weui-input" type="text" id='address' name="unobAddress" placeholder="请输入你的收货地址"
th:value="${addr.detailaddress}">
</div>
</div>
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">联系人</label></div>
<div class="weui-cell__bd">
<input class="weui-input" type="text" id='addperson' name="addresstel" placeholder="请输入你的联系人"
th:value="${addr.baddName}">
</div>
</div>
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">联系电话</label></div>
<div class="weui-cell__bd">
<input class="weui-input" type="text" name="addresstel" id='addresstel' placeholder="请输入你的联系电话"
th:value="${addr.baddTel}">
</div>
</div>
</div>
<!--按钮-->
<div class="weui-cell">
<button class=" weui-btn weui-btn_primary" style="width: 100%" onclick="saveInfo()">确定</button>
</div>
</div>
</div>
<script>
$(function () {
FastClick.attach(document.body);
});
</script>
<script>
$(function () {
getAddr();
/*收货地址*/
function getAddr() {
$.ajax({
data: {consId: [[${person.consId}]]},
url: url,
datatype: "json",
async: false,//异步请求
success: function (data) {
if (data) {
var array = new Array;
for (var i = 0; i < data.length; i++) {
var info = {
"title": data[i].detailaddress,
"value": data[i].detailaddress,
"tel": data[i].baddTel,
"name": data[i].baddName
};
array.push(info);
}
$("#address").select({
title: "收货地址",
multi: false,
items: array,
beforeClose: function (values) {
return true;
},
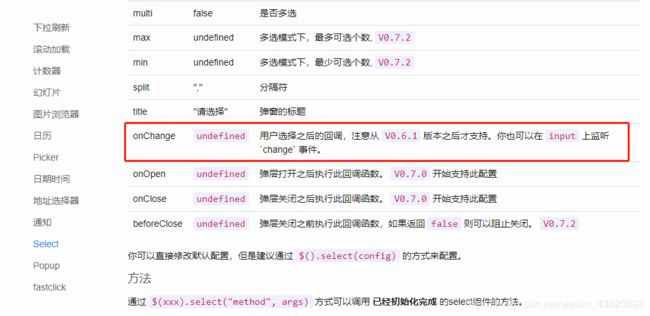
onChange: function (array) {
/*选中的下标值一直是0*/
/*origins:官方组件给的字段*/
$("#addresstel").val(array.origins[0].tel);
$("#addperson").val(array.origins[0].name);
}
});
}
}
});
}
})
</script>
</body>
</html>