- PHP反序列化刷题
奫M
php开发语言
1.攻防世界unserialize3classxctf{public$flag='111';publicfunction__wakeup(){exit('badrequests');}?code=pocO:4:"xctf":1:{s:4:"flag";s:3:"111";}让输出报错:O:4:"xctf":2:{s:4:"flag";s:3:"111";}2.攻防世界Web_php_unseria
- xctf攻防世界 REVERSE 高手进阶区 re2-cpp-is-awesome
l8947943
攻防世界reverse之路reverse
0x01.进入环境,下载附件题目给出的是一个无后缀文件,我们将其下载。先看看是否有套壳,发现没有套壳。那么接下来就老套路了0x02.问题分析我们使用IDAPro打开文件,找到main函数,反编译文件,得到代码如下:__int64__fastcallmain(inta1,char**a2,char**a3){char*v3;//rbx__int64v4;//rax__int64v5;//rdx__i
- XCTF-攻防世界CTF平台-Web类——11、upload1(文件上传、前端校验)
大灬白
#BugkuXCTF-WEB类写题过程前端web安全安全javascriptphp
目录标题(1)把οnchange="check();去掉(2)禁用浏览器的JS脚本运行(3)BurpSuite抓包修改文件后缀名POST方法一句话木马GET方法一句话木马蚁剑连接打开题目地址:是一个文件上传的题目选择一个一句话脚本上传:前端存在JS代码校验文件类型,如果上传的文件后缀不是jpg和png,就会让上传按钮变得不使能:要绕过前端的JS代码校验,常见的方法有:(1)把οnchange="c
- XCTF攻防世界MISC进阶篇题目(1-10)
青崖牧人
1Training-Stegano-1这是我能想到的最基础的图片隐写术附件是个bmp图片,下载下来长这样一开始先用stegsolve和binwalk看了看没发现问题,然后用winhex发现有文字,“看看hex-edit提示了什么”试着提交flag{steganoI},不对,看了wp说是直接提交steganoI。。。2Test-flag-please-ignore没有题干,有一个附件,下载下来是个没
- XCTF-攻防世界CTF平台-Web类——10、unserialize3(反序列化漏洞绕过__wakeup()函数)
大灬白
#BugkuXCTF-WEB类写题过程前端phpwebweb安全安全
打开题目地址:发现是一段残缺的php代码题目名称unserialize3就是反序列化,要求我们通过反序列化漏洞绕过__wakeup()函数。相关概念:序列化: 序列化(Serialization)是将对象的状态信息转换为可以存储或传输的形式的过程。在序列化期间,对象将其当前状态写入到临时或持久性存储区。以后,可以通过从存储区中读取或反序列化对象的状态,重新创建该对象。php的序列化和反序列化
- 网络安全大赛
成为一颗星星
web安全网络安全
网络安全大赛网络安全大赛的类型有很多,比赛类型也参差不齐,这里以国内的CTF网络安全大赛里面著名的的XCTF和强国杯来介绍,国外的话用DenConCTF和Pwn2Own来举例CTFCTF起源于1996年DEFCON全球黑客大会,以代替之前黑客们通过互相发起真实攻击进行技术比拼的方式。发展至今现代CTF竞赛现在的CTF比赛一般由专业队伍承担比赛平台、命题、赛事组织以及拥有自动化积分系统。参赛队伍需提
- XCTF:warmup[WriteUP]
0DayHP
网络安全
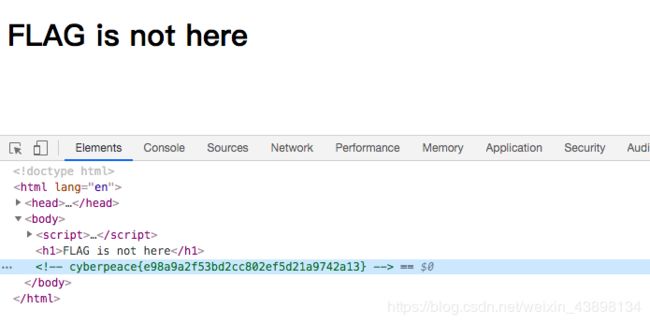
Ctrl+U查看页面源码Document发现注释处的source.php,复制到地址栏进入获取新的一堆php代码"source.php","hint"=>"hint.php"];if(!isset($page)||!is_string($page)){echo"youcan'tseeit";returnfalse;}if(in_array($page,$whitelist)){returntrue
- XCTF:Normal_RSA[WriteUP]
0DayHP
网络安全
从题目中获取到两个文件flag.enc内容是通过rsa加密了的密文pubkey.pem是rsa公钥,加密者利用这个文件对flag原文进行了加密如果对rsa加密算法不了解的可以补一下教学视频数学不好也能听懂的算法-RSA加密和解密原理和过程_哔哩哔哩_bilibili使用openssl对公钥文件算出N、E的值opensslrsa-pubin-text-modulus-inpubkey.pemE=65
- 从零开始做题:逆向 ret2text level2
网络安全我来了
逆向二进制Repython网络安全系统安全安全架构安全
1.题目信息https://adworld.xctf.org.cn/challenges/list2.解题分析2.1ida发现使用了system函数进行输出2.2gdb无法进行调试root@pwn_test1604:/ctf/work/4#gdb./level2GNUgdb(Ubuntu7.11.1-0ubuntu1~16.5)7.11.1Copyright(C)2016FreeSoftwareF
- XCTF-Misc1 pcap1 misc2-1
777sea
CTF练习记录网络安全ctf流量分析
pcap1附件是一个xxxxx.pcap流量包分析1.流量包筛选统计协议分级,发现主要是TCP协议查看TCP协议的流量包,筛选关键词tcpcontainsflag跟踪TCP流,发现是python代码,将其导出2.导出的代码分析导出的代码,是对字符串进行自定义的base64、rot13、凯撒加密importstringimportrandomfrombase64importb64encode,b64
- XCTF-Misc1 Let_god_knows
777sea
CTF练习记录网络安全ctf
Let_god_knows题目描述附件是一张图片Let_god_knows.bmp分析binwalk查看了没有隐藏文件,stegsolve查看通道,第一遍完全没有找到什么不同,LSB隐写我看了一下,实在是没找到突破口,只好去搜一下。然后就蛮无语的,在red通道0里面居然藏了一个二维码这个二维码太小了,哪怕截图,都不容易扫描,而且周边的黑白也会影响二维码的扫描。没办法,找到了题目的解题脚本:参考链接
- Web安全攻防世界09 ics-07(XCTF)
梅头脑_
#攻防世界phpweb安全
问题描述友情提示:攻防世界最近的答题环境不太稳定,我这篇没有做到最后一步...为了水个成就提前发出来了,以后等网好了会测试到最后一步的...本次ics-07的解题过程依然小白友好~题目是这个样子的:是工控的云管理系统,页面看起来好酷炫~我们先点击左边的目录,看看有没有什么可疑的上传或者注入点~唯一可以利用的链接是业务管理下的项目管理,目测是sql注入~根据页面viewsource的提示,crtl+
- XCTF:我们的秘密是绿色的[WriteUP]
0DayHP
网络安全
拿到图片后先分析题目提示有关键词:“我们的秘密”、“绿色的”其中的Oursecret是一个文件隐写工具所以考虑应该是使用这个工具进行反向解密将图片放进Oursecret工具中:根据题目的提示,密码跟绿色有关图片中的日期,刚好对应上了绿色猜测密码是:0405111218192526输入密码,解密成功得到了一个try.zip文件打开压缩包,里面有还有一个flag.zip压缩文件和一个readme.tx
- XCTF:就在其中[WriteUP]
0DayHP
网络安全
使用Wrireshark打开文件点击‘统计’,查看协议分级按占比分析该数据包应该是在使用ftp协议传输文件将其选中作为过滤器以此将其分类,方便分析传输了什么文件回到主界面再点击‘分析‘选择追踪流选择TCPStream绿框内是传输的所有文件,但这里主要分析怎样拿到flagkey.txt很可能里面就有flag内容还出现了一个pub.key公钥,那应该就有对应的私钥按上下按钮,切换TCP流查看流量在第1
- XCTF:Hidden-Message[WriteUP]
0DayHP
网络安全
使用Wireshark打开文件分析能分析的流,这里直接选择UDP流分别有两段流,内容都是关于物理的和flag没啥关系,只能从别的方面下手分析:整个数据包,全部由UDP协议组成其中发送IP和接收IP固定不变,数据长度也不变固定23数据包中唯一在变动的数据,就只有发送端的端口也就是SrcPort:只有0和1的变化,很有可能是二进制转ASCII这里直接使用wireshark的CLI版本:tshark辅助
- XCTF:hello_pwn[WriteUP]
0DayHP
网络安全
使用checksec查看ELF文件信息checksec4f2f44c9471d4dc2b59768779e378282这里只需要注意两个重点:Arch:64bit的文件,后面写exp的重点Stack:Nocanaryfound没有栈溢出保护使用IDA对ELF文件进行反汇编双击左侧的函数栏中的main函数再按F5,对main函数进行反汇编获得C的伪代码:__int64__fastcallmain(i
- XCTF:MISCall[WriteUP]
0DayHP
网络安全
使用file命令,查看该文件类型filed02f31b893164d56b7a8e5edb47d9be5文件类型:bzip2使用bzip2命令可对该文件进行解压bzip2-dd02f31b893164d56b7a8e5edb47d9be5生成了一个后缀为.out的文件再次使用file命令,查看该文件类型filed02f31b893164d56b7a8e5edb47d9be5.out文件类型:tar
- 七个合法学习黑客技术的网站,每个都干货满满
HackKong
学习安全python计算机网络科技
哈喽,这里是空哥,从事渗透两年半,今天给大家分享7个学习黑客技术的网站,每个都干货满满,帮助你从小白入门变成大神。一、HackingLoops网址:LearnEthicalHackingandPenetrationTestingOnline这是一个博客网站,主要面向初级水平的黑客,网站上有许多非常有用的工具以及检验分享,包括渗透测试、测试实践、移动黑客等。二、XCTF_OJ练习平台网站:https
- XCTF:凯撒大帝在培根里藏了什么[WriteUP]
0DayHP
网络安全
密文:ABBABAABBAAAAABABABAABABBAAAAABAABBAAABAABBBABBAABABBABABAAABABBBAABAABABABBBAABBABAA根据题目提示,应该有两种加密算法1.培根加密2.凯撒加密根据语境,且密文与凯撒加密后的密文不符合,先尝试培根解密培根解密:获取明文结果:ngbklatcoznixevzu于是再进行一次凯撒解密由于凯撒加密有26种密钥,所以这
- XCTF:What-is-this[WriteUP]
0DayHP
网络安全
获取文件下载获取得到一个压缩文件文件是.gz后缀,用gunzip、gzip、unzip等工具进行解压gzip-de66ea8344f034964ba0b3cb9879996ff.gz得到一个没后缀名的文件使用binwalk判断该文件类型很明显这是一个tar文件,尝试将其解压出来tar-xvfe66ea8344f034964ba0b3cb9879996ff当然使用foremost也可以,但效果一样这
- XCTF:适合作为桌面[WriteUP]
0DayHP
网络安全
使用StegSolve打开1.png文件点几下反相换几个颜色,把二维码换到稍微清晰一点的使用QRresearch扫描下面是扫描得到的内容:03F30D0A79CB05586300000000000000000100000040000000730D0000006400008400005A000064010053280200000063000000000300000016000000430000007
- XCTF:津门杯2021-m1[WriteUP]
0DayHP
网络安全
这道题两种解法,但是原理都是一样的工具不一样使用zsteg查看图片所有隐藏信息zstegtxt.bmp-a一条一条的找,在偏上一点的位置找到了BASE64编码的字串我这里直接对它解码echo-nZmxhZ3tsNURHcUYxcFB6T2IyTFU5MTlMTWFCWVM1QjFHMDFGRH0=|base64-d直接拿到了flag解题工具二:stegsolve使用数据提取功能RGB色彩位面全选0
- XCTF:NewsCenter[WriteUP]
0DayHP
网络安全
这题直接使用SQLMAP可以秒破在该页面按F12查看元素,搜索search这个搜索框目的是查看该搜索框的id记住这里的id="sample3",待会sqlmap需要使用到使用命令直接查看该搜索框所在的库名sqlmap-u'http://61.147.171.105:52879/?id=sample3'--current-db上面的id前面一定要加上一个问号:?不然会报错如图所示:DBS:news再
- XCTF:stage1[WriteUP]
0DayHP
网络安全
从题目中下载到图片:考虑图片是png,隐写方式有可能是高宽修改,也可能是色相隐藏,色彩通道位隐藏等等使用stegsolve对图片进行一下伽马、颜色转换在图片的左上角就显示出了一个二维码使用QR_Rresearch工具对二维码扫描获得一长串字符数字从1~0,字母从A~F考虑这些字符串应该是十六进制代码在010editor中,新建一个十六进制空白文件按Ctrl+Shift+C复制、Ctrl+Shift
- 【攻防世界】Reverse——easyre-xctf writeup
Melody0x0
逆向工程CTF脱壳安全
使用exeinfo得知这个exe文件是经过upx加密的使用upx进行脱壳:把脱壳的exe文件拖到ida进行分析。main函数没有任何flag的线索,查看stringswindow发现有个字符串很想是flag的一部分:但是这个字符串没有任何的交叉引用:从它的名字f_part2,那应该会有个part1。但是stringswindow并没有任何part1类似的名字。应该是从代码产生的。在函数名处查找,有
- 【攻防世界】 Android 2.0 Writeup
Melody0x0
CTFMobile逆向工程android安全
XCTF-OJ中的CTF题库是学习CTF入门和提高技能的好去处。这是Mobile部分的入门级别的题目,网址进入。它的主要算法放在so,将它拖进IDA,可以得到如下代码:bool__fastcallJava_com_example_test_ctf03_JNI_getResult(inta1,inta2,inta3){_BOOL4v3;//r4constchar*v4;//r8char*v5;//r
- XCTF-Misc1 a_good_idea Ditf
777sea
CTF练习记录网络安全ctf
a_good_idea附件是一张图片分析查看图片备注、校验CRC、通道检查、LSB查看,都没什么问题。扔到Kali里面看看文件能不能分离出其他文件。分离出来一个压缩包,里面包含一个txt和两张pnghint.txt提示:让我们关注像素。两张图片to.png和to_do.png,对其进行对比。StegSolve工具里面可以直接进行ImageCombine当两张图片进行像素SUB减法运算时,呈现出一张
- XCTF-Misc1 延时注入流量分析
777sea
CTF练习记录网络安全ctf流量分析
延时注入流量分析附件是一个流量包,查找flag关键字分析1.分析流量包里面的操作随意打开一个包,追踪HTTP流量包解密请求(URL两次解密)语句if((ascii(substr((selectflagfromflag),1,1))='86'),sleep(3),0)明显的延时注入2.筛选注入成功的流量由于使用了sleep(3),成功的注入语句会延时3秒。筛选响应时间大于3秒的流量包:frame.t
- XCTF-MISC1 normal_png
777sea
CTF练习记录网络安全ctf
normal_png附件是一张图片分析图片隐写,之前有汇总的文档https://blog.csdn.net/orchid_sea/article/details/128907814。在TweakPNG打开图片时,CRC校验失败,推测是IHDR高度隐藏。根据CRC反推宽度和高度:#coding:utf-8importbinasciiimportstruct#文件头数据块(IHDR),#由第11——3
- XCTF-Misc1 USB键盘流量分析
777sea
CTF练习记录网络安全ctf密码学
m0_01附件是一个USB流量文件分析1.键盘流量USB协议数据部分在LeftoverCaptureData域中,数据长度为八个字节,其中键盘击健信息集中在第三个字节中。usbkeyboard映射表:USB协议中HID设备描述符以及键盘按键值对应编码表2.USB流量提取USB协议的数据部分在LeftoverCaptureData域中,可使用tshark提取流量tshark-rxxx.pcapng-
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str