- 无许可的开源软件可以使用吗?
鸿渐科技
背景中国第一个关涉GPL协议的诉讼案件,数字天堂(北京)网络技术有限公司起诉柚子(北京)科技有限公司侵犯计算机软件著作权纠纷一案中,原告数字天堂公司起诉柚子公司发布的APICloud软件抄袭了数字天堂公司HBuilder软件中的三个插件的源代码,侵犯其多项权利[1]。而柚子公司辩称,HBuilder软件属于应遵循GPL协议开放源代码的软件,应遵循开源,其构建衍生软件作品并不对数字天堂著作权造成侵犯
- APICloud开源O2O商城源码
希希分享
开源开源O2O商城源码
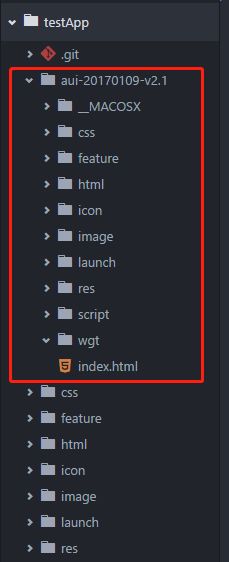
APICloud最新O2O源码+教程:教你五步开发手机APP第一步:注册APICloud账号(www.apicloud.com)第二步:打开IDE开发工具,创建应用,导入源码第三步:源码自定义设置,检出至服务器端第四步:使用数据云服务完成服务器端工作第五步:云编译打包,生成ios和Android两个平台APP一、创建应用1.云端创建2.IDE检出二、创建Class表结构1.开启数据云2.修改Cla
- 低代码平台总数与深度解析
我就是全世界
低代码
本文将全面盘点2023年至2024年国内外低代码平台,包括简道云、明道云、腾讯云低代码平台、ZohoCreator、微搭、华为云Astro、金蝶云·苍穹、用友YonBuilder、葡萄城活字格、氚云、宜搭、织信、爱速搭、宜搭、轻流、伙伴云、Zion、钉钉搭、数睿数据、奥哲云枢、网易数帆、北森iTalentX、JeecgBoot、ZohoCreator、腾讯微搭、氚云奥哲、APICloud柚子、搭搭
- 苹果证书p12和描述文件的创建教程
阿里超级工程师
H5移动开发profile文件苹果证书ios证书
在hbuilderx或apicloud这些uniapp框架工具打包苹果APP的时候,需要p12证书和证书profile文件来编译,目前网上很少使用windows电脑生成p12证书的教程,官方的教程都是需要使用苹果电脑来创建的。这里,我们这篇文章来教会大家如何使用windows电脑来生成p12证书。首先,假如你还没有注册苹果开发者账号,可以先参考下下面这篇文章先注册苹果开发者账号:https://b
- apicloud config配置
夏茵儿
Widget的名称。如:QQ、新浪微博、微信等(必选)Widget的简单描述信息(可选)Widget的作者信息(可选)
- Vue-lazy 重复刷新问题。
唐_亮
在用vue-lazy来做,懒加载的时候,每次v-show的变量改变的时候用到v-lazy的图片都会刷新一下。研究了下Vue-Lazyload.jsv1.2.6的代码发现update的时候重新调用了add。本代码上面还有一堆vue的源码,所以有好几千行,要研究所以没压缩。下载下来的js本地修改的没有用脚手架所以本地改了(vue+apicloud项目)这里应该判断下当前的src值是否和新的data-s
- 运用apicloud进行项目的开发
无忌休得作孽
开发框架apicloud+vue1:基于apicloud快速的编写html页面2:基于vue能快速的绑定数据3:基于apicloud配置一些三方信息4:基于apicloud的三方库能快速集成三方基于以上4点需要用到的知识点html+css+js比较好的学习网站http://www.w3school.com.cn/也可以下载一个手机版的w3school应用vue挺强大的需要先了解绑定数据这一块涉及到
- 2021-05-08
5930815e4add
原生APP项目:首先ios开发人员需要在xcode中,点击archive然后直接导出adhoc格式的文件夹,里面会有几个文件,直接将ipa文件发给签名商,签名商进行重签名操作后,将ipa上传到分发平台就可以供用户下载了。原生APP打包教程(ios企业签名打包教程)2、网站打包项目:首先、利用dcloud以及apicloud或者其他第三方网站封装服务商进行代操作,一般需要用到网址、APP名字、LOG
- YonBuilder移动开发(APICloud)应用动态权限功能开发教程
什么都什么
APICloudYonBuilder移动开发javascriptwebapp前端html5个人开发
背景概述当前用户个人隐私信息泄漏的问题已经越来越严重了,这种现象导致国内外对于用户隐私的保护越来越重视。在移动端的应用开发领域,如果你的应用程序未使用动态权限方式去获取用户的隐私权限,你的应用将无法上架GooglePlay及国内的各大应用市场。所以对于一款标准的移动端商业App,动态权限功能已经成为了必不可少的标配功能。本文主要介绍如何使用YonBuilder移动开发技术,去开发实现移动端的动态权
- 小程序完结总结
小美元
任务总结小程序
最早统计从9月16号开始写小程序一、前期使用apicloud想把新模块添加到已有的第三方的代码里头已有代码发现是拿apicloud写的app在后台模块配置各个功能有h5有小程序想着写个app接在入口上边app在转换成为小程序同时拥有相关业务的小程序和app这意味着1.得看懂代码并且找到入口2.开发新的模块挂接。遇到问题:1.没写过完整项目的代码一些基础的接口界面样式都难实现2.apicloud转接
- apicloud加载动画
Null_8fd6
varloadingIndex=0;//小菊花的索引varloadingFlower=false;function_loading(){if(loadingFlower)return;loadingFlower=true;varUILoading=api.require('UILoading');UILoading.flower({size:30,fixed:true,mask:'rgba(0,0
- APP广告变现常见及典型问题解答,APP开发者必看!
AdSet聚合广告平台
本文是APP广告变现过程中常见及典型问题总结,能为处于商业化初始阶段的APP流量主们提供一些切实可用建议及解决方案。(1)Q:AdSet都支持哪些开发框架及平台变现?A:AdSet支持微信小程序、快应用、基于IOS和Android框架开发的各类APP(包括且不限于基于安卓原生框架或基于UNI、Apicloud、Flutter、纯H5、CocosCreator、Unity、Rn等)。(2)Q:AdS
- 一个app前端框架基础版
於 兔シ
flaskandroidpython
APICloud内置了一个APICloud前端框架给我们操作APP页面和展示数据,也提供了ajax跨域请求数据功能。它本质上就是一个仿照jQuery编写的一个小工具库,所以并不好用。框架地址:https://docs.apicloud.com/Front-end-Framework/framework-dev-guide目录结构APP/|-index.html#默认app配置的入口页面|-conf
- html实现商品列表2级分类,APICloud+Vue.js商城实战-6.商品分类页面(二级分类)
weixin_39853843
html实现商品列表2级分类
1、APICloud组件openwin打开新窗口组件,本案例中用于二级分类打开商品列表页api.openWin({name:'page1',url:'./page1.html',pageParam:{name:'test'}});2、二级分类及跳转到对应分类商品列表(1)html代码.main_box.class_list_nav_boxulli{font-size:13px;border-lef
- APIcloud 【现已更名 用友开发中心】 iOS发版 应用程序请求用户同意访问相机和照片,但没有在目的字符串中充分说明相机和照片的使用。
半生过往
AppiosiOS审核相机相册权限说明YonStudio
iOS审核时提示首次安装软件获取相机相册提示信息怎么修改我们注意到你的应用程序请求用户同意访问相机和照片,但没有在目的字符串中充分说明相机和照片的使用。为了解决这个问题,修改应用信息中的目的字符串是合适的。相机和照片的Plist文件,解释为什么你的应用程序需要访问,并包括一个如何使用用户数据的例子。Hello,Thankyouforprovidingthisinformation.Ifthisis
- 多少开发人员 饿了么_类似美团、饿了么的开发软件app需要多少钱?
weixin_39736007
多少开发人员饿了么
类似美团、饿了么的开发软件app需要多少钱?现在年轻人通过手机点餐已经成为消费习惯,如果你的餐厅还有外卖系统,生意最少损失一半。但是如果加盟美团、饿了么平台,利润又被这些平台抽走了大半。开发一个自己的外卖app软件,成为很多商家及创业者的选择。现在,外卖app开发不用找专业软件app需要多少钱,是否需要专业的app开发公司,利用“apicloud”免编程app在线制作平台,普通人自己也能制作外卖a
- 云打包苹果证书生成、上架和应用截屏攻略
上架ipa
H5开发APP移动开发苹果证书苹果签名上架截图
在使用apicloud或hbuilderx这些跨端的开发工具开发移动应用的时候,假如是打包ios应用,是需要生成苹果证书、证书profile文件,和对应用上架的。首先要普及一个概念,苹果的应用是无法像安卓那样挂在自己的服务器上下载直接安装就可以使用的。苹果的应用需要上架到appstore应用市场,然后用到应用市场里进行下载。无论是生成内测的app还是生成上架到appstore的app,都需要有苹果
- api.closeWin()方法返回不刷新的解决办法
余盛朋
APP开发APICloud开发APICloud
APICloud返回刷新问题解决办法api.closeWin()方法返回不刷新的解决办法api.closeWin()方法返回不刷新的解决办法///api.closeWin()返回不刷新的解决办法,在上一级页面加上viewappear事件监听api.addEventListener({name:‘viewappear’},function(ret,err){fnInitPage();//初始化一下页
- uni-app基础知识
·歪腻·
uni-app微信小程序前端
uni-appuni-app是什么uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。解释uni-app是由dcloud公司开发的,多端融合框架,一次开发,多端运行,它的竞品:apiCloud,appCan,Codova,技术架构:vue的语法+小程序的
- APiCloud学习杂记1
weixin_33955681
ui
1.Web技术不能直接应用于App,图12.技术化和平台化图13.APiCloud开发流程图3版本更新升级支持热更新和云修复.4.APiCloud产品构成..图4产品构成5.端技术架构图55.1不需要很强的开发经验和大的框架,只需掌握基本的HTML,CSS,JS技术就行;5.2通过调用Api来使用APiCloud引擎提供的功能.5.3Engine的12个部分:Widget管理模块:管理应用的调用,
- 2021全新改版影视app系统源码(全开源)
huihuixxx
程序源码葫芦侠图床带API网站源码影视app系统源码全开源
介绍:必看:批量替换所有源码文件内容,工具百度nodpad++将”完美视界“替换为自己的软件名、cs.xiao18.top替换为自己的后台地址后端文件上传到网站根目录解压导入数据库并修改数据库配置application/database.php文件后台地址域名/login/login账号:admin密码:admin666前台修改config.xml文件Apicloud添加用到的模块:影视app全新
- 与APICloud深度融合,用友打造全球化的低代码开发与商业创新平台
RPA中国
低代码用友产品发布
今年6月,用友全资收购APICloud的消息,在国内低代码赛道引起了巨大反响。收购完成后,用友将APICloud的低代码技术融合到用友YonBIP产品矩阵中,深度赋能全球开发者生态及助力各行业快速实现数字化转型。用友作为全球领先的企业aPaaS、SaaS服务商,此次大手笔入局火热的低代码赛道仿佛注入了一针强心剂,使人们看到了低代码市场无限发展潜力和用户旺盛的业务需求。近日,用友集团副总裁、云市场事
- 移动端安装后开启权限操作
小福气_
前端
参考对象:API对象-YonBuilder移动开发文档API对象https://developer.yonyou.com/docs/Client-API/API/#hasPermissionAPICloudapp开发获取相机、麦克风、存储等权限执行操作安装首次使用时弹窗一键开启或者直接跳到设置页面_apicloud获取权限_半生过往的博客-CSDN博客没有开启权限时,无法进行拍照,存储……以至于在
- uniapp的安装与基础
和蔼的阿木木o
vueuni-app微信小程序小程序
解释由dcloud公司开发的多端融合框架1次开发多端运行竞品:apiCloud,appCan,Codova技术架构Vue语法+小程序的apiHybrid混合开发端App端-HTML+-nvue(原生view)-native.js(js原生沟通的桥梁)-weex-内置ios/安卓的模块使用H5端-h5专用api各种小程序(微信为主)准备工具Hbuilderx(开发与编译工具)微信小程序开发工具(微信
- 视频教程-Redis高并发秒杀和分布式锁技术应用及实战解析-NoSQL
weixin_28810645
Redis高并发秒杀和分布式锁技术应用及实战解析湖北诚万兴科技CEO兼技术总监,博客园、CSDN博主,十余年互联网从业经验,从程序员到产品经理,再到自己创业成立软件开发公司。精通微信公众号、微信小程序、APICloud和Web开发,独立完成和参与了很多软件项目,具有丰富的项目实战经验。朱学超¥69.00立即订阅扫码下载「CSDN程序员学院APP」,1000+技术好课免费看APP订阅课程,领取优惠,
- 几个跨平台移动App开发方案框架比较
cug-jdc
H5+app开发原生app混合app跨平台开发移动应用
目录总括几个开发框架的比较PhoneGapCordovaIonicAppCanDcloudAPICloudReactNativeXamarinFlutterWeX5总结ReactNative、Weex等有什么不同?总括根据一些老博客里面的内容,现在整理一下目前流行的跨平台移动App开发技术的特点,并将几个不同的开发平台框架进行比较说明,仅供大家参考。每个开发框架几乎都包含以下特性:使用HTML5+
- 极光笔记|极光推送在APICloud平台的使用教程
极光JIGUANG
前端
推送服务是App应用中非常重要的一个服务,尤其对于App开发者而言,没有什么途径比消息推送更能直接、即时地触及到目标用户群体。根据相关数据显示,通过推送服务可以显著提升App的用户粘性和活跃度。本期极光笔记就为大家讲解下,如何在APICloud开发平台使用推送功能。jpushVip模块封装了极光推送平台的SDK,使用此模块可实现接收推送通知和透传消息功能,和APICloud平台的推送功能相似,都支
- 使用vue开发APICloud软件APP的教程
在路上_1e7f
一、APICloud创建程序1、APICloud后台创建应用2、APICloud拉取代码,APICloud开发工具地址APICloud开发工具PC端,先下载APICloud开发工具,打开开发工具后点击项目,导入项目,云端云端检出,可以看到项目目录,可以将项目拉取下来。3、APICloud自定义apk的loader创建测试应用的程序。如何自定义loader:登录APICloud的官网,到达控制台,选
- 企业数智化转型在即,从用友BIP生态的三大逻辑看产业生态建设新常态
曾响铃
文|曾响铃来源|科技向令说(xiangling0815)近期,两件大事再度将用友网络的BIP建设提上了新的高度。一是全资收购APICloud。自此,用友网络将APICloud的移动端低代码开发能力及移动开发生态融入用友BIP,深度布局开发者生态。二是成为华为鸿蒙生态最高级合作伙伴。用友网络作为华为“同舟共济”战略合作伙伴,在双方合作上已经达到一个深度协同的阶段。未来携手继续开拓鸿蒙生态,必将再度融
- windows苹果商店上架ipa(基于appuploader)
木头没有瓜
windows
参考文章:上传ipa到appstore详细步骤1、苹果商店地址:https://appstoreconnect.apple.com/apps2、创建我的app使用hbuilderx或apicloud云打包后,会生成一个ipa文件,而iphone是无法直接安装这个ipa文件的,需要将这个ipa文件上架,才能安装使用。那么如何上架呢?hbuilderx和apicloud并没有上架的教程,而苹果官方是推
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts