Flutter 图片组件
Flutter 图片组件
- 一、Flutter 图片组件
- 二、Flutter 引入本地图片
- 三、Flutter 实现圆角以及实现圆形图片
一、Flutter 图片组件
图片组件是显示图像的组件,Image 组件有很多构造函数,这里主要使用两个:
- Image.asset, 本地图片
- Image.network 远程图片
Image 组件的常用属性:
| 名称 | 类型 | 说明 |
|---|---|---|
| alignment | Alignment | 图片的对齐方式 |
| color和colorBlendMode | 设置图片的背景颜色,通常和colorBlendMode 配合一起使用,这样可以是图片颜色和背景色混合。上面的图片就是进行了色的混合,绿色背景和图片红色的混合 | |
| fit | BoxFit | fit 属性用来控制图片的拉伸和挤压,这都是根据父容器来的。BoxFit.fill:全图显示,图片会被拉伸,并充满父容器。BoxFit.contain:全图示,显示原比例,可能会有空隙。BoxFit.cover:显示可能拉伸,可能裁切,充满(图片要充满整个容器,还不变形)。BoxFit.fitWidth:宽度充满(横向充满),显示可能拉伸,可能裁切。BoxFit.fitHeight :高度充满(竖向充满),显示可能拉伸,可能裁切。BoxFit.scaleDown:效果和contain 差不多,但是此属性不允许显示超过源图片大小,可小不可大。 |
| repeat | 平铺 | 平铺ImageRepeat.repeat : 横向和纵向都进行重复,直到铺满整个画布。ImageRepeat.repeatX: 横向重复,纵向不重复。ImageRepeat.repeatY:纵向重复,横向不重复。 |
| width | 宽度 | 一般结合ClipOval 才能看到效果 |
| height | 高度 | 一般结合ClipOval 才能看到效果 |
return Center(
child: Container(
child: Image.network(
"http://pic.baike.soso.com/p/20130828/20130828161137-1346445960.jpg",
alignment: Alignment.topLeft,
color: Colors.red,
colorBlendMode: BlendMode.colorDodge,
// repeat: ImageRepeat.repeatX,
fit: BoxFit.cover,
),
width: 300.0,
height: 400.0,
decoration: BoxDecoration(
color: Colors.yellow
),
),
);
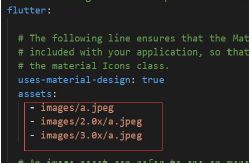
二、Flutter 引入本地图片

然后,打开pubspec.yaml 声明一下添加的图片文件,注意要配置对

最后,在代码中就可以用了
child: Container(
child: Image.asset("images/a.jpeg",
fit:BoxFit.cover
),
width: 300.0,
height: 300.0,
decoration: BoxDecoration(
color: Colors.yellow
),
),
三、Flutter 实现圆角以及实现圆形图片
实现圆角图片
return Center(
child: Container(
width: 300.0,
height: 300.0,
decoration: BoxDecoration(
color: Colors.yellow,
borderRadius: BorderRadius.circular(150),
image: DecorationImage(
image: new
NetworkImage('https://www.itying.com/images/201905/thumb_img/1101_thumb_G_15578
45381862.jpg'),
fit: BoxFit.cover
)
),
),
);
实现圆形图片
return Center(
child: Container(
child:ClipOval(
child:Image.network("https://www.itying.com/images/201905/thumb_img/1101_thumb_G_1557845381862.jpg",
width: 150.0,
height: 150.0,
) ,
)
),
);
课程学自 Dart入门实战教程,此博客仅供学习,如有侵权,请联系删除。