JavaScript笔记
HTML:是整个网站的骨架
CSS:对整个网站骨架进行美化
JavaScript:使整个页面具有动态效果
ECMAScript:是JavaScript核心,包含(基本语法,变量,关键字,数据类型,语句,函数)
DOM:文档对象模型,包含(整个HTML页面的内容)
BOM:浏览器对象模型,包含(整个浏览器相关内容)
获取元素内容
window.onload=function(){
//获取页面指定位置的元素
var uEle=document.getElementById("username")
//获取页面指定位置的内容(只)
var uValue=uEle.value;
}事件(onload)
定时操作:setInterval("changeImg()",3000);
轮播图
获取图片位置(document.getElementById(""))
隐藏图片:display:none
其他
window对象
History对象
location对象
事件:
onsubmit( ) 此事件写在form标签中,必须有返回值
onload( ) 只能写一次,放在body标签中
onclick( ) 点击按钮
onfocus( ) 点击条形框
onblur( ) 鼠标点击其他地方后
向页面输出
弹窗 alert( )
向浏览器中写入内容: document.write(内容);
向页面指定位置写入内容: innerHTML
使用JS完成表格的隔行换色
新标签
确定事件(页面加载事件onload)
获取元素:获取表格(document.getElementById()),最终是为了获得表格中tbody的行数(长度)
tbody里面的行数(rows.length)
设置背景颜色(.style.backgroundColor)
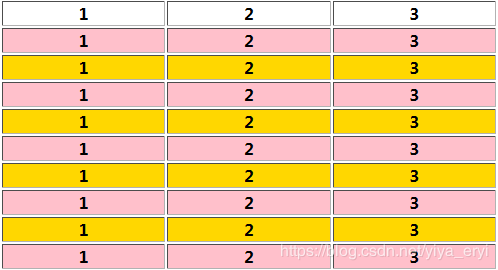
效果图
表格隔行换色
1
2
3
1
2
3
1
2
3
1
2
3
实现表格高亮显示
确立事件(onmouseover和onmouseout)并分别为其绑定一个函数
高亮显示
1
2
3
1
2
3
1
2
3
onfocus/onblur:聚焦离焦事件,用于表单校验的时候比较合适
onclick/ondbclick:鼠标单击和双击事件
onkeydown/onkeypress:搜索引擎使用较多
onload:页面加载事件,所有的其他操作(匿名方式)都可以放进去
onmouseover/onmouseout/onmousemove:购物网站商品详情页
onchange:当用户改变内容的时候使用这个事件(二级联动)
全选和全不选
获得复选框:var checkAllEle=document.getElementById("id")
获取复选框的状态:checkAllEle.checked?;
注意在表格中,表头里用
表的数字用
用
全选和全不选
1
2
3
1
2
3
1
2
3
1
2
3
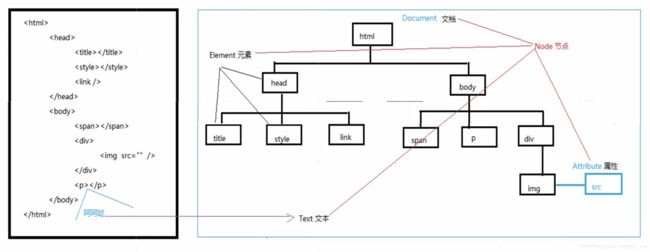
Document:整个HTML文件都成为一个document文件
Element:所有标签都是element元素
Attribute:标签里面的属性
Text:标签中间夹着的内容为text文本
Node:以上都称为node节点
创建文本节点:document.createTextNode()
创建元素节点:document.createElement()
Element.appendChild()向元素添加新的子节点,作为最后一个子节点
Element.firstChild 返回元素的首个子节点
Element.lastChild 返回元素的最后一个子元素
Element.getAttribute()返回元素节点的指定属性值
Element.setAttribute()把指定属性设置或更改为指定值
Element.innerHTML设置或者返回元素的内容
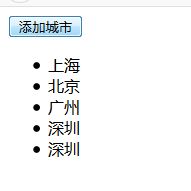
Element.insertBefore()在指定的已有的子节点之前插入新节点小练习:通过按钮动态添加城市
动态添加城市
- 上海
- 北京
- 广州
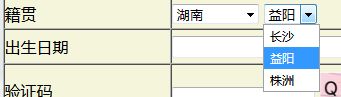
使用JS完成省市二级联动
主要代码
//body代碼===================================================================================================
籍贯
数组的创建
new Array();
new Array(size);
new Array(a,b,c,d);
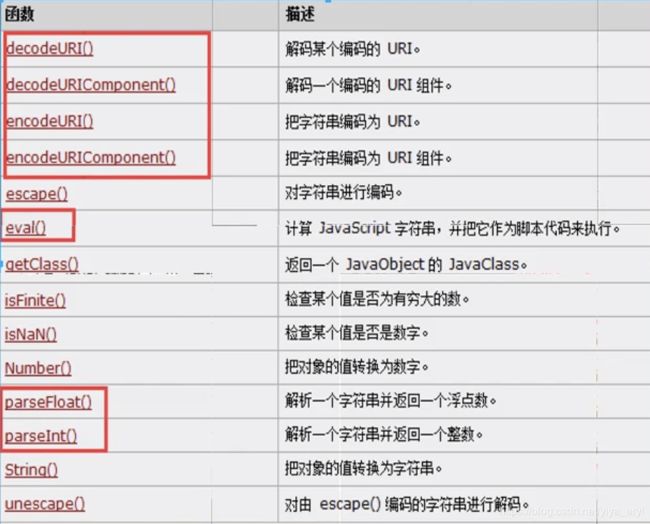
eval() 把字符串作为脚本代码运行
var str="alert('abc')";
eval(str)
//弹出abc进制转换
parseInt("11",2);返回二进制下11的十进制数 3
String对象
match()找到一个或多个正则表达式的匹配
substr(,)从起始索引号提取字符串中指定书目的字符
substring(,)提取字符串中两个指定的索引号之间的字符
正则表达式对象 test