- 深度剖析 Java 的线程池:高效管理线程资源
潜意识Java
Java知识java开发语言
目录一、线程池是什么二、线程池的工作原理三、线程池的创建和使用四、线程池的拒绝策略五、线程池的优势家人们,今天咱们来聊聊Java并发编程里的关键组件——线程池。在开发多线程应用时,频繁地创建和销毁线程会消耗大量资源,影响程序性能,而线程池就能很好地解决这个问题。我也是在实际项目中不断摸索,才把线程池的用法和原理摸透,现在就把这些经验分享给大伙。一、线程池是什么简单来说,线程池就是一个管理线程的容器
- 一文了解AOSP是什么?
秋月霜风
其他知识标记1024程序员节androidruntime安卓
一文了解AOSP是什么?AOSP基本信息基本定义AOSP是AndroidOpenSourceProject的缩写,这是一个由Google维护的完全免费和开放的操作系统开发项目。它是Android系统的核心基础,提供了构建移动操作系统所需的基本组件。主要特点完全开源:源代码可以自由获取和修改基于Linux内核:使用修改版的Linux内核和其他开源软件主要面向触屏设备:设计优化适配触摸屏设备AOSP与
- 【Android】安卓开源项目(AOSP)
守月满空山雪照窗
Androidandroid
安卓开源项目(AndroidOpenSourceProject,AOSP)是由谷歌主导的一个开放源代码项目,旨在为移动设备提供一个可定制的操作系统。AOSP的源码库包含了构建安卓操作系统的所有必要组件,开发者可以利用这些源码进行定制和开发。以下是关于安卓开源项目的详细介绍:AOSP的组成部分源码库:包含安卓操作系统的完整源代码,包括系统核心、库、服务、应用程序和工具。构建系统:AOSP使用Soon
- 高校物品捐赠管理系统(11291)
codercode2022
java后端springboottypescriptspringjavascriptactionscript
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发
- 2025春招 SpringCloud 面试题汇总
大家好,我是V哥。SpringCloud在面试中属于重灾区,不仅是基础概念、组件细节,还有高级特性、性能优化,关键是项目实践经验的解决方案,都是需要掌握的内容,正所谓打有准备的仗,秒杀面试官,如果你正在准备这一块内容,V哥整理的以下面试题及答案,可能在2025年SpringCloud面试中出现,有备无患。先赞再看后评论,腰缠万贯财进门。一、基础概念部分什么是SpringCloud?SpringCl
- Flutter Platform Widgets 使用指南
萧崧锟
FlutterPlatformWidgets使用指南flutter_platform_widgetsTargetthespecificdesignofMaterialforAndroidandCupertinoforiOSwidgetsthroughacommonsetofPlatformawarewidgets项目地址:https://gitcode.com/gh_mirrors/fl/flut
- 六个步骤学会CNAS软件检测机构的不确定度评定
daopuyun
CNAS\CMA专栏不确定度CNAS检测机构
测量不确定度是CNAS软件检测机构过程要求中非常重要的一个部分。测量不确定度作为测量结果的一部分,合理表征了被测量量值的分散性,对测量结果的可信性、可比性和可接受性都有重要影响,是评价测量活动质量的重要指标。CNAS软件检测机构在软件检测过程中应识别测量不确定度的贡献,评定测量不确定度。当软件检测项目中有测量不确定度要求时,应建立相应的数学模型,给出相应的测评不确定度案例。当软件检测出现临界值、内
- 《Go底层原理与工程化实践》发布啦!
go后端
为什么要深入学习Go语言 Go语言是目前的主流语言之一,具有入门快、高性能、开发效率高等特点,目前越来越多的互联网企业都在使用Go语言。另外,原生体系中的Kubernetes、Docker等开源项目就是基于Go语言开发的,想要深入研究云原生技术,就必须精通Go语言。最后,只有对Go语言底层有一定了解,才能开发出高性能、高可用的Go服务,并在解决线上问题、性能调优时游刃有余。本书特色掌握Go高并发
- Java 的诞生过程——从 Oak 到 Java
java后端程序员
Java的诞生过程——从Oak到Java本文的内容来源于浙江大学翁恺老师的“Java语言”的第2讲(视频链接https://www.bilibili.com/video/BV1LH4y1X7fT?t=1103.9)上回说到SunMicrosystems的机顶盒项目生不逢时,以失败告终。虽然Sun公司是“身经百战,见得多了”,觉得无所谓,可Gosling这帮人不干了,辛辛苦苦做了3年的项目,哪能就这
- 【全栈】SprintBoot+vue3迷你商城-扩展:vue3项目创建及目录介绍
杰九
vue.jsjavascript前端springboot
【全栈】SprintBoot+vue3迷你商城-扩展:vue3项目创建及目录介绍往期的文章都在这里啦,大家有兴趣可以看一下【全栈】SprintBoot+vue3迷你商城(1)【全栈】SprintBoot+vue3迷你商城(2)【全栈】SprintBoot+vue3迷你商城-扩展:利用python爬虫爬取商品数据【全栈】SprintBoot+vue3迷你商城(3)【全栈】SprintBoot+vue
- Chainlink 2022 年秋季黑客松获奖项目介绍
Chainlink资讯
Chainlink预言机黑客松区块链web3
Chainlink2022年秋季黑客马拉松已于12月7日结束,从本次黑客马拉松的数据中,可以清楚地看到,Web3创业者们正在以惊人的速度速度创新。本次Chainlink黑客马拉松吸引了来自全球各地团队的10,000多个参赛者报名,最终提交浪超过380个项目,这两项数据均打破了过去的记录。Chainlink提供了30多个小时的开发教程,让新一代的开发者能够开始在区块链和Oracle基础设施之上构建自
- 用Java提取Word文档表格数据
Word文档作为一种广泛使用的文件格式,常常承载着丰富的表格信息,这些信息可能涉及到财务报表、项目规划、实验数据记录等多方面内容。将这些表格数据提取出来,能够方便进行数据分析以及内容再创作等场景。通过使用Java实现Word文档表格数据的提取,可以确保数据处理的一致性和准确性,同时大大减少所需的时间和成本。本文将介绍如何使用Java提取Word文档中的表格数据。用Java提取Word文档表格到文本
- 【Pip】深入理解 `requirements.txt` 文件:Python 项目依赖管理的核心工具
丶2136
#pippippython
目录引言1.什么是`requirements.txt`?2.创建`requirements.txt`文件2.1手动创建2.2使用`pipfreeze`命令2.3使用`pipreqs`生成2.4使用`pipenv`或`poetry`3.安装依赖4.版本管理与更新4.1版本管理的最佳实践5.依赖关系的管理5.1使用`pip-tools`5.2使用虚拟环境5.3使用Docker5.4`requireme
- “2022年江苏省职业院校技能大赛”高职组详解——Debian
你可知这世上再难遇我
2022全国职业技能大赛网络系统管理-Debiandebian运维网络系统管理
目录网络系统管理竞赛一、竞赛内容分布二、竞赛时间三、竞赛注意事项四、竞赛结果文件的提交第一部分:Linux网络服务一、竞赛简介二、初始化环境1.默认账号及默认密码2.操作系统配置三、项目任务描述1.拓扑图2.网络地址规划ISPSRVAppSrvSTORAGESRVROUTERSRVINSIDECLIOUTSIDECLI四、项目任务清单服务器IspSrv工作任务1.DHCP2.DNS3.CHRONY
- Android+jacoco实现代码覆盖率的方式,亲测有效
向上_50358291
androidgradlejava
前言:jacoco是JavaCodeCoverage的缩写,是Java代码覆盖率统计的主流工具之一。关于jacoco的原理介绍的文章在网上有很多,感兴趣的同学可以去找别的博客看看,我这里不做赘述。它的作用是在安卓项目的代码覆盖率统计使用了jacoco的离线插桩方式,在测试前先对文件进行插桩,然后生成插过桩的class或jar包,测试(单元测试、UI测试或者手工测试等)插过桩的class和jar包后
- ESP-IDF使用LED组件实现各种LED效果控制
荻夜
ESP32esp32led_indicator
ESP32使用LED组件实现各种LED控制ESP-IDF组件管理LED组件简介测试LED组件写在最后ESP-IDF组件管理IDF组件管理器工具用于下载ESP-IDFCMake项目的依赖项,该下载在CMake运行期间自动完成。IDF组件管理器可以从自动从组件注册表或Git仓库获取组件,具体的使用和介绍,请查看官方文档,需要注意的是ESP-IDF管理器是IDF4.4以后引入的特性,使用IDF框架时,建
- 从提供的 package.json 文件可以看出,项目已经集成了 vue-cli-service lint --fix,并且配置了相关的工具和脚本
小丁学Java
vue2和element-uijsonvue.js前端
文章目录1.确认`vue-cli-servicelint`已集成2.确认`lintOnSave`是否启用示例:`vue.config.js`3.确认ESLint配置4.确认Git钩子配置5.如何实现保存时自动修复(1)启用`lintOnSave`(2)配置编辑器的ESLint插件(3)测试自动修复6.总结从你提供的package.json文件来看,项目已经集成了vue-cli-servicelin
- Java项目配置不同数据库链接差异
柠檬无糖可乐
java数据库开发语言
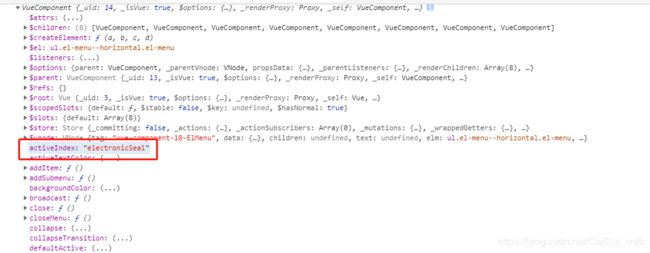
简介由于部署服务器限制或甲方需求,在项目最后交付环境可能会有要使用不同数据库的情况,为方便代码维护要做到代码的最小化改动。最优是不改变代码的情况下进行数据库的配置,(可能也会出现由于数据库的差异,一些sql语法也要修改)MySQL5.7jdbc:mysql://ip:port/electronicseal_evidence?useUnicode=true;characterEncoding=UTF
- 小米Vela操作系统开源:AIoT时代的全新引擎
lilu8888888
开源前端
小米近日正式开源了其物联网嵌入式软件平台——Vela操作系统,并将其命名为OpenVela。这一举动在AIoT(人工智能物联网)领域掀起了不小的波澜,也为开发者们提供了一个强大的AI代码生成器和开发平台。OpenVela项目源代码已托管至GitHub和Gitee,采用Apache2.0开源协议,这意味着全球开发者都可以参与其中,共同推动物联网技术的进步。……Vela操作系统基于开源实时操作系统Nu
- XXPermissions:Android权限请求框架
高喻尤King
XXPermissions:Android权限请求框架XXPermissionsAndroid权限请求框架,已适配Android14项目地址:https://gitcode.com/gh_mirrors/xx/XXPermissions项目基础介绍XXPermissions是一个由CSDN公司开发的Android权限请求框架,主要使用Java编程语言进行开发。该框架旨在简化Android应用中权限
- Proxmox-Arm64 项目教程
郦蜜玲
Proxmox-Arm64项目教程Proxmox-Arm64ProxmoxVE&PBSunofficialarm64version项目地址:https://gitcode.com/gh_mirrors/pr/Proxmox-Arm64项目介绍Proxmox-Arm64是一个非官方的ProxmoxVE&PBS的arm64版本。该项目旨在为ARM架构提供Proxmox虚拟环境的支持,适用于Raspbe
- 计算机毕业设计springboot框架的个人健康管理系统的设计与实现ct1l59【附源码】
苏苏酱 ゛计算机毕设源码程序
课程设计springboot后端
本项目包含程序+源码+数据库+LW+调试部署环境,文末可获取一份本项目的java源码和数据库参考。系统的选题背景和意义选题背景和意义:近年来,随着人们生活水平的提高和健康意识的增强,个人健康管理成为了越来越多人关注的话题。然而,传统的健康管理方式存在一些问题,如信息不全面、数据不准确、操作繁琐等。因此,设计和实现一个基于SpringBoot框架的个人健康管理系统具有重要的意义。首先,该系统能够帮助
- SpringBoot3+Vue3+NaiveUI博客后台管理系统源码 | 小蚂蚁云
小蚂蚁开源
后端vue架构低代码
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、NaiveUI、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用Naiv
- 小蚂蚁云后台管理系统|XiaoMaYi
小蚂蚁开源
后端vue
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、ElementPlus、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用
- 学习AI职场应用技能的意义
Mieux718
学习人工智能
在智能化浪潮下,“人工智能+”通识必修课的普及,其核心并非在于培养人工智能领域的专家,而是旨在构建全民AI素养的基石。学习AI是可以让学生借助其技术力量,为各自的专业领域插上创新的翅膀。除了高校外,越来越多的企业也开始关注AI对企业业务的帮助,职场中掌握AI也变得越来越重要。随着人工智能技术的发展,许多行业都在引入相关技术和应用,人工智能应用场景已深度融入办公流程、项目管理、项目运营、客户服务等工
- 使用Python将PDF文件转换为MOBI格式
choiiie
菜狗的怪问题合集pdfpython经验分享
使用Python将PDF文件转换为MOBI格式引言在这篇文章中,我们将学习如何使用Python创建一个图形用户界面(GUI)应用程序,将PDF文件转换为MOBI格式。我们将使用tkinter作为GUI库,PyMuPDF或PyPDF2来处理PDF文件,以及Calibre的ebook-convert命令行工具来完成文件格式的转换。GitHub项目地址这个项目已经托管在GitHub上准备工作在开始之前,
- golang中的包管理-下--详解
网络风云
后端开发语言golang
继续Golang包管理,上节发布了包管理的简介和基本概念,接下来详细介绍包管理的常用工具以及最佳实践。帮助开发者有效地管理项目中的依赖关系、版本控制、以及模块化代码。Go的包管理系统在多个版本之间有过一些变革,从早期的GOPATH到当前的GoModules,其设计目标是简化开发流程、提高开发效率并避免版本冲突。1、Golang包管理的演变GOPATH模式在Go语言的早期,Go使用的是GOPATH作
- 想转行到人工智能领域,我该学什么,怎么学?
张登杰踩
人工智能python
转行到人工智能(AI)领域需要系统的学习和实践,以下是详细的路径建议,涵盖基础知识、技能学习、项目实践和求职准备:一、明确目标和领域方向人工智能领域广泛,建议先了解细分方向(如机器学习、深度学习、计算机视觉、自然语言处理、强化学习等),结合兴趣和职业规划选择切入点。二、构建基础知识1.数学基础线性代数:矩阵运算、特征值、向量空间。微积分:导数、梯度、优化理论。概率与统计:贝叶斯定理、分布、假设检验
- Java 生成 PDF 文档 如此简单
五行星辰
业务系统应用技术pdfjavamaven
嘿,朋友!在Java里实现PDF文档生成那可真是个挺有意思的事儿,今儿个就来好好唠唠这个。咱有不少好用的库可以选择,下面就给你详细讲讲其中两个超实用的库,一个是iText,另一个是ApachePDFBox。用iText库生成PDF思路先把iText库给引入进来,这就好比给咱的Java项目装上了一个生成PDF的“神器”。创建一个Document对象,这个对象就像是一张白纸,咱要在上面绘制PDF的内容
- SpringBoot中使用TraceId进行日志追踪
java15655057970
面试学习路线阿里巴巴springboot状态模式后端
**查询日志的痛点:**项目中每当我们查询日志的时候都是看前端请求什么接口,根据一些关键字进入服务器查询日志中是否有这个关键字,然而这个关键字在日志里面并不是唯一的,所以要生成一个唯一的标识,每一次请求都是唯一的一串字符,查询会过滤掉很多无用的信息,快捷查找到这次请求。为了解决这个痛点,就使用了TraceId。一、TraceId定义用于标识某一次具体的请求ID。当用户的请求进入系统后,会在RPC调
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS
![]()