- hadoop图书数据分析系统 Springboot协同过滤-余弦函数推荐系统 爬虫1万+数据 大屏数据展示 + [手把手视频教程 和 开发文档]
QQ-1305637939
毕业设计大数据毕设图书数据分析hadoopspringboot爬虫
hadoop图书数据分析系统Springboot协同过滤-余弦函数推荐系统爬虫1万+数据大屏数据展示+[手把手视频教程和开发文档]【亮点功能】1.Springboot+Vue+Element-UI+Mysql前后端分离2.Echarts图表统计数据,直观展示数据情况3.发表评论后,用户可以回复评论,回复的评论可以被再次回复,一级评论可以添加图片附件4.爬虫图书数据1万+5.推荐图书列表展示,推荐图
- C# WPF 使用LiveCharts绘制折线图的一些技巧
JingHua0327
c#wpf开发语言
创作背景:近期项目由涉及到使用LiveCharts绘制曲线的需求,在项目推进过程中,反复去精进磨合,总结了一小部分关于LiveCharts使用的过程和技巧,整理如下:1、在NuGet程序包中搜索如下图所示的内容并添加到程序中。2、在需要使用LiveCharts的窗体中添加如下引用。xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts
- 使用echarts实现3d柱状图+折线图
吉吉安
echarts前端javascript
以下代码有问题请直接问国内直连GPT/ClaudeHTML需要注意threeDchart一定要设置宽度高度,不然图不显示,然后echarts版本不要太低,不然也不显示jsset3DBarChart2(data){varmyChart=echarts.init(document.getElementById('middle-right-top-chart'));data=[2000,1529,225
- 厦门租房信息分析展示(pycharm+python爬虫+pyspark+pyecharts)(踩坑记录)
吃西红柿的鸡蛋
大数据hadoopsparkpython
厦门租房信息分析展示(pycharm+python爬虫+pyspark+pyecharts)(踩坑记录)项目地址http://dblab.xmu.edu.cn/blog/2307/踩坑:Spark分析文件rent_analyse.py改变Spark读取csv文件的写法sparkContext=SparkContext("local","rent_analyse")sqlContext=SQLCon
- ECharts社区里面的gallery在哪里?ECharts gallery新地址
rgrgrwfe
前端html面试Echarts地图组件Gallery学习资源新地址
学习echarts-map发现echarts社区里面没有gallery了!!!找了好久,终于找到了,这是新地址:https://www.makeapie.com/explore.html赶紧收藏。
- Java全栈项目 - 农产品溯源管理系统开发实践
天天进步2015
Java项目实战java开发语言
一、项目介绍农产品溯源管理系统是一个基于Java全栈技术开发的现代化信息系统,旨在实现农产品从种植、生产到销售的全过程追踪管理。本系统帮助提高农产品质量安全监管效率,保障食品安全。二、技术架构后端技术栈:SpringBoot2.5.xSpringSecurityMyBatisPlusMySQL8.0RedisJWT认证前端技术栈:Vue.js3.0ElementPlusAxiosEchartsVu
- 美食推荐系统 协同过滤余弦函数推荐美食 Springboot Vue Element-UI前后端分离
小盼江
源码课题设计毕业设计美食springbootvue.js
个性化美食推荐系统协同过滤余弦函数推荐美食Echart数据统计SpringbootVueElement-UI前后端分离【亮点功能】1.Springboot+Vue+Element-UI+Mysql前后端分离2.Echarts图表统计数据,直观展示数据情况3.发表评论后,用户可以回复评论,回复的评论可以被再次回复,一级评论可以添加图片附件4.推荐美食列表展示,使用协同过滤余弦函数根据用户的评论,收藏
- 常见的图形库对比 Echarts Highcharts AntV
后端java
图形库图形库特点图表类型适用场景依赖项官网/文档ECharts功能丰富,支持大规模数据,交互性强折线图、柱状图、饼图、地图、雷达图、散点图、热力图等复杂数据可视化无https://echarts.apache.org/Chart.js简单易用,轻量级,支持响应式设计折线图、柱状图、饼图、雷达图、散点图等简单图表,快速开发无https://www.chartjs.org/D3.js功能强大,灵活性高
- 常见的图形库概览-03-D3.js 入门例子
后端java
常见的图形库系列常见的图形库概览-00-overview常见的图形库概览-01-Chart.js入门例子常见的图形库概览-03-D3.js入门例子HighCharts交互式图表-01-入门介绍Plotly函数图像绘制ApexCharts图表入门例子Victory图表基于React,适合React项目,支持移动端Recharts入门例子AntVG2入门例子图表库C3.js入门例子图表库GoogleC
- HighCharts 交互式图表-01-入门介绍
后端java
常见的图形库系列常见的图形库概览-00-overview常见的图形库概览-01-Chart.js入门例子常见的图形库概览-03-D3.js入门例子HighCharts交互式图表-01-入门介绍Plotly函数图像绘制ApexCharts图表入门例子Victory图表基于React,适合React项目,支持移动端Recharts入门例子AntVG2入门例子图表库C3.js入门例子图表库GoogleC
- 080:vue+cesium 利用PointPrimitiveCollection绘制4个不同颜色不同位置的点
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium入门cesium示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第080篇文章文章目录一、示例效果图二、示例介绍三、配置说明四、示例源代码(共101行)五、相关文章参考一
- HighCharts 交互式图表-01-入门介绍
后端java
常见的图形库系列常见的图形库概览-00-overview常见的图形库概览-01-Chart.js入门例子常见的图形库概览-03-D3.js入门例子HighCharts交互式图表-01-入门介绍Plotly函数图像绘制ApexCharts图表入门例子Victory图表基于React,适合React项目,支持移动端Recharts入门例子AntVG2入门例子图表库C3.js入门例子图表库GoogleC
- ThreeJS入门(226):THREE.CSS3DRenderer 知识详解,示例代码
还是大剑师兰特
#ThreeJS综合教程500+大剑师threejs入门threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第226篇入门文章文章目录特性构造函数方法`render(scene,came
- Spring Boot 3项目集成Swagger3教程
m0_74825746
springboot后端java
SpringBoot3项目集成Swagger3教程??前言欢迎来到我的小天地,这里是我记录技术点滴、分享学习心得的地方。????技能清单编程语言:Java、C、C++、Python、Go、前端技术:Jquery、Vue.js、React、uni-app、EchartsUI设计:Element-ui、Antd、Color-ui后端技术:SpringBoot、Mybatis-plus、Swagger移
- 数据可视化大屏设计与实现
木觞清
3天入门Python数据可视化echartspythonflaskjavascripthtmlcss3
本文将带你一步步了解如何使用ECharts实现一个数据可视化大屏,并且如何动态加载天气数据展示。通过整合HTML、CSS、JavaScript以及后端接口请求,我们可以构建一个响应式的数据可视化页面。1.页面结构介绍在此例中,整个页面分为几个主要部分:大屏展示区域、多个数据图表、动态加载的表格数据,以及地图展示等功能模块。我们将详细介绍每一部分的实现和交互。1.1页面整体结构以下是页面的结构,其中
- 【第十章——数据可视化之地图构建】【最新!黑马程序员Python自学课程笔记】课上笔记+案例源码+作业源码
嗯哈!
信息可视化python笔记pycharm
第十章-数据可视化之地图构建10.1数据可视化-地图-基础地图使用注意!!!现在的版本,需要加:省,市"""演示地图可视化的基本使用"""frompyecharts.chartsimportMapfrompyecharts.optionsimportVisualMapOpts#准备地图对象map=Map()#准备数据data=[("北京市",9),("上海市",8),("湖南省",5),("台湾省
- Vue3+Echarts 绘制省会地图
OPQ迷路的羔羊
echarts前端javascriptvue.js
Vue3+Echarts绘制省会地图需求:绘制XX省会地图(背景颜色,边框颜色都可自定义,有相应代码注释)鼠标点击XX市区,区域变红色,再次点击,恢复默认蓝色鼠标移入XX市区,区域变橘色,鼠标移开,恢复默认蓝色效果图如下:在这里插入图片描述实现:1.前往https://datav.aliyun.com/portal/school/atlas/area_selector2.输入具体省份,然后复制JS
- vue3 + echarts5.4.3 实现3D省份地图【动态icon】
和生活比个Y
3d
vue3+echarts5.4.3实现3D省份地图【动态icon】vue3项目+echarts5.4.3实现效果:1.下载echarts插件2.按需引入echarts插件3.复制省份json文件1.[查找省份/全国的json文件的地址:](https://datav.aliyun.com/portal/school/atlas/area_selector)2.当前页面中引入刚才复制的json文件4
- 【宝藏级】PyEcharts 超详细的使用指南
奇怪的大象
前端htmlechartspython前端
Python可视化神器-pyecharts手册pyecharts简介优点:安装:官方文档:pyecharts快速开始在`Notebook`中创建一个条形图:链式调用:配置选项:全局配置项`AnimationOpts`:画图动画配置项`InitOpts`:初始化配置项`ToolBoxFeatureOpts`和`ToolboxOpts`:工具箱配置项`TitleOpts`:标题配置项`DataZoom
- ECharts折线图显示标点 长度不够显示标点 showAllSymbol属性
小鸟游上岸
ECharts基本操作echarts前端javascript
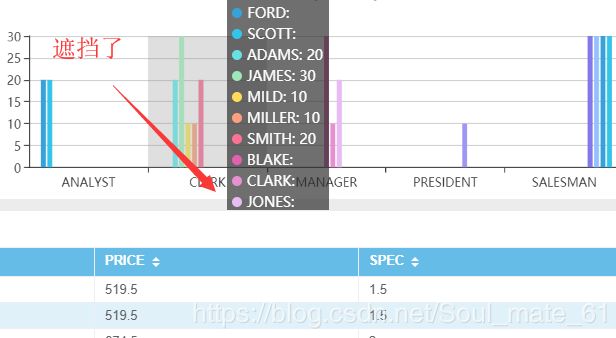
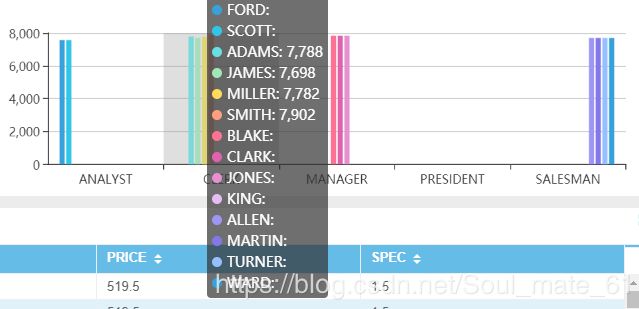
原本样式series:[{data:[820,934,901,934,1290,1330,1320,820,934,901,934,1290],type:"line",symbol:'circle',symbolSize:8,showAllSymbol:true}],效果图这是正常有足够空间显示的情况但是如果没有足够空间,会默认隐藏中间间隔的标点足够不足空间显示的情况我们可以利用series-li
- vue中在一个页面复用同一个echarts写的组件不能显示的问题,使用ref解决问题及原理分析
比较好记
vueecharts前端
1.问题:前端vue创建echarts相关组件之后,不能在同一个页面进行多次引入,只能正常显示第一个引入的问题。2.解决办法:将id命名的dom元素改为ref方式。但是自己代码又不能直接用this,this.$ref情况。(可以用this这种情况的请移步直接用this.$ref情况)①在id后面加一个ref标记,用ref来获取div容器。②再创建一个Vue3的响应式引用perChart,其初始值为
- vue3中用MutationObserver加hook方式实现视频不可拖拽功能&效能工具(六)一键提交git代码bat脚本
github完整代码:https://github.com/shuirongshuifu/vue3-echarts5-example需求描述项目中有视频播放功能采取的是开源组件,西瓜视频的开源组件点击去官网xgplayer大致需求就是若视频没有播放完毕,就不允许拖拽跳着观看当然会有一个字段记录视频有没有播放完毕关于西瓜视频xgplayer的配置项使用,可以参照笔者之前的文章:https://seg
- Vue3中使用hook实现按住Shift快速勾选el-table功能
需求描述最近产品说,某个el-table要实现按住shift键快速勾选功能大概就是仿windows系统的文件shift按住选中功能反正就是尽可能多的让用户勾选方便用户快速勾选操作github完整代码:https://github.com/shuirongshuifu/vue3-echarts5-exampleWindows系统的功能效果图比如可以向前多选或者向后多选大家可以自己尝试一下自己实现的e
- uni-app:实现页面效果4(echarts数据可视化)
25号底片~
echartsuni-app实例uni-app前端echarts
效果代码概况今日销售额(万元){{line1_info.daysale_allamount}}{{line1_info.daychangeRate}}本周销售额(万元){{line1_info.weeksale_allamount}}{{line1_info.weekchangeRate}}本月销售额(万元){{line1_info.monthsale_allamount}}{{line1_inf
- PyEcharts 基本图表之词云图
开不开心少年
头哥题目python开发语言
第1关:WordCloud:词云图任务描述本关任务:利用所学知识,按要求自行绘制一个词云图。相关知识为了完成本关任务,你需要掌握:1.Python的基本语法,2.PyEcharts词云图的相关内容。编程要求根据以上介绍,在右侧编辑器补充代码,使用给定数据绘制一个词云图,要求:系列名称设置为空,数据项为data,单词字体大小范围设置为20到100,词云图轮廓设置为全局变量中的SymbolType.D
- ECharts实战:在UniApp中实现动态数据可视化
Front_Yue
echartsuni-app信息可视化
前言当今,数据可视化已经成当今,随着数据的日益增长,数据可视化变得越来越重要。ECharts是一个强大的数据可视化工具,它提供了丰富的图表类型和交互方式,可以帮助我们更好地理解和分析数据。当今的数据可视化已成为数据分析和决策制定的重要工当今时代,数据分析和可视化已经成为了各行各业中不可或缺的一部分。而ECharts作为一款强大的数据可视化库,已经成为了众多开发者的首选。在本文中,我们将会介当今,数
- Pyecharts数据可视化大屏:打造沉浸式数据分析体验
我的运维人生
信息可视化数据分析数据挖掘运维开发技术共享
Pyecharts数据可视化大屏:打造沉浸式数据分析体验在当今这个数据驱动的时代,如何将海量数据以直观、生动的方式展现出来,成为了数据分析师和企业决策者关注的焦点。Pyecharts,作为一款基于Python的开源数据可视化库,凭借其丰富的图表类型、灵活的配置选项以及高度的定制化能力,成为了构建数据可视化大屏的理想选择。本文将深入探讨如何利用Pyecharts打造数据可视化大屏,并通过实际代码案例
- pyecharts——绘制柱形图折线图
2224070247
信息可视化pythonjava数据可视化
一、pyecharts概述自2013年6月百度EFE(ExcellentFrontEnd)数据可视化团队研发的ECharts1.0发布到GitHub网站以来,ECharts一直备受业界权威的关注并获得广泛好评,成为目前成熟且流行的数据可视化图表工具,被应用到诸多数据可视化的开发领域。Python作为数据分析领域最受欢迎的语言,也加入ECharts的使用行列,并研发出方便Python开发者使用的数据
- 高级 ECharts 技巧:自定义图表主题与样式
SnowMan1993
echarts信息可视化数据分析
ECharts是一个强大的数据可视化库,提供了多种内置主题和样式,但你也可以根据项目的设计需求,自定义图表的主题与样式。本文将介绍如何使用ECharts自定义图表主题,以提升数据可视化的吸引力和一致性。1.什么是ECharts主题?ECharts的主题是指定义图表样式的配置项,包括颜色、字体、线条样式等。通过预设主题,你可以快速更改图表的整体风格,而自定义主题则允许你在此基础上进行个性化设置。2.
- 高仿一个echarts饼图
街角小林2
开头饼图,很常见的一种图表,使用任何一个图表库都能轻松的渲染出来,但是,我司的交互想法千奇百怪,布局捉摸不透,本身饼图是没啥可变的,但是配套的图例千变万化,翻遍ECharts配置文档都还原不出来,那么有两条路可以选,一是跟交互说实现不了,说服交互按图表库的布局来,但是一般交互可能会对你灵魂拷问,为什么别人都能做出来,你做不出来?所以我选第二种,自己做一个得了。用canvas实现一个饼图很简单,所以
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&