笔记 || CSS
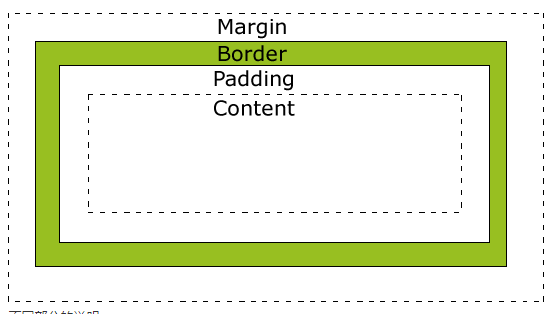
# CSS 盒子模型(Box Model)
当指定一个 CSS 元素的宽度和高度属性时,只是设置内容区域的宽度和高度,完整大小的元素,还必须添加内边距,边框和边距
height、width:Content的高度和宽度
浏览器的兼容性问题
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。然而 IE 5 和 6 的呈现却是不正确的。根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。不幸的是,IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
# 边框-简写属性
border: border-width border-style(required) border-color
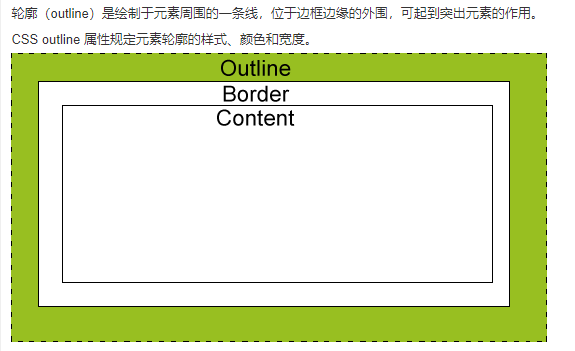
border:5px solid red;# CSS 轮廓(outline)
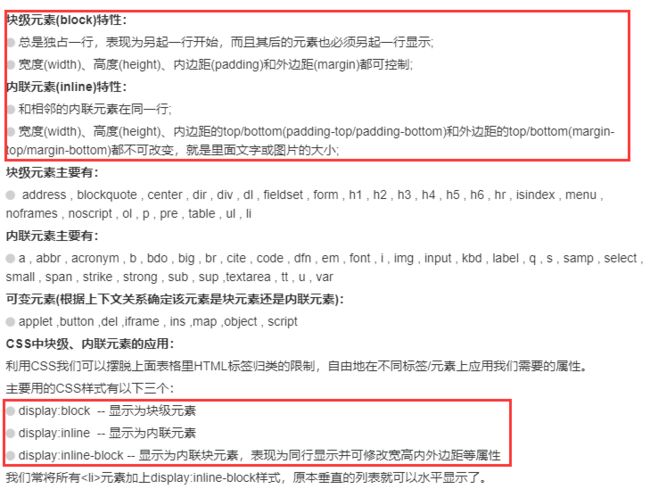
# CSS Display - 块和内联元素
!假如要设置一些元素在同一行,要将这些元素都设置为内联元素,而不是设置容器行为内联元素
# CSS Position(定位)
h2.pos_left
{
position:relative;
left:-20px; /*从元素的原始左侧位置减去 20 像素*/
}
h2.pos_right
{
position:relative;
left:20px; /*从元素的原始左侧位置加上 20 像素*/
}!移动相对定位元素,但它原本所占的空间不会改变
菜鸟教程(runoob.com)
这是一个没有定位的标题
这个标题是根据其正常位置向上移动
注意: 即使相对定位元素的内容是移动,预留空间的元素仍保存在正常流动。
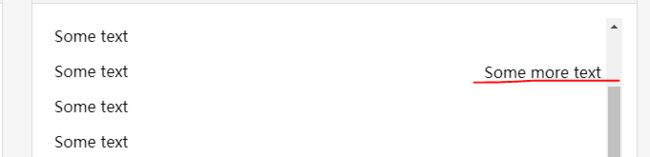
position为sticky,top为0 时窗口滚动时表现为relative定位,即元素随着上下移动,当元素向上移动到达顶部时,表现为fixed定位,再向上滚动窗口元素固定再顶部不动
效果(菜鸟教程)https://www.runoob.com/try/try.php?filename=trycss_position_sticky
more:菜鸟教程 https://www.runoob.com/css/css-positioning.html
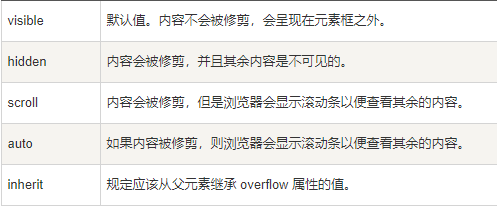
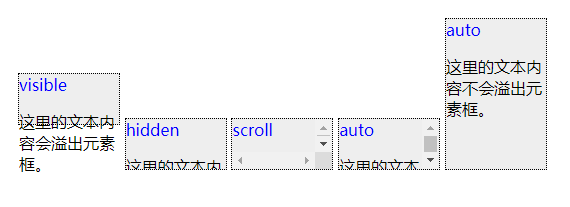
# CSS 布局 - Overflow
# 清除浮动 - 使用 clear
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性,clear 属性指定元素两侧不能出现浮动元素。
# CSS 布局 - 水平 & 垂直对齐
# 要水平居中对齐一个元素(如
如果没有设置 width 属性(或者设置 100%),居中对齐将不起作用
# 文本在元素内居中对齐,可以使用 text-align: center
# 垂直居中对齐
1、padding-top
2、令容器height = line-height
3、子元素样式
/*子元素左上角顶点放在容器中心位置*/
position: absolute;
top: 50%;
left: 50%;
/*向左边和上边移动子元素高度和宽度的一半*/
transform: translate(-50%, -50%);
/*-ms-transform: IE 9 */
/*-webkit-transform: Safari and Chrome */你可能感兴趣的:(笔记)
- Kubernetes学习笔记(四)--Pod 状态与生命周期管理
Mr小三
Kubernetes云原生kubernetes
文章目录四、Pod状态与生命周期管理1.Pod概念网络存储用法pod的终止2.Init容器init模板用途3.Pause容器4.Pod的生命周期Podphase(阶段)Pod状态5.Pod健康-容器探针(Probe)概念EXEC探针HTTP探针TCPSocket探针四、Pod状态与生命周期管理Pod是kubernetes中最重要的基本概念,在kubernetes中最小的管理元素不是一个个独立的容器
- 《比昂全集》阅读笔记:漫长的周末 - 战争 4 中
若宁Rena
【战争】第4节。如果年轻时候遇到一些优秀的人,这些人可能成为年轻人的榜样。一个人可能希望自己未来成为自己欣赏的老师、教官、或者自己的父母那样的父母。Bion所在的营地很好,纪律严明。那些军官也是应该服从的人。尽管有的教官有有依据的缺点,但是那时候还是容易把对方放到权威的角色里。Bion的生活中,有着:“训练、技术课程、左轮手枪、机关枪、六磅步枪,还有强大的坦克本身……”“不坏的士兵……熄灯……夜晚
- 什么是java
IT界小新学姐
Java属于一种计算机语言,计算机语言的种类非常多,总的来说可以分成机器语言、汇编语言、高级语言三大类。Java是一种高级计算机语言。Java是由SunMicrosystems在1995年首先发布的编程语言和计算平台。有许多应用程序和Web站点只有在安装Java后才能正常工作,而且这样的应用程序和Web站点日益增多。Java快速、安全、可靠。从笔记本电脑到数据中心,从游戏控制台到科学超级计算机,从
- 《小狗钱钱》学习心得(第三、四、五章)
A01琪公子
《小狗钱钱》学习心得(第三、四、五章)最近在跟战友读一本《小狗钱钱》的书,今天把读到的精华与对这本书的感悟分享给正在看文章的你,希望对你有用。一、成功笔记:1.昨天的梦想相册的三个重要梦想开始在我脑海中浮现,我闭眼想到靠自己努力买房并装修好的新房的温馨舒适、爸妈安享晚年的幸福时刻,以及清晨爱人醒来那甜蜜的微笑。2.给客户重新发了合同,不在急急燥燥,而是准备好,只要有机会,就紧紧抓住。3.用心读完了
- python分布式爬虫打造搜索引擎--------scrapy实现
weixin_30515513
爬虫python开发工具
http://www.cnblogs.com/jinxiao-pu/p/6706319.html最近在网上学习一门关于scrapy爬虫的课程,觉得还不错,以下是目录还在更新中,我觉得有必要好好的做下笔记,研究研究。第1章课程介绍1-1python分布式爬虫打造搜索引擎简介07:23第2章windows下搭建开发环境2-1pycharm的安装和简单使用10:272-2mysql和navicat的安装
- 创意PPT模板:好水灵的排版,还是熟悉的味道
LJ的学习笔记
大家好,我是爱学习的瞄代表。今天给广大职场人带来一份创意PPT模板(好水灵的排版)。【总览图】:【PPT展示】:【PPT模板特点】:1、创意PPT模板,前所未有的快感;2、几乎所有素材均可编辑,有型更有料;3、扁平设计,时下正流行;4、好水灵的排版,还是熟悉的味道【获取方式】:微信公众号:LJ的读书笔记(ljdushubiji)回复关键词“0505”,即可获取。
- 猴子·成功日记(32)
Monkey_858e
2020/3/211、口语打卡2、牙套计时——26副第2天3、小提琴练习2小时4、学习理财+笔记5、备课+文稿6、尤克里里打卡7、上课8、练读《末日焚书》
- 《How to Take Smart Notes》读书笔记1
LY320
最近在读一本书,题为《HowtoTakeSmartNotes:OneSimpleTechniquetoBoostWriting,LearningandThinking–forStudents,AcademicsandNonfictionBookWriters》1。尚未读完,分享一些读这本书的感想,我的一些心得,和不解。这本书让我觉得最有收获的点是更新了我对记录和整理笔记的认识。通常我们在记录笔记时
- 左眼跳财右眼跳灾的科学依据是什么?医生告诉你答案
高省张导师
俗话说“左眼跳财,右眼跳灾”。许女士对这句俗语深信不疑。从一年前开始,许女士总是左眼皮跳,但每次只要稍作休息就能恢复正常,所以许女士都没放在心上,甚至还心想:说不定能走财运了。大家好,我是高省APP最大团队,【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码520888,注册送2皇冠会员,送万元推广大礼包。给大家推荐一个公主号《张十五笔记》分享引流,思维
- 为这人间操碎了心-读书笔记-02
Tracy的小书斋
火车有人嫌火车走得慢,又有人嫌火车冒烟脏。人类浪费时间精力做好多好多不该做的事,何必斤斤计较旅途所耗的时间?纵然火车走得像枪弹一般快,车上的人忙的是什么?火车冒烟是脏,可是冒烟的并不只是火车,何况现在火车多不冒烟了。如果老远地看火车冒黑烟或吐白气,那景象却不一定讨厌。送礼礼尚往来,来而不往非礼也。升官图一开始以为这篇文章会是在讲述官场的景象,但是原来升官图只是一个游戏。但是游戏中也蕴含了人间真理:
- PyTorch torch.no_grad() 指南(笔记)
拉拉拉拉拉拉拉马
pytorch人工智能python笔记深度学习
PyTorchtorch.no_grad()权威在PyTorch深度学习框架中,高效的显存管理对于训练复杂模型和执行大规模推理任务至关重要。显存不足(OutOfMemory,OOM)错误是开发者经常面临的挑战之一。torch.no_grad()作为PyTorch提供的一个核心工具,能够在推理(inference)和验证(validation)阶段显著优化显存使用并提升计算速度。本报告旨在全面、深入
- 读书笔记之 瑞达利欧《原则》
niuDavid
桥水创始人瑞·达利欧写的《原则》一书,厚厚的竟达五百多页,我也是花费很长时间读完。《原则》主体架构无非分为三个部分,首先是写自己的历程,夹杂一些自己感悟作为本书的引子,第二部分是讲到归纳的生活原则,最后一部分就讲了工作中的原则。书中归纳点很多,虽然有些是我们早已体察到的,但仍有部分观点新鲜可敬,有些理论是深刻的,有些观点是让人触动不已,有些竟是即相通而又交叉验证的,这些都通过此书系统的给我们展显出
- 网络爬虫-07
YEGE学AI算法
Python-网络爬虫
网络爬虫-07)**Spider06回顾****scrapy框架****完成scrapy项目完整流程****我们必须记住****爬虫项目启动方式****数据持久化存储****Spider07笔记****分布式爬虫****scrapy_redis详解****腾讯招聘分布式改写****机器视觉与tesseract****补充-滑块缺口验证码案例****豆瓣网登录****Fiddler抓包工具****移
- 【RK3568 嵌入式linux QT开发笔记】 二维码开源库 libqrencode 交叉静态编译和使用
本文参考文章:https://blog.csdn.net/qq_41630102/article/details/108306720参考文章有些地方描述的有疏漏,导致笔者学习过程中,编译的.a文件无法在RK3568平台运行,故写本文做了修正,以下仅是自我学习的笔记,没有写的很详细。一:下载软件包https://download.csdn.net/download/qq_41630102/12781
- 20200323《学习就是找对方法》笔记1
芯雨诚
走出学习误区,找对学习方法作为老师,经常被问及的问题之一就是,“老师,学习怎么那么难?”“老师,有没有好的学习方法,能够让成绩快速提高呢?”问这个问题的既有学生,也有家长。每每遇到这个问题,我都有一种一言难尽的感觉……其实,学习是一件快乐的事情。我们却总是认为学习是一件“苦差事”,总是觉得学习过程“既枯燥又乏味”,在学校中“厌学”的学生比比皆是……问题到底出在哪里了呢?关键在于我们走进了学习的误区
- 这也将过去——《大历史:虚无与万物之间》读书笔记
毛毛小朋友
图片发自App无论你我的此生有多长,对整个生物的物种而言,都是短暂的;无论我们这个物种生命有多长,对所有的生命而言,都是短暂的;无论所有的生命有多长,对地球而言,都是短暂的;无论地球的寿命有多长,对银河系而言,都是短暂的;我们在短暂的生命中,仰望苍穹,渺小而又卑微的,仰视着时间的河流,那些生命的开端兴盛灭绝与重启。大历史,从星球的形成到未来的遐思,用13章,走完了关于地球的前世今生到未来,那么,阅
- 恋恋笔记本
赫本_abf2
昨晚洗完澡就捧着电脑躲被窝花了两个小时重温了《恋恋笔记本》真心推荐大家看熬对我影响挺大的完全改变了我的爱情观鉴于恋恋笔记本会看哭所以拒绝任何院线的催泪大片(除非自己导/演)睡前会看阿拉斯加独居修行者的纪录片渴望搬去那里远离尘世第一次看这部电影是在高中时候飞往北京的天空中小小的爱情观从那时候开始萌芽电影讲述了一个穷小子爱上富家小姐历尽坎坷白头偕老的故事很难泪目的我也会有情感代入时候毕竟一辈子只爱一个
- 随笔记
龙的心_48aa
新的模式下,人们争先恐后的抢占先机,未来的市场,是适应这种模式,还是淘汰这种模式!静观其变,以不变应万变!
- 2018-10-24丨微日记027
Jonathanchoi
今天分享一些小碎片:有道云笔记里头有一个扫描文档的功能,可是它只能自动识别,却不能给用户编辑的机会,可谓是“拍得到就是你的,拍不到就拜拜”,而扫描全能王则提供了识别错误后可编辑的功能。开完组会路过包道的时候,发现它提供了顾客到店开柜取餐的功能,为想吃到美食却赶路程赶时间的人们提供了多种选择性。这种饮食界的丰巢快递柜,个人我觉得很实用。捷登都会的洗手间设置让人不太习惯,三层男厕二层是女厕,经常让人白
- c语言如何宏定义枚举型结构体,C语言学习笔记--枚举&结构体
搁浅的鲎
c语言如何宏定义枚举型结构体
枚举枚举是一种用户定义的数据类型,它用关键字enum以如下语法格式来声明:enum枚举类型名字{名字0,名字1,。。。,名字n};枚举类型名字通常并不真的使用,要用的是大括号里面的名字,因为它们就是常量符号,它们的类型是int,值则依次从0到n。如:enumcolor{red,yellow,green};就创建了3个常量,red的值是0,yellow的值是1,green的值是2。当需要一些可以排列
- 尚硅谷C语言笔记-结构体与共用体
想名困难户
尚硅谷C语言笔记c语言笔记
1、结构体(struct)类型的基本使用1.1为什么需要结构体?C语言内置的数据类型,除了几种原始的基本数据类型,只有数组属于复合类型,可以同时包含多个值,但是只能包含相同类型的数据,实际使用场景受限。1.2结构体的理解C语言提供了struct关键字,允许自定义复合数据类型,将不同类型的值组合在一起,这种类型称为结构体(structure)类型。C语言没有其他语言的对象(object)和类(cla
- 2018-05-10
黛丽丝
今天,儿子给我分享他的快乐:上课时,因为积极发言得了两张表扬信。又因为能积极背诵课文片段,又得了两张!祝贺!祝贺!晚上写作业挺积极,从不用我催促!这好习惯妈妈也该奖励!唯一缺乏自我细心检查的好习惯,什么时间儿子会自己认真检查作业,就更“完美”了!自从儿子买上笔记本,就见他有时记录一些东西,具体内容他一直保密!睡觉的时间到了,我忍不住地问:“儿子,你笔记本都记录些什么?”儿子说:“今晚你可以看了!不
- 学习笔记(39):结合生活案例,介绍 10 种常见模型
宁儿数据安全
#机器学习学习笔记生活
学习笔记(39):结合生活案例,介绍10种常见模型线性回归只是机器学习的“冰山一角”!根据不同的任务场景(分类、回归、聚类等),还有许多强大的模型可以选择。下面我用最通俗易懂的语言,结合生活案例,介绍10种常见模型及其适用场景:一、回归模型(预测连续值,如房价)1.决策树(DecisionTree)原理:像玩“20个问题”游戏,通过一系列判断(如“面积是否>100㎡?”“房龄是否0.5就判为“会”
- USB Hub 和 USB Dock 技术解析
TESmart碲视
KVM切换器领域相关技术网络电脑计算机外设智能硬件物联网游戏
"笔记本只有两个USB口,外接键盘鼠标后就没法插U盘了…"这样的困扰正在数百万办公族日常上演。面对接口荒,市场给出了两种截然不同的解决方案——轻巧便携的USBHub与功能强大的USBDock扩展坞,但究竟哪种才是你的Mr.Right?本文将从工作原理、协议支持、应用场景三个维度展开深度解析:Hub如同USB接口的"分线器",通过简单的信号复制实现多个USB端口基础扩展;Dock则是系统级的"外设中
- 《故事写作大师班》阅读笔记
莫如斯
从今天起,开始在微信读书上阅读《故事写作大师班》。每天晨读一个小时,细细来读,约需10天。在阅读过程中,发现有感触、有收获的段落,以及他人分享的有价值的内容,先在这里记录下来,等整本读完,再作一个总结。《故事写作大师班》作者约翰。特鲁比,是好莱坞首屈一指的故事写作顾问,约翰。特鲁比作家工作室创始人。该书是他30年故事创作与教学经验的精华,包含故事写作的整套秘诀,帮且创作者找到对的方法,写出好的故事
- Unity_通过鼠标点击屏幕移动屏幕里的一个对象
沧海归城
unity计算机外设游戏引擎
文章目录一、获取到点击物体的Tansform(摁下鼠标左键的瞬间)二、移动点击的物体(摁着鼠标左键不放)三、松开左键清理被移动对象属性总结注:本文章只是学习总结的笔记,视频链接一、获取到点击物体的Tansform(摁下鼠标左键的瞬间)实现思路:通过Camera的ScreenPointToRay方法和Input.mousePosition鼠标坐标生成创建Ray射线,再通过Physics的Raycas
- 《金字塔原理》读书笔记
猫呢wyh
主要内容:此书教授我们使用金字塔原理,搭建表达的逻辑,想清楚,说明白,知道说什么,怎么说。本书呈现四大逻辑——表达的逻辑、思考的逻辑、解决问题的逻辑、演示的逻辑。什么是金字塔原理:金字塔原理是一种重点突出、逻辑清晰、层次分明、简单易懂的思考、沟通方式。金字塔原理的基本结构:结论先行,以上统下,归类分组,逻辑递进。(全书精华)先重要后次要,先总结后具体,先框架后细节,先结论后原因,先结构后过程,先论
- 20250718-2-Kubernetes 应用程序生命周期管理-Pod对象:基本概念(豌豆荚)_笔记
Andy杨
CKA-专栏kubernetes容器笔记
二、Kubernetes应用程序生命周期管理1.课程内容概述主要内容:Pod资源共享实现机制管理命令应用自修复(重启策略+健康检查)环境变量Initcontainer静态Pod2.Pod对象介绍1)Pod基本概念定义:Pod是Kubernetes创建和管理的最小单元,一个逻辑抽象概念组成:由一个或多个容器组成特点:可理解为一个应用实例容器始终部署在同一个节点上容器间共享网络和存储资源设计灵
- 笔记本电脑什么品牌质量最好?公认最好的笔记本品牌
古楼
面对市面上层出不穷的笔记本电脑品牌,大家是不是比较困惑,不知道具体应该入手哪一款笔记本电脑。如果说大家确实存在这方面的情况,那么建议大家可以参考一下笔者如下所述。笔记本电脑什么品牌质量最好?下面,笔者给大家呈现实际情况!买笔记本上高省,领取隐藏优惠券,让你更省!大家好,我是高省APP最大团队,【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码520888
- Java Script学习笔记(1)
MERRYME2
笔记java学习javascript
JavaScript学习笔记(1)(课程:黑马程序员)JavaScript是什么JavaScript是世界最流行的语言之一,是一种运行在客户端的脚本语言(Script是脚本的意思)脚本语言:不需要编译,运行过程中由js解释器(js引擎)逐行来进行解释并执行现在也可以基于Node.js技术进行服务器端编程JS的组成ECMAScript(JavaScript语法)和DOM(页面文档对象)和BOM(浏览
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感 先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在 计算机科学 中, 算法 的时间复杂度是一个 函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的 字符串 的长度的函数。时间复杂度常用 大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是 渐近 的,它考察当输入值大小趋近无穷时的情况。 这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明 awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。 awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传 <uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files] /var/root # grep -n "o" * hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习 XML配置数据库的连接主要技术点的博客; JDBC编程 : JDBC连接数据库 DOM解析XML: DOM解析XML文件 SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/* * PL/SQL 程序设计学习笔记 * 学习plSql介绍.pdf * 时间:2010-10-05 */ --创建DEPT表 create table DEPT ( DEPTNO NUMBER(10), DNAME NVARCHAR2(255), LOC NVARCHAR2(255) ) delete dept; select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx nginx 启动Nginx服务器,不需要任何参数u nginx -s stop 快速(强制)关系Nginx服务器 nginx -s quit 优雅的关闭Nginx服务器 nginx -s reload 重新加载Nginx服务器的配置文件 nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件. 在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述 io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr 2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄 多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString { /** * Q 26 左旋转字符串 * 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。 * 如把字符串abcdef左旋转2位得到字符串cdefab。 * 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。 */ pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧! 今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。 其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。 1 所有替换方案都要在冒号“:”状态下书写。 2 如果想将abc替换为xyz,那么就这样 :s/abc/xyz/ 不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了 private Handler handler = new Handler(); private Runnable runnable = new Runnable() { public void run() { update(); handler.postDelayed(this, 5000); } }; 开始计时 h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> { //元素出栈,并返回出栈元素 public T pop(); //元素入栈 public void push(T element); //获取栈顶元素 public T peek(); //判断栈是否为空 public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去? 用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。 解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到! 工具/原料 github 方法/步骤
- ">的作用" target="_blank">JSP中
的作用 蕃薯耀 JSP中<base href="<%=basePath%>">的作用 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> - linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。 一.安装包: rpm -qa | grep samba samba-3.6.9-151.el6.x86_64 samba-common-3.6.9-151.el6.x86_64 samba-winbind-3.6.9-151.el6.x86_64 samba-client-3.6.9-151.el6.x86_64 samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。 缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源: http://www.gbtags.com/gb/share/5640.htm jQuery 源码: (
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。 美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。 美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai; import java.util.List; /** * N阶行列式计算 * @author 邱万迟 * */ public class DeterminantCalculation { public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。 代码如下: #include <stdio.h> int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/ { if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL. 私有DTD <!DOCTYPErootSYST