移动端页面调试工具 vConsole 与 eruda
起因
当我们写 webapp 或者 移动端网页时,想要在手机上进行调试是非常困难的事,因为在手机上无法直接看到日志输出。之前的办法是通过 alert 来打印日志,然后一遍一遍的定位问题修改代码。这样实在是太低效了,因此就诞生了 vConsole 和 eruda 这两款调试工具,其效果等价于PC端的 devtools,可以查看日志,网络,页面,Resources等
vConsole
vConsole:一个轻量、可拓展、针对手机网页的前端开发者调试面板,是微信官方出品,主要用于移动调试。
vConsole可以查看 console 日志,可以查看网络请求,查看页面 element 结构,查看 Cookies 和 localStorage,可以手动执行 JS 命令行,可以自定义插件。
Github 地址:https://github.com/Tencent/vConsole
单页面应用
对于单页面应用,安装完后,仅需要在入口引用即可
npm install vconsole
import VConsole from 'vconsole';
var vConsole = new VConsole();
多页面应用
cdn 是在猫云上面找的 https://www.bootcdn.cn/vConsole/
用法
配置参数
可以在初始化时指定
const vConsole = new VConsole(option);
也可以使用 setOption() 进行设置
vConsole.setOption("maxLogNumber", 500);
// 或者
vConsole.setOption({maxLogNumber: 500});
支持的参数在 Github 中有说明 https://github.com/Tencent/vConsole/blob/1eef3bee16ead445cec0264a1111e0912bf1265b/doc/public_properties_methods_CN.md
打印日志
支持 5 种不同的日志类型,会以不同的颜色输出到 vConsole 面板(支持传入多个参数,会以空格隔开)
| 类型 | 颜色 |
|---|---|
| log | 白底黑字 |
| info | 白底紫字 |
| debug | 白底黄字 |
| warn | 黄底白字 |
| error | 红底红字 |
console.log("test")
console.info("test")
console.debug("test")
console.warn("test")
console.error("test")
打印到 system
要打印到 system 面板,第一个参数有且仅能是 [system]
console.log('[system]', "test");
内置插件
所有的 XMLHttpRequest 请求都会被显示到 Network tab 中
如果不希望一个请求显示在面板中,可以添加 _noVConsole = true 到 XHR 对象中
var xhr = new XMLHttpRequest();
xhr._noVConsole = true;
xhr.open("GET", "http://example.com");
xhr.send();
在x5内核中使用
以QQ为例,直接打开 http://debugx5.qq.com
切换到 “信息” 选项卡,然后勾选 “打开vConsole调试功能”
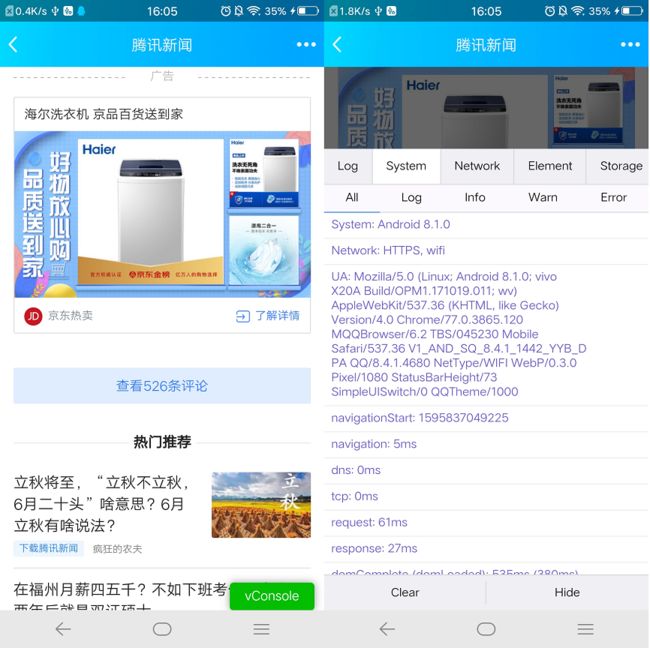
可以看到,QQ加载聊天中的链接,和腾讯新闻,在右下角都会出现 vConsole 按钮,用它可以打开调试面板。
eruda
Eruda 是一个专为前端移动端、移动端设计的调试面板,类似Chrome DevTools 的迷你版,主要功能包括:捕获 console 日志、检查元素状态、显示性能指标、捕获XHR请求、显示本地存储和 Cookie信息、浏览器特性检测等。
github 地址:https://github.com/liriliri/eruda

单页面应用
npm install --save-dev eruda
import eruda from 'eruda';
eruda.init();
多页面应用
cdn 是在猫云上面找的 https://www.bootcdn.cn/eruda/

添加调试后门
可以通过在网址末尾添加 debug=true 参数来打开调试。
以 vConsole 为例,我们的代码可以这么写
(function(){
if(!/debug=true/.test(window.location.href)) return;
const script = document.createElement("script");
script.src = "https://cdn.bootcdn.net/ajax/libs/vConsole/3.3.4/vconsole.min.js";
script.async = true;
document.getElementsByTagName("head")[0].appendChild(script);
script.onload = function() {
window.vConsole = new VConsole();
}
})()
使用 Javascript 异步加载库
如果需求是通过服务端的某个参数,来开关调试,可以选用动态加载的方式
首先引入 LoadJS 模块,Github 地址:https://github.com/filamentgroup/loadJS
if(isDebug) {
loadJS( "path/to/script.js", function() {
// file has loaded
});
}