响应式web设计_50个适用于设计师的有用的响应式Web设计工具
在过去的几天中,我们向您展示了一些最佳的 WordPress和Joomla响应主题,您可以在您的网站上下载和使用这些主题。 今天,我们将为您提供工具 。 包含框架,服务和可下载脚本,我们认为它们将在响应式Web开发方面提供巨大帮助。
为了更方便地浏览整个工具列表,我们将其分为以下几部分:
- 网格与框架
- 草图和线框
- JavaScript和jQuery插件
- 测试与预览
- 滑杆
- 其他
网格与框架
柱状
Columnal是一个Pulp + Pixels项目,它是从cssgrid.net借来的,而一些代码灵感是从960.gs中获得的。 Columnal通过使网格灵活地调整浏览器窗口大小时的动态变化,可以在响应式Web设计中为您提供很多帮助。
骨架
Skeleton是一个简单而强大CSS框架,由于它的简单性和效率而受到开发人员和设计人员的青睐。 这里没有使用Java脚本的繁琐工作,只有带有干净文档的优质纯CSS。
框架4
更少的框架以其创建者的名义或多或少是一个框架。 它是基于自适应CSS网格的系统,它使用内联CSS媒体查询,这使得响应式网站的开发变得更加容易。
语义网格系统
语义网格系统用于设计响应式网格布局。 它使用预处理CSS扩展(如LESS,SCSS或Stylus)来提供最大的效率。 您可以选择列宽和装订线宽度,选择列数并在像素和百分比之间切换。
金色网格系统
Golden Grid System是一个流体网格系统,可作为您响应式Web设计的起点。 它使网站能够提供240到2560px之间的美观页面。
320以上
320 and Up是CSS媒体查询样板,它是响应式设计的起始模板。 与其他几种可用的样板相比,它采用了完全相反的方法。
因纽特人
Inuit.css是一个CSS框架,即使对于新手来说,也非常易于使用。 它具有最低限度的方法,因此您只需要处理所需的内容,但是如果需要,还可以使用少数可用的插件进行扩展。
无网格
Gridless是创建具有漂亮字体的响应式和跨浏览器网站的样板。 该工具专注于项目的逐步开发,并且它是任何设计的起点。
1140 CSS网格
1KBCSS网格
由Tyler Tate设计的1KB CSS Grid是一个简单轻巧CSS Grid生成器。 它将允许您设置列数,列宽和装订线宽度,并且可以获得网站网格的可下载CSS。
引导程序
流体网格计算器
流体网格
Flurid
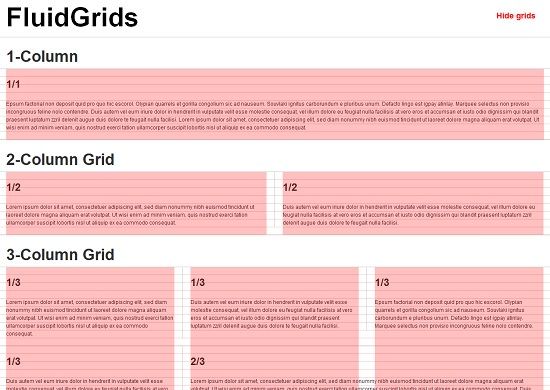
Flurid是一个简单且非常有用的跨浏览器CSS网格框架,最多包含16列。 而且,它不会将像素隐藏在边距中。
网格集
Gridset是用于制作任何类型的网格的工具,例如柱状,不对称,固定,比率,复合,响应式等等。 马克·布尔顿(Mark Boulton)使用的该工具仍处于测试阶段,但事实证明它是有前途的。 我是否提到过,使用它就像嵌入链接一样简单。
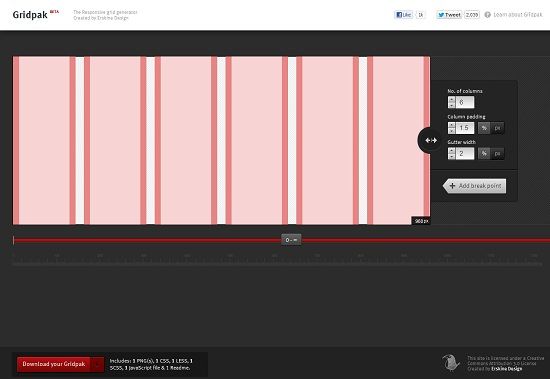
Gridpak
Gridpak是一个在线响应式网格生成器,可以在其中更改列数,填充和装订线的数量,并可以添加自定义断点。 CSS由该工具生成,可供下载。 它还提供了PNG网格模板,可用于Photoshop中的设计目的。
简单网格
由Michael Kuhn开发的SimpleGrid是一个非常简单明了CSS框架,用于创建基于网格的无限布局。 默认情况下,SimpleGrid为4种不同的屏幕尺寸范围做好了准备。
苏西
Oddbird的Susy在动作上类似于语义网格系统。 它不使用任何额外的标记或任何其他特殊类,而仅针对Saas及其扩展名Compass的用户。
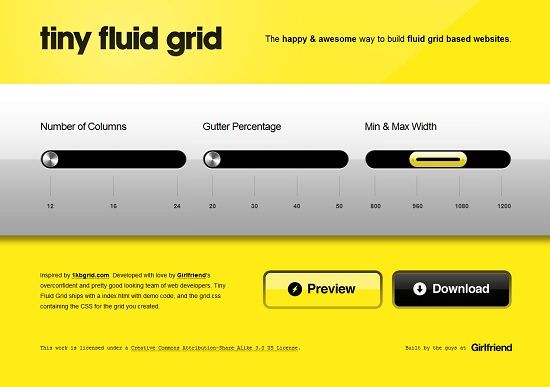
微小的流体网格
Tiny Fluid Grid是一个很棒的Web应用程序,可以帮助您以交互方式确定网站的网格系统。 您可以设置列数,装订线百分比,网站布局的最小和最大宽度,并可以获取可下载CSS。
可变网格系统
可变网格系统由SprySoft设计和开发,基于960网格系统。 它允许开发人员和设计人员生成自定义网格,然后基于该网格下载随附CSS文件。
草图和线框
响应式网页设计草图
此工具可用于在各种设备上绘制网站布局中各种元素的位置。 借助此设备,您可以了解在何处将网站的必要元素放置在不同的屏幕尺寸和分辨率下。
响应式线框
响应式线框是Adobe的James Mellers创建的实验工具。 它仅使用HTML和CSS(不使用图像或JS)构建,可用于可视化您的响应式设计在各种台式机和移动设备的实际浏览器上的外观。
样式标题
样式瓷砖提供了一种方法,使您可以独立于所使用的复杂样式来发展网站的外观。 它为您提供了一个完善的响应式设计工作流程的机会,并且使您能够集成客户反馈。
JavaScript和jQuery插件
适应
Adapt.js是一种Javascript解决方案,是CSS媒体查询的绝佳替代方案。 使用@media方法是一种很好的做法,但这不适用于所有浏览器。 960网格系统的创建者内森·史密斯(Nathan Smith)发布了Adapt.js,这是一个非常轻巧的javascript库,可以克服此问题。
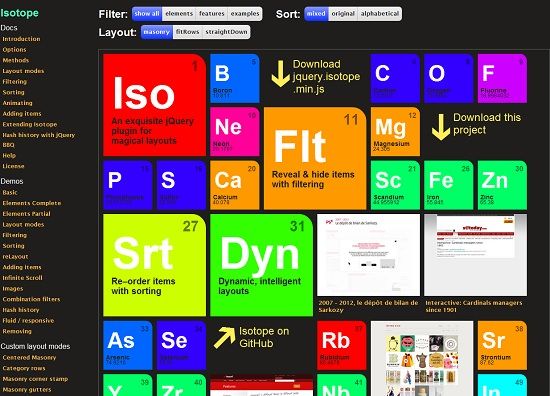
同位素
Isotope是一个了不起的jQuery插件,被证明在设计响应式设计时非常有用。 调整浏览器窗口大小或缩小屏幕大小时,它不仅有助于重新排列页面的元素,而且还有助于过滤这些元素。
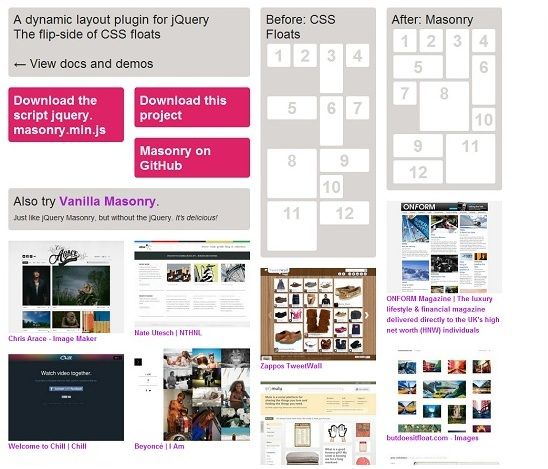
石工
Masonry是一个出色的jQuery插件,用于创建动态和自适应布局。 该插件有助于重新排列响应式设计中的元素,因此它们可以更好地适合网格中的开放区域。
Response.js
TinyNav.js
Wookmark jQuery插件
Wookmark是一个jQuery插件,可检测浏览器窗口大小并自动将页面元素排列成列。 您还可以在页面底部看到实时预览。
测试与预览
原液
ProtoFluid是一个基于Web的原型制作工具,使您可以在各种屏幕尺寸和分辨率下测试网站原型。 只需输入URL,选择设备(或任何自定义尺寸),然后按启动。 由于它是一个基于Web的工具,因此它还允许您使用其他扩展,例如FireBug。
响应式
Responsive.Is是由TypeCast创建的另一个浏览器仿真器工具,可用于测试响应式设计。 只需输入一个URL,它就会根据您选择的设备自动更改其大小。
Responsivepx.Com
ResponsivePx是一个很棒的工具,用于测试您的响应式网站设计。 区别于其他网站的主要功能是其逐像素调整网站大小的能力。 这个强大的功能将使您能够确定断点,并测试CSS媒体查询在您的站点中的工作方式。
响应式网页设计测试工具
一款很棒的测试工具 ,可让您在构建或设计网站时同时在单个屏幕上以各种屏幕尺寸查看响应式网站。 我喜欢这个工具主要是因为它可以并排显示所有屏幕分辨率,这使调试更容易。
查看
萤火虫
QuirkTools的Screenfly是一款了不起的工具,可让您在各种设备(台式机,平板电脑,移动设备和电视)中查看响应式网站。 它还具有启用或禁用滚动甚至旋转显示的选项。
屏幕查询
Screenqueri.es是一种像素完美的响应式设计测试工具。 只要输入您要检查的任何网站地址,此工具执行的操作就会根据设备以各种屏幕尺寸显示该网站。 您也可以逐像素手动调整大小以标识断点。
响应者
使用iPhone和iPad,Kindle和Android在Responsinator上的各种设备上测试您的网站。 它还以纵向和横向模式显示您的网站。 我更喜欢此工具,因为页面上显示的设备的轮廓为整个过程带来了更多含义。
滑杆
蓝莓
弹性蛋白酶
想要当浏览器窗口调整大小或屏幕较小时,轮播会自动调整为屏幕尺寸的轮播吗? Elastislide是最适合您需求的jQuery插件。
自适应CSS3滑块
这是一个纯响应式CSS3滑块 ,可以轻松适应任何屏幕尺寸和屏幕分辨率。 关于此滑块的好处是,当设备屏幕尺寸足够小时,箭头会移到框内。 无需JavaScript。
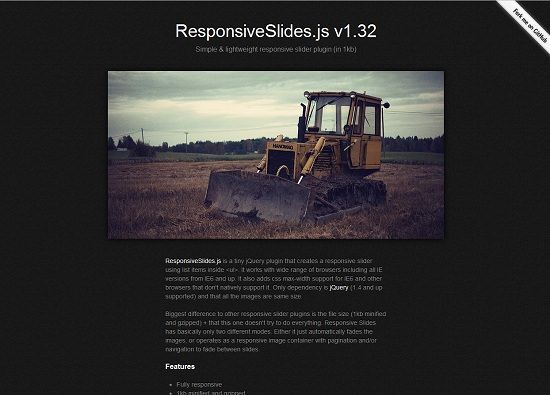
响应幻灯片
其他
自适应图像
FitText.Js
FitText.js是一个小型的javascript工具,它可以在调整浏览器窗口大小时自动调整文本和标题的大小。 船上不再担心文本大小与该工具不匹配。
FitVid.Js
是否在调整浏览器窗口大小或设备分辨率较小时重新调整嵌入式视频的大小? FitVid.Js可以帮助您实现这一目标。 它是一个轻巧,简单,易于使用的jQuery插件,用于实现可变宽度的嵌入式视频。
视网膜图像
视网膜图像是一个很棒的javascript解决方案,当在视网膜显示器上查看时,它将自动提供@ 2倍的高分辨率图像。 您需要做的就是为每个图像放置一个高分辨率版本,它将管理其余图像。
无缝响应式照片网格
Seamless Responsive Photo Grid在浏览器上以边到边的方式显示图像,图像之间没有任何间隙。 照片被平铺,并且它们在整个页面的列中从左到右流动。 列数会随着调整浏览器窗口的大小而相应地调整。
文字
SlabText是Brian McAllister的jQuery插件或工具,基于slabText算法,它在将每一行调整大小以填充可用空间之前,将标题分成几行。 它与实际使用的FitText.Js插件非常相似。
Zurb –响应表
您是否曾经想过如何在响应式设计中处理大数据表? Zurb ,一个CSS / JS组合为您提供了答案; 它需要数据表并对其进行修改,以使它们不会破坏较小屏幕设备上的响应式布局。
类别
Categorizr是一个非常小PHP脚本,可为您的访问者提供更具针对性的Web体验。 它将帮助您交付针对平板电脑,电视,移动设备或台式机的设备特定设计。
媒体查询书签
响应式计算器
下周上
在本系列的第二周中,我们将为您提供教程,这些教程将真正使您进入响应式Web设计(RWD)。
不要错过
翻译自: https://www.hongkiat.com/blog/rwd-tools/