【jQuery】第七课——使用jquery制作表单校验提示特效,正则表达式的应用
知识点:掌握string对象的用法、会使用正则表达式验证页面输入内容、会使用表单选择器。
1、表单基本验证技术
无论是动态网站,还是其他 B/S 结构的系统,都离不开表单。表单作为客户端向服务器端提交数据的主要载体,如果提交的数据不合法,将会引出各种各样的问题,那么如何避免这样的问题昵?
1.1 表单验证的必要性
有时,在用户填写表单时,我们希望所填入的资料必须是某特定类型的信息(如 int),或是填入的值必须在某个特定的范围之内(如月份必须是 1~12)。在正式提交表单之前,必须检査这些值是否有效。
1.2 表单验证的两种方式
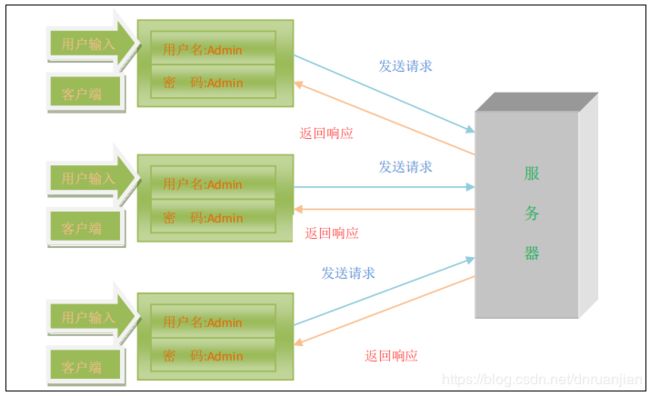
我们先来了解一下什么是客户端验证和服务器端验证。客户端验证实际上就是在已下载的页面中,当用户提交表单的时候,它直接在页面中调用脚本来进行验证,这样可以减少服务器端的运算。而服务器端的验证则是将页面提交到服务器,由服务器端的程序对提交的表单数据进行验证,然后再返回响应结果到客户端,如图所示。服务器端验证的缺点是每一次验证都要经过服务器,不但消耗时间较长,而且会大大增加服务器的负担。
那么到底是在客户端验证好还是在服务器端验证好呢?下面先来看一个例子。假如有一个网站,每天大约有 10000 名用户注册使用它的服务,如果用户填写的表单信息都让服务器去检查是否有效,服务器就得每天为 10000 名用户的表单信息进行验证,这样服务器将会不堪重负,甚至会出现死机现象。所以最好的解决办法就是在客户端进行验证,这样就能把服务器端的任务分给多个客户端去完成,从而减轻服务器端的压力,让服务器专门做其他更重要的事情。
基于以上原因,我们需要使用 JavaScript 在客户端对表单数据进行验证。
1.3 表单验证的内容
在学习表单验证之前,我们需要好好想想,在表单验证过程中会遇到哪些需要控制的地方。就像软件工程思想一样,先分析一下要在哪些方面进行验证。
其实,表单验证包括的内容非常多,如验证日期是否有效或日期格式是否正确,检查表单元素是否为空、Email 地址是否正确,验证身份证号,验证用户名和密码,验证字符串是否以指定的字符开头、阻止不合法的表单被提交等。下面我们就以常用的注册表单为例,来 说明表单验证通常包括哪些内容。
- 检查表单元素是否为空(如名字和姓氏不能为空)。
- 验证是否为数字(如出生日期中的年月日必须为数字)。
- 验证用户输入的邮件地址是否有效(如电子邮件地址中必须有@和.字符)。
- 检查用户输入的数据是否在某个范围之内(如出生日期中的月份必须是 1~12,日期必须为 1~31)。
- 验证用户输入的信息长度是否足够(如输入的密码必须大于等于 6 个字符)。
- 检査用户输入的出生日期是否有效(如出生年份由 4 位数字组成,1、3、5、7、8、 10、12 月为 31 天,4、6、9、11 月为 30 天,2 月根据是否是润年判断为 28 天或 29 天)。
实际上,在设计表单时,还会因情况不同而遇到其他很多不同的问题,这就需要我们自己去定义一些规定和限制。
1.3 表单验证的思路
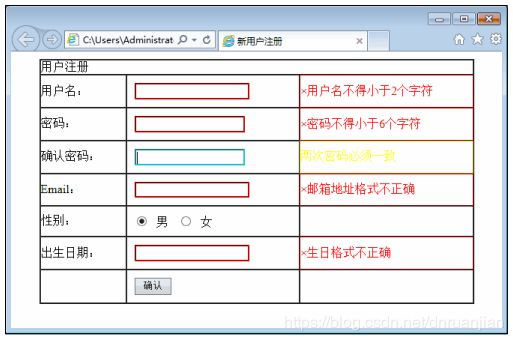
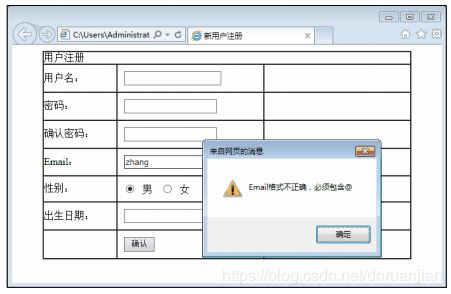
在网上进行注册或填写一些表单数据时,如果数据不符合要求,通常会进行提示。例如,在注册页面输入了不合要求的电子邮箱地址时,将会弹出提示信息,如图所示。 那么这些提示信息在什么情况下会弹出?如何编写 JavaScript 来验证表单数据的合法性?
(1) 首先获取表单元素的值,这些值一般都是 String 类型,包含数字、下划线等。
(2) 使用 JavaScript 中的一些方法对获取的 String 类型的数据进行判断。
(3) 表单 form 有一个事件 onsubmit,它是在提交表单之前调用的,因此可以在提交表单时触发 onsubmit 事件,然后对获取的数据进行验证。
1.3.1 使用string对象验证邮箱
在【使用jQuery简化客户端开发】第一课:初步了解JavaScript,掌握JavaScript基础语法,已经初步接触了 String 对象的用法,下面结合电子邮件格式的验证这一应用场景,进一步巩固它的用法。
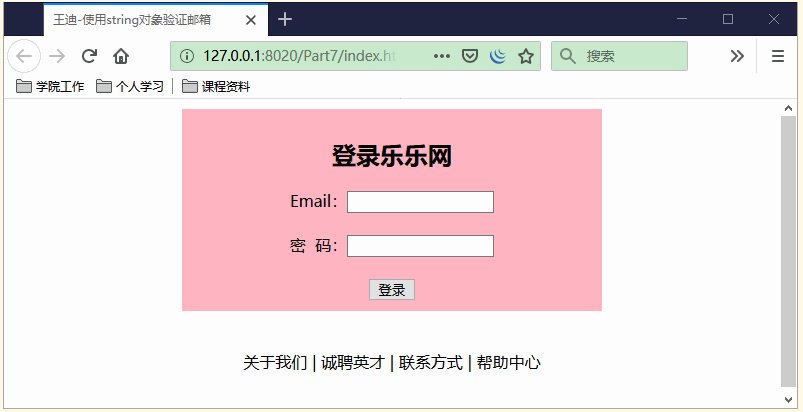
在注册表单或登录电子邮箱时,经常需要填写 Email 地址,对输入的 Email 地址进行有效性验证,可以提高数据的有效性,避免不必要的麻烦。那么如何编写验证表单呢?当在如图 所示的 Email 文本框中没有输入任何内容单击“登录”按钮时,将会弹出提示对话框,提示“Email 不能为空”;当输入”webmaster"再单击“登录”按钮时,将会弹出对话框提示“Email 格式不正确必须包含@”;当输入“webmaSter@”时,再单击“登录”按钮,将会弹出对话框提示“Email 格式不正确必须包含.”。只有在 Email 地址中包含“@”和“.”符号时,其才是有效的 Email 地址。那么如何编写这样的 Email 地址验证脚本呢?参照内容:【jQuery】第一课:案例实践——运用JavaScript制作邮箱验证
思路分析
(1) 先获取表单元素(Email 文本框)的值(String 类型),然后进行判断。
(2) 使用 jQuery ID 选择器获得表单的输入元素(文本框对象),然后使用 jQuery 的val()方法获取文本框的值。
(3) 使用字符串方法(indexOf())来判断获得的文本框元素的值是否包含“@”和“.” 符号。
(4) 判断表单元素的值是否为空、是否包含“@”和“.”符号的脚本函数之后, 该如何调用编写好的脚本函数?其实,Email 地址的有效性验证发生在单击“登录”按钮之后,所以该事件是在提交表单时产生的,应该使用提交按钮来触发 onsubmit 事件,然后调用脚本函数执行。使用 jQuery 后,可以相应地使用 jQuery 封装的事件方法 submit(),它对应的是 onsubmit 事件。
(5) 当调用脚本函数验证表单数据时,如何判断表单是否被提交呢?表单的 onsubmit 事件根据函数返回值是 true 还是 false 来决定是否提交表单。当返回值是 false 时,不能提交表单,当返回值是 true 时提交表单。
案例代码:
(1)制作第一个登录页面
王迪-使用string对象验证邮箱
登录乐乐网
代码分析:
1)return 语句会终止函数的执行并返回函数的值。
- retrun true; 返回正确的处理结果。
- return false;返回错误的处理结果,终止处理。
- return;把控制权返回给页面。
- 在js中,我们通常用return false来阻止提交表单或者继续执行下面的代码,通俗来说就是阻止执行默认的行为。
2)val()方法:
val() 方法返回或设置被选元素的 value 属性。
3)submit()方法:
当提交表单时,会发生 submit 事件。该事件只适用于