QOR-CMS(8):qor-admin 增加 action 按钮,url,批量修改按钮
在完成一个基础的CRUD之后,需要在加其他功能,比如发布,启用,禁用。
过滤,和自定义功能。就需要用到action 方法。
action,可以在顶部上面,也可以在 菜单里面,还可以在修改界面当中。
本文的原文连接是:
https://blog.csdn.net/freewebsys/article/details/80780620
博主地址是:http://blog.csdn.net/freewebsys
![]()
前言
https://getqor.com/cn
QOR经过全新架构,以加速开发与部署内容管理系统(CMS)、电子商务系统和业务应用程序。QOR由这类系统中抽象出的通用功能模块构成,其中包含灵活可配置的后台、内容发布系统、媒体库等等。
文档:
https://doc.getqor.com/
代码:
https://github.com/golangpkg/qor-cms-demos
全部qor文章:
https://blog.csdn.net/freewebsys/article/category/7742598
1,关于action
在完成一个基础的CRUD之后,需要在加其他功能,比如发布,启用,禁用。
过滤,和自定义功能。就需要用到action 方法。
action,可以在顶部上面,也可以在 菜单里面,还可以在修改界面当中。
2,action 配置
type Action struct {
Name string
Label string
Method string
URL func(record interface{}, context *Context) string
URLOpenType string
Visible func(record interface{}, context *Context) bool
Handler func(argument *ActionArgument) error
Modes []string
Resource *Resource
Permission *roles.Permission
}action的结构,上面有url,urlOpenType,还有visible,handler 两个里面可以增加内容,方法。
https://doc.getqor.com/admin/actions.html
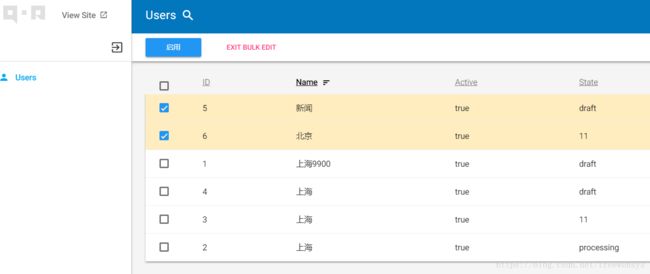
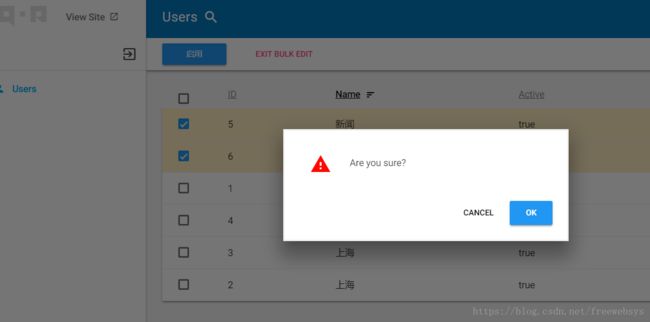
batch, 批量的方法,可以批量删除,启用啥的。
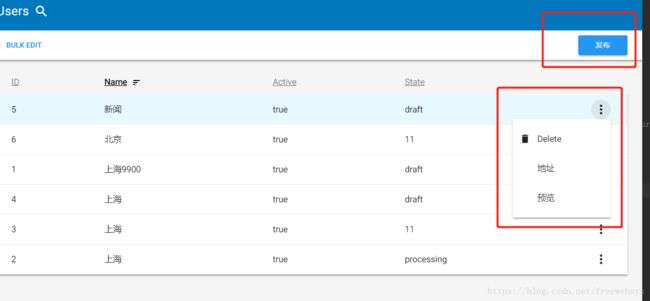
collection, 在右侧顶部
show, 显示page
edit, 编辑页面显示
menu_item, 菜单item下面显示
3,代码
package main
import (
"github.com/jinzhu/gorm"
"github.com/qor/admin"
_ "github.com/jinzhu/gorm/dialects/sqlite"
"net/http"
"fmt"
"github.com/astaxie/beego/logs"
)
func main() {
type User struct {
gorm.Model
Name string
Active bool
State string
}
DB, _ := gorm.Open("sqlite3", "demo.db")
DB.AutoMigrate(&User{}) //自动创建表。
// 初始化admin 还有其他的,比如API
Admin := admin.New(&admin.AdminConfig{DB: DB})
user := Admin.AddResource(&User{})
user.Action(&admin.Action{
Name: "enable",
Label: "启/禁用",
Handler: func(actionArgument *admin.ActionArgument) error {
// `FindSelectedRecords` => in bulk action mode, will return all checked records, in other mode, will return current record
for _, record := range actionArgument.FindSelectedRecords() {
actionArgument.Context.DB.Model(record.(*User)).Update("Active", true)
}
return nil
},
Modes: []string{"batch", "edit", "show"},
})
user.Action(&admin.Action{
Name: "url",
Label: "地址",
URL: func(record interface{}, context *admin.Context) string {
if user, ok := record.(*User); ok {
return fmt.Sprintf("/admin/users/%v.json", user.ID)
}
return "#"
},
//用啥方法也不能新窗口打开。
Modes: []string{"menu_item", "edit", "show"},
})
user.Action(&admin.Action{
Name: "preview",
Label: "预览",
URL: func(record interface{}, context *admin.Context) string {
if user, ok := record.(*User); ok {
return fmt.Sprintf("/admin/users/%v.json", user.ID)
}
return "#"
},
URLOpenType: "bottomsheet",
Resource: user,
Modes: []string{"menu_item", "edit", "show"},
})
// 发布按钮,显示到右侧上面。
user.Action(&admin.Action{
Name: "publish",
Label: "发布",
Handler: func(actionArgument *admin.ActionArgument) error {
logs.Info("############### publish ###############")
return nil
},
Modes: []string{"show", "collection"},
})
// 启动服务
mux := http.NewServeMux()
Admin.MountTo("/admin", mux)
fmt.Println("Listening on: 9000")
http.ListenAndServe(":9000", mux)
}
一共演示了4 中action,也就是参考了官方文档弄的。
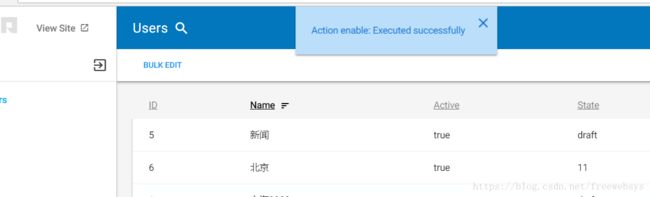
其中启用还可以操作数据,直接更新。
4,效果

右侧上部显示发布:

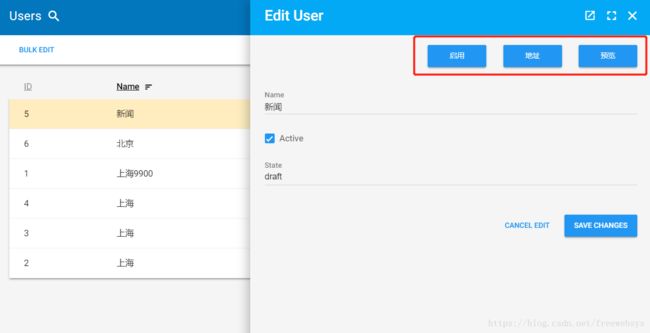
编辑页面显示,启动,地址,预览

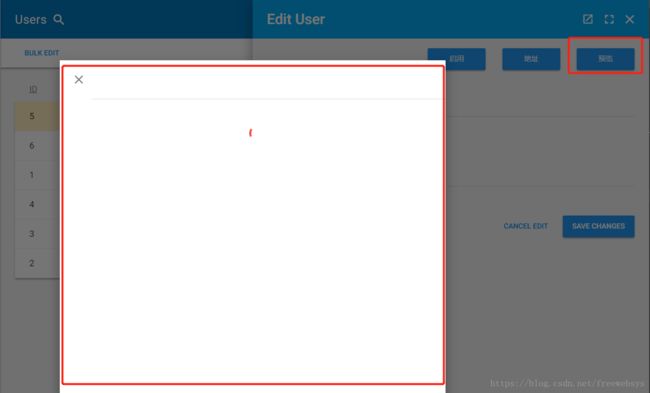
bottomsheet

5,总结
由于crud是按照资源配置自动生成的,造成没有办法自定义 增加一个按钮。
只能再配置再增加 aciton,绑定id,事件,然后再操作。也是一个ajax提交。
最后到后台执行,其中 url 类型 有bottomsheet 和 _blank 默认是 _blank,但是虽然是个url并没有再新窗口中打开,是调用js 再当前页面打开的,效果不好。
bottomsheet 是弹出个div框,比较像手机预览啥的功能。
总体上,action 扩展了CRUD的界面功能。
本文的原文连接是:
https://blog.csdn.net/freewebsys/article/details/80780620
博主地址是:http://blog.csdn.net/freewebsys
![]()