Less 运算
Less 语言中支持运算,我们可以给变量进行一些运算操作,例如加 +、 减 -、乘 *、除 / 四个运算符,这四个运算符可以对任何数字、颜色或变量进行运算。一般运算符在进行加、减计算之前会进行单位换算。计算的结果以最左侧操作数的单位类型为准。如果单位换算无效或失去意义,则忽略单位。
运算的使用
运算的使用其实很简单,就是对属性值或变量进行一些加减乘除运算。
示例:
我们来看下面这段 HTML代码:
<html>
<head>
<meta charset="utf-8">
<title>Less学习(9xkd.com)title>
<link rel="styleSheet" type="text/css" href="./index.css">
head>
<body>
<div class="content">
<h3>欢迎来到侠课岛!h3>
<p class="p1">这里是前端部分p>
<p class="p2">这里是Python部分p>
div>
body>
html>
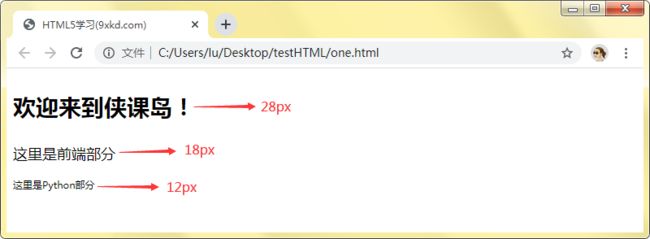
现在的需求是,我们要给上述内容设置字体大小,比如标题字体大小为 28px,第一段字体大小为 18px,第二段字体大小为 12px。
然后我们可以创建一个 Less 文件,文件中的内容如下所示:
@fontsize:14px;
.content{
h3{
font-size: @fontsize * 2;
}
.p1{
font-size: @fontsize + 4;
}
.p2{
font-size: @fontsize - 2;
}
}
其中定义了一个变量 @fontsize,值为 14px,然后可以对这个变量进行加减乘除运算,例如上面 h3 的字体大小被设置为 @fontsize * 2 ,14 乘以 2 等于28 等,其他同理。
下面为编译后的 CSS 代码:
.content h3 {
font-size: 28px;
}
.content .p1 {
font-size: 18px;
}
.content .p2 {
font-size: 12px;
}
我们来看一下在浏览器中的演示效果:

当然除了字体大小,我们还可以对宽度、高度、内外边距、颜色等等进行运算。
颜色值运算
在对颜色进行运算时,会忽略 # 号,例如我们来看下面这个例子。
示例:
定义一个颜色值为 #000000 的变量,然后我们可以在这个变量值的基础上进行运算:
@color-black:#000000;
.content{
h3{
color: @color-black;
}
p{
color: @color-black + #888888;
}
}
编译成 CSS 代码:
.content h3 {
color: #000000;
}
.content p {
color: #888888;
}
Less 在运算时,颜色值会先转换为 rgb 模式,然后再转换为 16 进制的颜色值并返回。因为是转换为 rgb 模式,而 rgb 的取值范围在 0~255 之间,所以不能超过这个范围的值。
并且在进行颜色值计算时,我们还可以直接使用颜色值的名称,例如 red 等进行计算,比如 red + #888888 等于 #ff8888。
示例:
例如我们将变量的值定义为 red,在计算时会先将 red 转换为 rgb(255,0,0) 来计算,如下所示:
@color-black:red;
.content{
h3{
color: @color-black - #111111;
}
p{
color: @color-black + #888888;
}
}
编译成 CSS 代码:
.content h3 {
color: #ee0000;
}
.content p {
color: #ff8888;
}
想了解更多可以看:https://www.9xkd.com/