暑假快乐学习Day1 jQuery基础
视频:b站web前端基础教程4天从零玩转jQuery
前端这种东西学了忘,忘了学,就跟英语背单词总是从abandon开始背一样,jquery也不是第一次学,这次一定要狠下心耐心地啃一遍!!!
准备
开发环境:HBuilder
jQuery版本:jquery-2.2.4
浏览器:谷歌浏览器
先引入jQuery
<script src="js/jquery-2.2.4.min.js"></script>
1.开关灯案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button>开灯</button>
<button>关灯</button>
<script src="js/jquery-2.2.4.min.js"></script>
<script type="text/javascript">
$(function() {
//1.获取到按钮们
var btns = document.getElementsByTagName("button");
//2.给关灯按钮设置点击事件
$(btns[1]).click(function() {
$('body').css('backgroundColor', 'black');
});
//3.给开灯按钮设置一个点击事件
$(btns[0]).click(function() {
$('body').css('backgroundColor', 'white');
});
});
</script>
</body>
</html>
2.设置获取文本内容text()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>设置获取文本内容</title>
</head>
<body>
<input type="button" id="getBtn" value="获取" />
<input type="button" id="setBtn" value="设置" />
<div id="div1">
我是一个div标签
<p>我是一个p标签<span>span</span></p>
</div>
<div id="div2">
我是一个div标签
<p>我是一个p标签<span>span</span></p>
</div>
<script src="js/jquery-2.2.4.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//1.获取文本
$('#getBtn').click(function(){
//1.1获取id为div1这个标签的文本,
//会获取到这个标签中所有的文本,包括后代元素的文本
console.log($('#div1').text());
//1.2获取标签为div元素的文本
console.log($('div').text());
});
//2设置文本:text()方法给参数,参数就是要设置的文本
//2.1设置文本覆盖原来内容,若包含标签,不会把标签解释出来
$('#setBtn').click(function(){
$('#div1').text('我是新设置的文本');
$('#div1').text('我是新设置的文本我是连接');
});
//2.2给标签为div的元素设置文本
//包含了多个dom元素的JQuery对象,通过text()方法设置文本会把所有设置上
$('div').text('设置的文本');//隐式迭代
});
</script>
</body>
</html>
3.设置获取样式css()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>设置获取样式css()</title>
<style type="text/css">
#div1 {
width: 250px;
height: 300px;
background-color: red;
border: 1px solid black;
}
</style>
</head>
<body>
<input type="button" id="getBtn" value="获取" />
<input type="button" id="setBtn" value="设置" />
<div id="div1">
</div>
<div id="div2">
</div>
<div id="div3">
</div>
</body>
</html>
<script src="js/jquery-2.2.4.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//1.获取样式,css()方法设置参数为要获取的样式名
$('#getBtn').click(function() {
//1.1获取id为div1这个元素的样式
console.log($('#div1').css('width'));
console.log($('#div1').css('height'));
console.log($('#div1').css('color'));
console.log($('#div1').css('border')); //谷歌浏览器ok
//在ie浏览器,火狐浏览器中要获取边框这样的样式值,一定要给一个准确的边框
console.log($('#div1').css('border-top-width'));
//1.2获取标签为div的元素的样式
//获取包含了多个dom元素的jQuery对象的样式只能返回第一个元素对应的样式
console.log($('div').css('width'));
});
//2.设置样式
$('#setBtn').click(function() {
//2.1给id为div1的这个元素设置样式
//设置单样式
// $('#div1').css('width','500px');
// $('#div1').css('background-color','black');
// $('#div1').css('border','2px solid gray');
//设置多样式
// $('#div1').css({
// width:500,
// 'height':'300px',
// 'background-color':'pink'
// });
//2.2给标签为div的元素们设置样式
$('div').css({//也有隐式迭代,把每个div都设置了同样的样式
width: 500,
'height': '300px',
'background-color': 'pink',
marginTop:10
})
});
</script>


需要注意的一点是,获取包含了多个dom元素的jQuery对象的样式只能返回第一个元素对应的样式!!上方就只获得了第一个div元素的宽度。
4.基本选择器


子代选择器则获得自带的元素,后代选择器获得所有后代孙子等。

这类过滤选择器都带有冒号,eq(equal),odd(奇数),even(oush)下面是对上面所有选择器的综合练习。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style type="text/css">
li{
list-style: none;
}
</style>
</head>
<body>
<div id="div1">
我是div1
</div>
<div id="div2">
我是div2
</div>
<div class="div3">
我是div3
</div>
<ul>
<li>第1个li标签</li>
<ol>
<li>孙子标签</li>
</ol>
<li>第2个li标签</li>
<li>第3个li标签</li>
<li>第4个li标签</li>
<li>第5个li标签</li>
<li>第6个li标签</li>
<li>第7个li标签</li>
</ul>
</body>
</html>
<script src="js/jquery-2.2.4.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function() {
//1.基本选择器
//1.1 id选择器
$('#div1').css('background-color','blue');
//1.2 类选择器
$('.div3').css('background-color','purple');
//1.3标签选择器
$('div').text('我被标签选择器改成了它');
//1.4并集选择器
$('#div1,#div2').text('我被并集选择器改成它了');
//1.5交集选择器
$('div.div3').text('我被交集选择器改成它了');
//2.层级选择器
//2.1后代选择器,选择子代,孙代...
$('ul li').css('color','red');//将后代都标红
//2.2子代选择器
$('ul>li').css('color','yellow');//只有孙子标签没被标黄,依旧是红色
//3.过滤选择器
//3.1设置奇数行li标签背景颜色为粉色
$('li:odd').css('background-color','pink');
//3.2设置偶数行li标签背景颜色为粉色
$('li:even').css('background-color','lightblue');
//3.3设置首行li标签背景颜色为粉色
$('li:eq(0)').css('background-color','gray');
//3.4设置末行li标签背景颜色为粉色
$('li:eq(7)').css('background-color','gray');
});
</script>
5.下拉菜单
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉菜单</title>
<style type="text/css">
.wrap {
width:400px;
height: 40px;
background-color: pink;
}
li{
list-style: none;
}
.wrap>ul>li {
float: left;
list-style: none;
line-height: 37px;
border: 2px solid hotpink;
}
a {
text-decoration: none;
color: black;
}
</style>
</head>
<body>
<div class="wrap">
<ul>
<li>
<a href="#">一级菜单1</a>
<ul>
<li>
<a href="#">二级菜单1</a>
</li>
<li>
<a href="#">二级菜单2</a>
</li>
<li>
<a href="#">二级菜单3</a>
</li>
</ul>
</li>
<li>
<a href="#">一级菜单2</a>
<ul>
<li>
<a href="#">二级菜单1</a>
</li>
<li>
<a href="#">二级菜单2</a>
</li>
<li>
<a href="#">二级菜单3</a>
</li>
</ul>
</li>
<li>
<a href="#">一级菜单3</a>
<ul>
<li>
<a href="#">二级菜单1</a>
</li>
<li>
<a href="#">二级菜单2</a>
</li>
<li>
<a href="#">二级菜单3</a>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
<script src="js/jquery-2.2.4.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//需求:给一级菜单li设置鼠标移入事件,二级菜单显示
//给一级菜单li设置鼠标离开事件,二级菜单隐藏
$(function() {
//获取一级菜单li的方式:
$('.wrap>ul>li').mouseenter(function(){
//console.log(this);//谁触发了鼠标移入事件,那这个this就是谁,this还是一个dom对象
//$(this).children('ul').css('display','block');
$(this).children('ul').show();
});
$('.wrap>ul>li').mouseleave(function(){
//console.log(this);//谁触发了鼠标移入事件,那这个this就是谁,this还是一个dom对象
//$(this).children('ul').css('display','block');
$(this).children('ul').hide();
});
});
//mouseover 事件在鼠标移动到选取的元素及其子元素上时触发
//mouseenter 事件只在鼠标移动到选取的元素上时触发
//以后如果有鼠标移入事件,请使用mouseenter,而不是mouseover
//鼠标离开事件使用mouseleave就不要使用mouseout
</script>
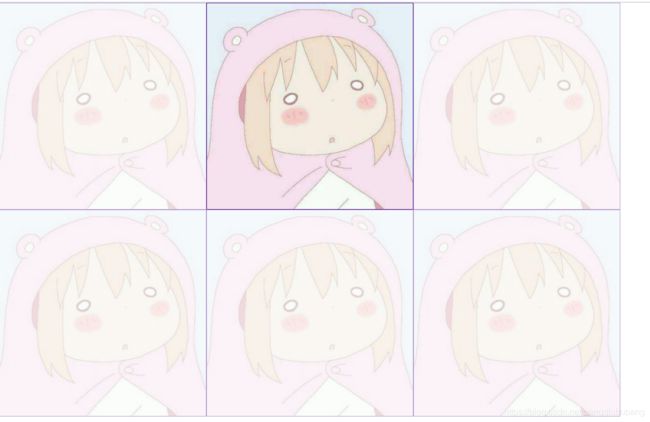
6.突出展示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.wrap {
width: 1210px;
height: 800px;
}
.wrap img {
display: block;
border: 1px solid;
}
.wrap li {
list-style: none;
float: left;
}
</style>
<body>
<div class="wrap">
<ul>
<li>
<a href="#"><img src="img/li.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="img/li.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="img/li.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="img/li.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="img/li.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="img/li.jpg" alt="" /></a>
</li>
</ul>
</div>
</body>
</html>
<script src="js/jquery-2.2.4.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function() {
//需求1:给小人物所在的li标签设置鼠标移入事件:当前li标签透明度为1,其他的兄弟li标签透明度为0.4
//需求2:鼠标离开大盒子,所以li标签的透明度改为1
//需求1:
//console.log($('.wrap li'));可以的
//console.log($('.wrap').find('li'));可以的
//需求1
$('.wrap li').mouseenter(function() {
$(this).css('opacity', '1').siblings('li').css('opacity', '0.4');
//需求2
$('wrap').mouseleave(function() {
$('.wrap').find('li').css('opacity', 1);
});
});
});
</script>