你所不知道的Chrome调试技巧(上)
0、前注
英文原文
本文基于译文,在原有基础上进行增强,根据我个人了解,额外加了很多内容。
默认是基于chrome来进行调试的,如果是其他浏览器,不一定能支持(特别是IE)
1、显示堆栈调用
console.trace(flags)
个人感觉这个用的也比较少。
原因在于如果需要捕捉堆栈,一般是出错的时候,但出错的时候抛错会自动显示堆栈。
使用场景:
在你发现有一个函数fn1被执行,但不能确定是谁调用了fn1;
或者fn1你预期只执行了一次,但实际上却发现执行了多次;
那么可以使用这个来分析。
使用示例:
function fn1 () {
console.trace('fn1')
}
function fn2 () {
fn1()
}
function fn3 () {
fn2()
}
function fn4 () {
fn1()
}
fn3()
fn4()输出:
// 注释说明:fn3执行时的调用栈
fn1 @ 新建文本文档 (4).html:13
fn2 @ 新建文本文档 (4).html:17
fn3 @ 新建文本文档 (4).html:21
(anonymous) @ 新建文本文档 (4).html:28
// 注释说明:fn4执行时的调用栈
fn1 @ 新建文本文档 (4).html:13
fn4 @ 新建文本文档 (4).html:25
(anonymous) @ 新建文本文档 (4).html:292、获取时间段
console.time(flags)
console.timeEnd(flags)
这2个是成对出现的,参数表示标识(因为可能同时出现多个)。
时间不一定完全相等于你预期的时间,例如:
console.time('1')
setTimeout(() => {
console.timeEnd('1')
}, 1000)
// 1000.459228515625ms以上就是还额外多出来了0.459ms,这个时间可以用来参考估计某些代码执行的时间。
但缺点是,这个console.timeEnd没有返回值,所以你不能用变量来存下来(所以自己new Date()来计算时间差吧);
另外注意,不能连续两个参数一样的console.timeEnd(),第二个的输出时间会是0ms。
3、debugger
debugger 的效果是当浏览器执行到这一段语句的时候,自动被断点。
你可以在控制台输入以下测试代码:
console.log('before')
debugger
console.log('after')新人最爱用alert()来显示内容,进行调试。
但毫无疑问,使用debugger比alert()更专业。
并且,可以通过命令来统一管理代码:
function debug (arg) {
let allDebugger = false // 为true时,会所有都被断点
// 不能写成 true ? debugger : null
if (arg || allDebugger)
debugger
}
console.log('1')
debug(1)
console.log('2')
debug(0)
console.log('3')当传参且为true的时候,会被debugger,否则不会debugger。
如果allDebugger为true,那么所有都会被断点。
当然,个人只建议在调试的时候这么写,调试完后还是应该删除,毕竟太丑。
4、把object或array输出为表格
console.table(args)
只对第一个参数生效(后面的无效)
先上代码:
let foo = {
a: 1,
b: 2,
c: function () {
console.log('c')
}
}
let bar = [
{
a: 1, b: 2,
c: function () {
console.log('c')
}
},
{
a: 3, b: 4,
c: function () {
console.log('c')
}
},
3
]
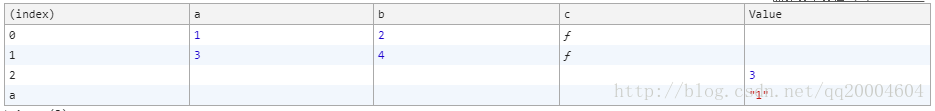
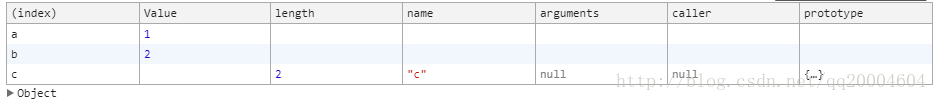
console.table(foo)
console.table(bar)都是生成表格,但是对对象和数组的生成方式有所区别:
对象
对于对象,生成表格的时候,对象的key作为第一列,值作为第二列。
假如对象的某个属性的值是函数,那么:
- 第二列
Value为空; - 第三列
length是参数的个数(fn.length的值); - 第四列
name是函数名; - 第五列
arguments(因为只有调用时这个才有值,所以一般都是null); - 第六列
caller(一般也为null); - 第七列
prototype(显示不出来,也点不开)

不能显示的:
- 单独对函数使用
console.table()是没用的; - 对
class类也无效(除非是类的实例); writable,enumerable,configurable这三个属性不影响显示;- 不能显示原型链上的内容,如代码:
function Test () {
this.a = 1
}
Test.prototype.b = 2
console.table(new Test())只能显示a的值,不能显示b的值。
数组
- 数组的索引作为第一列(
(index))的值; - 数组元素如果是非对象,那么有一列为
Value的值为该元素的值; - 数组元素如果是对象,那么对象的key为一列,value为该列;
5、响应式调试
玩移动端H5开发的,估计没人不知道这个吧?
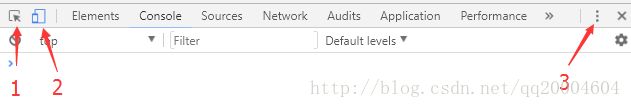
按下F12(win版,mac的话自己打开开发者工具)。如下图:
然后在调试窗口的左上角点击【2】指向的地方,就会打开响应式调试模式。
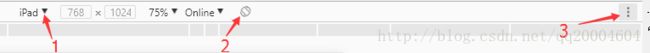
然后会在浏览器显示区域的上方出现以下内容:
上图:
- 点击【1】区域,可以适配不同的机型,不过比较遗憾的是没有比较新的机型,我目前版本的chrome最新的是iPhone6 plus;
- 点击【2】区域,可以切换横屏竖屏;
- 点击【3】区域,有显示手机外壳的,有拍照的,还有显示DPI的;
然后我们再看回第一个图
点击:
- 点击区域【1】,然后可以鼠标移动到HTML元素上,再点击一下,可以自动选中那个HTML元素,适合分析DOM结构;
- 点击区域【3】,在下拉弹窗的【Dock side】选项,可以切换调试窗所在位置,比如【靠左】【靠右】【靠下】【独立窗口】。双屏强烈推荐【独立窗口】;
- 其他的略略略。
6、显示你最近5次点击的DOM
在控制台的【Elements】,可以显示DOM树,然后你点击一个html元素,又点了另外一个。这个时候想知道你之前点击的记录怎么办?
在控制台输入:
$0 // 表示最近一次点击的,输出的是DOM
$1 // 表示是比最近一次远一次的那个DOM从$0一直到$4,可以记录最近5次点击。
不过个人感觉,这个没啥用。