Web Server之通过Node.js快速搭建服务
Web Server之通过Node.js快速搭建服务
标签(空格分隔): nodejs web
Node.js自出现之日起,就注定了它的不平凡。基于javascript,可以让前端开发者不用学习任何一门后端语言即可开发后台server;基于异步事件回调和非阻塞IO,可以让开发者不用过分的担心很多同步的问题;高效而庞大的类库,可以让开发者将更多的经历放在项目开发,类库随查随用。
说了这么多,离本文的主题到底有什么关系?那我们从Web Server说起。
Web Server介绍
基本定义
Web Server,Web服务器,一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以向浏览器等Web客户端提供文档,也可以放置网站文件,让全世界浏览;可以放置数据文件,让全世界下载。
通俗一点可以理解为这样:
* Web服务器存放一些资源(文件、数据等),可以通过因特网的形式进行访问,资源的展现形式是Web Server内部确定好的。
* Web服务器维持可达性,即通过IP(域名)和端口可以访问到Web服务器,并获取Web Server提供的资源。
常见的Web Server有nginx、lighttpd,apache,IIS、jetty、Tomcat等。
流程介绍
Web Server同客户端之间通过某些协议进行数据交互,常见的有HTTP、FTP等。
协议是客户端和服务器进行数据连接、交互的一种规范,只有按照这个规范才能解析相应的数据。
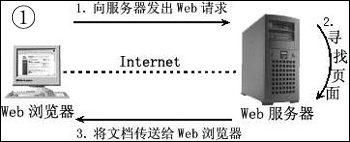
一般的,客户端与服务器交互示意图如下:

- 客户端发送一个Web请求,如在浏览器输入http://www.sogou.com
- 通过Internet传输,请求传递到Web服务器,Web服务器按照一定的协议(如http)对请求进行解析。
- Web服务器处理请求,寻找资源,如果成功找到资源,则将状态码及文档内容回传至客户端,如果未找到,则返回状态码及其他信息,告知客户端资源未找到,如常见的404页面。
- 客户端接收数据,进行相应的处理,如浏览器展现页面。
自定义Web Server
Nginx、Apache等服务器相对较为成熟,自有一套搭建流程。有时为了快速实现功能,将静态资源、动态脚本均通过一个自定义的Server运行起来,提供对外服务。自定义Server只需满足以下条件:
- 暴露端口,客户端通过IP和端口可以访问;
- 数据按照某种协议进行传输,可以使用通用协议(如http),也可以自定传输协议。
- 能够处理正常的请求并返回正确的数据;
- 对错误的请求有一定的容错性,如资源未找到,内部处理异常等。
下面我们回归本章节的主题,搭建一个Node.js的Web Server。
Node.js准备工作
安装
不过多介绍,通过官网直接找到下载包,下载操作系统对应的安装包进行安装。
package.json
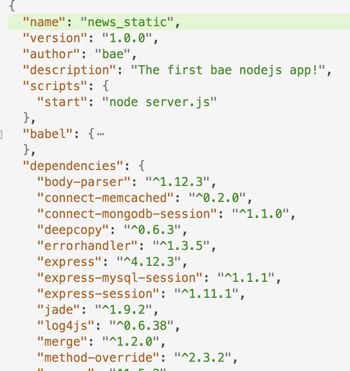
安装nodejs之后,通过npm命令初始化一个项目,该项目下回自动生成一个package.json的文件,该文件作为项目的核心文件,定义了项目的名称,版本号等信息,其中最重要的当数依赖包的定义。下面,截取了部门package.json文件内容:

- name: 项目名称
- version: 版本号
- author:开发者
- description: 描述信息
- scripts: 定义了一些启动、测试的脚本
- dependencies: 项目的依赖包,格式按章包名 + 版本号,如上图
Node.js + Express 简单Server
通过使用express框架,搭建简单的http server。
配置package.json
{
"name": "news_static",
"version": "1.0.0",
"author": "shushanfx",
"description": "A simple express project.",
"scripts": {
"start": "node server.js"
},
"dependencies": {
"body-parser": "^1.12.3",
"errorhandler": "^1.3.5",
"express": "^4.12.3",
"express-session": "^1.11.1",
"jade": "^1.9.2",
"method-override": "^2.3.2",
"morgan": "^1.5.2",
"multer": "^0.1.8",
"serve-favicon": "^2.2.0"
}
}server.js
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var methodOverride = require('method-override');
var session = require('express-session');
var bodyParser = require('body-parser');
var multer = require('multer');
var errorHandler = require('errorhandler');
var app = express();
// all environments
app.set('port', 18080);
app.set('views', path.join(__dirname, 'jade'));
app.set('view engine', 'jade');
app.use(favicon(path.join(__dirname, 'static/favicon.ico')));
app.use(methodOverride());
app.use(session({ resave: true,
saveUninitialized: true,
secret: 'uwotm8'
}));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.use(multer());
app.use(express.static(path.join(__dirname, 'static')));
// development only
if ('development' == app.get('env')) {
app.use(errorHandler());
}
app.get("/index.html", function(req, res){
res.render("index");
});
app.get("/index2.html", function(req, res){
res.send("Hello index2");
res.end();
});
app.listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});代码分析
- 开放端口18080;
- 定义模板引擎为jade,且jade存放路径为jade,如上述代码的
res.render(index),则在jade文件夹之下由index.jade文件,否则系统将跑出异常。- 定义静态文件的路径为static,如static下存在文件index3.html,则通过http://localhost:18080/index3.html可以访问到该文件。
- 通过
app.get()定义了两个url解析规则,index.html、index2.html。
参考文献
- Web服务器百度百科:http://baike.baidu.com/link?url=oiojw6TljcZej5CBvrX3oQW3evRF9IhEbncTLHDLLQsHtQSv8x6hqjJm-MVpo3vF
- Express介绍:https://expressjs.com/
- package.json Document: https://docs.npmjs.com/files/package.json