- Python3 环境搭建指南
lly202406
开发语言
Python3环境搭建指南1.引言Python是一种广泛使用的高级编程语言,以其简洁明了的语法和强大的功能而闻名。Python3是Python的最新版本,它在Python2的基础上进行了大量更新和改进。本指南将详细介绍如何在您的计算机上搭建Python3环境,以便您可以开始编写和运行Python程序。2.系统要求在开始安装Python3之前,请确保您的计算机满足以下最低系统要求:操作系统:Wind
- 【python自动化运维】python第三方运维模块应用
leo__programmer
python自动化运维运维python自动化
一、pymysql模块——数据库编程1、介绍第三方模块作用:连接MySQL数据库1.1、操作流程创建数据库连接基于连接创建游标cursor数据库读写操作关闭游标关闭数据库连接2、pymysql模块的使用2.1、准备工作准备MySQL数据库安装pymysql模块pipinstallpymysql安装配置MySQL数据库[root@localhost~]#yuminstall-ymariadb-ser
- 一文学习python中编码和解码
科雷learning
python编程python开发语言
学习目录1什么是编码和解码2编解码基本原理3python的默认编码4什么是10进制/2进制/8进制/16进制?5python的字符串编解码5.1使用str.encode()编码,str.decode()解码5.2解码的乱码问题5.316进制字符串转为普通字符串6python字符串和unicode类型编码转换什么是编码和解码大家都知道计算机是二进制的世界,计算机系统只能识别数字0和1组成的一串串的数
- Python timedelta 时间间隔
人生重启
Pythonpython
Pythontimedelta对象用于表示时间间隔,可以通过以下方式初始化:指定天、小时、分钟、秒和毫秒:fromdatetimeimporttimedeltatimedelta(days=2,hours=6,minutes=30,seconds=15,milliseconds=500)从总秒数指定:timedelta(seconds=3600)#1hour从日期差指定:end_date=date
- postgrel执行VACUUM报VACUUM cannot run inside a transaction block
dianzufa9403
数据库golangjava
在python脚本里执行:1sql_gp1="VACUUMdwd_access_record_inout_temp"2sql_gp2="deletefromdwd_access_record_inout_temptwheret.indate>(selectnow()::timestamp-interval'36hour')"3conn=gputil.connect(logger,target_ho
- 2024年华为OD机试真题- 英文输入法-(C++/Java/python)-OD统一考试(C卷D卷)
dijkstra2023
华为odc++pythonjava
题目描述主管期望你来实现英文输入法单词联想功能,需求如下:依据用户输入的单词前缀,从已输入的英文语句中联想出用户想输入的单词。按字典序输出联想到的单词序列,如果联想不到,请输出用户输入的单词前缀。注意英文单词联想时区分大小写缩略形式如"don’t"判定为两个单词"don"和“t”输出的单词序列不能有重复单词,且只能是英文单词,不能有标点符号输入描述输入两行首行输入一段由英文单词word和标点构成的
- Python datetime timedelta
Claroja
Python
https://docs.python.org/3/library/datetime.html#timedelta-objectsclassdatetime.timedelta(days=0,seconds=0,microseconds=0,milliseconds=0,minutes=0,hours=0,weeks=0)timedelta对象基本介绍classdatetime.timedelta
- 【Python】Python-JOSE:Python 中的 JSON Web Token 处理库
@Unity打怪升级
Pythonpythonjson人工智能前端开发语言开源机器学习
Python-JOSE是一个用于处理JSONWebToken(JWT)和JOSE(JSONObjectSigningandEncryption)标准的Python库。它支持对JWT进行签名、加密、解密和验证等操作,是处理基于OAuth2.0和OpenIDConnect协议的身份验证和授权任务的理想选择。Python-JOSE实现了JOSE规范中定义的JWS(JSONWebSignature)、JW
- 【Python】bpython:增强版 Python 交互式解释器
@Unity打怪升级
Pythonpython开发语言人工智能开源软件开源ipythonpip
bpython是一个增强版的Python交互式解释器,它为开发者提供了更加友好和高效的交互体验。与Python内置的REPL(Read-Eval-Print-Loop)相比,bpython提供了更多实用功能,比如自动补全、语法高亮、实时显示函数签名等,使得编写和调试Python代码变得更加轻松。bpython非常适合初学者学习Python,因为它能够帮助开发者实时了解输入的代码效果,同时对有经验的
- python期末题库和答案,python 期末卷及答案
www55597
人工智能
大家好,给大家分享一下python期末题库和答案,很多人还不知道这一点。下面详细解释一下。现在让我们来看看!6.foriinrange(2,n):ifn%i==0:breakifi==n-1:print('是素数')else:print('不是素数')7.'abcabcabc'.count('abc')的值为__3__。8.对于有else子句的for循环和while循环,但循环因循环条件不成立而自
- python的schedule模块
weijiuzhu007
python
这里写自定义目录标题一,schedule模块1.什么是schedule模块2.具体应用二,详细源码一,schedule模块1.什么是schedule模块schedule模块进行job管理,具体可以执行定时任务,schedule方法是串行的,也就是说,如果各个任务之间时间不冲突,那是没问题的;如果时间有冲突的话,会串行的执行命令2.具体应用1,安装方法pipinstallschedule2,使用im
- 华为OD机试C卷--手机App防沉迷系统(Java & JS & Python & C)
飞码创造者
华为OD机试题库华为odc语言javajavascriptpython
获取题库不需要订阅专栏,可直接私信我进入CSDN领军人物top1博主的华为OD交流圈观看完整题库、最新面试实况、考试报告等内容以及大佬一对一答疑。题目描述智能手机方便了我们生活的同时,也侵占了我们不少的时间。“手机App防沉迷系统”能够让我们每天合理地规划手机App使用时间,在正确的时间做正确的事。它的大概原理是这样的:1.在一天24小时内,可以注册每个App的允许使用时段2.一个时间段只能使用一
- 【Django DRF Apps】从零搭建一个Django SSE app应用
患得患失949
DjangoDRF封装功能类djangosqlitepythonSSEapp
一、从零开始搭建DjangoSSE应用(一)创建Django项目安装Django首先确保已经安装Django。如果没有安装,可以使用以下命令进行安装:pipinstalldjango创建Django项目创建一个新的Django项目:django-adminstartprojectsse_projectcdsse_project创建Django应用创建一个新的应用来处理SSE:pythonmanag
- 华为OD机试 - 手机App防沉迷系统(Python/JS/C/C++ 2024 D卷 100分)
哪 吒
华为odpythonjavascript算法七日集训
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述智能手机方便了我们生活的同时,也侵占了我们不少的时间。“手机Ap
- 对于编程零基础,第一个语言是 Python 的人有什么建议?
cda2024
python开发语言
在当今数字化时代,编程已成为一项必备技能。无论你是想成为一名专业的软件开发人员,还是希望在数据分析、人工智能等领域有所建树,掌握一门编程语言都是至关重要的第一步。对于许多初学者来说,Python是一个理想的选择。它不仅语法简洁易懂,而且拥有强大的社区支持和丰富的库资源。那么,对于编程零基础且选择Python作为第一门语言的人,有哪些实用的建议呢?1.建立正确的学习心态1.1持之以恒学习编程并不是一
- 通达信Python语言接口:如何轻松获取并高效利用?
cda2024
python开发语言
在量化投资和股票分析领域,Python已经成为不可或缺的工具。然而,如何将Python与国内最流行的股票交易软件之一——通达信相结合,成为许多投资者和开发者关心的问题。本文将详细介绍如何获取通达信的Python语言接口,并提供一些实用的技巧和示例代码,帮助你在量化交易中更上一层楼。什么是通达信Python接口?通达信Python接口是通达信官方提供的一个API,允许用户通过Python脚本调用通达
- 华为OD机试E卷 - 手机App防沉迷系统(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试华为odjavapythonc语言c++javascript华为OD机试E卷
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述智能手机方便了我们生活的同时,也侵占了我们不少的时间。“手机App防沉迷系统”能够让我们每天合理地规划手机App使用时间,在正确的时间做正确的事。它的大概原理是这样的:在一天24小时内,可以注册每个App的允许使用时段一个时间段只能使用一个AppApp有优先级,数值越高,优先级越高。注册使用时段时,如果高优先级的App
- PyCharm安装PyQt5及工具详细教程
JustLikeRun
pycharmqtidepyqt
PyCharm安装PyQt5及工具详细教程PyCharm是一款功能强大的Python集成开发环境(IDE),而PyQt5是一个用于创建GUI应用程序的流行Python库。在本教程中,我将指导您如何在PyCharm中安装PyQt5及其相关工具,并提供相应的源代码示例。步骤1:安装PyCharm首先,您需要下载并安装PyCharm。您可以从JetBrains官方网站(https://www.jetbr
- Python从0到100(七十三):Python OpenCV-OpenCV实现手势虚拟拖拽
是Dream呀
pythonopencv开发语言
前言:零基础学Python:Python从0到100最新最全教程。想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学习学习和学业的先行者!欢迎大家订阅专栏:零基础学Python:Python从0到100最新
- 华为OD机试E卷 --第k个排列 --24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptc语言python
文章目录题目描述输入描述输出描述用例题目解析JS算法源码java算法源码python算法源码c算法源码c++算法源码题目描述给定参数n,从1到n会有n个整数:1,2,3,…,n,这n个数字共有nl种排列。按大小顺序升序列出所有排列的情况,并——标记,当n=3时,所有排列如下:“123"“132”“213”“231"“312"“321”给定n和k,返回第k个排列。输入描述输入两行,第一行为n,第二行
- 期末python试卷(1)
泰山小张只吃荷园
python网络开发语言开源汇编程序人生学习方法
目录一、判断题二、选择题三、填空题一、判断题1.Python是一种解释型、面向对象的编程语言。2.Python中的变量名只能由字母、下划线、数字组成,且不能以数字开头。3.Python中多分支可使用IF-ELIF和SWITCH-CASE语句来实现。4.表达式中包含多个运算符时,计算顺序取决于运算符的结合顺序和优先级。5.x=’Tom’,那么执行语句x+=’Tom’之后,x的id不变。6.Pytho
- Python调用另一个py文件并传递参数的全面解析
cda2024
pythonjava服务器
在Python编程的世界里,模块化和代码复用是提高开发效率的重要手段。当你面对复杂的项目时,将功能拆分成多个文件不仅有助于团队协作,还能提升代码的可读性和可维护性。然而,如何在一个py文件中调用另一个py文件,并且能够传递参数呢?这正是本文要探讨的核心问题。通过本文,你将了解到几种常见的方法及其应用场景,帮助你在实际开发中更加游刃有余。1.使用import语句1.1基本用法最直观的方法就是使用im
- 使用Python开发SolidWorks API
SolidWorksAPI
SolidWorks二次开发SolidworksAPIpython
使用Python开发SolidWorksAPI介绍本文介绍了如何使用Python与SolidWorksAPI进行交互,创建零件草图、特征及插入文本。我们将通过一个简单的示例,展示如何在SolidWorks中进行自动化操作,利用Python脚本创建一个带有矩形特征的零件,并向草图中插入文本。前提条件安装了SolidWorks和Python。配置了pywin32库来与SolidWorks进行交互。可以
- 库存python whl文件免费下载(2)
科技小游侠
pythonpython
库存pythonwhl文件免费下载(1)库存pythonwhl文件免费下载(2)库存pythonwhl文件免费下载(3)库存pythonwhl文件免费下载(4)库存pythonwhl文件免费下载(5)最近发现收藏的whl下载链接https://www.lfd.uci.edu/~gohlke/pythonlibs/已经走丢了,网上检索了下,还可以下载到历史的whl文件,为了防止下载链接再次失效,索性
- Python处理Excel数据
王肇朋
excelExcelEXCELofficepythonPython
Python处理Excel数据2012-08-0210:07:32我来说两句收藏我要投稿前段时间做了个小项目,帮个海洋系的教授做了个数据处理的软件。基本的功能很简单,就是对Excel里面的一些数据进行过滤,统计,对多个表的内容进行合并等。之前没有处理Excel数据的经验,甚至于自己都很少用到Excel。记得《Python核心编程》的最后一章里有讲到用Win32COM操作office,看了一下讲的不
- python正则表达式re关于数字、字母、特殊字符、汉字的匹配方式
乙龙
python开发语言
在Python中,正则表达式是通过re模块来实现的。正则表达式是一种强大的文本处理工具,用于匹配、搜索、替换或分割字符串。以下是一些基本的正则表达式模式,用于筛选不同类型的字符:数字(\d):匹配任意数字(0-9)。示例:\d可以匹配“123”中的每个‘1’,‘2’,‘3’。字母([a-zA-Z]):匹配任意大小写的英文字母。示例:[a-zA-Z]可以匹配“HelloWorld”中的每个‘H’,‘
- python中的两种循环
怎么昵称都被占用啊
python练习python
python中的两种循环for循环(计数循环)while循环(条件循环)两种循环的区别range函数跳出循环break示例continue示例循环嵌套循环练习循环,三大语言结构之一,当它满足条件时反复执行某一段代码的过程,在python中有两种循环命令,分别为for循环和while循环for循环(计数循环)python中常用的循环结构之一,可以遍历一个可迭代对象中的元素。因为for循环的循环次数是
- 《python基于时间序列分析的降雨量预测系统》毕业设计项目
陈辰学长
python课程设计开发语言
大家好,我是陈辰学长,一名在Java圈辛勤劳作的码农。今日要和大家分享的是一款《python基于时间序列分析的降雨量预测系统》毕业设计项目。项目源码以及部署相关事宜,请联系陈辰学长,文末会附上联系信息哦。作者:陈辰学长个人简介:在Java领域已沉浸十余年,对Java、微信小程序、Python、Android等技术颇为精通。若大家在这些领域有任何问题,欢迎一起交流探讨!各类成品Java毕业设计丰富多
- dlib库的whl文件下载
杭林菲
dlib库的whl文件下载【下载地址】dlib库的whl文件下载dlib库的whl文件下载项目地址:https://gitcode.com/open-source-toolkit/f2aaf资源文件介绍本仓库提供了一个dlib库的whl文件下载,文件名为:dlib-19.7.0-cp36-cp36m-win_amd64.rar。该文件适用于Windows64位系统,Python版本为3.6。文件描
- chatgpt赋能python:用Python安装Jupyter:让数据科学变得更加高效!
aijinglingchat
ChatGptpythonchatgptjupyter计算机
用Python安装Jupyter:让数据科学变得更加高效!对于数据科学家而言,jupyter是不可或缺的工具之一。它是一个基于web的交互式计算环境,可以帮助我们在Python中以一种轻松、方便、可交互的方式进行编程和数据分析。今天,我们将向您介绍在Python中如何安装jupyter。安装Python要安装jupyter,首先需要安装Python。如果您已经安装了Python,请跳到下一步。您可
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。
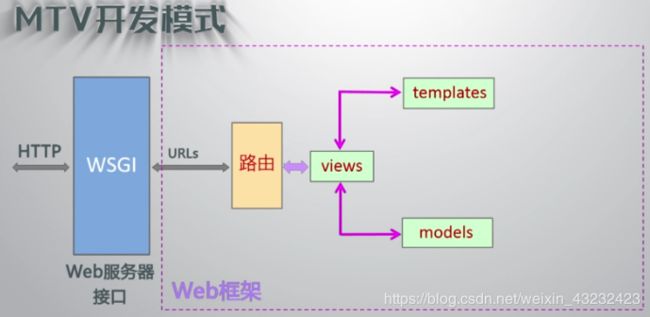
 当用户发送一个URL,请求时,wife务器接口会将url转到服务器路由中,这个时候views工作,由views,处理这个url,views选择处理方法,也就是对应的模型Models,和样式Templates。
当用户发送一个URL,请求时,wife务器接口会将url转到服务器路由中,这个时候views工作,由views,处理这个url,views选择处理方法,也就是对应的模型Models,和样式Templates。