Django_001
什么是Djiango
Django是一个开放源代码的Web应用框架,由Python写成。采用了MVC的框架模式,即模型M,视图V和控制器C。它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是CMS(内容管理系统)软件。并于2005年7月在BSD许可证下发布。这套框架是以比利时的吉普赛爵士吉他手Django Reinhardt来命名的。
什么是MVC
大部分开发语言中都有MVC框架
MVC框架的核心思想是:解耦
降低各功能模块之间的耦合性,方便变更,更容易重构代码,最大程度上实现代码的重用
m表示model,主要用于对数据库层的封装
v表示view,用于向用户展示结果
c表示controller,是核心,用于处理请求、获取数据、返回结果
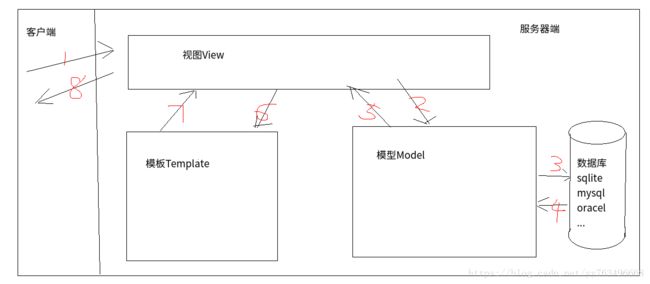
什么是MVT
Django是一款python的web开发框架
与MVC有所不同,属于MVT框架
m表示model,负责与数据库交互
v表示view,是核心,负责接收请求、获取数据、返回结果
t表示template,负责呈现内容到浏览器
安装Django
在CMD窗口中输入以下命令 安装django
使用pip install django命令进行安装时,会自动删除旧版本,再安装新版本
python -m pip install django==1.8.2
在CMD窗口中切换到工程目录中,输入以下命令 ,DjangoTest01就是工程的名字
django-admin startproject DjangoTest01
项目搭建
工程的目录如下
|–DjangoTest01/ 项目的主目录,存放项目中所有文件的文件夹
|–DjangoTest01 项目的主目录/根目录,用来管理所有的项目
|–init.py 包定义文件,定义了存放这个文件的文件夹
|-- settings.py 项目中所有的配置信息存放的模块,配置模块
|–urls.py 路由模块,定义url地址和访问的处理函数之间的映射
|–wsgi.py 实现了wsgi网关协议的模块,表示Django项目支持wdgi网关
运行测试
启动项目,在浏览器中访问项目是否创建成功
在命令中,进入项目住目录,执行下面的命令
python manager.py runserver
执行完上述命令之后,在浏览器中访问:http://localhost:8000 查看访问的页面

如果出现上述页面则表示项目成功
修改配置文件
打开settings.py找到下面的代码
LANGUAGE_CODE = 'en-us’修改为LANGUAGE_CODE = ‘zh-Hans’
创建第一个跟项目的视图
首先在跟项目下,创建一个模块:views.py
在views.py中,创建一个函数,返回一个数据[函数;视图处理函数]
#引入需要的模块
from django.http import HttpResponse
#定义一个视图处理函数
def index(request):
return HttpResponse("hello django
")
配置路由应用
打开urls.py 路由模块
添加一个新的路由映射地址
from django.conf.urls import include, url
from django.contrib import admin
#引入views模块
from . import views
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
#配置一个请求地址和处理函数的映射关系
#第一个参数 访问地址的url
#第二个参数: 处理函数
#第三个参数 路由名称
url(r'^index/$', views.index,name="index"),
]
运行程序
http://127.0.0.1:8000/index/
创建第一个模块应用
在项目主目录中执行命令[app : application]
django-admin startapp 模块名称[二级网站]
|-- myblog/ 模块的根目录;二级网站的根目录
|-- migrations/ 数据库文件存放的文件夹[数据库部分细讲]
|-- init.py 包定义文件
|-- admin.py 后台管理文件[后台管理系统细讲]
|-- apps.py 模块名称定义文件
|-- models.py 数据模型定义文件
|-- test.py 测试文件——一般用不上
|-- views.py 视图模块,定义视图处理函数
将模块应用,添加到根项目中
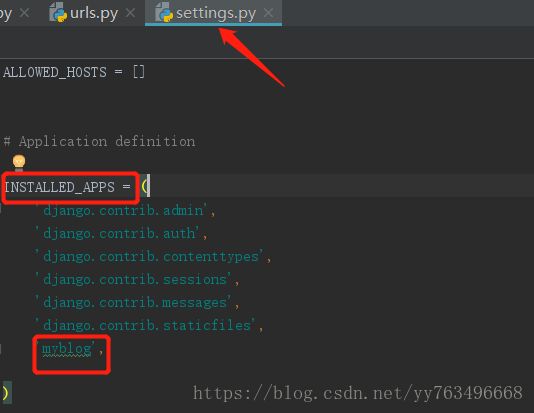
修改myproject/settings.py配置文件
INSTALLED_APP选项列表中,添加myblog

编写模块的视图处理函数
修改views.py文件,添加一个博客首页的视图处理函数
from django.http import HttpResponse
#定义一个博客首页的视图处理函数
def blog_index(request):
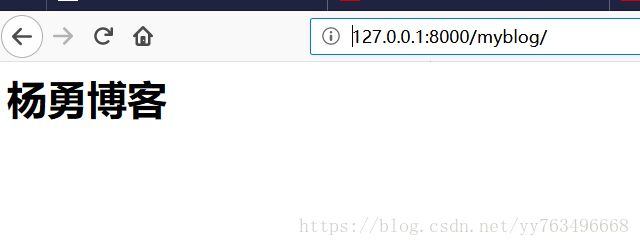
return HttpResponse("杨勇博客
")
配置模块的路由映射
myblog模块中创建一个路由模块urls.py
#引入需要的模块
from django.conf.urls import url
from . import views
#定义模块的路由映射
urlpatterns = [
#可以省去第一个参数中正则表达式中的内容
url(r'^$', views.blog_index,name='index'),
]
将模块中的路由,添加到根项目的路由中
根项目的路由:主路由
模块中的路由:子路由
from django.conf.urls import include, url
from django.contrib import admin
#引入views模块
from . import views
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
#添加一个子路由文件
url(r'^myblog/', include('myblog.urls')),
#配置一个请求地址和处理函数的映射关系
#第一个参数 访问地址的url
#第二个参数: 处理函数
#第三个参数 路由名称
url(r'^index/$', views.index,name="index"),
]
重新启动服务器:
在浏览器地址栏输入
http://127.0.0.1:8000/myblog/

http://127.0.0.1:8000/index/
例如:我们下面通过一个搜狐门户的例子总结一下
首先在某个目录下面创建一个文件目录sohu,并在CMD窗口进入此目录
cd D:\CodesStorage\PycharmProjects\
创建工程 那么在D:\CodesStorage\PycharmProjects\ 目录下面就会有一个sohu的工程
django-admin startproject sohu
进入sohu目录
cd sohu
创建两个板块
blog板块
django-admin startapp blog
news板块
django-admin startapp news
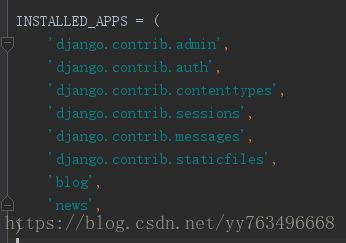
在sohu子目录中打开settings.py文件,并作修改
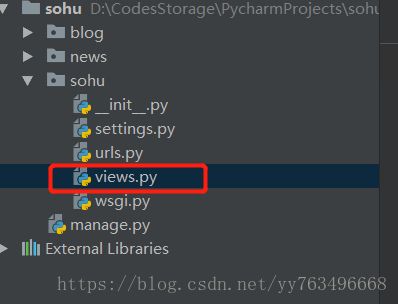
 在sohu目录中添加views.py文件
在sohu目录中添加views.py文件

编写代码如下
#引入需要的模块
from django.http import HttpResponse
def index(request):
'''
搜狐门户首页视图处理函数
:param request:
:return:
'''
return HttpResponse('搜狐门户首页
')
然后配置urls.py
from django.conf.urls import include, url
from django.contrib import admin
# 导入引入的模块
from . import views
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
# 配置首页的路由
url(r'^$', views.index, name="index")
]
然后启动项目测试
python manage.py runserver
然后打开浏览器在地址栏中输入 http://127.0.0.1:8000 测试

在news板块编写views.py文件
from django.http import HttpResponse
def news_index(request):
'''
新闻首页
:param request:
:return:
'''
return HttpResponse("新闻首页
")
在news板块中添加 urls. py 文件
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.news_index, name="index"),
]
在主路由中改写代码
from django.conf.urls import include, url
from django.contrib import admin
from . import views
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
# 新闻板块的子路由
url(r'^news/', include('news.urls')),
url(r'^$', views.index, name="index")
]
ctrl+C 终止运行的项目
再次重启项目
python manage.py runserver
在博客板块中修改views.py文件
from django.http import HttpResponse
def blog_index(request):
'''
博客首页
:param request:
:return:
'''
return HttpResponse("博客首页
")
添加urls.py文件,编写代码
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.blog_index, name="index"),
]
修改主路由文件
from django.conf.urls import include, url
from django.contrib import admin
from . import views
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
# 新闻板块的子路由
url(r'^news/', include('news.urls')),
# 博客板块的子路由
# url(r'^blog/', include('blog.urls')),
url(r'^$', views.index, name="index")
]
ctrl+C 终止运行的项目
再次重启项目
python manage.py runserver
 如果要修改端口号
如果要修改端口号
python manage.py runserver [port] 默认端口是8000
python manage.py runserver 9000
python manage.py runserver 0.0.0.0:8888 表示任何主机的8888端口可以访问
但是需要修改settings.py中的
ALLOWED_HOSTS = ["*", ]
完成