CSS笔记之 小白入门(一)
CSS基础
文章目录
- CSS基础
- HTML用来搭建网页的结构,而CSS的作用是用来对页面上的HTML标签设置样式或者排版。关于CSS,主要介绍选择器和属性。
- 1.基本选择器的使用
- 1.1 通配符选择器
- 1.2 标签选择器
- 1.3 类选择器
- 1.4 id选择器
- 2.选择器的优先级
- 3.常用组合选择器
- 4.选择器的权重和颜色
HTML用来搭建网页的结构,而CSS的作用是用来对页面上的HTML标签设置样式或者排版。关于CSS,主要介绍选择器和属性。
1.基本选择器的使用
1.1 通配符选择器
说明:所有元素都会被设置样式
符号: *
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ceshititle>
<style>
* {
color: green;
}
style>
head>
<body>
<p>我也是一个pp>
<div>我是一个divdiv>
<span>我是一个spanspan>
body>
1.2 标签选择器
说明:指定标签会被设置样式
符号:指定标签名
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ceshititle>
<style>
* {
color: green;
}
span { /*让span标签内容字体变大*/
font-size:32px;
}
style>
head>
<body>
<p>我也是一个pp>
<div>我是一个divdiv>
<span>我是一个spanspan>
body>
1.3 类选择器
说明:指定的class 会被设置成指定的属性
符号:.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ceshititle>
<style>
* { /*通配符选择器*/
color: green;
}
span { /*让span标签内容字体变大*/
font-size:32px;
}
.carton { /*类选择器*/
color:red;
}
style>
head>
<body>
<p>我也是一个pp>
<div>我是一个divdiv>
<span>我是一个spanspan>
<p class="carton">路飞p>
<p class="carton" id="duola">哆啦A梦p>
<span class="carton">大熊span>
<p class="carton">静香p>
<div class="carton">胖虎div>
body>
1.4 id选择器
说明:选定id的内容会被设置成指定样式
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ceshititle>
<style>
.carton { /*类选择器*/
color:red;
}
#duola { /* id选择器 */
background-color: green;
}
style>
head>
<body>
<p class="carton">路飞p>
<p class="carton" id="duola">哆啦A梦p>
<span class="carton">大熊span>
<p class="carton">静香p>
<div class="carton">胖虎div>
body>
2.选择器的优先级
- 继承 < 自带样式 < 通配符 < 标签选择器 < 类选择器(越精确优先级越高)
- class可以重复,而id不能重复
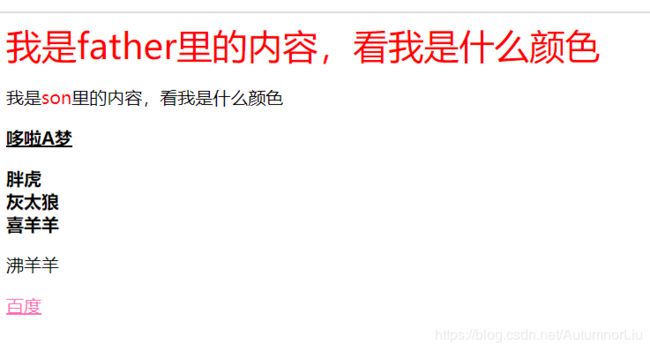
3.常用组合选择器
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>D6title>
<style>
.father span { /* 选择器1 选择器2:后代选择器*/
color: red;
}
.father > span { /*选择器1>选择器2: 子元素选择器 ,匹配直接的子元素*/
font-size: 32px;
}
p.onepice { /*选择器1选择器2:交集选择器*/
text-decoration: underline;
}
.onepice,.hui { /* 选择器1,选择器2:并集选择器*/
font-weight: bold;
}
a:link{ /*伪类选择器
link: 没有访问过的状态
visited: 访问后的状态
hover: 鼠标悬停状态
active: 鼠标按下状态
顺序反了会出错
*/
color: lime;
}
a:visited {
color: hotpink;
}
a:hover {
color: aqua;
}
a:active {
color: red;
}
style>
head>
<body>
<div class="father">
<span>我是father里的内容,看我是什么颜色span>
<p class="son">
我是<span>sonspan>里的内容,看我是什么颜色
p>
div>
<p class="onepice">哆啦A梦p>
<span class="onepice">胖虎span>
<div class="hui">灰太狼div>
<span class="hui">喜羊羊span>
<p class="fei">沸羊羊p>
<a href="https://www.baidu.com" >百度a>
body>
html>
4.选择器的权重和颜色
快捷语法:(可自行尝试)
ul>li{我是第$个li*10} emmet语法
div.father>p#son
div.one+div.two
ul>(li>a[href="www"]{百度*}*3)
div.father#father>div.son#son
CSS权重计算:
id > class > 标签,例如下面这段代码:
#father .son div.one
# one
上面的优先级更高,他们最高优先级相同,次优先级更多。
优先级一样,谁先写取谁
颜色有三种表示方式:
1.使用颜色英文单词
2.使用rgb(x,y,z)表示
color: rgb(255,0,0)
rgba(x,y,z,a): a表示不透明度
3.使用十六进制表示颜色:
#ff00ff #f0f #0f0f
text-decoration:文本装饰效果,一般用none 取消a标签的线
underline: 下划线
line-through: 删除线
overline: 顶部的线
overline: 顶部的线
none: 取消线条
text-align: 文字对齐方式
text-align: center;
text-align: left ; 左对齐
text-align: right ; 右对齐
给span设置text-align 无效,因为其由内容填充
text-indent: 给文字设置缩进
text-indent: 10px 缩进十像素
text-indent: 10em 缩进十个汉字
text-shadow: 文字阴影效果
text-shadow: 1px 2px 3px #00f 1px,2px分别为x,y轴偏移量右、下为正,3px表示模糊效果
想要更多关于CSS中颜色设置的相关操作,请查看w3school中的CSS颜色