Vue+Django+Nginx+uWSGI部署生产环境 前后端分离
文章目录
- Nginx uWSGI
- #0 环境
- #1 需求分析
- #2 前提条件
- #3 开始
- #3.1 部署Django
- #3.1.1 后端大致流程
- #3.2 部署Vue
- #4 异常报错
- #4.1 Nginx 端口已经被使用
- #4.2 uwsgi手动删除uwsgi.pid文件和uwsgi.sock后无法启动
- #4.3 mysql数据无法连接
Nginx uWSGI
#0 环境
CentOS6.8
Python3.7.3
uWSGI==2.0.18
Django==2.0.7
Vue.js 2
Nginx
#1 需求分析
- 前后端分离项目,前端Vue.js后端Django
- 部署到CentOS服务器上
#2 前提条件
- 能运行起来的Vue项目(在这里我用我的实际项目)
- 能运行起来的Django(在这里我用我的实际项目),包括第三方库/数据库这里不具体操作
#3 开始
#3.1 部署Django
Django 在这里仅仅是提供接口,所以不会涉及一些静态文件的处理
#3.1.1 后端大致流程
- 首先以下几个东西需要弄清楚他们的关系
- Nginx ( 反向代理 )
- uWSGI ( webserver,可以理解为PyCharm,用来启动Django的,其实并不是,先这么理解)
- Django ( 后端, 提供api, 最核心的东西 )
- 将Django项目传到服务器上
我的Django项目名为 : blog_code
// 我存放的路径如下:
/opt/blog/api/blog_code
- uWSGI
- 安装uwsgi
pip3 install uwsgi
- 使用uwsgi启动django项目
cd /opt/blog/api/blog_code/
uwsgi --http 0.0.0.0:8080 --file blog_code/wsgi.py --static-map=/static=static
--http 0.0.0.0:8080 # 指定ip,因为我用的是云服务器,所以是0.0.0.0,如果用的是虚拟机,把0.0.0.0改成虚拟机内网ip(猜测,没有实践过)
--file blog_code/wsgi.py # 指定django项目中wsgi.py文件
--static-map=/static=static # 静态文件
这一步仅仅是为了验证wsgi和django是否都能正常使用,正常部署并不是用这种方法
- 使用uwsgi配置文件启动django项目(重点,这才是生产部署的方法)
新建文件 script
// 和 manage.py 同级目录下创建 script 文件夹
cd /opt/blog/api/blog_code/
mkdir script
在script文件夹下新建 uwsgi.ini
cd script
vim uwsgi.ini
uwsgi.ini 填入以下内容:
[uwsgi]
# 项目目录
chdir=/opt/blog/api/blog_code/
# 指定项目的application
module=blog_code.wsgi:application
# 指定sock的文件路径
socket=/opt/blog/api/blog_code/script/uwsgi.sock
# 进程个数
workers=5
pidfile=/opt/blog/api/blog_code/script/uwsgi.pid
# 指定IP端口 云服务器需要改成 0.0.0.0
http=0.0.0.0:19700
# 指定静态文件
# static-map=/static=/opt/pro/pro/static
# 启动uwsgi的用户名和用户组
uid=root
gid=root
# 启用主进程
master=true
# 自动移除unix Socket和pid文件当服务停止的时候
vacuum=true
# 序列化接受的内容,如果可能的话
thunder-lock=true
# 启用线程
enable-threads=true
# 设置自中断时间
harakiri=30
# 设置缓冲
post-buffering=4096
# 设置日志目录
daemonize=/opt/blog/api/blog_code/script/uwsgi.log
启动uwsgi
cd /opt/blog/api/blog_code/script
uwsgi --ini uwsgi.ini # 启动uwsgi
uwsgi相关操作
# 启动
uwsgi --ini uwsgi.ini
# 关闭
uwsgi --stop uwsgi.pid
- Nginx
我这里用的是CentOS,简单说一下下载安装Nginx
配置yum源
vim /etc/yum.repos.d/nginx.repo
[nginx]
name=nginx repo
# 下面这行centos根据你自己的操作系统修改比如:OS/rehel
# 6是你Linux系统的版本,可以通过URL查看路径是否正确
baseurl=http://nginx.org/packages/centos/6/\$basearch/
gpgcheck=0
enabled=1
安装nginx
yum -y install nginx
nginx相关操作
# 开始
/etc/init.d/nginx start
# 关闭
/etc/init.d/nginx stop
# 重启
/etc/init.d/nginx restart
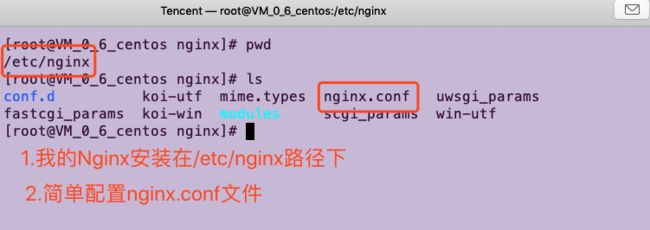
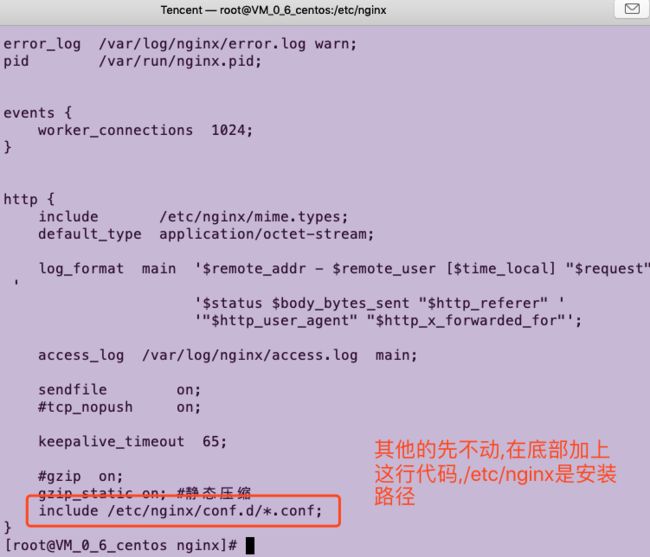
配置nginx的nginx.conf文件(这个文件在nginx目录下)
这样的目的是将每一个使用Nginx的配置文件都能分离开,而不是都写在同一个文件里面
每一个 .conf文件就是一个节点
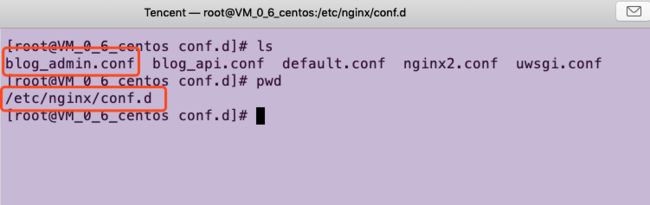
配置节点文件(.conf)
Django节点文件我命名为: blog_admin.conf
server {
listen 8082; // 本节点监听的端口号
server_name api.minhung.me; # 如果服务器已经被域名解析,必须填域名
access_log /var/log/nginx/access.log main;
charset utf-8;
gzip on;
gzip_types text/plain application/x-javascript text/css text/javascript application/x-httpd-php application/json text/json image/jpeg image/gif image/png application/octet-stream;
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
# 指定项目路径uwsgi
location / {
include uwsgi_params;
uwsgi_connect_timeout 30;
uwsgi_pass unix:/opt/blog/api/blog_code/script/uwsgi.sock; uwsgi进程
}
}
这里需要配置一下信息:
| 参数 | 数据 | 说明 |
|---|---|---|
| listen | 8082 | Django服务端口号 |
| server_name | api.minhung.me | 服务器ip,如果服务器已经被域名解析,必须填域名 |
| uwsgi_pass | unix:/opt/blog/api/blog_code/script/uwsgi.sock; | uwsgi进程 |
注:
如何配置nginx日志
// 要确保/opt/blog/api/blog_code/nginx/存在的情况下,才可以配置路径
access_log /opt/blog/api/blog_code/nginx/access.log main;
error_log /opt/blog/api/blog_code/nginx/error.log;
启动Nginx:
/etc/init.d/nginx start
Django后端就成功跑起来啦 ! ! !
#3.2 部署Vue
- 配置webpack,为打包做准备
- 配置js/css路径
config/index.js
将其中的assetsPublicPath值改为’/’
module.exports = {
dev: {
...
assetsPublicPath: '/',
...
}
}
- css中引用的图片资源
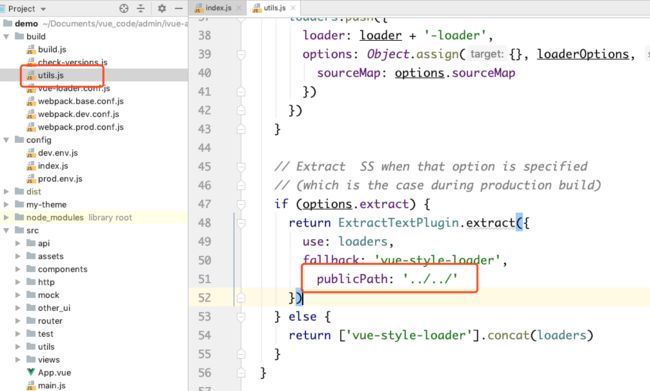
build/utils.js
增加一行代码 publicPath: ‘…/…/’
...
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}
...
- 打包时压缩,减小文件大小,如何引入CDN,降低首屏加载时间
请查看我的另一篇博客:
https://blog.csdn.net/Coxhuang/article/details/103378885
- 打包
在项目目录下输入以下命令:
npm run build
生成一个dist文件,将整个dist文件上传到服务器/opt/blog/admin/dist/上,打包工作完成
- 配置Nginx
和后端Django一样,在/etc/nginx/conf.d目录下新建一个vue的节点文件,命名为:blog_admin.conf
配置blog_admin.conf
server {
listen 8080;
server_name admin.minhung.me;
location / {
root /opt/blog/admin/dist/; #3.dist文件的位置
try_files $uri $uri/ /index.html;
}
location /api {
proxy_pass http://api.minhung.me:8081;
}
}
这里需要配置一下信息:
| 参数 | 数据 | 说明 |
|---|---|---|
| listen | 8080 | vue项目监听的端口号 |
| root | /opt/blog/admin/dist/; | dist文件的位置 |
| proxy_pass | http://api.minhung.me:8081 | 反向代理(跨域问题),api.minhung.me是后端Django的server_name |
保存,重启Nginx
/etc/init.d/nginx restart
访问前端
admin.minhung.me:8080即可
#4 异常报错
#4.1 Nginx 端口已经被使用
nginx: [emerg] bind() to 0.0.0.0:80 failed (98: Address already in use)
解决:
方法一:
通过端口号杀死进程
fuser -k 80/tcp
方法二:
通过pid杀死进程
ps -A | grep nginx
kill -9 pid1
kill -9 pid2
杀死对应的两个进程之后,启动nginx
#4.2 uwsgi手动删除uwsgi.pid文件和uwsgi.sock后无法启动
描述 :
手动删除这两个文件后,使用 uwsgi --ini uwsgi.ini 命令不会生成uwsgi.sock文件,无法启动项目
解决 :
先将所有的uwsgi进程杀死
ps -A | grep uwsgi
kill -9 pid1
kill -9 pid2
再启动uwsgi
uwsgi --ini uwsgi.ini
#4.3 mysql数据无法连接
描述 :
(2006, 'MySQL server has gone away')
解决:
关闭MySQL,再启动
service mysqld stop
service mysqld start