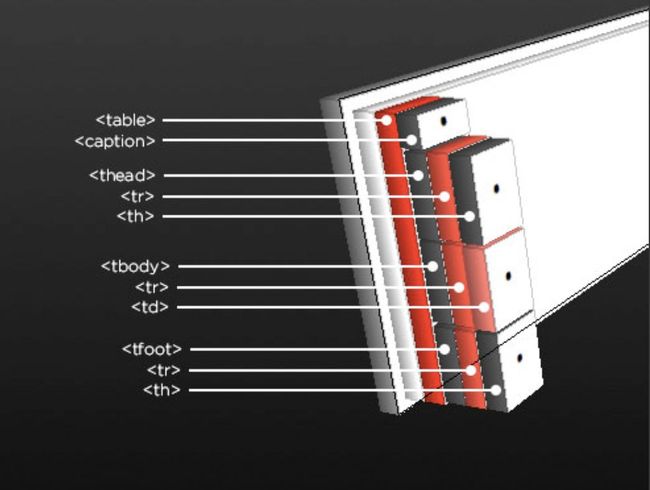
表生就是用来显示数据的,所以不管什么时候,表格用来显示数据还是最佳的一种方式。
如果你追求完美,又不想使用表格的显示数据,那也不要紧,你可以使用table和table-cell来模拟表格的布局模式。比如:
//display:table; //display:table-header-group; //display:table-row; 1 //display:table-cell; 2 //display:table-row-group; 3 4
特别是在移动端,如果你想对底部的工具栏有一个等分列的布局效果,使用display:table和display:table-cell将也是种完美的方案。只不过你需要添加width: 100%和table-layout:fixed。
3. 定位布局
随着 CSS 的强大和 HTML 更多元素标签的出现,布局不在局限于表格。而对于后端或者说早期的前端人员(网页设计师),常采用的布局是 CSS 中的position各属性(fixed、absolute等)来布局。
这种方式的布局能让你快速达到想要的布局效果。当然也有很多同学直接尝试采用 PSD2HTML 这样的类似工具,直接将设计图转换成 Web 页面。
虽然这种方式能快速实现 Web 的布局效果,但也受到很多的局限性:
需要明确指定元素的大小;
需要明确计算元素位置坐标;
难于维护。
或许其中还有很多其他不利的因素。因此,这样的布局也并算是一种好的布局模式,但对于不太懂 CSS 的同学而言,这是一种简单易懂的布局。
在实际布局当中,模态弹出框和固定页头,页脚有常见定位布局的身影,特别是水平垂直居中:
.center { width: 300px; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%) }
如果你使用 PSD2HTML 这样的工具转换出来的页面(特别早期的 Photoshop 或者 Firework 制图软件切片导出的页面),基本上都是使用定位布局。
4. 浮动布局
其实 CSS 中的浮动布局,它的初衷并不是用来布局的,而是用来处理文本的一种排版方式。但是广大的 CSSer 发挥其无穷的智慧,硬是将其用于 Web 的布局中。
这种布局方式成为一种主流的布局方式,并且持续了很多年。直到 Flexbox 布局的出现和移动端的兴起,浮动布局才慢慢的被其取替。
特别是在 2004 年傅捷、王宗义和祝军翻译了美国塞尔达曼(Zeldman J.)的著作《网站重构》一书。
这本书受到广大 Web 爱好者的青眯,可以说让国内整个前端行业(那时候还没有前端这样的职位)发生了很大的一个变化。我记得那时候,淘宝 UED 说:“我们要做地球上最优秀的前端”。
这本书称得上是给整个行业带来了革命性的变化,而就这场革命也造就了 “21 世界最大的 IT 冤案”。为什么说是 21 世界最大的 IT 冤案呢?
只要 2004 年以后看了这本书的同学,只要看到 Web 页面源码中有table标签,就会说这个不行,写这个页面的人不专业,页面也是垃圾,不符合 W3C 规范。
其实这本书从来也没有说网页出现table标签就是垃圾网页,就是不符合 W3C 标准的页面。
除了造成 21 世纪最大的 IT 冤案之外,还有灾难性的 DIV+CSS 的泛滥。出现最多的词就是div,大家觉得我会div,我就很高大上。
而且整个页面下来,除了div,就是div。什么p标签、span标签基本上是找不到。这个时候就是div的泛滥,根本也没有什么语义化,可读性一说。
感觉有点跑题了,还是回到正题中来。在使用浮动布局这些年当中,从中还演变出来很多布局方式,比如后面要聊的静态布局、流式布局、自适应布局和响应式布局等。
在 CSS 的布局模式当中,浮动布局经历的时期是最长的,持续了十多年的历史。在这个时期也演变出很多经典的布局。
其中要属 “圣杯” 和 “双飞翼” 两者最为经典。这两种方法实现的都是三栏布局,两边的固定宽度,中间自适应,它们实现的效果是一样的,差别只是实现的思想。
圣杯布局
圣杯布局:左、中、右。中间的宽度为100%,独占一行。使用负边距(margin-left)把左右两列拉到和中间列同一行。
左列使用 margin-left:-100%;
右例使用 margin-left: -右列宽度;
同时左、中、右三列的容器设置左右padding来给左右两列留下相应宽度(左、右列宽度)。
/*CSS*/ .container { width: 480px; margin: 20px auto; padding-left: 240px; padding-right: 240px; overflow: hidden; border: 1px solid red; } .middle { width: 100%; background: green; float: left; } .left { margin-left: -100%; width: 220px; background: orange; position: relative; float: left; left: -240px; } .right { margin-left: -220px; width: 220px; background: yellow; position: relative; right: -240px; float: left; }
双飞翼布局
双飞翼布局和圣杯布局类似,也是左,中,右三列,中列里面会再套一个容器。
实现代码也很简单:
/*CSS*/ .container { width: 960px; margin: 20px auto; overflow: hidden; } .middle { float: left; width: 100%; } .middle-inner { margin: 0 240px; /* 留出距离 */ background-color: yellow; } .left { float: left; width: 220px; margin-left: -100%; background-color: red; } .right { float: left; width: 220px; margin-left: -220px; background-color: green; }
圣杯布局和双飞翼布局解决的问题是一样的,都是两边定宽,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染。
这样做主要是因为早年的网络和设备没有现在这么优秀,为了让主要的内容先向用户呈现,所以很多时候都使用这两种布局方式。
甚至可以说,现在很多人都还在使用这两种布局方式。但如果你继续阅读后面的内容之后,你会慢慢放弃浮动布局。
虽然在布局的历史中,他承载了相当长的一段时间的使命,但有更好的,更适合的方式,我们应该要学会选择与放弃。
5. 多列布局
这里要说的多列布局,并不是前面的布局模式产生的多列模式。而是 CSS 的 Multi-column 布局模块。
你可能想得到,这个模块给予了我们脱离position和float这些属性,就能在网页上实现多列布局的能力。
同样,根据容器的大小,就可以控制创建栏目的数量,这是非常了不起的一个特点。Multi-column 对应的 CSS 属性还具有以下一些功能:
定义栏目的最大宽度;
定义在多栏目之间的间距;
在多个栏目中平均分配好显示的内容。
Multi-column 好就好在能够自动为你安排好流体内容,你用不着计算确定栏目的数量,让他们排排站好就行了。
这种布局,就算是在现在,使用的人也不多,必须像报纸这样的多列布局的风格并不多,但借助他的特性,我们可以实现一些特殊的布局风格。比如瀑布流的布局:
由于代码过多,就不在这里列出了,如果对代码感兴趣的话,可以至 https://codepen.io/airen/full/ybyvEM/ 查看。具体实现的步骤,可以阅读《纯 CSS 实现瀑布流布局》一文。
除此之外,多列布局还常用于下图这样的布局风格:
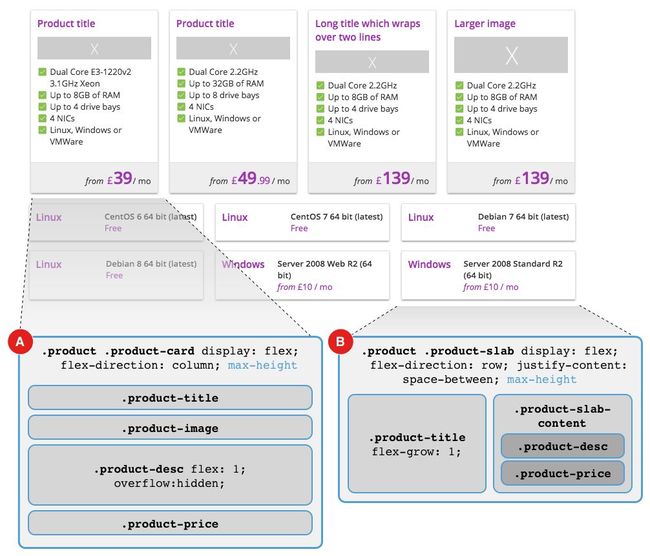
6. Flexbox 布局
Flexbox 是 CSS 的一个新特性,这个新特性解决我们以前在 CSS 中很多麻烦问题,比如说内容的伸缩与扩展、垂直居中、等分列、等高列等等。
当然,这个属性也大量的运用于布局当中,特别是在面对品种繁多的移动端的局面下,Flexbox 用于布局的优势也显现的更为强大。从而慢慢的用来取代了 CSS 中的浮动布局。
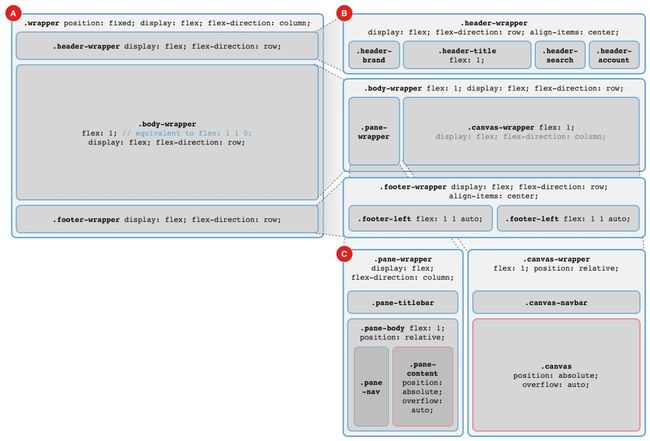
使用 Flexbox 来布局,现在随处可见。比如 @Zoe Gillenwater 整理的相关教程和资料(https://goo.gl/mB61yM) 。里面有很多关于 Flexbox 的内容。这里我放几张图来演示 Flexbox 实现布局是多么的简单和灵活。
时到今日,使用 Flexbox 的场景也越来越多,在将来使用 Flexbox 场景将会更多(https://www.w3cplus.com/blog/tags/157.html) 。
7. 网格布局
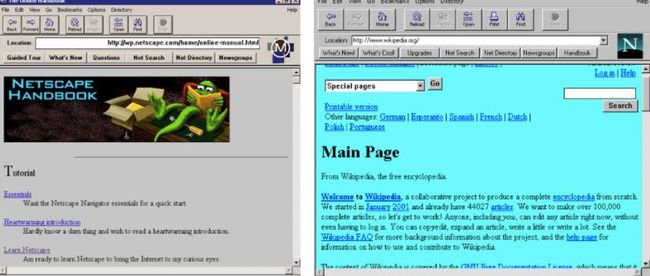
前面说过早期的 Web 页面仅仅是用来展示文本信息和图片。但对于现在的 Web 页面,不仅仅是这样了。
随着这么多年的发展。现在大量的网页设计都是基于网格布局。虽然人们通常注意不到它,但事实上杂乱无章的布局时代确实已经过去了,现在是整齐结构化的天下。
无论从理论、美学和整齐来说,这样的布局都很好平衡。网格结构是所有现代网站的基础,它总能级最终用户完美无暇的设计。
对于网格系统而言,它也经历了一个漫长的演变。表格布局虽然痛苦,但可以说表格是网格系统布局的最初模型。
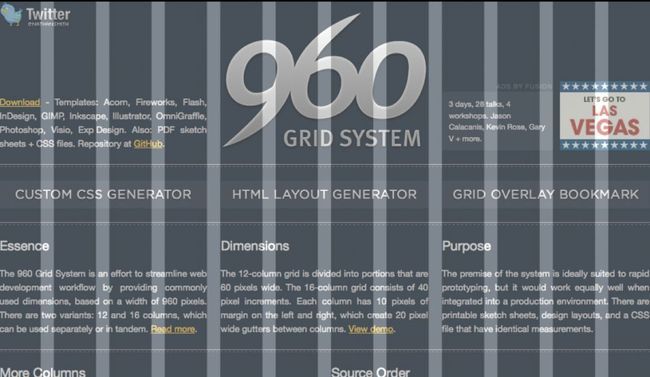
正因为有表格布局的存在,才有了后面的 CSS 网格系统,不管是早期基于浮动完成的网格系统,还是后期依赖于 Flexbox 完成的网格系统。当然,你可有会说,网格系统的鼻祖不是 960gs(http://960.gs/) ?
虽然 960gs 是最早出现的网格系统(基于浮动布局),但其网格的思路是来源于表格的。因为表格具有明显的栅格风格,只不过是使用其它的布局模式,快速模拟了表格的风格,甚至是嵌套表格的网格。
加上网格系统让 Web 的设计变得结构整齐、布局平衡等。受到众多设计师的青眯,也让撸码的同学更易实现,并且可以依据此思路制定一套系统,比如很多 CSS 的 Framework 都有类似的网格系统布局(不管是浮动还是 Flexbox 实现的)。
不管怎么说,这些网格系统可以达到较好的效果,甚至还可以基于此系统制作工具,通过工具帮助大家快速完成布局。
前面我们说了很多种 Web 的布局模式,但这些布局模式都局限于单维(一维)方向。但对于现代 Web 页面的布局,很多时候我们需要的不仅仅是单维的布局,希望在两个维度都能更好的控制我们的布局。
比如下面这样的一种布局:
归根究底,前面的这些方法都是单维控制的,只能控制一个方向,对于另一个方向就不好控制了。
不过,值得庆幸的是。CSS 推出的 CSS Grid 布局模块,可以很好的解决这个问题。因为 CSS Grid 布局打破了以前所有布局方式的维度,它是一个双维度的布局模块。
它除了可以灵活的控制水平方向之外,还能轻易的控制垂直方向的布局模式。对于上图那样的九宫格布局,它就可以轻而易举的完成。
可以说,CSS Grid 布局才是 Web 中的布局模块,随着浏览器对其支持度越来越强的情况下,它将更会受到青眯。也将成为未来 Web 布局中的霸主。
特别是将 CSS Grid 布局和 Flexbox 布局两种模式结合在一起,那对于布局言就不会有什么难事。比如下图这样的布局:
8. 不规则布局
我们常看到的 Web 布局一般都是遵循按行和列等线性原则,Web 网站的布局到今天为止很大程度上受到这些原则的影响。
虽然 CSS Grid 的出现让布局变得更好,更灵活,但相对于印刷媒体而言,Web 布局总体上还是受到很多的限制,特别是内容流上。
杂志和报纸一直有很好的办法来安排内容。比如文本绕着非矩形排列。
而 CSS 的 Shapes 模块(https://drafts.csswg.org/css-shapes/) 让 Web 布局能像杂志和报纸一样让文本内容实现不规则矩形排列。
CSS Shapes 使网页设计师能更好的实现自己的创意,除了简单的长方形和正方形,还可以实现任何几何图形布局。
扫描下方二维码,阅读完整原文
你可能感兴趣的:(聊聊 CSS 中的布局模式)
lxml.etree模式使用(一)
卫生纸不够用
python爬虫 python 前端 javascript
fromlxmlimportetreefromcopyimportdeepcopydefprettyprint(element,**kwargs):print("/")xml=etree.tostring(element,pretty_print=True,**kwargs)print(xml.decode(),end='')#1.创建元素root=etree.Element("root")#2.
商品详情页面html,div+css+JQuery仿京东商品详情界面
L相好
商品详情页面html
【实例简介】div+css+JQuery仿京东商品详情界面【实例截图】【核心代码】京东商品详情界面├──__MACOSX│└──浜笢鍟嗗搧璇︽儏鐣岄潰│├──css│├──images││├──images││└──products│└──js└──浜笢鍟嗗搧璇︽儏鐣岄潰├──css│├──common_07.css│├──product.css│├──product_left.css│├──
基于hadoop的协同过滤算法电影推荐系统的设计与实现
AI天才研究院
大数据AI人工智能 AI大模型企业级应用开发实战 计算科学 神经计算 深度学习 神经网络 大数据 人工智能 大型语言模型 AI AGI LLM Java Python 架构设计 Agent RPA
基于hadoop的协同过滤算法电影推荐系统的设计与实现文章目录基于hadoop的协同过滤算法电影推荐系统的设计与实现1.背景介绍1.1电影推荐系统的重要性1.2传统推荐系统的缺陷1.3Hadoop在大数据处理中的作用2.核心概念与联系2.1协同过滤算法2.2基于用户的协同过滤2.3基于项目的协同过滤2.4Hadoop在协同过滤算法中的应用3.核心算法原理具体操作步骤3.1基于用户的协同过滤算法流程
C++ Primer:3.3 标准库类型vector
天空的蓝耀
c++ 开发语言
其他章节:C++Primer学习心得vector类型表示对象的集合,所有对象的类型都相同。集合中的每个对象都有一个与之对应的索引,用于访问对象。vector容纳着其他对象,也被称作容器。使用vector必须包含适当的头文件。#includeusingstd::vectorvector是一个类模板,模板不是类或函数。编译器根据模板创建类或函数的过程成为实例化,当使用模板时,需要指出把类和函数实例化成
计算机网络03(传输层工作原理,TCP/UDP协议)
~须尽欢
计算机网络 tcp/ip udp 网络 网络协议 tcp
目录一:介绍传输层二:TCP协议1.TCP包头结构信息2.三次握手3.四次挥手4.流量控制5.差错控制三:UDP协议1、UDP介绍2、UDP常用领域四:TCP和UDP的对比1、应用方面及服务端口2、整体对比一:介绍传输层1.作用:传输层是整个网络体系结构中的关键层次之一,主要负责向两个主机中进程之间的通信提供服务。由于一个主机同时运行多个进程,因此运输层具有复用和分用功能。传输层在终端用户之间提供
Go语言学习笔记—golang流程控制
PPPsych
Go语言基础学习笔记 golang 学习
视频来源:B站《golang入门到项目实战[2022最新Go语言教程,没有废话,纯干货!]》文章为自己整理的学习笔记,侵权即删,谢谢支持!文章目录一Go语言中的流程控制简介二Go语言中的if语句2.1语法2.2实例演示2.3注意事项三Go语言中的ifelse语句3.1语法3.2实例演示3.3注意事项(同if语句)四Go语言中的ifelseif语句4.1语法4.2实例演示五Go语言中的嵌套if语句5
Java 驱动大数据流处理:Storm 与 Flink 入门 (大数据)
用心去追梦
大数据 java storm
Java是一种广泛使用的编程语言,特别适用于企业级应用开发。随着数据量的不断增长,处理大数据流成为了现代软件开发中的一个重要领域。ApacheStorm和ApacheFlink是两个用于处理大规模数据流的开源框架,它们都支持用Java编写的应用程序。下面将简要介绍这两个框架,并提供一些入门指导。ApacheStormApacheStorm是一个免费、开源的分布式实时计算系统。Storm让用户能够轻
实现音乐播放器实现:前端HTML,CSS,JavaScript综合大项目(java实战)
用心去追梦
前端 html css
创建一个音乐播放器项目,使用HTML、CSS和JavaScript作为前端技术栈,并结合Java后端(如果需要),可以是一个很好的实战项目。这个项目不仅能够帮助你掌握前端开发技能,还能让你了解如何与后端交互来获取数据。下面是实现这样一个音乐播放器项目的步骤指南,包括了从规划到部署的各个方面。1.项目规划规划功能基本功能播放/暂停按钮。音量控制。进度条。歌曲列表显示。高级功能随机播放。列表循环。搜索
【人工智能 | 大数据】基于人工智能的大数据分析方法
用心去追梦
人工智能 大数据 数据分析
基于人工智能(AI)的大数据分析方法是指利用机器学习、深度学习和其他AI技术来分析和处理大规模数据集。这些方法能够自动识别模式、提取有用信息,并做出预测或决策,从而帮助企业和组织更好地理解市场趋势、客户行为以及其他关键因素。以下是几种主要的基于AI的大数据分析方法:机器学习模型:通过训练算法让计算机从历史数据中学习并做出预测或分类。常见的机器学习技术包括监督学习(如回归分析、支持向量机)、非监督学
Python正则表达式详解
程序员老华
正则表达式 python 开发语言 深度学习 数据分析
正则表达式是一个很强大的字符串处理工具,几乎任何关于字符串的操作都可以使用正则表达式来完成,作为一个爬虫工作者,每天和字符串打交道,正则表达式更是不可或缺的技能,正则表达式的在不同的语言中使用方式可能不一样,不过只要学会了任意一门语言的正则表达式用法,其他语言中大部分也只是换了个函数的名称而已,本质都是一样的。下面,我来介绍一下python中的正则表达式是怎么使用的。首先,python中的正则表达
Vue3轮播图的实现:vue3-carousel的使用和配置
闲人陈二狗
html5 vue.js
目录一、安装vue3-carousel二、引入三、轮播全局样式修改一、安装vue3-carousel官方文档:Gettingstarted|Vue3-carouselnpminstallvue3-carousel二、引入在Vue3项目中添加,这是一个简单的轮播demo://IfyouareusingPurgeCSS,makesuretowhitelistthecarouselCSSclassesi
Python爬虫工具BeautifulSoup使用详解
闲人陈二狗
python 爬虫 beautifulsoup
目录一、模块简介二、方法利用1、安装beautifulsoup2、引入模块3、选择解析器解析指定内容三、具体利用1、获取拥有指定属性的标签2、获取标签的属性值3、获取标签中的内容4、stripped_strings四、输出1、格式化输出prettify()2、get_text()一、模块简介BeautifulSoup是一个可以从HTML或XML文件中提取数据的Python库.它能够通过你喜欢的转换
当父级元素设置了flex 布局 ,两个子元素都设置了flex :1, 但是当子元素放不下的时候会溢出父元素怎么解决 (css 样式问题)
IT 牛马
css 前端
一、问题遇到个样式问题,当父级元素设置了flex布局,两个子元素都设置了flex:1,但是当子元素放不下的时候会溢出父元素怎么解决(拖拽浏览器使页面变小)二、解决方法.father{min-height:600px;width:100%;display:flex;gap:12px;&-left{flex:1;min-width:0;//关键代码设置最小宽度和最大宽度可以防止子元素溢出max-wid
SeaTunnel 与 DataX 、Sqoop、Flume、Flink CDC 对比
不二人生
# 数据集成工具 SeaTunnel
文章目录SeaTunnel与DataX、Sqoop、Flume、FlinkCDC对比同类产品横向对比2.1、高可用、健壮的容错机制2.2、部署难度和运行模式2.3、支持的数据源丰富度2.4、内存资源占用2.5、数据库连接占用2.6、自动建表2.7、整库同步2.8、断点续传2.9、多引擎支持2.10、数据转换算子2.11、性能2.12、离线同步2.13、增量同步&实时同步2.14、CDC同步2.15
有趣的css - 圆形渐变光晕动效
设计师工作日常
有趣的css css 前端 动效设计 ux/ui 交互设计 加载动画
大家好,我是Just,这里是「设计师工作日常」,今天分享的是一个科技感的加载动画效果,适用于科技感网站加载页面。《有趣的css》系列最新实例通过公众号「设计师工作日常」发布。目录整体效果核心代码html代码css部分代码完整代码如下html页面css样式页面渲染效果整体效果知识点:1️⃣background-image过渡属性2️⃣animation动画属性3️⃣box-shadow阴影属性4️⃣
深度学习中超参数
fengbingchun
Deep Learning hyperparameter
深度学习中的超参数(hyperparameters)是决定网络结构的变量(例如隐藏层数量)和决定网络训练方式的变量(例如学习率)。超参数的选择会显著影响训练模型所需的时间,也会影响模型的性能。超参数是在训练开始之前设置的,而不是从数据中学习的参数。超参数是模型训练期间无法学习的参数,需要事先设置。在深度学习中,模型由模型参数(如神经网络的权重和偏置)定义或表示。然而,训练模型的过程涉及选择最佳超参
鸿蒙 er 紧急集合!贡献你的鸿蒙开发工具,赢取大赶集好礼
在科技浪潮中,鸿蒙生态正以破竹之势迅猛前行,蓬勃发展。鸿蒙开发工具广场社区作为鸿蒙开发实用工具的汇聚高地,一直致力于为开发者们打造一个资源丰富、高效便捷的交流平台。2025年开春之际,Gitcode诚邀广大开发者参与“鸿蒙开发工具大赶集”活动,将平时鸿蒙开发过程中的经验工具化,助力更多开发者高效地开发鸿蒙应用。欢迎扫描下方海报中的二维码加入此次活动,一同为鸿蒙生态的繁荣添砖加瓦.
盘点原生JavaScript中直接触发事件的方式
javascript
JavaScript提供了多种方式来直接触发事件,无论是在用户交互、程序逻辑处理或是数据更新时。本文将全面探讨原生JavaScript中各种事件触发方式,并通过深入的技术案例分析,帮助开发者掌握这些方法在实际开发中的应用。使用dispatchEvent原生JavaScript中触发事件的核心方法是dispatchEvent。这个方法允许开发者为任何DOM元素触发几乎任何类型的事件,包括但不限于点击
AI赋能Flutter开发:新手也能轻松入门
前端
Flutter作为一款跨平台移动应用开发框架,凭借其“一次编写,多端运行”的特性,赢得了众多开发者的青睐。然而,Flutter的学习曲线相对陡峭,特别是对于编程新手而言,上手难度较大。大量的代码编写、复杂的UI搭建以及对Dart语言的学习,都可能成为学习过程中的阻碍。但现在,借助AI写代码工具,这一切都将变得更加轻松便捷!本文将以ScriptEcho为例,介绍如何利用AI辅助工具高效入门Flutt
ctr、crictl和nerdctl命令介绍与常用命令列表
篙芷
容器
ctr、crictl和nerdctl命令区分ctr工具ctr是containerd提供的官方CLI(命令行工具),主要用于与containerd守护进程交互。它允许用户直接操作容器、镜像和任务等资源,是containerd的核心管理工具之一。crictl工具crictl是一个遵循CRI(ContainerRuntimeInterface)规范的命令行工具,用于检查和调试Kubernetes集群中的
圈子系统如何实现生成海报功能,前后端协同工作
前端
圈子系统通常指的是社交平台或论坛中的一种功能模块,用于创建和管理兴趣小组或讨论群组。以下是对圈子系统的详细解释:一、前端实现前端主要负责海报的生成和展示。这通常通过HTML5的CanvasAPI或类似的图形库来实现。创建Canvas元素:在HTML中创建一个Canvas元素,用于绘制海报。获取Canvas上下文:使用getContext('2d')方法获取Canvas的2D绘图上下文,以便进行绘制
如何实现亿级用户在线状态统计?
繁川
Java面试精选 数据库 android
亿级用户在线场景分析与解决方案目录亿级用户在线场景分析解决方案2.1基于总数的统计方案2.2基于具体用户详情的统计方案具体实现3.1基于总数的统计方案3.2基于用户标识的统计实现3.3SpringBoot中的实现总结1.亿级用户在线场景分析以QQ在线状态统计为例,其典型特征包括:数据量大、内存占用高、实时性要求高。传统的解决方案(如在数据库中为每个用户添加一个在线状态字段,上线设为1,下线设为0)
基于云端的SIEM解决方案
运维
最近的一项市场研究爆出了一组惊人的数字,在2024年,网络攻击增加了600%!更加令人担忧的是,这恐怕只是冰山一角。世界各地的组织都已经认识到了这一威胁,并正在采取多重措施来抵御来自线下和远程混合式办公模式带来的网络安全问题。尽管如此,根据福布斯顾问提供的数据,2023年数据泄露事件仍然增加了72%,2365次网络攻击影响了3.43亿受害者,比两年前创下的历史纪录大幅增加。随着企业的数字化转型,受
学习第七十四行
不是只有你能在乱世中成为大家的救世主
学习 运维 服务器 经验分享 qt
qt调用信号与槽机制:MOC查找头文件中的signal与slots,标记出信号槽。将信号槽信息储存到类静态变量staticMetaObject中,并按照声明的顺序进行存放,建立索引。connect链接,将信号槽的索引信息放到一个双向链表中,彼此配对。emit被调用,调用信号函数,且传递发送信号的对象指针,元对象指针,信号索引,参数列表到active函数。active函数在双向链表中找到所有与信号对
生产级(keepalived)部署方案
程序员
生产级(keepalived)部署[TOC]keepalived安装(需要有yum源)ip规划主机名ip地址VIP地址keepalived模式test01192.168.127.5192.168.127.10单播模式test02192.168.127.6192.168.127.10单播模式keepalived安装(依次在1921.68.127.5、1921.68.127.6)进行操作[root@t
Debian常用命令详解
-龙川-
介绍 学习笔记 debian
Debian是一个广泛使用的Linux发行版,以其稳定性和包管理系统的丰富性著称。对于新手和经验丰富的系统管理员来说,掌握常用的Debian命令至关重要。这篇文章将详细介绍Debian系统中常用的命令,包括文件和目录操作、软件包管理、用户和权限管理、系统监控和网络管理等多个方面。一、文件和目录操作1.ls-列出目录内容ls命令用于列出目录中的文件和子目录。ls常用选项:-l:以长格式显示详细信息。
【第二天】零基础入门刷题Python-算法篇-数据结构与算法的介绍-五种常见的排序算法(持续更新)
Long_poem
排序算法 算法 python
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、Python数据结构与算法的详细介绍1.Python中的常用的排序算法1.排序算法的介绍2.五种详细的排序算法代码总结前言提示:这里可以添加本文要记录的大概内容:第一天Python数据结构与算法的详细介绍第二天五种常见的排序算法提示:以下是本篇文章正文内容,下面案例可供参考一、Python数据结构与算法的详细介绍1.P
04商品详情
敲啊敲9527
vue3项目 javascript 开发语言 ecmascript
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录详情页-热榜区域在Detail文件夹中新建组件接口导入调用渲染模版适配不同标题title图片预览sku组件(商品的一些规格)把components文件中的组件注册为全局组件,方便共享总结详情页-热榜区域在Detail文件夹中新建组件src\views\Detail\components\DetailHot.vue周日榜单一双鞋
深度学习学习笔记(第30周)
qq_51339898
深度学习 人工智能
一、摘要本周报的目的在于汇报第30周的学习成果,本周主要聚焦于基于深度学习的图像分割领域的常用模型U-net。 U-net是最常用、最简单的一种分割模型,在2015年被提出。UNet网络是一种用于图像分割的卷积神经网络,其特点是采用了U型网络结构,因此称为UNet。UNet算法的关键创新是在解码器中引入了跳跃连接(SkipConnections),即将编码器中的特征图与解码器中对应的特征图进行连接
【CSS】渐变光晕
Y_coder
CSS css javascript 前端
dom元素css样式#box{height:300px;width:300px;background-image:-webkit-gradient(radial,50%50%,0,50%50%,127,color-stop(0%,#CE1A1A),color-stop(100%,#ffffff));background-image:-webkit-radial-gradient(centercen
js动画html标签(持续更新中)
843977358
html js 动画 media opacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
POI中设置Excel单元格格式
107x
poi style 列宽 合并单元格 自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
完全卸载干净Oracle11g
sophia天雪
orale数据库 卸载干净 清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
PL/SQL DEVELOPER 使用的一些技巧
atongyeye
java sql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
PHP:在对象上动态添加一个新的方法
bardo
方法 动态添加 闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
ThreadLocal与线程安全
bijian1013
java java多线程 threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
Tomcat 架包冲突解决
征客丶
tomcat Web
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
java 线程池管理机制
BlueSkator
java线程池 管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL 存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
常用SQL
chenjunt3
oracle sql C++ c C#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
数学是科学技术的语言
comsci
工作 活动 领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
Linux系统手动安装rzsz 软件包
daizj
linux sz rz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
Spring4新特性——Web开发的增强
jinnianshilongnian
spring spring mvc spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
Xelsius 2008 and SAP BW at a glance
blueoxygen
BO Xelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
.Net framework4.0安装失败
yangjuanjava
.net windows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开
![]()