EditText监听工具类
最近,封装了一个EditText监听工具类:
针对的场景是:
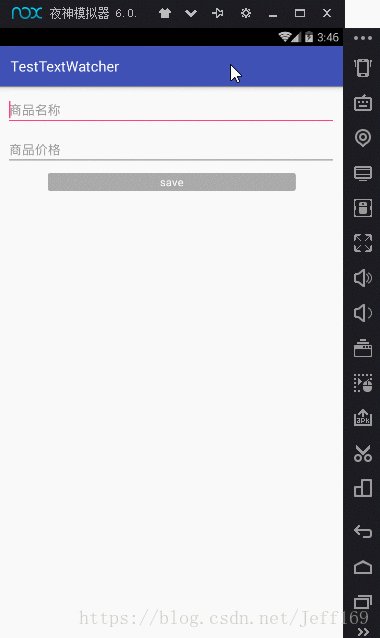
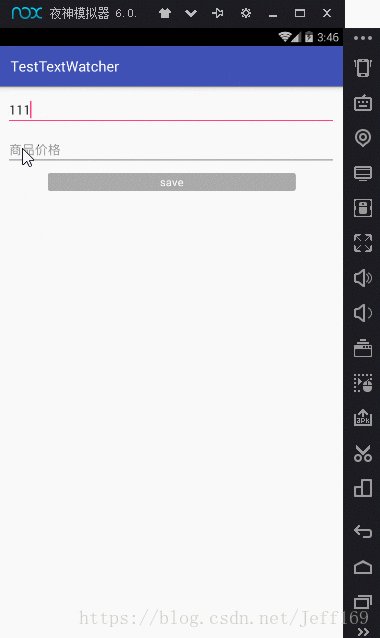
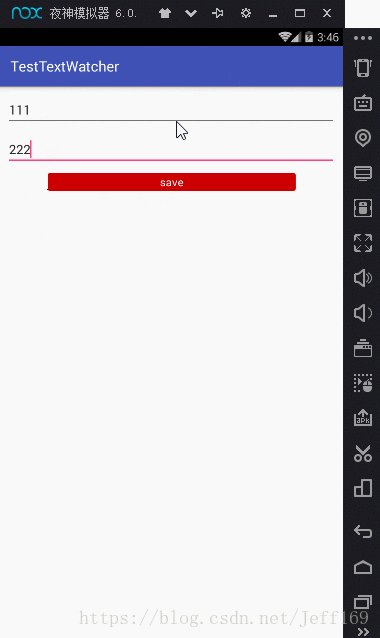
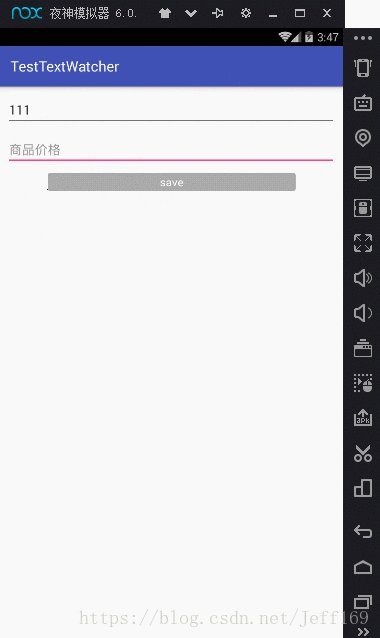
页面内有多个Editext,在页面底部有一个提交或者保存的按钮,需要根据所有的Editext的状态去显示颜色.
比如说:
上架商品页面,登录注册页面,页面的保存按钮需要在页面所有的表单不为空的时候显示为红色(可点击),只要有一个为空就需要显示为灰色
目的:
减少业务代码量
最终使用时候只用四五行代码
TextSizeCheckUtil checkUtil = TextSizeCheckUtil.getInstance().setBtn(tv_save).
addAllEditText(et_name, et_price)
.setChangeListener(new IEditTextsChangeListener() {
@Override
public void textChange(boolean isAllHasContent) {
//按钮颜色变化时的操作(按钮颜色变化已经在工具中设置)
}
});思路:
1.在工具类中将所有的editext添加进去
2.将需要改变点击状态的控件传进去
3.设置一个回调:按钮颜色变化时的操作(按钮颜色变化已经在工具中设置)
4.在工具类内给每一个editext设置监听
5.在工具类内遍历移除每一个监听,在ondestrory方法的时候调用
具体步骤:
1.DedindTextWatcher 这个类的作用是所有的监听都继承这个类,那么你需要用哪个方法就重写那个方法.
这样的话咱们的监听类中只用重写afterTextChanged一个方法.
public class DedindTextWatcher implements TextWatcher {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
}
}2.IEditTextsChangeListener
public interface IEditTextsChangeListener {
/**
*
* @param isAllHasContent 是否所有的edittext是否都有内容
*/
void textChange(boolean isAllHasContent);
}3.工具类
public class TextSizeCheckUtil {
public TextView button;
private ArrayList editTexts = new ArrayList<>();
private ArrayList watchers = new ArrayList<>();
//回调
IEditTextsChangeListener mChangeListener;
private TextSizeCheckUtil() {
}
public static TextSizeCheckUtil getInstance() {
return new TextSizeCheckUtil();
}
/**
* 设置按钮变化的回调
*
* @param changeListener
* @return
*/
public TextSizeCheckUtil setChangeListener(IEditTextsChangeListener changeListener) {
mChangeListener = changeListener;
return this;
}
/**
* 设置需要变化的按钮
*
* @param button
* @return
*/
public TextSizeCheckUtil setBtn(TextView button) {
this.button = button;
return this;
}
/**
* 设置需要监听非空状态的editext
*
* @param editTexts
* @return
*/
public TextSizeCheckUtil addAllEditText(EditText... editTexts) {
this.editTexts.addAll(Arrays.asList(editTexts));
initEditListener();
return this;
}
/**
* 这里为每一个editext添加watcher
*/
private void initEditListener() {
Log.i("TAG", "调用了遍历editext的方法");
for (int i = 0; i < editTexts.size(); i++) {
EditText editText = editTexts.get(i);
MyTextChange watcher = new MyTextChange();
editText.addTextChangedListener(watcher);
watchers.add(watcher);
}
}
/**
* 这里移除所有的watcher
*/
public void removeWatcher() {
if (editTexts != null && watchers != null && editTexts.size() == watchers.size()) {
for (int i = 0; i < editTexts.size(); i++) {
if (editTexts.get(i) != null && watchers.get(i) != null)
editTexts.get(i).removeTextChangedListener(watchers.get(i));
}
}
}
/**
* edit输入的变化来改变按钮的是否点击
*/
private class MyTextChange extends DedindTextWatcher {
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
changeButtonState(checkAllEdit());
}
}
/**
* 检查所有的edit是否输入了数据
*
* @return
*/
public boolean checkAllEdit() {
for (EditText editText : editTexts) {
if (!TextUtils.isEmpty(editText.getText() + "")) {
continue;
} else {
return false;
}
}
return true;
}
/**
* 更改状态
*
* @param hasContent
*/
public void changeButtonState(boolean hasContent) {
Log.i("TAG", "所有edittext" + (hasContent ? "有" : "没有") + "值了");
if (mChangeListener != null)
mChangeListener.textChange(hasContent);
button.setEnabled(hasContent);
}
} 3.使用
public class MainActivity extends AppCompatActivity {
private EditText et_name;
private EditText et_price;
private TextView tv_save;
private TextSizeCheckUtil checkUtil;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et_name = (EditText) findViewById(R.id.et_name);
et_price = (EditText) findViewById(R.id.et_price);
tv_save = (TextView) findViewById(R.id.tv_save);
initWatcher();
}
private void initWatcher() {
//如果所有的edit仅进行非空判断
checkUtil = TextSizeCheckUtil.getInstance().setBtn(tv_save).
addAllEditText(et_name, et_price)
.setChangeListener(new IEditTextsChangeListener() {
@Override
public void textChange(boolean isAllHasContent) {
//按钮颜色变化时的操作(按钮颜色变化已经在工具中设置)
}
});
}
@Override
protected void onDestroy() {
super.onDestroy();
if (checkUtil != null)
checkUtil.removeWatcher();
}
}
点击这里下载源码