DIV+CSS浮动和定位
浮动
DIV的浮动是指float属性,起初只用于图文排列,但是现在已成为网页上创建多列并排布局的常用工具之一。
下面看几个简单的例子
图文排列
<h1>浮动:图文排列h1>
<img src="./img/01.png" alt="">
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Laudantium reprehenderit explicabo veritatis commodi, facilis quia quis! Laboriosam quod officia sapiente dolorem officiis vero amet explicabo accusantium reiciendis et nisi rem, fuga voluptate
ducimus blanditiis aliquid! Vero perferendis dolores, exercitationem, harum temporibus modi iusto voluptas quo distinctio dolorem ratione voluptatum veritatis corporis iste officia vitae odit accusamus provident obcaecati facere, similique veniam
in deleniti? Esse illo labore veritatis iste quo illum, laudantium animi ullam accusantium! Ab voluptatem, fuga at minima repellat itaque! Quia omnis similique consequatur at ipsa officia id architecto, aut, tempora dolor accusamus odio laborum
sint doloribus iure magni!p>
body {
width: 90%;
max-width: 900px;
margin: 0 auto;
}
p {
line-height: 2;
word-spacing: 0.1rem;
}
img {
float: left;
margin-right: 30px;
}

浮动元素会是元素脱离正常的文档布局,并且吸附到期父元素的相应浮动位置。
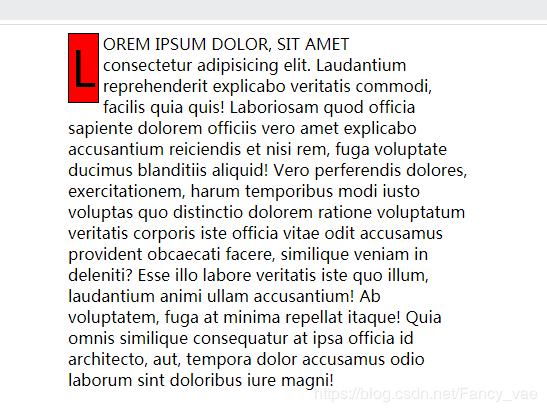
首字下沉
This is my very important paragraph.
I am a distinguished gentleman of such renown that my paragraph
needs to be styled in a manner befitting my majesty. Bow before
my splendour, dear students, and go forth and learn CSS!
p {
width: 400px;
margin: 0 auto;
}
p::first-line {
text-transform: uppercase;
}
p::first-letter {
font-size: 3em;
border: 1px solid black;
background: red;
float: left;
padding: 2px;
margin-right: 4px;
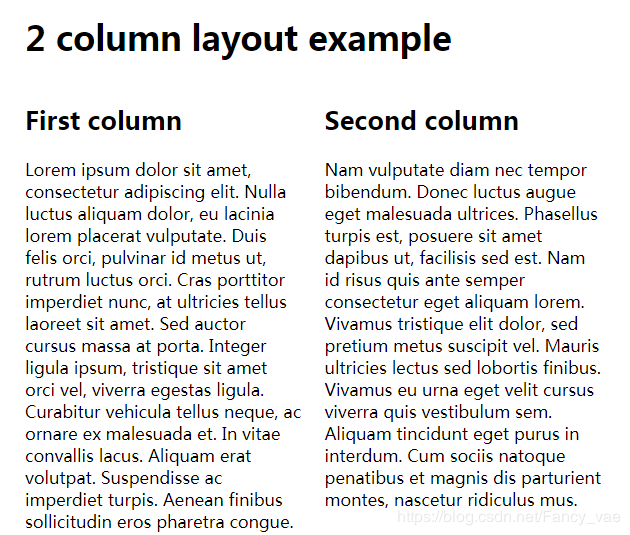
<h1>2 column layout exampleh1>
<div>
<h2>First columnh2>
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla luctus aliquam dolor, eu lacinia lorem placerat vulputate. Duis felis orci, pulvinar id metus ut, rutrum luctus orci. Cras porttitor imperdiet nunc, at ultricies tellus laoreet sit amet. Sed auctor cursus massa at porta. Integer ligula ipsum, tristique sit amet orci vel, viverra egestas ligula. Curabitur vehicula tellus neque, ac ornare ex malesuada et. In vitae convallis lacus. Aliquam erat volutpat. Suspendisse ac imperdiet turpis. Aenean finibus sollicitudin eros pharetra congue. Duis ornare egestas augue ut luctus. Proin blandit quam nec lacus varius commodo et a urna. Ut id ornare felis, eget fermentum sapien.p>
div>
<div>
<h2>Second columnh2>
<p>Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuada ultrices. Phasellus turpis est, posuere sit amet dapibus ut, facilisis sed est. Nam id risus quis ante semper consectetur eget aliquam lorem. Vivamus tristique elit dolor, sed pretium metus suscipit vel. Mauris ultricies lectus sed lobortis finibus. Vivamus eu urna eget velit cursus viverra quis vestibulum sem. Aliquam tincidunt eget purus in interdum. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.p>
div>
body {
width: 90%;
max-width: 900px;
margin: 0 auto;
}
div:nth-of-type(1) {
width: 48%;
}
div:nth-of-type(2) {
width: 48%;
}
div:nth-of-type(1) {
width: 48%;
float: left;
}
div:nth-of-type(2) {
width: 48%;
float: right;
}

当然浮动并不是万能的,也会带来相应的后果,那就是会带来父元素的高度坍塌以及整个宽度可能难以计算。
我们可以运用到float的一个元素属性:clear,来清除浮动
clear可以取三个值:
left:停止任何活动的左浮动right:停止任何活动的右浮动both:停止任何活动的左右浮动
可以利用CSS代码中的box-sizing: border-box;改变盒模型来解决宽度的难以计算,也可以利用margin-top来解决这个问题。
定位
定位允许您从正常的文档流布局中取出元素,并使它们具有不同的行为,例如放在另一个元素的上面,或者始终保持在浏览器视窗内的同一位置。
定位position有四个值:
自动定位:static
相对定位:relative
绝对定位:absolute
固定定位:fixed
定位是通过top, bottom, left, 和 right 来精确指定要将定位元素移动到的位置
在CSS中添加申明即可
top: 30px;
left: 30px;
使用定位的前提条件是要使用的元素的某个祖先元素有定位值。