【CSS 弹性盒子布局 (Flexible Box Layout)】
CSS 弹性盒子布局 Flexible Box Layout
- CSS 弹性盒子布局 (Flexible Box Layout)
- 1. 弹性盒子布局的 基本概念和术语
- 2. flex 属性: 设置 伸缩项的 伸缩性和比例 (简写属性,用于伸缩项)
- 2.1 flex-grow 属性: 伸缩项 主轴上的 宽或高的 剩余空间的分配和比例 ( 数字值,默认不分配 0)
- 2.2 flex-shrink 属性: 设置 伸缩项的 收缩因子 (数字值,默认 等比例收缩 1)
- 2.3 flex-basis 属性: 伸缩项的 主轴方向上的初始 宽或高 (假设大小 ,不一定等于真实 宽或高,默认 按照宽高比 auto)
- 3. flex-flow 属性: 同时设置 主轴方向和 伸缩项的换行 (简写属性)
- 3.1 flex-direction 属性: 设置 主轴方向 和 伸缩项排列方向 (用于 伸缩容器,默认值 正文本方向 )
- 3.2 flex-wrap 属性: 设置 伸缩容器中 伸缩项的换行 (用于 伸缩容器, 默认不换行 nowrap)
- 4. order 属性: 设置 伸缩容器 或 网格容器中 项目(子元素)的 排列顺序 (正负整数值,默认值 0, 用于伸缩项/项目 本身)
- ♣ 结束语 和 友情链接
CSS 弹性盒子布局 (Flexible Box Layout)
| 用于 | 属性名 | CSS 版本 |
|---|---|---|
| ① 设置 伸缩项的 伸缩性和比例 (简写属性,用于伸缩项)。 | flex |
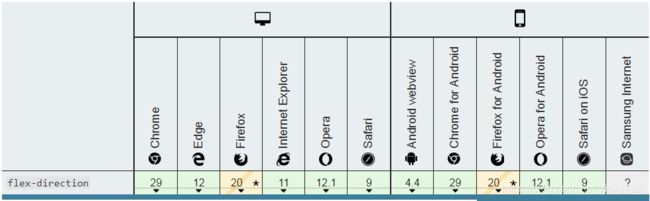
3 |
❶ 伸缩项 主轴上的 宽或高的 剩余空间的分配和比例 ( 数字值,默认不分配 0) |
flex-grow |
3 |
❷ 设置 伸缩项的 收缩因子/比例 (数字值,默认 等比例收缩 1) |
flex-shrink |
3 |
❸ 伸缩项的 主轴方向上的 初始 宽或高 (伸缩前的 假设大小 ,不一定等于真实 宽或高,默认 按照宽高比 auto) |
flex-basis |
3 |
| ② 同时设置 主轴方向和 伸缩项的换行 (简写属性) | flex-flow |
3 |
❶ 设置 主轴方向 和 伸缩项排列方向 (用于 伸缩容器,默认值 正文本方向row ) |
flex-direction |
3 |
❷ 设置 伸缩容器中 伸缩项的换行 (用于 伸缩容器,默认 不换行 nowrap) |
flex-wrap |
3 |
③ 设置 伸缩容器 或 网格容器中 项目(子元素)的 排列顺序 (正负整数值,默认值 0, 用于伸缩项/项目 本身) |
order |
3 |
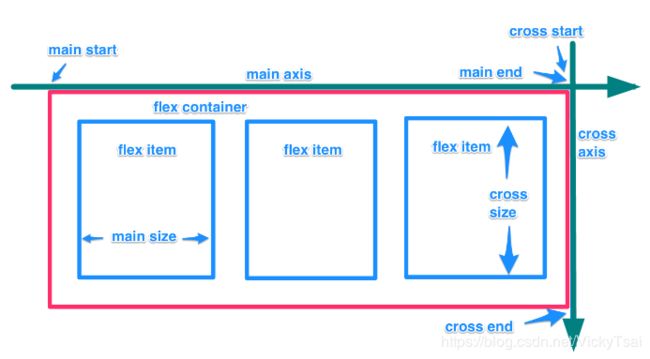
1. 弹性盒子布局的 基本概念和术语
- ⑴ CSS 弹性盒子布局 (
Flexible Box Layout)是 CSS 的模块之一, 针对 用户界面设计 而优化的 CSS 盒子模型。- ① 排布方向:
- 在弹性布局模型中,弹性容器的子元素 可以在任何方向上排布。
- ② 尺寸的伸缩:
- 可以“弹性伸缩”其尺寸,既可以增加尺寸 以填满 未使用的空间,也可以 收缩尺寸 以避免父元素溢出。
- 根据需要 进行伸缩: 弹性布局 ⇒ 在任何尺寸的屏幕上 改变其和其子元素的尺寸 填充屏幕可用空间。
- 一个弹性框容器 将延展它的子元素 以填充可用空间,并且缩小它的子元素 来避免溢出。
- ③ 水平和垂直对齐:
- 子元素的 水平对齐和垂直对齐 都能很方便的进行操控。
- ④ 框的嵌套:
- 通过嵌套这些框(水平框在 垂直框内,或垂直框 在水平框内)可以在两个维度上 构建布局。
- ⑤ 涉及 属性
- ❶
flex - ❷
flex-basis - ❸
flex-direction - ❹
flex-flow - ❺
flex-grow - ❻
flex-shrink - ❼
flex-wrap - ❽
order
- ❶
- ⑥ 相关对齐属性
align-content、align-self、align-items和justify-content最初出现在 Flexbox 规范中,如今在 Box Alignment 中定义。- Flexbox 规范引用了 Box Alignment 规范 以获取最新定义。
- Box Alignment 中还定义了 其他的对齐属性。
- ❶
align-content - ❷
align-items - ❸
align-self - ❹
justify-content - ❺
place-content - ❻
row-gap - ❼
column-gap - ❽
gap
- ❶
- ① 排布方向:
- ⑵ 弹性盒子的 相关术语

- ① 弹性盒子(
Flexbox)- 一维布局:
Flexbox是 CSSFlexible Box Layout Module的常用名称,用于 单个维度(行或列)中 显示项目的布局模型。flexbox是一维的布局,是因为 一次只能处理 一个维度上的元素布局,一行或者一列。作为对比的是 二维布局 CSS 网格布局 (Grid Layout),可以同时处理 行和列上的布局。
- 一维布局:
- ② 伸缩容器 (
Flex Container)- 父元素 搭配属性
display⇒ 伸缩容器 + 伸缩项 ⇒ 伸缩 格式化上下文。display的属性值: 定义一个flexbox(伸缩盒布局),需要 在一个父级元素上 使用display属性的值:❶flex或 ❷inline-flex。- 伸缩容器和伸缩项:
- 这个父级元素 将成为
flex container(❶ 伸缩容器),而它的所有子元素 将变成flex item(❷ 伸缩项)。
- 这个父级元素 将成为
- 块级 伸缩容器 和 行内级 伸缩容器:
- 使用
flex值 ⇒ 将元素渲染成为 一个 ❶ 块级 伸缩容器,使用inline-flex值 ⇒ 将元素渲染成一个 ❷ 行内级 伸缩容器。
- 使用
- 伸缩 格式化上下文:
- 这些值 会将元素格式化,产生 伸缩 格式化上下文 (
flex formatting context),这类似于 块的格式化上下文。
- 这些值 会将元素格式化,产生 伸缩 格式化上下文 (
- 浮动、外边距 和 伸缩容器:
- 浮动 不会干扰 伸缩容器。
- 容器的 所有外边距 (
margins)不会和 伸缩项的外边距 合并。
- 父元素 搭配属性
- ③ 弹性项目/ 弹性元素 / 伸缩项(
Flex Item)- 伸缩容器中的 所有子元素。
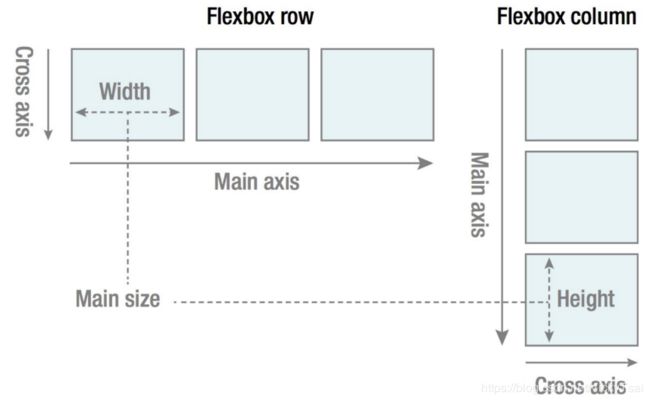
- ④ 主轴(
Main Axis)- 主轴由
flex-direction定义,另一根轴 垂直于它。 - 主轴起点(
main-Start) 和 主轴终点(main-end): 伸缩项 被放置于 伸缩容器中,从主轴起点 到主轴终点 进行排列。
- 主轴由
- ⑤ 交叉轴(
Cross Axis)- 交叉轴 垂直于主轴。
- 交叉轴 起点(
Cross-Start) 和 交叉轴终点(Cross-end): 换行的方向 ⇒ 在容器中 沿交叉轴方向 从起点向终点分布。
- ⑥ 伸缩性 (
Flex)
- ⑶ 相关属性 适用对象划分
- ① 用于 伸缩容器的属性
flex-flowflex-directionflex-wrap
- justify-content
- align-items
- align-content
- ② 用于 弹性元素/伸缩项的 属性
flexflex-growflex-shrinkflex-basis
order- align-self
- ① 用于 伸缩容器的属性
2. flex 属性: 设置 伸缩项的 伸缩性和比例 (简写属性,用于伸缩项)
- ⑴ 设置 伸缩项的 伸缩性和比例:
flex属性- 设置了 弹性元素(伸缩项) 如何拉伸或缩短 以适应 伸缩容器中的 空间。
- ① 简写属性: 用来设置 以下的子属性 (可以先学习子属性 再学习此属性)
- ❶ 主轴上 剩余空间的分配:
flex-grow- 语法:
flex-grow:; - 默认值为
0,负值无效。
- 语法:
- ❷ 主轴上 收缩比例:
flex-shrink- 语法:
flex :(数字,不带单位); - 默认值为
1,负值无效。
- 语法:
- ❸ 主轴上 假设大小 (宽或高)
flex-basis- 语法:
flex-basis:auto |(长度值,带单位 ,百分比值,关键字值)| | content; - 带单位: 默认值为
auto。若值为0,则必须 加上单位,以免被视作 伸缩性。
- 语法:
- ❶ 主轴上 剩余空间的分配:
- ② 子属性的初始值
- 不分配剩余空间:
flex-grow: 0 - 按比例收缩:
flex-shrink: 1 - 按宽或高 比例显示尺寸:
flex-basis: auto
- 不分配剩余空间:
- ⑵ 伸缩性的取值
- 设置为以下值之一:
auto、initial、none或 无单位 正的数字。 - 1~3个值: 可以指定 1个,2个或 3个值。
- 匹配优先级:
flex-grow>flex-shrink>flex- basis - ① 单值语法: 值必须为以下其中之一
- ❶ 一个无单位 数字(
- ★ 相当于 ⇒
flex:1 0px; 1(默认值),等比例 收缩。0= 无假设大小,按照最小 内容大小 显示。 (非默认值,默认值是auto按照宽或高 比例显示)。- ★ 假设大小 默认值的转变: 当使用 1个或 2个 无单位数时,
flex-basis会从 默认值auto变为0px.
- ★ 假设大小 默认值的转变: 当使用 1个或 2个 无单位数时,
- ★ 相当于 ⇒
- ❷ 一个有效的 宽度(width)值: 被当作
- ❸ 关键字之一:
none,auto或initial。
- ❶ 一个无单位 数字(
- ② 双值语法:
- ❶ 第一个值必须为一个 无单位 数字,并且它会被当作
- ❷ 第二个值必须为以下之一:
- 一个无单位数:它会被当作
- 一个有效的宽度值: 它会被当作
- 一个无单位数:它会被当作
- ❶ 第一个值必须为一个 无单位 数字,并且它会被当作
- ③ 三值语法:
- 值的顺序: 剩余空间分配 → 收缩比例 → 预设大小 (
grow→shrink→basis)- 数字(无单位) →数字(无单位) → 有效宽度值 (数字带单位,百分比值,关键字值)
- ❶ 第一个值 必须为一个 无单位数 ⇒ 会被当作
- ❷ 第二个值 必须为一个 无单位数 ⇒ 会被当作
- ❸ 第三个值 必须为一个 有效的宽度值 ⇒ 会被当作
- 值的顺序: 剩余空间分配 → 收缩比例 → 预设大小 (
- 设置为以下值之一:
- ⑶ 单值 关键字的等价值
- ① 各项的初始值:
initial- 元素会根据自身宽高 设置尺寸。它会缩短自身 以适应 伸缩容器(父元素),但不会分配 额外的剩余空间 。
- ❶
initial⇔flex: 0 1 auto;。 - ❷ 不分配剩余空间+按比例收缩+按宽高比 显示尺寸。
- ② 按比例 伸缩:
auto- 元素会根据自身的宽度与高度 来确定尺寸,会分配额外的剩余空间,也会缩短自身 来适应 伸缩容器。
- ❶
auto⇔flex: 1 1 auto; - ❷ 按比例 分配剩余空间 + 按比例收缩 + 按宽高比 显示尺寸。
- ③ 不伸缩:
none- 元素会根据自身宽高 来设置尺寸。它是完全非弹性的:既不会缩短,也不会因为分配剩余空间 而拉伸。
- ❶
none⇔flex: 0 0 auto;。 - ❷ 不分配剩余空间 + 不收缩 + 按宽高比 显示尺寸。
- ① 各项的初始值:
- 相同点: 都是 按照宽高比 显示尺寸
flex-basis: auto;
- ⑷ 伸缩性的 语法
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ];
/* 关键字值 Keyword values */
flex: auto;
flex: initial;
flex: none;
/* 一个值 ⇒ 分配剩余空间 One value, unitless number: flex-grow */
flex: 2;
/* 一个值 ⇒ 假设大小 One value, width/height: flex-basis */
flex: 10em;
flex: 30%;
flex: min-content;
/* 两个值 ⇒ 分配剩余空间 比例 + 假设大小 Two values: flex-grow | flex-basis */
flex: 1 30px;
/* 两个值 ⇒ 分配剩余空间 比例 + 收缩比例 Two values: flex-grow | flex-shrink */
flex: 2 2;
/* 三个值 ⇒ 配剩余空间 比例 + 收缩比例 + 假设大小 (初始大小) Three values: flex-grow | flex-shrink | flex-basis */
flex: 2 2 10%;
/* 全局值 Global values */
flex: inherit;
flex: initial;
flex: unset;
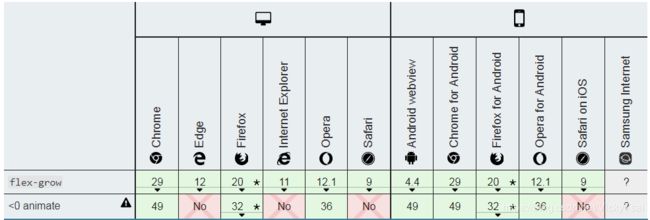
2.1 flex-grow 属性: 伸缩项 主轴上的 宽或高的 剩余空间的分配和比例 ( 数字值,默认不分配 0)
- ⑴ 设置 伸缩项 主轴上的 宽或高的 剩余空间的 分配和比例:
flex-grow属性- 属性设置 伸缩项 主大小的拉伸因子。
- ① 主大小 (
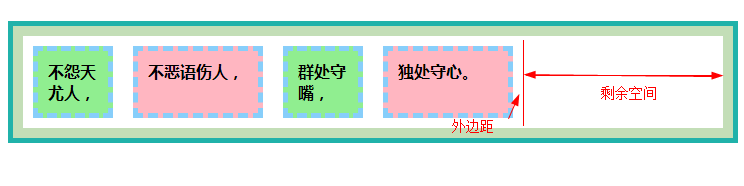
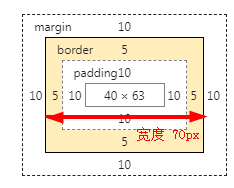
main size): 主轴上的 宽或高。 - ② 剩余的空间: 是伸缩容器的大小 减去所有 伸缩项目的整体大小 (包含 外边距及以内的所有宽或高)。
- ❶ 有剩余空间的时候 ⇒
flex-grow= 剩余空间 分配 给 伸缩项的比例 ⇒flex-grow有效 ⇒ 剩余空间 分配到 伸缩项的内容区 (content-box,外边距、边框、内边距等 大小不变,只有内容区的宽或高 改变) - ❷ 无剩余空间时 ⇒ 伸缩容器的大小 <所有 伸缩项目的大小之和 ⇒
flex-grow无效。 - ❸ 伸缩容器的大小 <所有 伸缩项目的大小之和 时 ⇒ 产生剩余空间 ⇒ 设置
flex-basis:0;无假设大小 ⇒ 此时,即使 伸缩容器大小不足时, 也会有剩余空间 ⇒flex-grow有效 。
- ❶ 有剩余空间的时候 ⇒
- ③ 剩余空间的分配:
- 按比例 分配: 如果所有兄弟项目 都具有相同的 伸缩因子 ⇒ 所有项目 将获得相同的 剩余空间份额 (本质 按照相同比例分配),否则将按照 ❶ 不同伸缩因子 定义的比例 进行分配。
- ④ 适用对象
- 伸缩项 (
flex items), 包括in-flow pseudo-elements.
- 伸缩项 (
- ⑤ 搭配属性
flex-grow与 ❶flex-shrink和 ❷flex-basis一起使用,通常使用flex简写属性 来定义,以确保 设置了所有值。
- ⑵ 伸缩项 拉伸大小的 语法和属性值
flex-grow:; - ① 属性值: 数字。
- ② 负值: 无效。
- ③ 默认值: 为
0。该元素不分配 父元素的剩余空间,如果值大于0,表示分配。值越大,分配的剩余空间越多。
/* 数字值 values */
flex-grow: 3;
flex-grow: 0.6;
/* 全局值 Global values */
flex-grow: inherit;
flex-grow: initial;
flex-grow: unset;
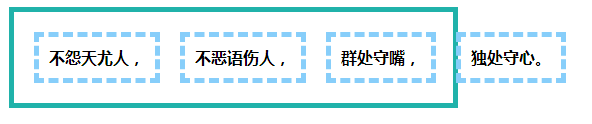
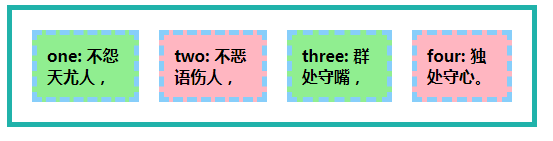
- html
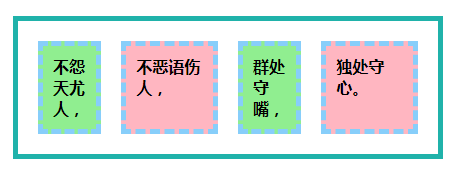
<h2>做人h2>
<div class="flexcontainer">
<div class="flexitem1">不怨天尤人,div>
<div class="flexitem2">不恶语伤人,div>
<div class="flexitem3">群处守嘴,div>
<div class="flexitem4">独处守心。div>
div>
- css
.flexcontainer{
border: solid 5px lightseagreen;
width: 40%;
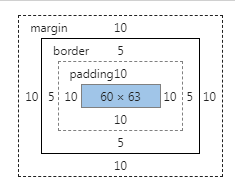
margin: 10px;
padding: 10px;
display: flex;
font-weight: bold;
}
.flexcontainer div{
border: dashed 5px lightskyblue;
padding: 10px;
margin: 10px;
/*flex-grow: 1;*/
/*-webkit-flex-grow: 1;*/
flex-shrink: 1;
flex-basis: 0;
}
.flexitem1{
flex-grow: 1;
}
.flexitem2{
flex-grow: 2;
}
.flexitem3{
flex-grow: 3;
}
.flexitem4{
flex-grow: 4;
}
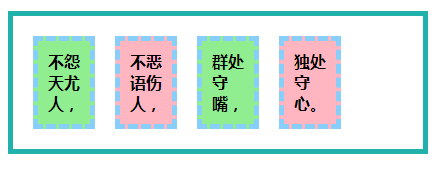
- html
<div class="flexcontainer">
<div class="flexitem1 green">不怨天尤人,div>
<div class="flexitem2 red">不恶语伤人,div>
<div class="flexitem3 green">群处守嘴,div>
<div class="flexitem4 red">独处守心。div>
div>
- css
.flexcontainer{
border: solid 5px lightseagreen;
width:700px;
margin: 10px;
padding: 10px;
display: flex;
font-weight: bold;
}
.flexcontainer div{
border: dashed 5px lightskyblue;
padding: 10px;
margin: 10px;
/*伸缩容器有剩余空间时,剩余空间的分配*/
/*flex-grow: 0;!*不分配剩余空间*!*/
/*flex-grow: 1;!*等比例分配 剩余空间*!*/
}
.flexitem1{
/*flex-grow: 1;*/
flex-basis: 50px;
}
.flexitem2{
/*flex-grow: 2;*/
width: 100px;
flex-basis: 100px;/*父元素宽度足够时 +不分配剩余空间 ⇒ 实际宽度 = 此值,父元素的宽度不够时,元素的宽度实际值 并不是此值*/
}
.flexitem3{
/*flex-grow: 3;*/
flex-basis: 50px;
}
.flexitem4{
/*flex-grow: 4;*/
-webkit-flex-basis: 100px;
}
.green{
background-color: lightgreen;
}
.red{
background-color: lightpink;
}
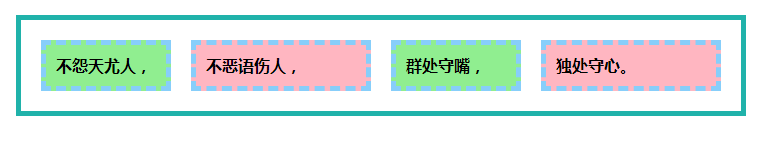
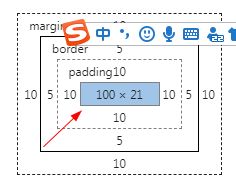
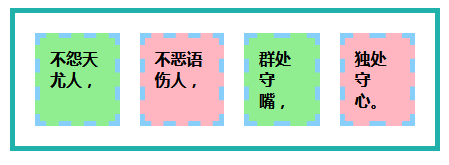
- 示例2: 剩余空间的计算和分配。代码见上方。
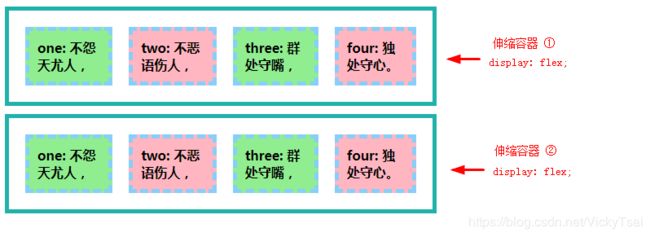
- ① 默认值 = 不分配剩余空间:
flex-grow: 0; - ② 等比例 分配剩余空间 ⇒ 伸缩项 都设置为:
flex-grow: 1;(相同数字 = 等比例) - ③ 按比例 分配剩余空间
2.2 flex-shrink 属性: 设置 伸缩项的 收缩因子 (数字值,默认 等比例收缩 1)
- ⑴ 设置 伸缩项的 收缩因子:
flex-shrink属性,美 /ʃrɪŋk/- ① 前提: 伸缩容器的宽度 不足 ⇒ 伸缩项 才发生收缩。
- ❶ 如果 所有伸缩项的大小之和 大于 伸缩容器,会发生收缩, 伸缩项 将根据
flex-shrink进行缩小。 - ❷ 空间不足的时候 ⇒ 伸缩项 缩小的比例。
- ❶ 如果 所有伸缩项的大小之和 大于 伸缩容器,会发生收缩, 伸缩项 将根据
- ② 搭配属性:
- 在使用中,
flex-shrink与flex-grow和flex-basis一起使用,通常使用flex简写 来定义。
- 在使用中,
- ③ 收缩的临界值:
- 默认的 伸缩项 不会缩小到 它们的 最小 内容大小(
content size) 以下。- 当
flex-basis: 0;= 不设置 预设宽高时 ⇒ 显示的 就是伸缩项的 最小 内容大小。
- 当
- 要更改 此设置,需要设置 项目的 最小宽度或最小高度。
min-width,min-height。
- 默认的 伸缩项 不会缩小到 它们的 最小 内容大小(
- ① 前提: 伸缩容器的宽度 不足 ⇒ 伸缩项 才发生收缩。
- ⑵ 伸缩项的 收缩因子的 语法和属性值
flex :; - ① 属性值: 数字。
- ② 负值: 无效。
- ③ 默认值: 为
1。当 伸缩空间不够时,由于 收缩因子flex-shrink的默认值为1,所以所有 伸缩项 被等比例被压缩。- 伸缩项 缩小的比例相同 ⇒ 相当于乘以 同一个百分比 ,现在的宽度 = 各自内容区 × 相同的百分比⇒ 等比例收缩 ≠ 各项收缩的大小一样,而是比例一样。
/* values */
flex-shrink: 2;
flex-shrink: 0.6;
/* Global values */
flex-shrink: inherit;
flex-shrink: initial;
flex-shrink: unset;
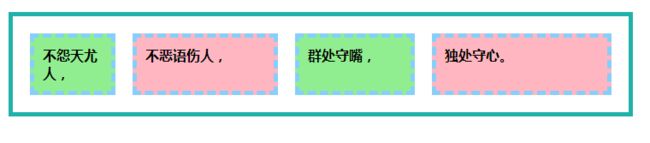
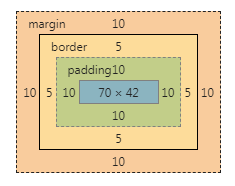
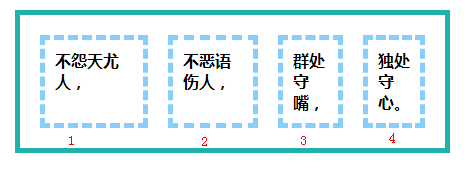
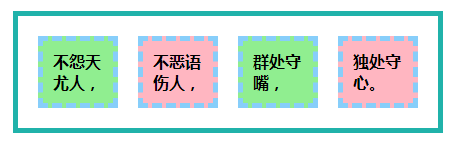
- 示例1: 设置一段内容的 收缩因子。
- 未设置
flex-basis,flex-grow。 - ① 伸缩容器的宽度 不足时 ⇒ 伸缩项 收缩 ⇒ 伸缩项的宽度 和
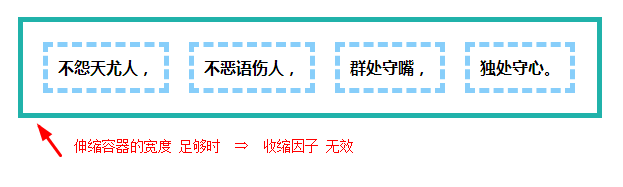
flex-shrink成反比。 - ② 伸缩容器的宽度 足够时 (
width:41%;) ⇒ 伸缩项 不收缩 ⇒ 收缩因子 无效。 - ③ 不收缩
flex-shrink: 0;⇒ 伸缩容器 空间不够时,会溢出。 - ④ 等比例收缩
- ❷ 伸缩项 收缩的临界值
- 未设置
- ⑤ 按比例和权重 进行收缩 ⇒ 根据 各项的总宽度 和 收缩因子
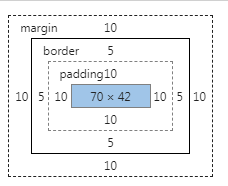
- 所有伸缩项的 总宽度之和 = 四个元素的 总宽度(含 各项的外边距、边框、内边距) = 100+150+100+150 =
500px - 超出量: 伸缩项总宽度之和 - 伸缩容器(父元素)的宽度
width=500px-450px=50px - 总权重: 各项的收缩因子×各项的总宽度 之和 = 1×100+2×150+3×100+4×150 = 100+300+300+600 =
1300 - 各项的宽度 = 自身总宽度 - 超出量×(收缩因子×自身总宽度/总权重)
- 第一项的总宽度 = 100 - 50×(1×100/1300) =100 - 3.846 = 96.154
- 第二项的总宽度 = 150 - 50×(2×150/1300) = 150 - 11.538 = 135.462
- 第三项的总宽度 = 100 - 50×(3×100/1300) = 100-11.538 = 88.462
- 第四项的总宽度 = 150 - 50×(4×150/1300) = 150 - 23.076 = 126.924
- 所有伸缩项的 总宽度之和 = 四个元素的 总宽度(含 各项的外边距、边框、内边距) = 100+150+100+150 =
.flexcontainer div{
border: dashed 5px lightskyblue;
padding: 10px;
margin: 10px;
flex-shrink: 0;/*即便溢出 也不收缩*/
flex-shrink: 1;/*伸缩项 缩小的比例相同 ⇒ 相当于乘以 同一个百分比 ⇒ 等比例收缩 ≠ 各项收缩的大小一样,而是比例一样*/
flex-shrink: 3;/*伸缩项 缩小的比例相同 ⇒ 相当于乘以 同一个百分比 ⇒ 等比例收缩 ≠ 各项收缩的大小一样,而是比例一样*/
/*flex-basis: 0;!*伸缩容器的宽度不足时 ⇒ 有剩余空间,所有元素,都按照 相同的最小宽度 处理*!*/
}
.flexitem1{
flex-shrink: 1;
flex-basis: 50px;
}
.flexitem2{
flex-shrink: 2;
flex-basis: 100px;
}
.flexitem3{
flex-shrink: 3;
flex-basis: 50px;
}
.flexitem4{
flex-shrink: 4;
flex-basis: 100px;
}
.green{
background-color: lightgreen;
}
.red{
background-color: lightpink;
}
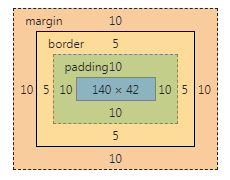
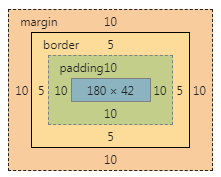
2.3 flex-basis 属性: 伸缩项的 主轴方向上的初始 宽或高 (假设大小 ,不一定等于真实 宽或高,默认 按照宽高比 auto)
- ⑴ 设置 伸缩项的 主轴方向上的 宽或高 (初始尺寸):
flex-basis,美 /ˈbeɪsɪs/- ① 分配空间之前,伸缩项 占据主轴的空间 。
- 初始尺寸: 元素在
flex-grow和flex-shrink生效前的尺寸。 - 不一定是 伸缩项内容区 实际空间, 实际占用空间 要考虑父元素的宽度或高度,以及最大/最小宽高。
- ❶ 根据主轴的方向 ⇒ 父元素 宽度/高度 足够时 + 不分配剩余空间 ⇒
flex-basis= 默认 伸缩项 内容区 实际占用的空间(宽度或高度)。 - ❷
flex-basis⇒ 主轴方向的假设大小,并不是 真实大小,其真实大小 取决于 伸缩容器(父元素)的宽度,伸缩项的min-width,max-width等。- 最大和最小宽高 优先级高于 >
flex-basis假设大小 >宽高width/height
- 最大和最小宽高 优先级高于 >
- 初始尺寸: 元素在
- ② 指定区域: 默认 内容区的大小:
- ③ 更高 优先级: 如果为一个元素设置了
flex-basis(auto值除外)和 ❶width(或 ❷height—— 对于flex-direction: column),则flex-basis具有 更高优先级。优先级 高于宽高。 - ④ 适用对象
- 伸缩项, 包括 in-flow pseudo-elements。
- 元素 不是伸缩项,不起作用。
- ① 分配空间之前,伸缩项 占据主轴的空间 。
- ⑵ 主轴上 假设/初始大小的 语法和属性值
flex-basis:auto || | content; - ① 负值: 无效。
- ② 默认值:
auto。 自动按照 伸缩项 宽或高比例 显示尺寸大小。 - ③ 根据内容 调整尺寸:
content: 宽或高 ⇒ 根据内容 自动调整大小,而不是伸缩项本身的 宽或高比例。 - ④
flex-basis:0和flex-basis:auto的区别。flex-basis⇒ 指定 初始尺寸,当设置为0时(绝对 弹性元素),此时相当于告诉flex-grow和flex-shrink在伸缩的时候 不需要考虑 元素的尺寸;- 绝对弹性元素 如果
flex-grow值 是一样的话,那么他们的尺寸 一定是一样的。
- 绝对弹性元素 如果
- 设置为
auto时(相对 弹性元素) ⇒ 需要在伸缩时 考虑 元素尺寸。
- ⑤ 其他属性值:
min-content/max-content
/* 长度值/关键字 */
flex-basis: 10em;
flex-basis: 3px;
flex-basis: auto;
/* 内在/固有的尺寸关键字 Intrinsic sizing keywords */
flex-basis: fill;
flex-basis: max-content;
flex-basis: min-content;
flex-basis: fit-content;
/* 根据伸缩项的内容 自动调整大小 */
flex-basis: content;
/* 全局值 Global values */
flex-basis: inherit;
flex-basis: initial;
flex-basis: unset;
.flexcontainer div{
border: dashed 5px lightskyblue;
padding: 10px;
margin: 10px;
flex-basis: auto;/*伸缩容器的宽度不足时 ⇒ 无剩余空间*/
flex-basis: content;/*伸缩容器的宽度不足时 ⇒ 无剩余空间*/
flex-basis: 0;/*伸缩容器的宽度不足时 ⇒ 有剩余空间,所有元素,都按照 相同的最小宽度 处理*/
flex-basis: 100px;/*按照相同比例,分配空间*/
flex-basis: 300px;/*按照相同比例,分配空间*/
}
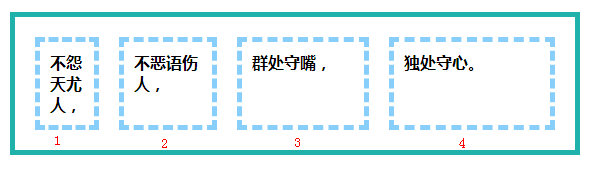
- ① 伸缩项 都设置为:
flex-basis: auto;
.flexitem1{
width: 50px;
}
.flexitem2{
width: 100px;
}
-
② 设置 伸缩项的宽度: 第一项和第二项的 宽度比例是
1:2,则分配空间时, 伸缩项的内容区width的比例,也是1:2 -
❷
flex-basis: content; -
③ 伸缩项 都设置为:
flex-basis: 0; -
④ 伸缩项 都设置为 相同值:
flex-basis: 100px;
.flexitem1{
flex-basis: 50px;
}
.flexitem2{
flex-basis: 100px;/*父元素宽度足够时 等于此值,父元素的宽度不够时,元素的宽度实际值 并不是此值*/
}
.flexitem3{
flex-basis: 50px;
}
.flexitem4{
flex-basis: 100px;
}
-
⑤ 设置为不同值+ 主轴横向+ 伸缩容器(父元素)宽度不够 ⇒ 相当于 伸缩项 内容区的宽度之比:
1:2:1:2 -
⑥ 伸缩项的 最大宽度
max-width+ 最小宽度min-width和 假设大小
min-width: 60px;
flex-basis: 55px;
3. flex-flow 属性: 同时设置 主轴方向和 伸缩项的换行 (简写属性)
- ⑴ 同时设置 主轴方向和 伸缩项的换行:
flex-flow, 美 /floʊ/ ,流向- 简写属性: 是以下子属性的 简写属性。(子属性和初始值)
- ① 主轴方向 和 伸缩项排列方向:
flex-direction: rowflex-direction: row | row-reverse | column | column-reverse;- ❶ 正文本方向 / ❷ 反文本方向 / ❸ 正块轴方向 / ❹ 反块轴方向
- ② 伸缩项的换行:
flex-wrap: nowrapflex-wrap: nowrap | wrap | wrap-reverse;- ❶ 不换行 / ❷ 换行 / ❸ 换行+换交叉轴的起始点。
- ① 主轴方向 和 伸缩项排列方向:
- 适用对象
- 伸缩容器 (
flex containers)
- 伸缩容器 (
- 简写属性: 是以下子属性的 简写属性。(子属性和初始值)
- ⑵ 语法
flex-flow: <'flex-direction'> || <'flex-wrap'>;
- ⑶ 合法属性值
/* 只设置 主轴方向和伸缩项的 排列方向 flex-flow: <'flex-direction'> */
flex-flow: row;
flex-flow: row-reverse;
flex-flow: column;
flex-flow: column-reverse;
/* 只设置 伸缩项的换行 flex-flow: <'flex-wrap'> */
flex-flow: nowrap;
flex-flow: wrap;
flex-flow: wrap-reverse;
/* 同时设置 flex-flow: <'flex-direction'> and <'flex-wrap'> */
flex-flow: row nowrap;
flex-flow: column wrap;
flex-flow: column-reverse wrap-reverse;
/* 全局值 Global values */
flex-flow: inherit;
flex-flow: initial;
flex-flow: unset;
3.1 flex-direction 属性: 设置 主轴方向 和 伸缩项排列方向 (用于 伸缩容器,默认值 正文本方向 )
- ⑴ 设置 主轴方向 和 伸缩项排列方向:
flex-direction- 设置在 伸缩容器(
flex container)中 放置 伸缩项(flex items)的方式,定义了 主轴的方向和伸缩项的 排列方向(正方向或反方向reverse)。 - ① 搭配属性1:
dir属性- 值
row和row-reverse受 伸缩容器的 方向性 的影响。 - 从左到右: 如果它的
dir属性是ltrrow表示从左到右 定向的水平轴,而row-reverse表示 从右到左;
- 从右到左: 如果
dir属性是rtlrow表示 从右到左 定向的水平轴,而row-reverse表示 从左到右。
- 值
- ② 搭配属性2: 书写模式
writing-mode属性- 书写模式
writing-mode不同 ⇒ 主轴方向 和 伸缩项排列方向 也不同。
- 书写模式
- ③ 适用对象
- 伸缩容器 (
flex containers) - 父级元素上 使用
display属性的值:❶flex或 ❷inline-flex⇒ 这个父元素 = 伸缩容器。
- 伸缩容器 (
- 设置在 伸缩容器(
.flexcontainer {
border: solid 5px lightseagreen;
width:700px;
/*width:500px;*/
/*width: 450px;*/
margin: 10px;
padding: 10px;
font-weight: bold;
/* 该元素 设置为 伸缩容器*/
display: flex;
/*主轴和方向*/
flex-direction: row;/*正文本方向,水平书写模式下*/
/*flex-direction: row-reverse;!*反文本方向,水平书写模式下*!*/
/*flex-direction: column;!*正块轴方向,水平书写模式下*!*/
/*flex-direction: column-reverse;!*反块轴方向,水平书写模式下*!*/
/*writing-mode: horizontal-tb;!*前面指定 ❶ 内联级内容 / 文本 的 主方向 + 后面指定 ❷ 块流方向和文本换行方向*!*/
/*writing-mode: vertical-lr;*/
/*writing-mode: vertical-rl;*/
}
-
⑵ 主轴和伸缩项方向的 语法和属性值 (示例图 代码见上方)
-
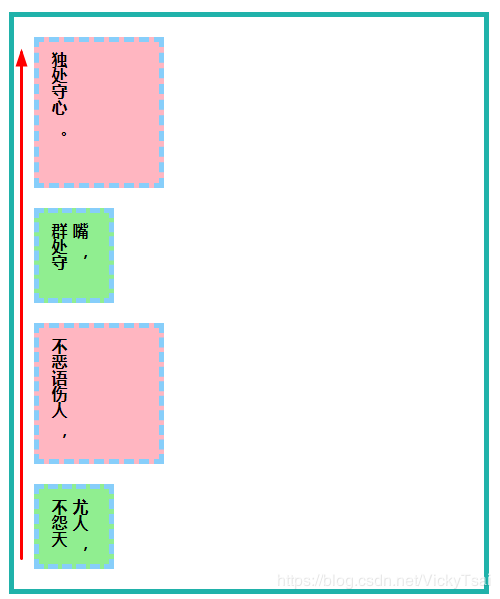
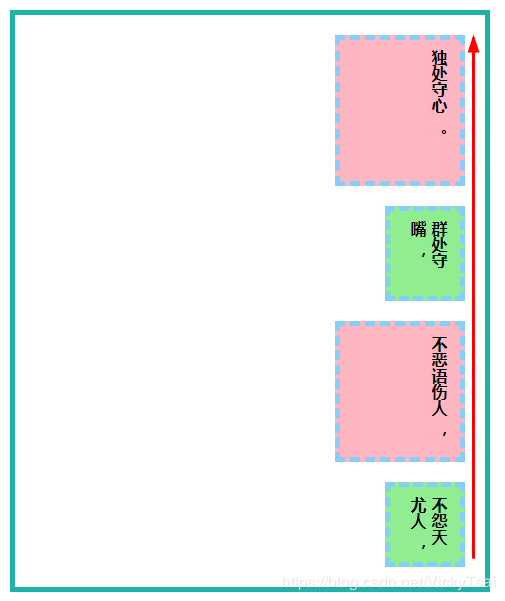
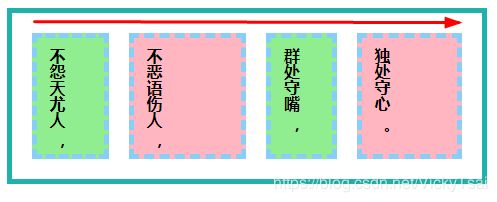
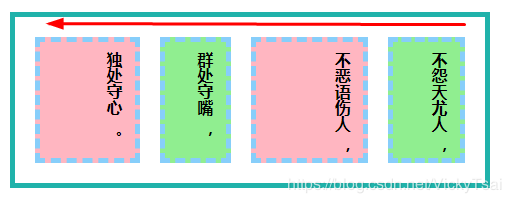
flex-direction: row | row-reverse | column | column-reverse;- ❶ 正文本方向 / ❷ 反文本方向 / ❸ 正块轴方向 / ❹ 反块轴方向
- 正文本方向 ⇒ 看文本方向。
- 正块轴方向 ⇒ 看块轴方向。
- ❶ 正文本方向 / ❷ 反文本方向 / ❸ 正块轴方向 / ❹ 反块轴方向
-
★ 书写模式
writing-mode不同 ⇒ 主轴也不同。- 查看详情: 【CSS 书写模式 (Writing modes )】
-
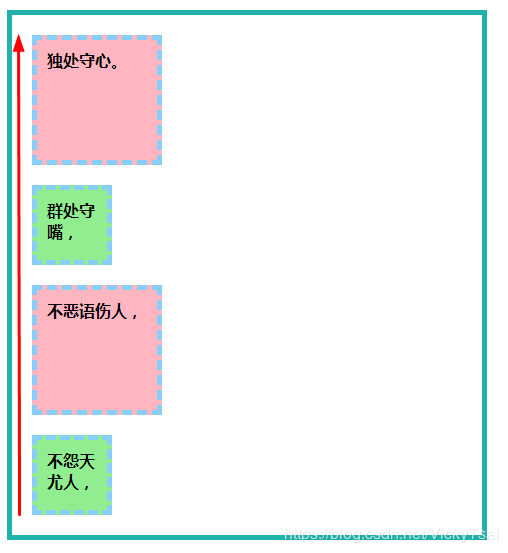
① 正文本方向 (默认值):
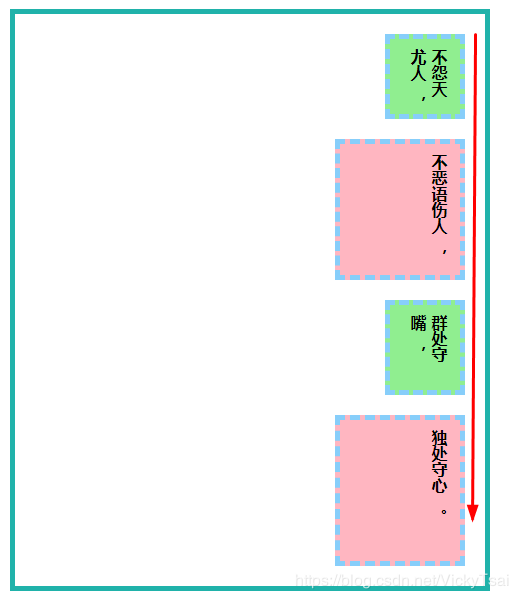
row -
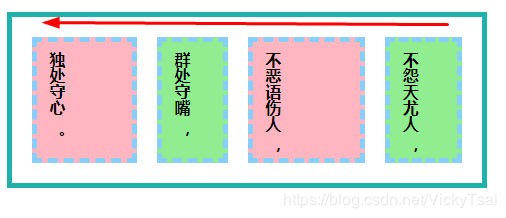
② 反文本方向:
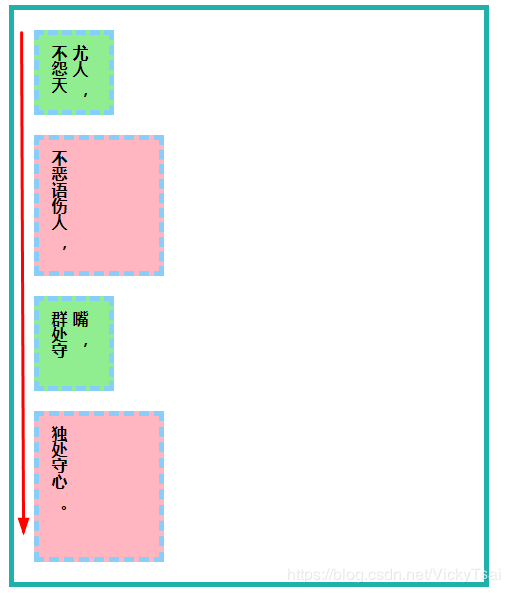
row-reverse -
③ 正块轴方向:
column -
④ 反块轴方向:
column-reverse
-
-
⑶ 合法值
/* 正文本方向 */
flex-direction: row;
/* 反文本方向 */
flex-direction: row-reverse;
/* 正块轴方向/文本换行方向 */
flex-direction: column;
/* 反块轴方向 */
flex-direction: column-reverse;
/* 全局值 Global values */
flex-direction: inherit;
flex-direction: initial;
flex-direction: unset;
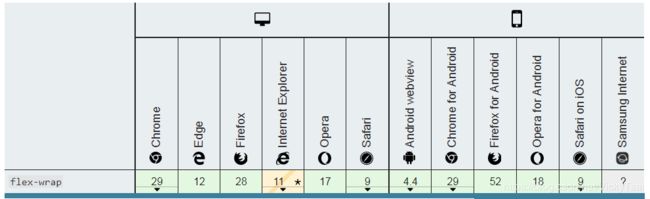
3.2 flex-wrap 属性: 设置 伸缩容器中 伸缩项的换行 (用于 伸缩容器, 默认不换行 nowrap)
- ⑴ 设置 伸缩容器中 伸缩项的换行:
flex-wrap,美 /ræp/- ① 换行和换行方向: 设置 伸缩项是 强制放在一行上,还是可以放在 多行上。
- 如果允许换行,它将设置 行堆叠的方向 = 换行方向。
- ② 适用对象
- 伸缩容器 (
flex containers) ⇒ 用在伸缩容器上 ,但影响的是 伸缩容器内部的 多个伸缩项 溢出容器时的 换行。 - 父级元素上 使用
display属性的值:❶flex或 ❷inline-flex⇒ 这个父元素 = 伸缩容器。
- 伸缩容器 (
- ① 换行和换行方向: 设置 伸缩项是 强制放在一行上,还是可以放在 多行上。
.flexcontainer {
border: solid 5px lightseagreen;
/*width:700px;*/
/*width:500px;*/
width: 450px;
/*height: 500px;*/
margin: 10px;
padding: 10px;
display: flex;
font-weight: bold;
flex-wrap: nowrap;
flex-wrap: wrap;
flex-wrap: wrap-reverse;
}
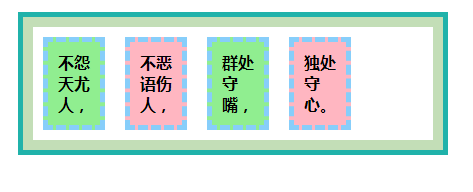
- ⑵ 伸缩项换行的 语法和属性值(示例图 代码如上)
flex-wrap: nowrap | wrap | wrap-reverse;- ❶ 不换行 / ❷ 换行 / ❸ 换行+换交叉轴的起始点
- ① 不换行 (默认值):
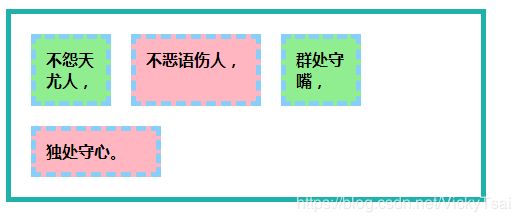
nowrap - ② 换行:
wrap - ③ 换行+换起点和换行方向:
wrap-reverse
- ⑶ 伸缩容器中的 伸缩元素(伸缩项)的 初始状态
- ① 主轴方向: 元素 排列为一行 ⇔ 默认值
flex-direction: row+ 水平书写模式writing-mode:horizontal-tb;。- 排列起点: 元素从主轴的起始线 开始排列。
- 书写英文: 那么主轴的起始线是左边,终止线是右边。
- 书写阿拉伯文: 那么主轴的起始线是右边,终止线是左边。
- 排列起点: 元素从主轴的起始线 开始排列。
- ② 默认 按宽度比例显示 ⇔
flex-basis: auto+ 水平书写模式writing-mode:horizontal-tb;- 有宽度,按照宽度比例
- 如果没有给元素 设定尺寸,
flex-basis的值 采用元素 内容的尺寸。
- ③ 默认 不换行,可能溢出 ⇒
flex-wrap :nowrap。 - ④ 元素不会在 主轴方向拉伸,但是可以缩小。 ⇔ (默认值
flex-grow:0;、flex-shrink:1;) - ⑤ 元素被拉伸来 填充交叉轴大小 ⇔ 交叉轴方向 会拉伸
- 如果一些元素比其他元素高,那么元素 会沿交叉轴被拉伸 来填满它的大小。
- ① 主轴方向: 元素 排列为一行 ⇔ 默认值
- 总结: 默认 横向主轴,伸缩项 排成一行+ 主轴上 默认按照宽度比例显示 + 主轴方向 元素不分配剩余空间+ 只会在空间不足时 等比例缩小+ 且不换行 可能溢出+ 交叉轴方向 会拉伸 适应最高的元素。

4. order 属性: 设置 伸缩容器 或 网格容器中 项目(子元素)的 排列顺序 (正负整数值,默认值 0, 用于伸缩项/项目 本身)
- ⑴ 设置 伸缩容器 或 网格容器中 项目(子元素)的 布局/排列顺序:
order- ① 布局顺序
- 升序 布局: 容器中的项目 按照
order属性的值的增序/升序 进行布局。 ⇒ 数字越大 ⇒ 元素的位置 越靠后。 - 源代码顺序 布局: 拥有相同
order属性值的元素 ⇒ 按照 在源代码中 出现的顺序 进行布局。
- 升序 布局: 容器中的项目 按照
- ② 影响的顺序:
order仅仅对元素的 ❶ 视觉顺序 (visual order) 产生作用,并不会影响元素的 ❶ 逻辑或 ❷ 制表符tab顺序。order不可以用于 非视觉媒体,例如 语音speech。
- ③ 适用对象
- ❶ 伸缩项 (
flex items) 和 ❷ 绝对定位的 伸缩容器的子元素 (absolutely-positioned flex container children)
- ❶ 伸缩项 (
- ① 布局顺序
- ⑵ 项目顺序的 语法和属性值
order:; - ① 属性值: 整数值 (可正可负)。 ⇒ 数字越大 ⇒ 位置越靠后 (反比关系)。
- ② 初始值 (
Initial value):0 - ③ 继承性(
Inherited):no
/* 正负 整数值 values */
order: 5;
order: -5;
/* 全局值 Global values */
order: inherit;
order: initial;
order: unset;
.flexcontainer {
border: solid 5px lightseagreen;
width:700px;
/*width:500px;*/
margin: 10px;
padding: 10px;
font-weight: bold;
display: flex;
/*主轴和方向*/
/*flex-direction: row;!*正文本方向,水平书写模式下*!*/
flex-direction: row-reverse;/*反文本方向,水平书写模式下*/
}
.flexcontainer div {
border: dashed 5px lightskyblue;
padding: 10px;
margin: 10px;
}
.flexitem1 {
width: 50px;
/*order: 1;!*数字越大,位置越靠后*!*/
/*order: 0;*/
/*order: -1;*/
}
.flexitem2 {
width: 100px;
/*order: 2;*/
}
.flexitem3 {
width: 50px;
/*order: 3;*/
/*order: 4;*/
}
.flexitem4 {
width: 100px;
/*order: 4;*/
}
.flexitem1 {
width: 50px;
order: 1;/*数字越大,位置越靠后*/
}
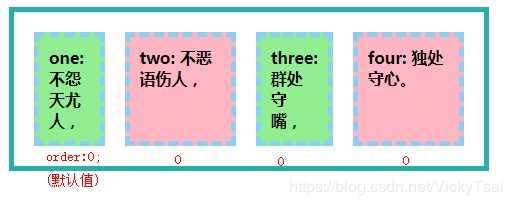
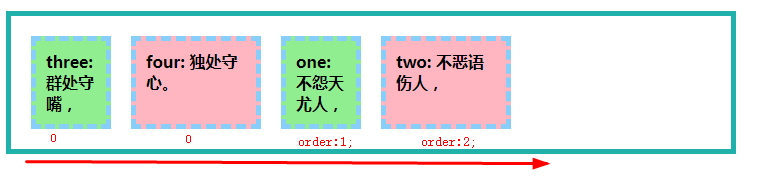
- ③ 数字 较大的 ⇒ 排列在 较后方。
- +反文本方向+ 水平书写模式下:
flex-direction: row-reverse;
.flexitem1 {
width: 50px;
order: 1;/*数字越大,位置越靠后*/
/*order: 0;*/
/*order: -1;*/
}
.flexitem2 {
width: 100px;
order: 2;
}
.flexitem1 {
width: 50px;
order: 1;/*数字越大,位置越靠后*/
/*order: 0;*/
/*order: -1;*/
}
.flexitem2 {
width: 100px;
order: 2;
}
.flexitem3 {
width: 50px;
order: 3;
/*order: 4;*/
}
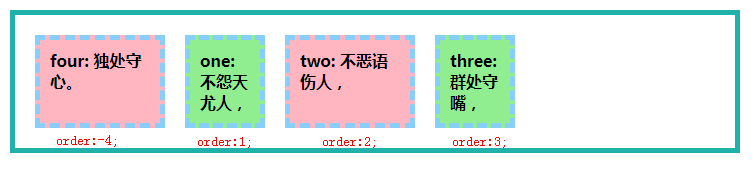
.flexitem4 {
width: 100px;
order: -4;
}
♣ 结束语 和 友情链接
- 参考文档
- CSS Flexible Box Layout - CSS: Cascading Style Sheets | MDN
- CSS Flexible Box Layout Module Level 1
-
友情链接
- 【CSS 单位 (详细介绍)】
- 【CSS 书写模式 (Writing modes )】
- CSS Box Sizing Module Level 3
- 感谢:♥♥♥ 如果这篇文章 对您有帮助的话,可以点赞、评论、关注,鼓励下作者哦,感谢阅读 ~
- 欢迎指正: 如果发现 有需要 更正的细节问题,欢迎指正,谢谢大家 ~╮( ̄▽ ̄)╭
- 支持作者: 持续更新中,❤ 您的每一分赞助,让作者走得更远。
- 可以备注 支持的理由 或 想对作者说的话哦~

- 可以备注 支持的理由 或 想对作者说的话哦~
- 赞助二维码:

- 转载 请评论告知作者 并注明出处 ,Thanks♪(・ω・)ノ
- 作者:Hey_Coder
- 来源:CSDN
- 原文:https://blog.csdn.net/VickyTsai/article/details/103495153
- 版权声明:本文为博主原创文章,转载 请评论告知作者 并附上博文链接!
![]()