3.8(02)
.特点:由服务端进行数据管理
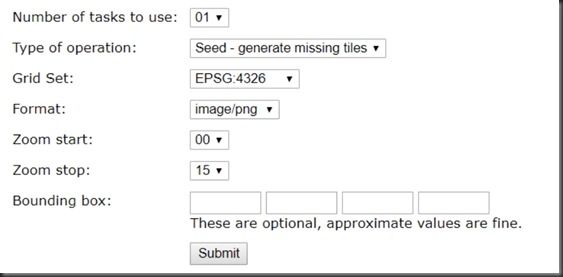
开源的GO sever
WMS/WCS/WTS
1sever/2engine/3database/4standard
扩展的空间数据库,存矢量、栅格、直接支撑空间查询,这些上周手机有记
baiduAPI Echart/EST /...
UI第三方库,
三维可视化,以前是贴图??现在是数字孪生,通过传感器获得城市参数啥的,???????????????????????????????
3Dmap快速获得的方法:倾斜摄影
与建模贴膜间的区别:一个是真实性,二是自动分割(技术突破)
VGI志愿者地理信息(行为挖掘) eplanning/incident reporting
作用:商业部门投放广告/政府发布舆情/用户众包众筹(门面)低成本 reverse information flow
问题:准确度和精度(监管与审核问题)
WPS web processing server
应急中心(火点监测);大型互联网公司把专业人的活抢掉了,不找高校,
业务化运行,提供服务,持续性,产业化
three main architecture types:
瘦胖中。。。。。。
C:\ProgramData\Oracle\Java\javapath
3.22 记日期吧,hold不住了。。
udig导出sld文件,导入sever 这个有什么用??
找图标网站:资源
仍在web服务器上,实现远程访问,无需拷贝。服务端负责,web端拿过来用就可以,通过http的请求实现数据的分发,
发布矢量数据:
狗叫两声能改变什么事实??~
store:
支持连一个文件夹/单独shapefile文件/
其他各种数据源。。
把数据发不成wms
web map severs
gengfenggou
导入sdl
新建一个store,加进去一个文件,
在图层菜单从store导入图层设置样式、坐标发布 layerpreview open layer预览
加wts??切片
加栅格数据
wmts和wms
最大区别:
先切好,不用先读取再显示
tile caching
切片原理:
每一层世上一层的四倍,和分辨率有关,切到最后是像素决定的,有个对应关系
切片缓存工具:http://localhost:8080/geoserver/gwc
seed this layer
切片线程
。。。
切完,数据在E:\APP\GeoServer 2.12.2\data_dir
有几层是白的,那就是太小了
速度很快,但是是空间换效率,数据量越来越大,都是这样来的,用arcgis有紧凑和松散方式,紧凑:先建索引,推荐用紧凑格式,但是松散通用
以上,为sever端内容(发布服务)
总结:
分为web sever和map sever
实际数据(瓦片)通过geo sever 转为wmts(多图)和wms(1图),其间 有转换标准 进行请求和解析,浏览器与其打交道,在浏览器端还有engine(如百度API)叠加显示((这里浏览器的应用才是大头吧。。。)而我却要去搞服务端。。。)
webgis优势:数据管理更新维护都在sever端,废话,不然浏览器是要上天吗??还是爆炸??
嗯哼,注意:配好一次就行了,一劳永逸,sld可以后面改
sever端搞定了
下次课程:engine端!!!!!
!!!!
openlayer/百度api/arcgis online (这个怎么感觉是应用。。。。)
具体在浏览器里实现功能,就是engine拓展,否则只能实现显示
openlayer,你查网站吧 属性接口的定义都在里面,
纯JavaScript库,
JS workframe,
开发方文档,调方法、命名空间
学狗叫。。。我还能说什么呢,我只能说不喜欢你,你也滚远点~
无法直接指向动态链接库,通过script标签。。。。。
网络连不上就完了,
实现功能,直接上官网拿代码,
一般操作:初始化一个地图、渲染、、、、、
第三块:database(access/postgis)
基本操作:增删改查
关于老师说的学习资源:::w3c school
(第五周了)
UI:
qt 跨平台开发
arcgis api 也强
提供基本框架,你再拓展
第三方JS库,extjs(控件)
一个要做界面,
请不起美工,
在线啥来着,也是控件
这个课你资源整合一下,
iis Internet information severs
IIS发布网站,iis是容器,浏览器和iis打交道
再通过浏览器访问一个IP地址,转成本地的,会快很多
sever端分为。。。
六周开始做登陆界面,新建web应用程序,之前的关系要搞清楚啊 sever端/engine端/database
由前端传入后台,后台再和数据库打交道,then?
web前端和后台要区分开来,
前端权限要受限,不然直接操作数据库很危险,发送请求给后台 ,后台再返回给前端
add reference 连接一个动态来链接库(VS)
accdb加到。。。啊啊啊
webgis相关内容学习:
HTML(超文本标记语言hyper text markup language),是标准通用标记语言下的一个应用,不是编程语言,是一种标记语言,是网页制作所必备的;超文本指页面内可以包含图片、链接、甚至音乐、程序等非文字因素;该语言的结构包括head和body,其中head提供关于网页的信息,body部分提供网页的具体内容;(网页的本质就是超级文本标记语言,通过结合使用其他的web技术如脚本语言、公共网关接口、组件等可以创造出功能强大的网页)
JavaScript 是一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型,它的指示器被称为JavaScript引擎,是浏览器的一部分,广泛用于客户端的脚本语言,最早在HTML网页上使用,用来给HTML网页增加动态功能;
CSS(层叠样式表 cascading style sheets)是一种用来表现HTML/XML等文件样式的计算机语言,CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页个元素进行格式化,能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有字体字号样式,拥有对网页对象和模型样式编辑的能力;
XML(可扩展标记语言) 是标准通用标记语言的子集,是一种用于标记电子文件使其具有结构性的标记语言,在电子计算机中,标记指计算机所能理解的信息符号,通过此种标记,计算机之间可以处理包含各种信息比如文章等。。。可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言,它非常适合万维网传输,提供统一的方法来描述和交换独立于应用程序或供应商的结构化数据。是Internet环境中跨平台的、依赖于内容的技术,也是当今处理分布式结构信息的有效工具;
jQuery是一个快速、简洁的JavaScript框架,是继prototype之后又一个优秀的JavaScript代码库(框架),该框架设计宗旨是少写多做,它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互,其核心特性可总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的CSS选择器,惊且可对CSS选择器及逆行扩展,拥有便捷的插件扩展机制和丰富的插件,兼容各种主流浏览器;
SQL(结构化查询语言) 是一种特殊目的的编程语言,是一种数据库查询和程序设计语言,用于存取数据以及查询、更新和管理关系数据库;同时也是数据库脚本文件的扩展名。。结构化查询语言是高级的非过程化编程语言,允许用户在高层数据结构上工作,不要求用户指定对数的存放方式,也不要求理解,所以玩去拿不同底层结构的不同数据库系统可以使用相同的结构化查询语言作为数据输入与管理的接口,结构化查询语言语言语句可以骑那套,因此拥有极大的灵活性和强大的功能。
04/12
geo背景到web衔接/背景铺垫不够清晰
1.web发布用release版本,写的时候用dubug版本;
release版本压缩.js一是提高效率,减少数据量,但使可读性变差,二是啥????上节课讲过??没印象/。。。。
2.config存的就是xml其实
3.实现用户注册登陆功能:
UI设计完后,点击登陆后,先传用户名和密码给服务器,服务器接收后搜索,再进行验证,得出结论,再返回结论给前端,若成功,跳转页面,若失败,提示错误;
点击注册,前端往后台发送六个参数,服务端验证参数是否已存在,若重复,返回给前端验证结果,前端提示错误或其他操作,若验证成功,对数据库进行插入操作,插入成功标记返回前端提示
4.
里面放js库、样式等 按键、要素等所见即所得04/19
回顾;
1.要开发一个web程序,新建web模板(web empty ),
2.添加.aspx页面,
3.第三方库,拖动到目录下,
4.有了页面之后,设计UI,
04/26
问题:界面一片空白,原因:编程不够规范,编写规范(成对),
HTML包含head和body,head里面写要用到的资源第三方js包(ext),body里面写自带元素(div),在引用第三方包时,路径不可出错,src的地址,若是网上的资源包,要确保联网,才能用,浏览器有功能清除缓存,会重新down下来,
加后台代码要线
ashx:一般处理程序,后台,这里是用再写,阿贾克斯请求回应,处理http请求
aspx,动态网页
针对任意的数据库操作:五步
1.数据库的连接字符串(驱动不一样,需指定) web.config
2.数据库地址,需指定(磁盘/在线)
3.数据库的哪个表,需指定
我要攻破一个库,
4.权限控制
234属于1(配置连接)
2.?打开数据库
3.构造sql
注意:sql打开和关闭成对出现,
4.传入操作
5.往前端返回值
由前端阿贾克斯进行回调
try catch
回调错误,捕捉异常的语句,对异常进行操作以确保程序不崩溃
B/S
Browser 阿贾克斯请求,异步操作,发送请求,发给服务端,废话,response,success/failure
好了,接下来写登陆
你买吧。。。
1.拿到登录名和密码,ext.getcmp()
2.由前端往后台发请求,r后台处理程序一般处理程序
若验证成功直接跳转到主页面
05.10
主界面
easyico找图标
05/17
ogc
键值对???
Web地图服务(WMS)利用具有地理空间位置信息的数据制作地图。其中将地图定义为地理数据可视的表现。这个规范定义了三个操作:GetCapabilities返回服务级元数据,它是对服务信息内容和要求参数的一种描述; GetMap返回一个地图影像,其地理空间参考和大小参数是明确定义了的;GetFeatureInfo(可选)返回显示在地图上的某些特殊要素的信息
WMTS提供了一种采用预定义图块方法发布数字地图服务的标准化解决方案。WMTS弥补了WMS不能提供分块地图的不足。WMS针对提供可定制地图的服务,是一个动态数据或用户定制地图(需结合SLD标准)的理想解决办法。WMTS牺牲了提供定制地图的灵活性,代之以通过提供静态数据(基础地图)来增强伸缩性,这些静态数据的范围框和比例尺被限定在各个图块内。这些固定的图块集使得对WMTS服务的实现可以使用一个仅简单返回已有文件的Web服务器即可,同时使得可以利用一些标准的诸如分布式缓存的网络机制实现伸缩性。
Web矢量服务(WFS)返回的是矢量级的GML编码,并提供对矢量的增加、修改、删除等事务操作,是对Web地图服务的进一步深入。OGC Web矢量服务允许客户端从多个Web矢量服务中取得使用地理标记语言(GML)编码的地理空间数据,这个服务定义了五个操作:GetCapabilites返回Web矢量服务性能描述文档(用XML描述);DescribeFeatureType返回描述可以提供服务的任何矢量结构的XML文档;GetFeature为一个获取矢量实例的请求提供服务;Transaction为事务请求提供服务;LockFeature处理在一个事务期间对一个或多个矢量类型实例上锁的请求。
WMTS相比WMS,牺牲掉灵活性来换取性能,返回的都是基础地图,所有静态数据的范围框和比例尺统统被限定在各个图块(瓦片)中。然后这些图块集使得对WMTS的实现只需要一个仅仅返回简单已有文件的web服务器即可。WFS与两者都不同,返回的是矢量数据,用于增删改操作。
wms/wmts
wms,getiff/shape/等等
定义好请求的范围格式,返回来一个渲染图,wmts返回瓦片,给的url不一样,带gwc,速度会快
前端发送阿贾克斯请求,返回json字符串,至少包括地名和经纬度三部分数据,json
前端传
后台解析;操作数据库,做查询;传回前端一个json字符串,解析
json字符串格式,/转义,json字符串这么复杂。。一点也不复杂/。。。。。
前端好像也没那么可怕,就是有点陌生,熟悉起来也还好
就是前端,后台,比单纯的后端复杂一点