好用的数据highcharts中异步加载数据
未经允许,不得转载!!
水平有限,写的不周之处欢迎指正、交流!!
首先,Highcharts是什么呢?它是让数据可视化更简单,兼容IE6+、完美支持移动端、图表类型丰富、方便快捷的HTML5交互性图标库!
HTML5:Highcharts 完全基于 HTML5 技术,不需要按照按照任何插件,也不需要配置 PHP、Java 等运行环境,只需要两个 JS 文件即可使用;
丰富:Highcharts 提供丰富的图表类型,线图、柱形图、饼图、散点图、仪表图、雷达图、热力图、混合图等多,Highstock 则提供股票走势图(K线、分时)、高级时间轴图,Highmaps 提供各种丰富多样的地图;
兼容:兼容 IE6+,同时完美支持移动端触摸操作、手势缩放,并且能够保证在不同的浏览器上做到展现效果和使用体验一致性;
交互:支持动态增加、修改、删除数据列、数据点、坐标轴操作,支持多种交互操作,丰富灵活的API可以精准控制图表的每一个细节!
总之,这是一个非常优秀的数据展示库!!值得玩玩!
下面进入正题:
上静态数据效果代码:
http://blog.csdn.net/ime33 AJAX异步请求数据
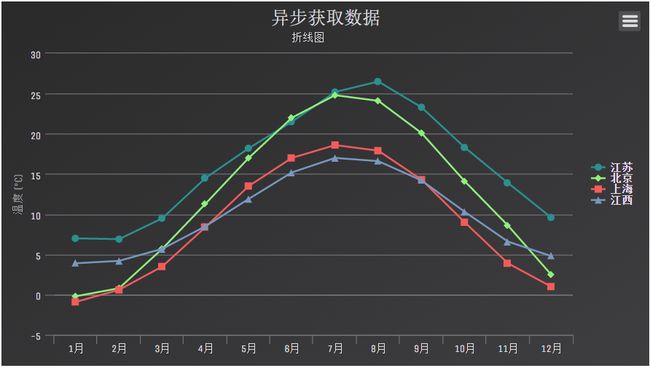
上异步获取数据效果代码第一种:
http://blog.csdn.net/ime33 AJAX异步请求数据
上异步获取数据效果代码第二种:
http://blog.csdn.net/ime33 AJAX异步请求数据
最后上我的JSON数据文件:
[
{
"name":"江苏",
"arc":[7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
},
{
"name":"北京",
"arc":[-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]
},
{
"name":"上海",
"arc":[-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},{
"name":"江西",
"arc":[3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
] 水平有限欢迎指正、交流,感谢阅读!!
附上highcharts官网以及API文档,看文档对英文还有有点要求的呀!总之,是一个好玩的东西!值得大家上手试试!!