- 【网络安全 | 渗透工具】IIS 短文件名枚举工具—shortscan安装使用教程
秋说
渗透工具web安全漏洞挖掘渗透工具
未经许可,不得转载。文章目录shortscan安装使用Shortutil工具shortscanShortScan是一种用于在MicrosoftIIS(InternetInformationServices)Web服务器上进行短文件名枚举的工具。该工具可以帮助攻击者利用IIS的文件名处理特性,通过预测性扫描枚举服务器上的文件和目录名称。背景:在早期的Windows文件系统(如FAT和NTFS)中,每
- Ubuntu22 CMake安装使用教程
小朱在敲代码
linuxc++c语言ubuntu
1.CMake简介CMake是一个跨平台的自动化构建系统工具,它被用来管理和控制软件构建过程。CMake使用一个称为CMakeLists.txt的文本文件来描述项目的构建过程。这个文件包含了项目所需的各种设置和指令,比如源文件的位置、编译选项、链接器选项等。CMake并不是一个编译器,而是一个前端工具,它可以生成不同构建系统的脚本,如UnixMakefiles、Ninjabuildfiles、MS
- JAVA基础 - HTTRACK安装使用教程
cloneme01
其他技术博文JAVA基础知识网页抓取
写在前面工作中经常需要查看在线文档,在没有网络的情况下如何查看在线文档呢?计划使用HTTRACK将文档克隆到本地,然后离线查看。CENTOS7安装A.HTTRACK的官网:https://www.httrack.comB.下载:wgethttps://download.httrack.com/cserv.php3?File=httrack.tar.gzC.按如下4条命令执行:#tar-xzvfht
- Redis 详细介绍及安装使用教程(含 C# 示例)
一个代码猎人
RedisASP.NETCoreredisc#数据库
Redis详细介绍及安装使用教程1.Redis介绍Redis(RemoteDictionaryServer)是一个开源的、基于内存的数据结构存储系统。它可以用作数据库、缓存和消息代理。Redis支持多种数据结构,如字符串(strings)、散列(hashes)、列表(lists)、集合(sets)、有序集合(sortedsets)及范围查询、bitmaps、hyperloglogs和geospat
- Telegram安装使用教程
无情冰雨
先安装Telegram软件,苹果手机直接去AppStore商店搜索下载,安卓上不了谷歌商店的,可以去apkpure,或者百度网盘下载:https://pan.baidu.com/s/18PwP6fSzye34rfVoCoAy0Q代理地址:tg://proxyserver=45.77.97.94&port=400&secret=5788c35845a9d6c9e8a0db182c60765e代理地址
- AutoRuns下载安装使用教程(图文教程)超详细
士别三日wyx
《网络安全快速入门》安全机器学习人工智能网络安全
「作者简介」:CSDNtop100、阿里云博客专家、华为云享专家、网络安全领域优质创作者「推荐专栏」:对网络安全感兴趣的小伙伴可以关注专栏《网络安全入门到精通》AutoRuns是微软提供的一款「启动项管理」工具,可以检查开机自动加载的所有程序,比系统自带的msconfig.exe更全。常在应急响应时查找启动项留下的后门。AutoRuns1、下载安装2、功能使用2.1、界面字段2.2、可疑项目2.3
- Process Explorer下载安装使用教程(图文教程)超详细
士别三日wyx
《网络安全快速入门》网络安全机器学习人工智能
「作者简介」:CSDNtop100、阿里云博客专家、华为云享专家、网络安全领域优质创作者「推荐专栏」:对网络安全感兴趣的小伙伴可以关注专栏《网络安全入门到精通》ProcessExplore是微软的一款「进程资源管理器」,比Windows系统自带的任务管理器更加详细。ProcessExplorer1、下载安装2、页面功能介绍2.1、展示树形结构2.2、显示列设置2.3、识别进程2.4、查看进程状态2
- 超详细Hexo+Github博客搭建教程
奈何缘浅wyj
利用Hexo+GitHubPage搭建技术blog,实现了属于自己独有的博客,自己定义了一个域名:https://gain-wyj.cn/。里面包含了众多的干货,欢迎大家前来观看。我的博客源代码地址大家可以直接素质二连,star&fork我的博客源代码:https://github.com/gain-wyj/wyj-matery-modified/tree/master,然后改改配置就可以写文章啦
- nacos+seata 1.2.0
luncene_e110
首先我是参照的芋艿的博客搭建的seatahttp://seata.io/zh-cn/blog/seata-quick-start.htmlseata-server配置需要调整的地方:1.registry.conf2.file.conf在官网的script目录下有关于配置的信息,需要将配置信息配到nacos中https://github.com/seata/seata/blob/develop/sc
- SQLyog安装配置(注册码)连接MySQL
晴友读钟
装装装!数据库mysql数据库SQLyog
下载资源博主给你打包好了安装包,在网盘里,只有几Mb,防止你下载到钓鱼软件快说谢谢博主(然后心甘情愿的点个赞~)SQLyog.zip安装流程①下载好压缩包后并解压②打开文件夹,双击安装包③选择语言Chinese,你想练练外语的话选其它三个也可以④按下面的步骤,途径6个窗口,进行10步操作,完成SQLyog的安装使用教程1.注册第一次打开,肯定会让你注册,注册码博主也放在压缩包里面了2.连接MySQ
- hexo 博客搭建以及踩雷总结
Lovely Ruby
elasticsearch大数据搜索引擎
搭建时的坑文章置顶安装一下这个依赖npminstallhexo-generator-topindex--save然后再文章的上面设置top:number,数字越大,权重越大,也就是越靠顶部hexo每次推送nginx都访问不到宝塔自带的nginx的config里默认的角色是www,然而我看每次自动部署的时候都会变成root所以直接改nginx的配置就好,这样nginx就能够读取到文件证书无效喵的,找
- 基于springboot + vue 的个人博客搭建过程(新手村之外的世界依旧充满魅力)
梦魇梦狸º
个人博客搭建vue.jsspringboot前端
承接上文:基于springboot+vue的个人博客搭建过程(上线)目前博客项目经历重构后并成功上线,接下来记录优化部分部署优化1.idea集成dockerdocker开启远程端口#修改该docker服务文件vim/lib/systemd/system/docker.service#修改ExecStart这行(注释后修改为如下)ExecStart=/usr/bin/dockerd-Htcp://0
- app逆向-android-studio安装使用教程
我是花臂不花
app逆向随笔androidstudioandroidide
AndroidStudio是谷歌推出的一个Android集成开发工具,基于IntelliJIDEA.类似EclipseADT,AndroidStudio提供了集成的Android开发工具用于开发和调试。android-studio下载地址:https://developer.android.com/studio/archiveandroid-studio安装教程:https://blog.csdn
- sublime text3/4格式化json插件安装使用教程
Hero.Lin
工作技巧开发sublimetextmacos编辑器
工作原因,笔记本从windows换成了mac,好多之前熟悉的工作软件都不能用,得用mac最优的,文档编辑器也从notepad++换成了sublimeText3。那在sublime里面该怎么把数据进行json格式化呢,自然也是靠插件了。首先,安装插件管理器-Packagecontrol方法一:按Command+Shift+p打开命令搜索框,输入PC,点击图中条目安装,如下图:安装完成后,重启Subl
- 个人博客搭建(总结)
懒总不想学习想睡觉
研狗--搞事记录学习笔记前端
文章目录前言个人基础学习经验耗时最终搭配血泪史总结GiteeorGitHub域名-该买还是得买!域名后缀服务器参考博主碎碎念前言本网站目前只搭好了一个大概框架,博主没学过前端,所以会有许多bug和不合理的设置。大家可以大胆指出!我会在后期慢慢修改的!!指路:https://www.lazy-a.top/放假噜,本“月更·一放假就搞事·学习”博主回来喽!!考完试终于有动力开始研究一直好奇的个人博客了
- Hexo + GitHub搭建个人博客(Mac版)
林间得鹿
Hexo博客搭建与使用githubgit开源经验分享
最好的学习方式是思考和分享,写代码的过程中总是希望有个自己的博客记录和分享学习过程。查到GitHub+Hexo是目前主流的博客搭建方式、参考多个建站资料帖子后,基于Mac系统进行了博客搭建,同时将搭建过程进行了完整记录,并添加了建站过程中遇到的问题及解决方法。【背景篇】1.什么是HexoHexo是一个快速、简洁且高效的轻量级博客框架。它基于Node.js运行,使用Markdown解析文章,渲染生成
- 【Hexo博客搭建与使用】使用草稿方式写作Hexo博客
林间得鹿
Hexo博客搭建与使用前端macosgithub经验分享
【Hexo博客搭建与使用】使用草稿方式写作Hexo博客文章目录【Hexo博客搭建与使用】使用草稿方式写作Hexo博客创建草稿文章publish草稿在写作Hexo博客时,经常有几篇博文同时在构思,直接使用"hexonew"创建的博文,在执行"hexod"的时候会直接部署到博客正式发表。但此时,可能同时进行写作的其他博文还没有完成,就会出现未完成博文也同时被正式部署的尴尬情况。在这种情况下,我们可以使
- scrcpy 的安装使用教程
糖心荷包蛋°
macosandroidandroidstudiokotlin摸鱼scrcpy
一、scrcpyscrcpy是一个开源的应用程序,允许您显示和控制连接到电脑的Android设备。它不需要在Android设备上进行根访问,但需要至少API21(Android5.0)。简而言之,手机和电脑不用下载任何应用,通过scrcpy可以直接把Android手机屏幕投屏到你的电脑上,是Android开发,办公摸鱼(bushi)的必备呀!window和mac都不需要下载,执行几行命令就搞定,非
- GihubPage个人博客搭建2020/04/28成功.
陆小凤蔡
依赖项目PPlayer1.直接在项目中选择开通GithubPage选择master分支安装Jekyll方便协作博客内容.传送安装rubyinstall+devkit-2.6.6.1-x64.exe提取码:n7zd下载RubyGems修改ruby的源为国内的镜像:淘宝镜像(http://mirrors.aliyun.com/rubygems/)或者ruby中国镜像(https://gems.ruby
- 手机appium 手机抓包 模拟器 xposed
幻影七幻
pythonappiumxposed
1.appium安装使用教程b站:白夜黑羽python搜索手机模拟器链接appium2.手机安装xposedhttps://www.secshi.com/31267.htmlhttps://blog.csdn.net/xiangshangbashaonian/article/details/802306643.抓包工具charles和手机模拟器模拟器https://www.cnblogs.com/
- 破解版source insight 4.0安装使用教程
猪猪爱吃鱼
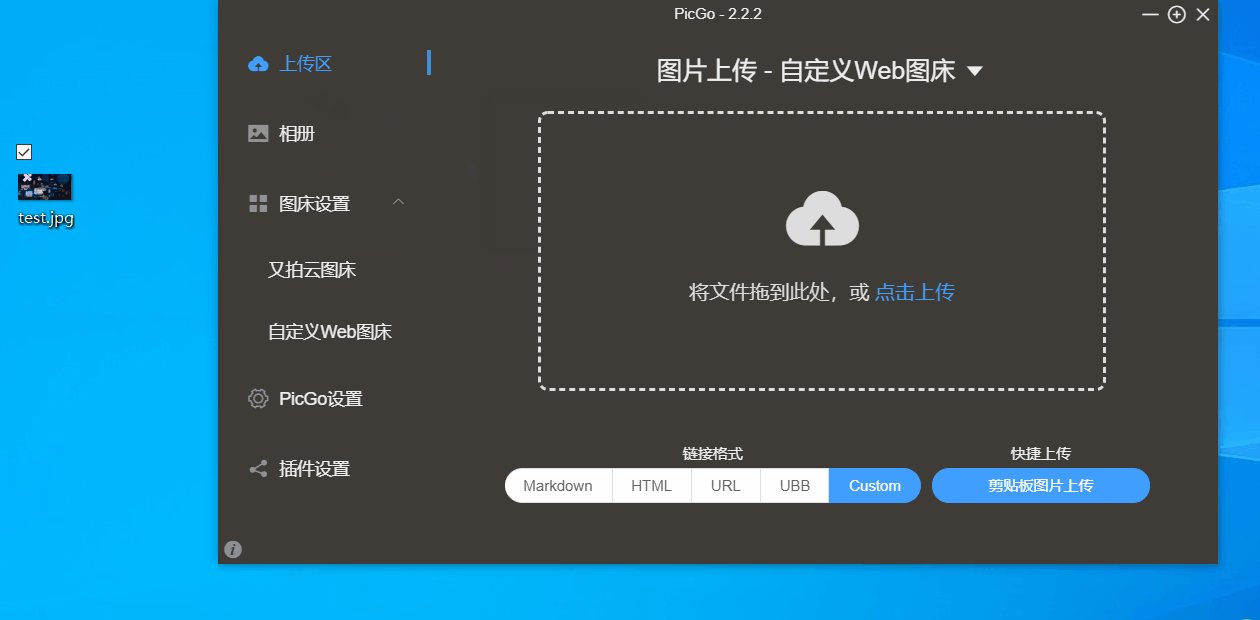
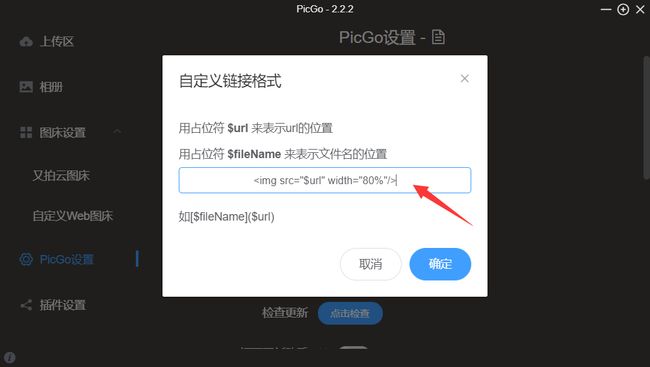
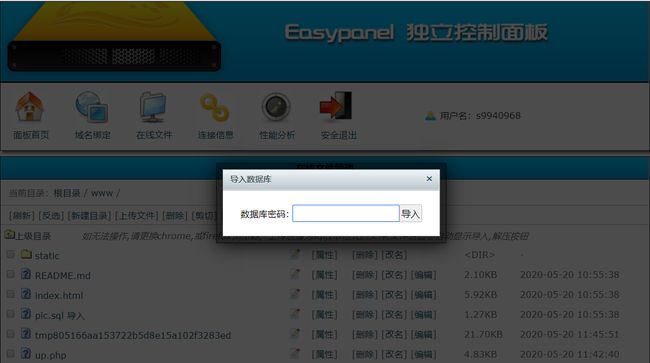
破解版sourceinsight4.0安装使用教程原文链接https://blog.csdn.net/wtzhu_13/article/details/104998264资源获取https://pan.baidu.com/s/1H6SpOgpTzeVdykCun6ZTuQ提取码:4bpn永久免费安装及破解资源包中有四个文件:readme指导说明,安装源程序,替换文件以及证书。[图片上传失败...(
- 【个人博客搭建】Hexo安装部署
木子家有小可爱
工具安装及配置笔记
目录一、本地构建Hexo(一)安装前提1.Node.js2.Git3.Hexo(二)初始化Hexo1.初始化博客目录2.配置网站基本信息(三)主题配置1.选择主题2.下载主题(四)本地启动Hexo1.生成静态文件2.启动服务二、部署(一)部署到GithubPages1.新建仓库2.配置Pages服务3.提交Hexo到GitHubPages(二)部署到云服务器1.创建blog用户2.配置git远程仓
- wordpress微信小程序详细最新版本安装使用教程
nolecode
笔记
源码及工具下载快速上手源码及工具下载HBuider设置修改域名修改AppID博客设置其他设置源码下载准备介绍基本配置源码结构wordpress微信小程序后台HBulderX插件常见问题说明快速上手对整体项目一个简单描述,在您有wordpress,uni-app,微信小程序基础上快速搭建,若您是第一次接触可以多阅读文档和视频教程源码及工具下载1.星宿UI源码下载2.开发工具下载HBuider设置修改
- Hexo博客搭建与部署
木子欢儿
笔记gitHexo个人博客
Hexo简介Hexo是一款基于Node.js的静态博客框架,使用Markdown(或其他渲染引擎)解析文章,依赖少易于安装,可在几秒内利用现有主题生成静态网页。框架提供了很详细的中文文档,大家可以进入Hexo官网查看。搭建环境准备安装GitGit是一个先进的分布式版本控制工具,可以有效处理不同规模的项目版本管理。这里用于管理你的Hexo文章,将本地的博客上传至Github。到Git官网选择合适的版
- H2 数据库安装使用教程
RJ_Hwang
1.下载H2的1.4.200版跨平台压缩包下载地址为https://h2database.com/h2-2019-10-14.zip,下载后得到文件h2-2019-10-14.zip。2.解压解压h2-2019-10-14.zip文件后将得到h2目录,目录结构如下:h2/|--bin/||--h2-1.4.200.jar||--h2.bat||--h2.sh||--h2w.bat|--docs/|
- 微PE安装使用教程(非常详细)从零基础入门到精通,看完这一篇就够了
程序员负总裁
c语言开发语言unity游戏引擎
软件下载软件:微PE版本:2.1/2.2语言:简体中文大小:235.41M安装环境:U盘下载通道①百度网盘丨64位下载链接:https://pan.baidu.com/s/1OdIiXDex0N9pPLkoaeEelg提取码:77771、去微软官网或者到MSDN下载官方正版iso镜像[https://next.itellyou.cn/](https://next.itellyou.cn/"http
- 2024年Java实战面试题
内卷成仙
2024年Java面试题java面试springcloud开发语言Java面试题
高阶篇:2024年Java高阶面试题-CSDN博客算法篇:2024年Java算法面试题-CSDN博客基础篇:2024年Java基础面试题-CSDN博客原理篇:2024年Java原理面试题-CSDN博客搭建篇:2024年Java搭建面试题-CSDN博客
- 在IDEA中使用git(教程)
Holy_Java
开发工具使用intellij-ideagitjava
目录第一章、快速了解git和idea1.1)git安装使用教程1.2)idea安装使用教程第二章、在IDEA中使用git2.1)安装插件和git设置2.2)基础操作2.2.1)使用IDEA初始化本地仓库,2.2.2)关联本地仓库和远程仓库,2.2.3)提交代码到本地仓库2.2.4)推送代码到远程仓库2.3)远程仓库与本地仓库合并时出现代码冲突2.3.1)制造冲突2.3.2)解决冲突友情提醒:先看文
- Pycharm2021.5最新激活码免费获取(附:内含Pycharm永久注册码密钥)
4b3e45fd62cc
Pycharm激活码安装使用步骤:1.百度下载好Pycharm软件自行安装;2.通过文章扩展资料里面获取到激活码;3.Pycharm安装完成后会引出一个窗口;4.把Pycharm激活码复制粘贴到软件上;5.简易的Pycharm安装使用教程就到里了结束了;6.Pycharm激活码内容移步到下方扩展资料里获取;扩展资料:https://www.bilibili.com/read/cv9195219完整
- 使用nvm安装与指定node版本
youyoufenglai
前端node.js
今天运行项目报错提示node版本需要更高版本:这时就需要用nvm来安装与指定node版本了。我记得我之前应该是安装过nvm的,于是先来验证下:果然安装过。如果没安装过可以参考这篇文章:nvm详细安装使用教程(nvm-node多版本管理工具)下一步可以查看node的所有可用版本:然后指定安装一个版本:ok啦~
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p