Android 开发之DialogFragment使用
DialogFragment是有谷歌推出的致力于取代dialog的控件,它继承于Fragment,也是有生命周期的。
因为新项目是由我来独立开发,于是就想趁着此次机会来尝试试用一下。
首先,第一步,要新建一个java类,集成自DialogFragment,重写其onCreateView方法,在此方法中加载自定义布局文件。
布局文件:
DialogFragment 代码:
public class ShowDialog extends DialogFragment {
private View view;
private Button btn_dialog_colse;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) {
if (view == null){
view = inflater.inflate(R.layout.dialog_show,container);
btn_dialog_colse = view.findViewById(R.id.btn_dialog_colse);
}
return view;
}
}接下来是在代码中调用:
ShowDialog showDialog = new ShowDialog();
showDialog.show(getFragmentManager(),"show");好了,到现在为止,我们已经完成了一个dialogFragment的使用。
运行一下,查看效果:
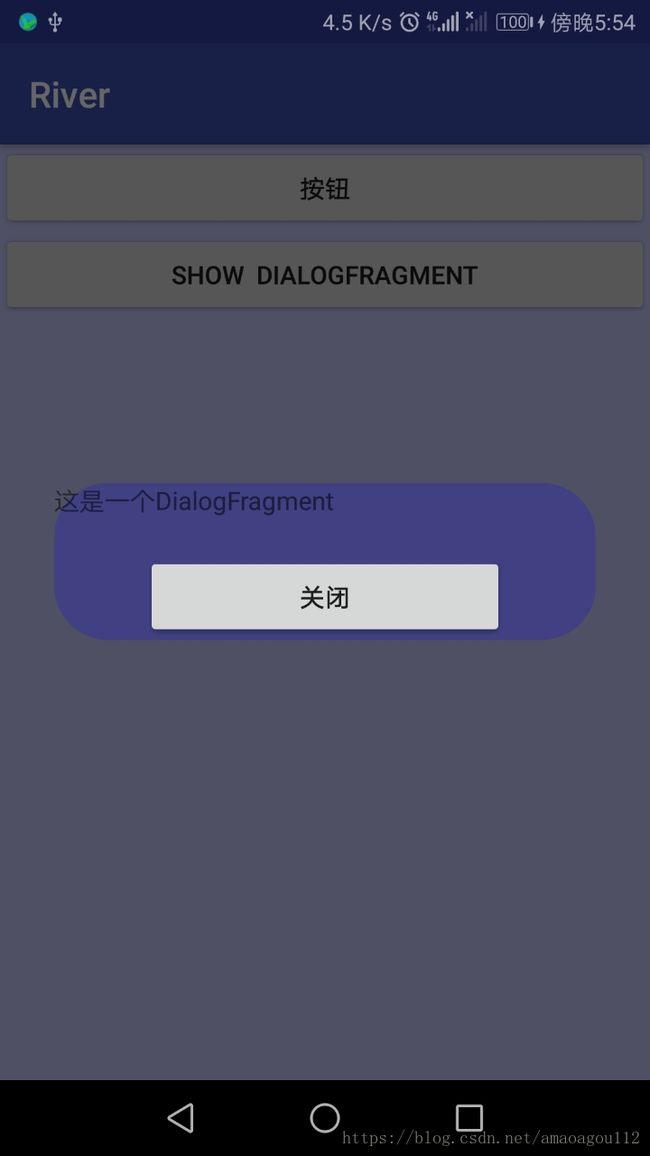
但是如果我们把背景设置为带圆角的shape,就会看出问题来:
这效果看着有点辣眼睛,简单来说就是我们设置的背景并未起作用。解决办法很简单,在ShowDialog里加一句话:
getDialog().getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));//设置背景为透明在Android 低版本上还会遇到标题栏,解决办法是在代码中进行隐藏:
getDialog().requestWindowFeature(Window.FEATURE_NO_TITLE);
这两句代码要加在onCreatView中,初始化布局之前。
现在再次查看结果:背景已经没了。
这个现象比之前要好的多。
如果我们希望再打开dialog的时候,顺带传递参数,再dialogfragment内接受参数,要如何做呢?
我们可以通过bundle来实现:
ShowDialog showDialog = new ShowDialog();
Bundle bundle = new Bundle();
bundle.putString("name","123");
bundle.putInt("age",13);
showDialog.setArguments(bundle);
showDialog.show(getFragmentManager(),"show");再dialog页面中接受参数:
String name = getArguments().getString("name");
int age = getArguments().getInt("age");
LogUtil.Log_i(name+":"+age);查看一下打印结果,说明我们已经成功将参数传递。
补充一点,在个别设备上我们会发现在xml中指定的布局宽高和我们期望的不一致,此时需要我们在java文件中来进行修正,在onStart方法中加入代码:
@Override
public void onStart() {
super.onStart();
Dialog dialog = getDialog();
if (dialog != null) {
DisplayMetrics dm = new DisplayMetrics();
//设置弹框的占屏宽 getActivity().getWindowManager().getDefaultDisplay().getMetrics(dm);
//dialog.getWindow().setLayout((int) (dm.widthPixels * 0.5),ViewGroup.LayoutParams.WRAP_CONTENT);
dialog.getWindow().setLayout((int) (ViewGroup.LayoutParams.WRAP_CONTENT), ViewGroup.LayoutParams.WRAP_CONTENT);
}
}dialog的简单使用到这里就告一段落,附dialog的完整代码:
public class ShowDialog extends DialogFragment {
private View view;
private Button btn_dialog_colse;
@Override
public void onStart() {
super.onStart();
Dialog dialog = getDialog();
if (dialog != null) {
DisplayMetrics dm = new DisplayMetrics();
//设置弹框的占屏宽getActivity().getWindowManager().getDefaultDisplay().getMetrics(dm);
//dialog.getWindow().setLayout((int) (dm.widthPixels * 0.5), ViewGroup.LayoutParams.WRAP_CONTENT);
dialog.getWindow().setLayout((int) (ViewGroup.LayoutParams.WRAP_CONTENT), ViewGroup.LayoutParams.WRAP_CONTENT);
}
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) {
getDialog().requestWindowFeature(Window.FEATURE_NO_TITLE);
getDialog().getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));//设置背景为透明
if (view == null){
view = inflater.inflate(R.layout.dialog_show,container);
btn_dialog_colse = view.findViewById(R.id.btn_dialog_colse);
}
String name = getArguments().getString("name");
int age = getArguments().getInt("age");
LogUtil.Log_i(name+":"+age);
return view;
}
}代码中调用时:
ShowDialog showDialog = new ShowDialog();
Bundle bundle = new Bundle();
bundle.putString("name","123");
bundle.putInt("age",13);
showDialog.setArguments(bundle);
showDialog.show(getFragmentManager(),"show");希望能对你有所帮助,笔芯!