webpack4.x实现热更新
热更新
- 前言
- 环境
- 目录
- 未启动热更新
- 效果
- 代码
- 启用热更新
- 效果
- 代码
前言
webpack 的 webapck-dev-server 包会启动一个开发服务器,当修改入口文件或者入口文件中引入的其他文件时,webpack 会自动编译入口文件,然后刷新整个页面。然我们仅仅修改了一个文件就刷新了整个页面,这样的操作太不划算了,此时可以用到 webpack-dev-server 的热更新功能。
环境
初始化
yarn init -D
安装必要的包
yarn add webpack webpack-cli webpack-dev-server html-webpack-plugin -D
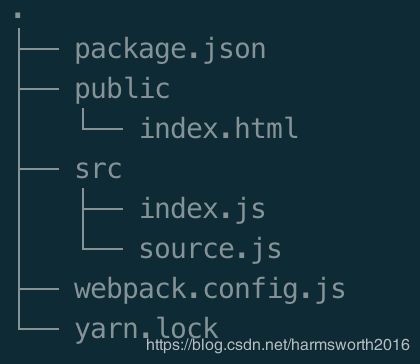
目录
未启动热更新
效果
当没有启用热更新时效果如下:
可以观察到,一旦修改了文件,则浏览器会自动刷新页面。
代码
public/index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>webpack4.xtitle>
head>
<body>
body>
html>
src/index.js
import str from './source'
console.log(str)
src/source.js
export default 'hello world'
webpack.config.js
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const webpack = require('webpack')
module.exports = {
mode: 'production',
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
devServer: {
port: 9000,
// 自动打开浏览器
open: true,
// 告诉服务器从哪里dist目录中提供内容
contentBase: './dist'
},
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html'
})
]
}
启用热更新
效果
当启用热更新时效果如下:
可以观察到,浏览器并未刷新,仅仅更新了修改了的文件。
代码
webpack.config.js
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const webpack = require('webpack')
module.exports = {
mode: 'production',
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
devServer: {
// 只更新修改的部分,而不是刷新整个页面
hot: true,
port: 9000,
// 自动打开浏览器
open: true,
// 告诉服务器从哪里dist目录中提供内容
contentBase: './dist'
},
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html'
}),
// 打印更新的模块路径
new webpack.NamedModulesPlugin(),
// 热更新插件
new webpack.HotModuleReplacementPlugin()
]
}
当启用热更新后,需要在 index.js 入口文件中添加热更新加载文件。
src/index.js
import str from './source'
console.log(str)
if (module.hot) {
module.hot.accept('./source', () => {
const str = require('./source').default
console.log(str)
})
}